상세 페이지 관련 츄라이
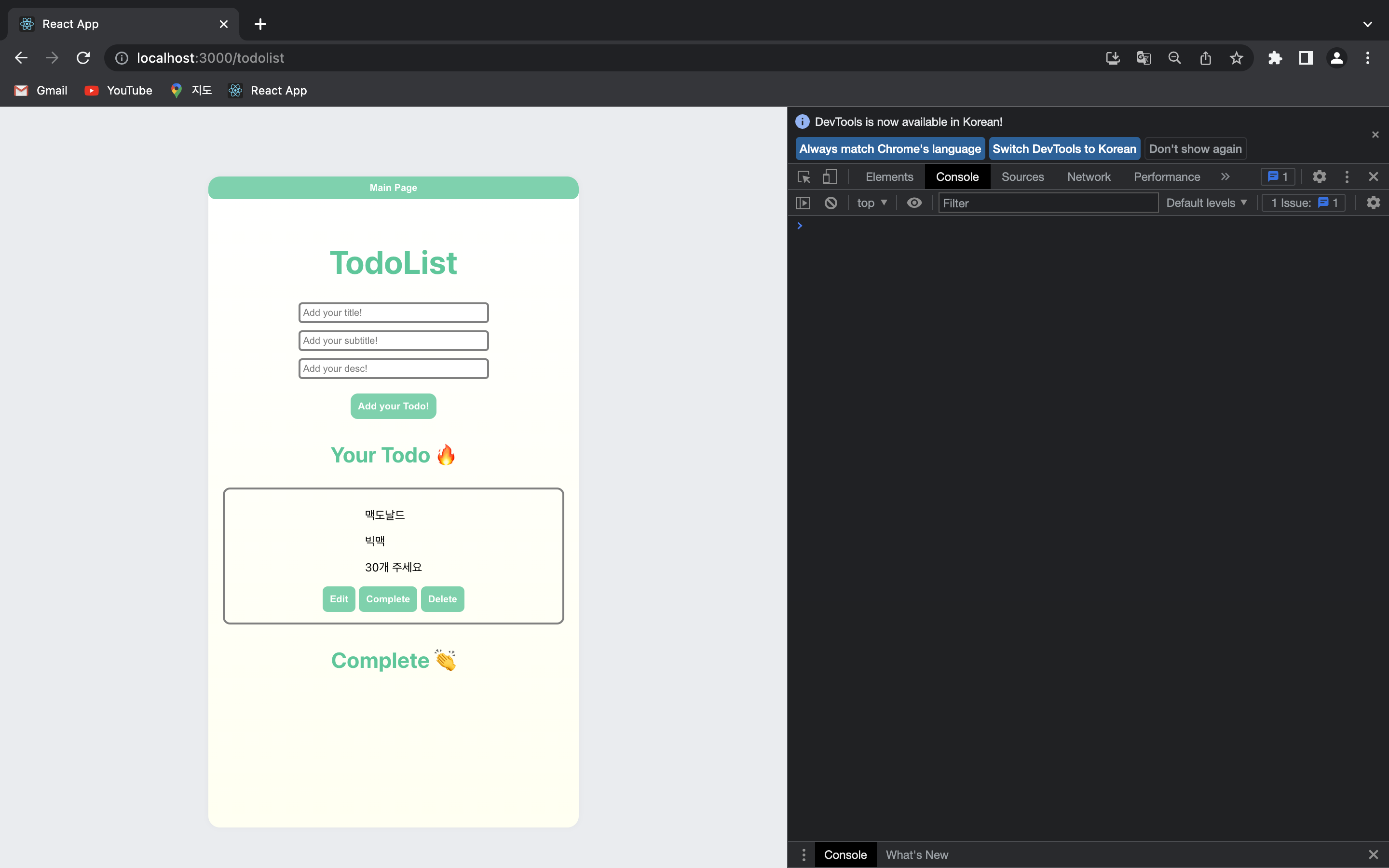
어제는 상세 페이지에 대한 기본 골격만 잡았다. 투두리스트에서는 Main Title만 보여주고, 상세 페이지로 넘어갔을 때 subtitle과 desc를 보여주고 싶었다.
detail page에서 todo.subtitle과 todo.desc를 사용해야 한다는 의미이다. 그렇다면 todo section에서 detail page로 '이동할 때' 사용하고자 하는 값이 전달되어야 한다. 검색의 키워드가 useNavigate()로 props 전달하는 법으로 한정되었다.
useNavigate()로 페이지를 이동하며 props를 전달하는 방식은 다음과 같다.
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const clicked = () => {
navigate("/newpage", { state: { value: 1234 } });
};- navigate("/페이지 주소",{state:{키:값}}) 형태로 작성할 것
이동한 페이지에서는 다음과 같이 전달받음
import { useLocation } from "react-router-dom";
const location = useLocation();
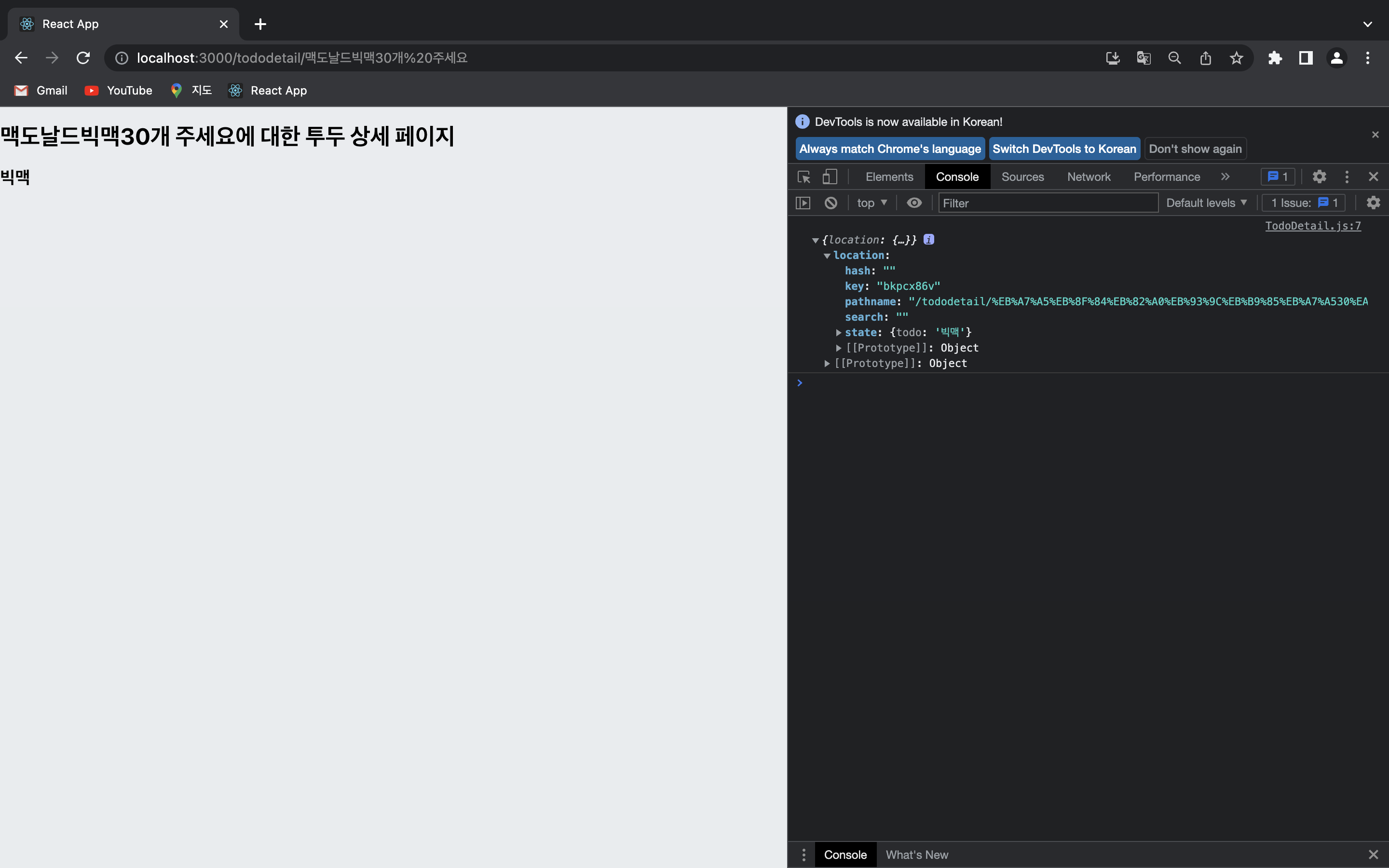
const number = location.state.value;- locaton()으로 현재 페이지에 대한 정보를 가져온다. location 변수에 우리가 전달한 props가 들어있음
- 새로운 변수에 location.state.키 형태로 값을 가져오고 원하는 대로 사용함

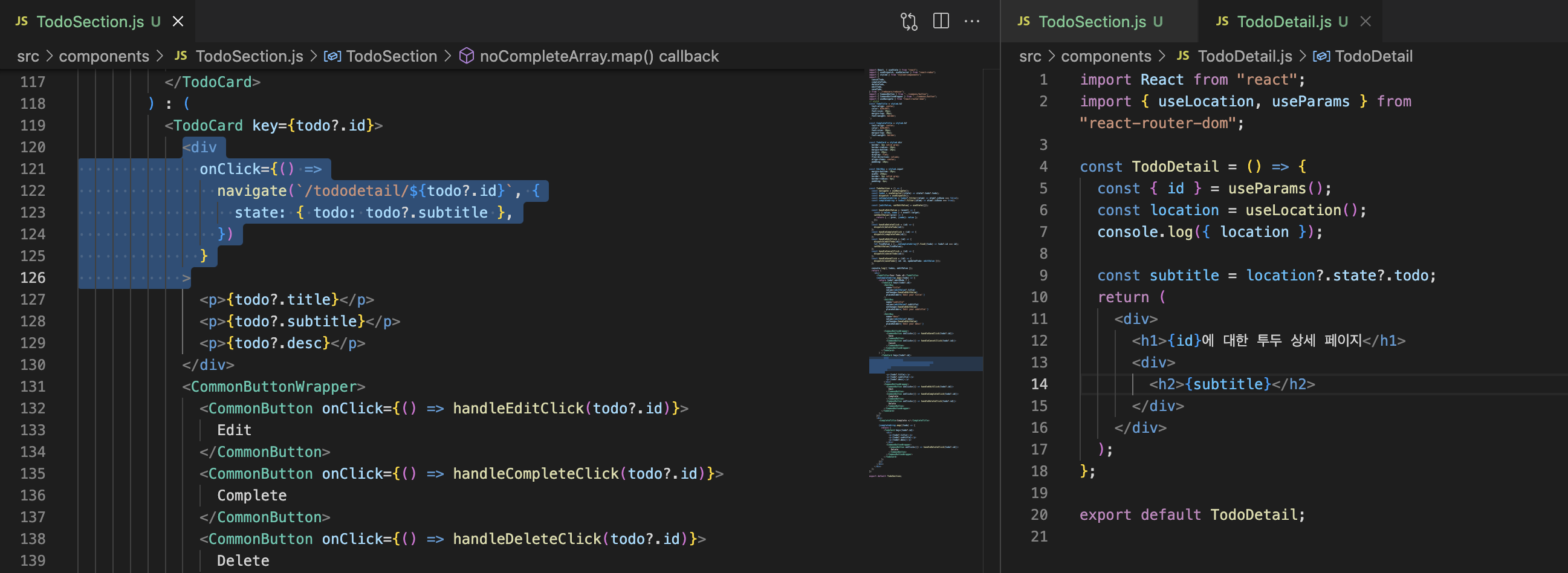
내 코드에 적용해서 subtitle만 가져와봤다.


오늘은 Deep Dive에 힘을 쏟았으니, 내일은 React에 더 투자해야겠다.

