redux-logger
오픈소스 커뮤니티에 있는, 더 잘 만들어진 로거 미들웨어를 활용하는 방법에 대해 학습했다.
설치
yarn add redux-logger적용
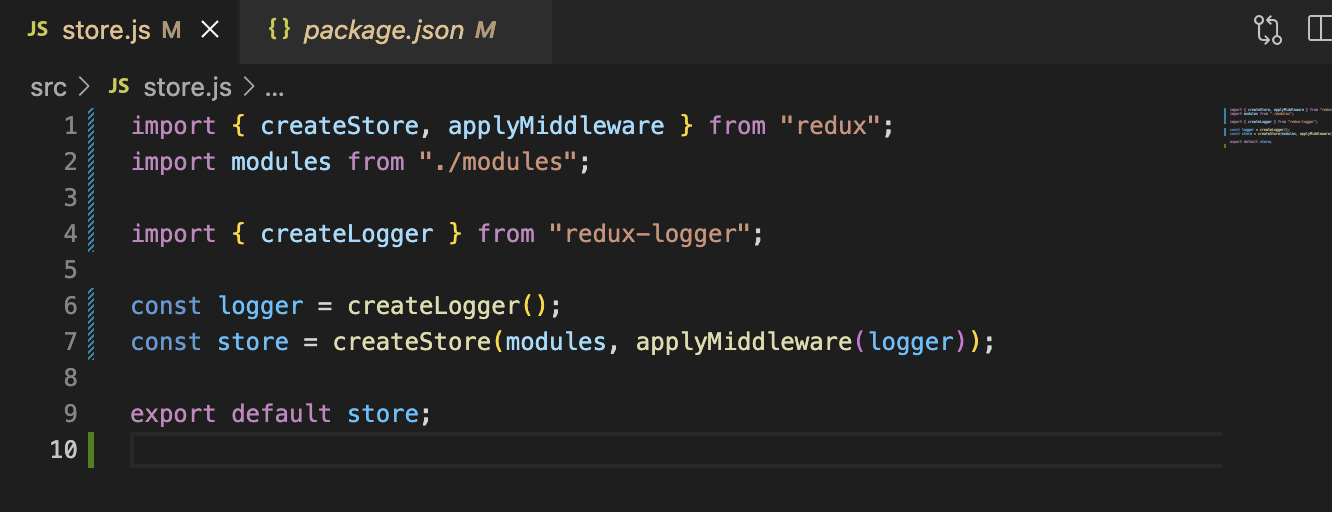
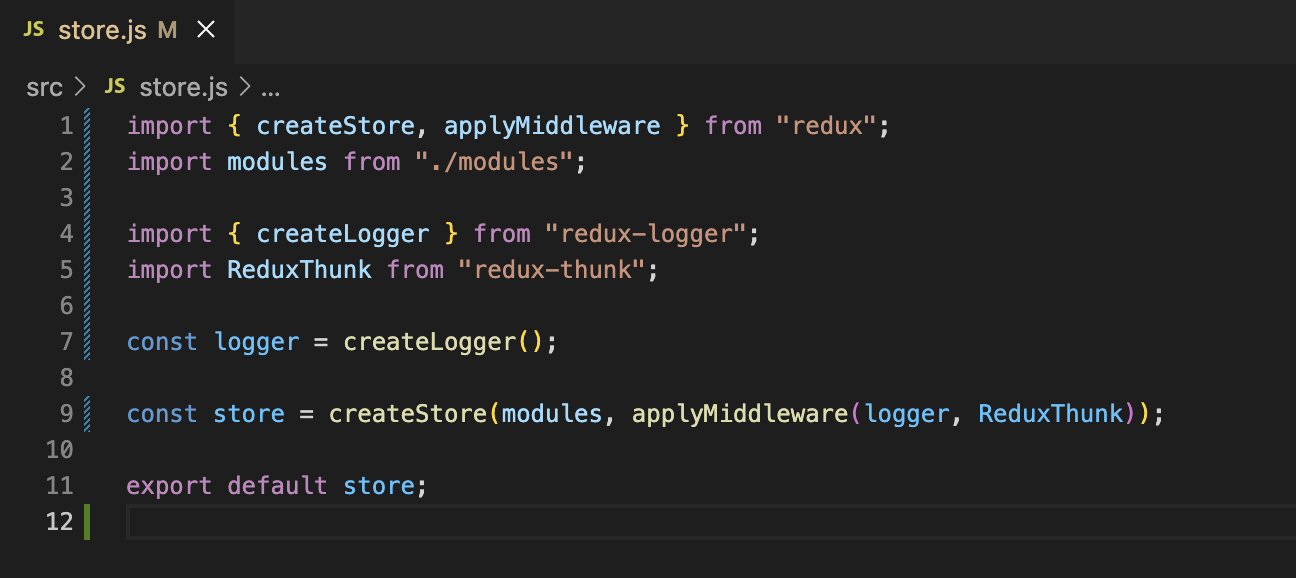
store.js 수정


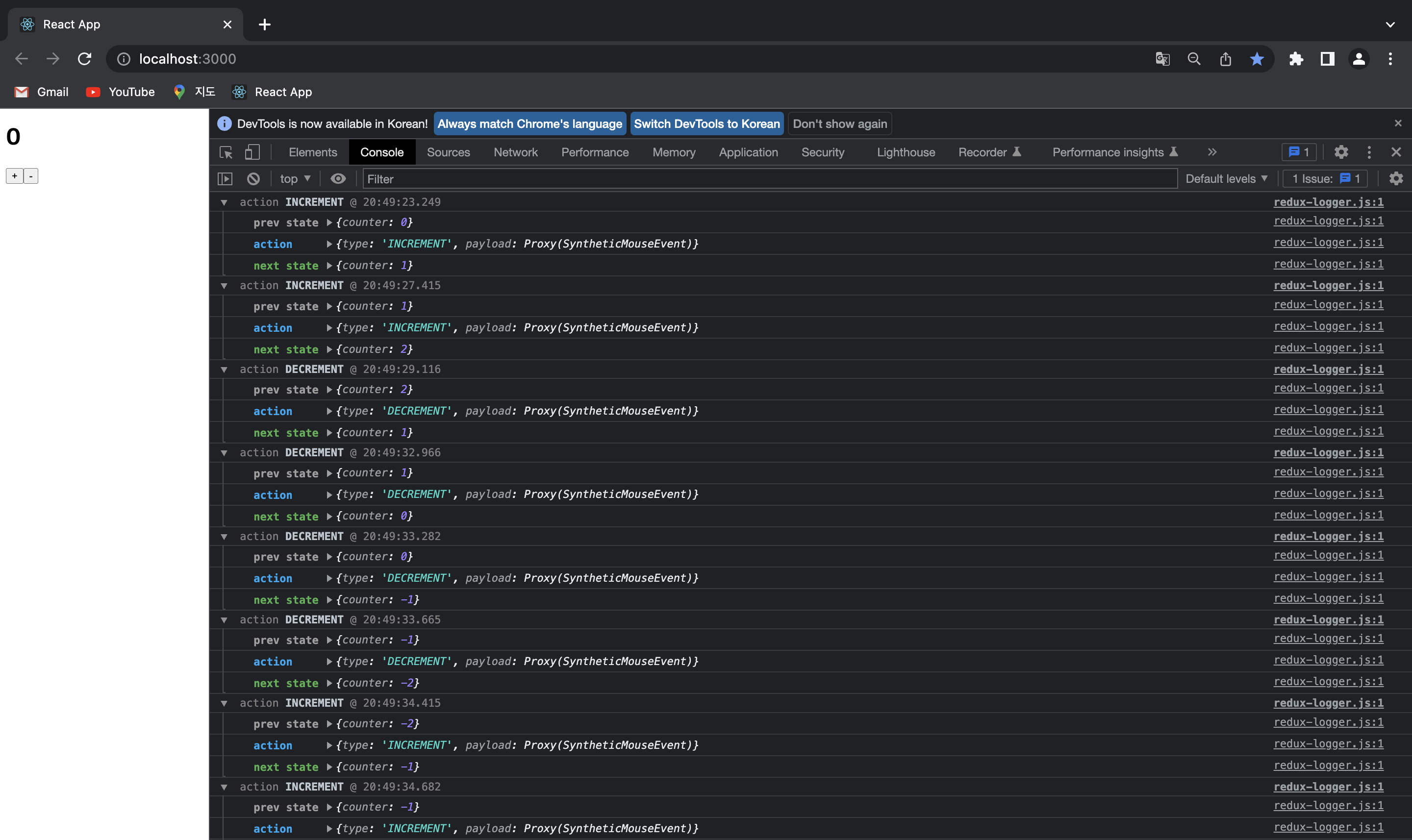
더 예쁘게 기록이 된다고 합니다!
비동기 작업을 처리하기 위한 미들웨어 사용해보기
redux-thunk, redux-promise-middleware, redux-pender는 각각 다른 방식으로 비동기 액션을 처리한다고 한다.
1. redux-thunk 🔴
리덕스를 사용하는 어플리케이션에서, 비동기 작업을 처리할 때 가장 기본적으로 사용하는 미들웨어가 바로 redux-thunk이다.
a) thunk란? 🟠
thunk는, 특정 작업을 나중에 하도록 미루기 위해서 함수 형태로 감싼 것을 칭한다.
가령, 1+2를 당장 하고 싶다면 다음과 같은 코드를 작성할 수 있다.
const x = 1 + 2;
위 코드가 실행되면 1+2의 연산이 바로 진행된다.
const foo = () => 1 + 2;코드를 위와 같이 변경하면, 1+2의 연산이 코드가 실행될 때 바로 이뤄지지 않고, 'foo()'가 호출되어야만 이뤄진다.
b) redux-thunk라는 middleware의 역할은? 🟠
=> 객체 대신, "함수를 생성하는" 액션 생성함수를 작성할 수 있게 해준다. 리덕스에서는 기본적으로 액션 객체를 dispatch한다.
만약 특정 액션이 몇초 뒤에 실행되게 하거나, 현재 상태에 따라 아예 액션이 무시되게 하려면, 일반 액션 생성자로는 불가능하다. redux-thunk는 이러한 상황을 가능하게 해준다.
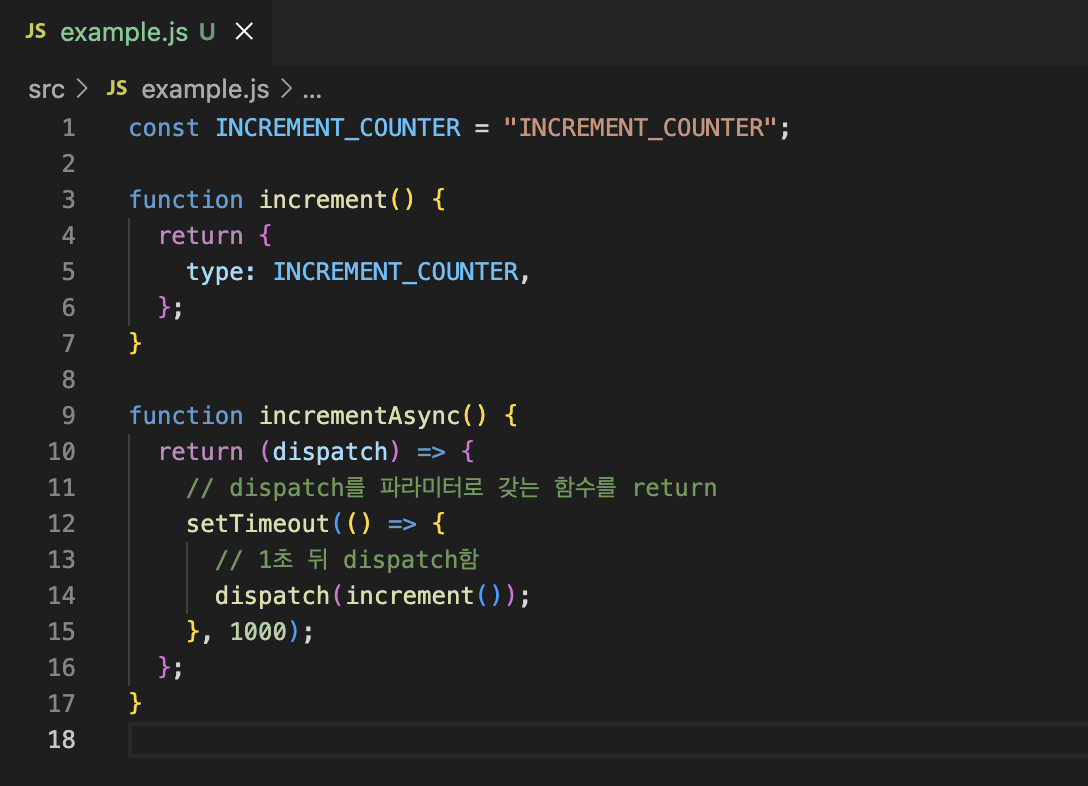
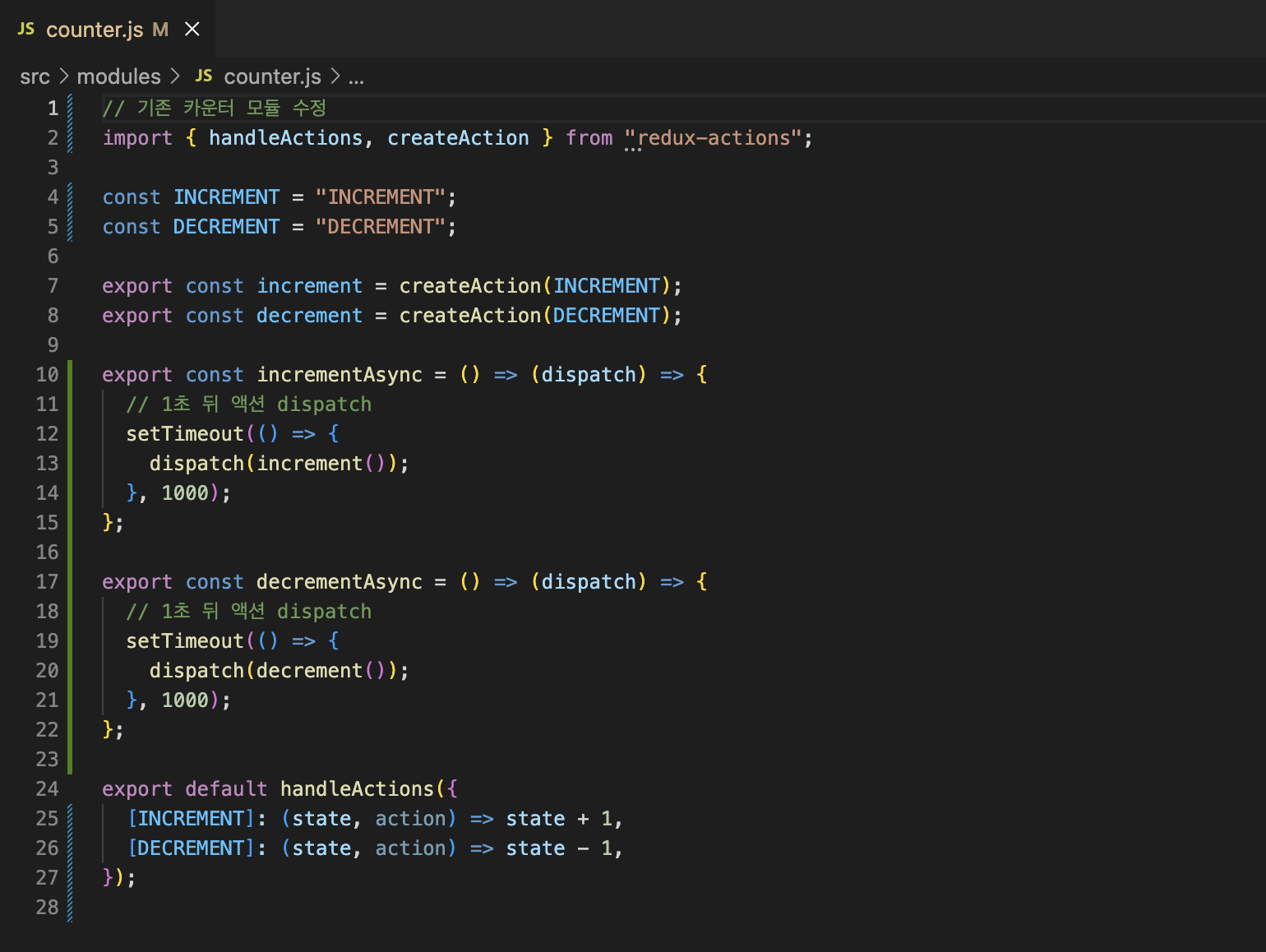
1초 뒤 액션이 dispatch되게 하는 예제코드

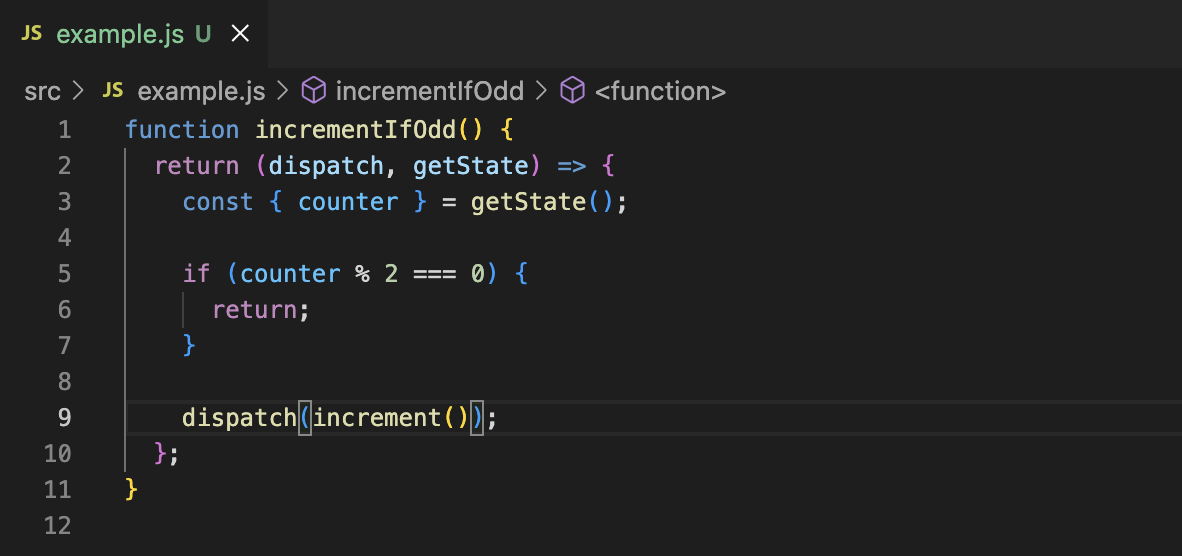
조건에 따라, 액션을 dispatch하거나 무시하는 예제코드

예제 코드만 봐서는 감이 잘 오지 않는다. 직접 카운터 예제에 적용했다.
c) 설치와 적용 🟠
설치
yarn add redux-thunk스토어를 생설할 때 미들웨어를 적용

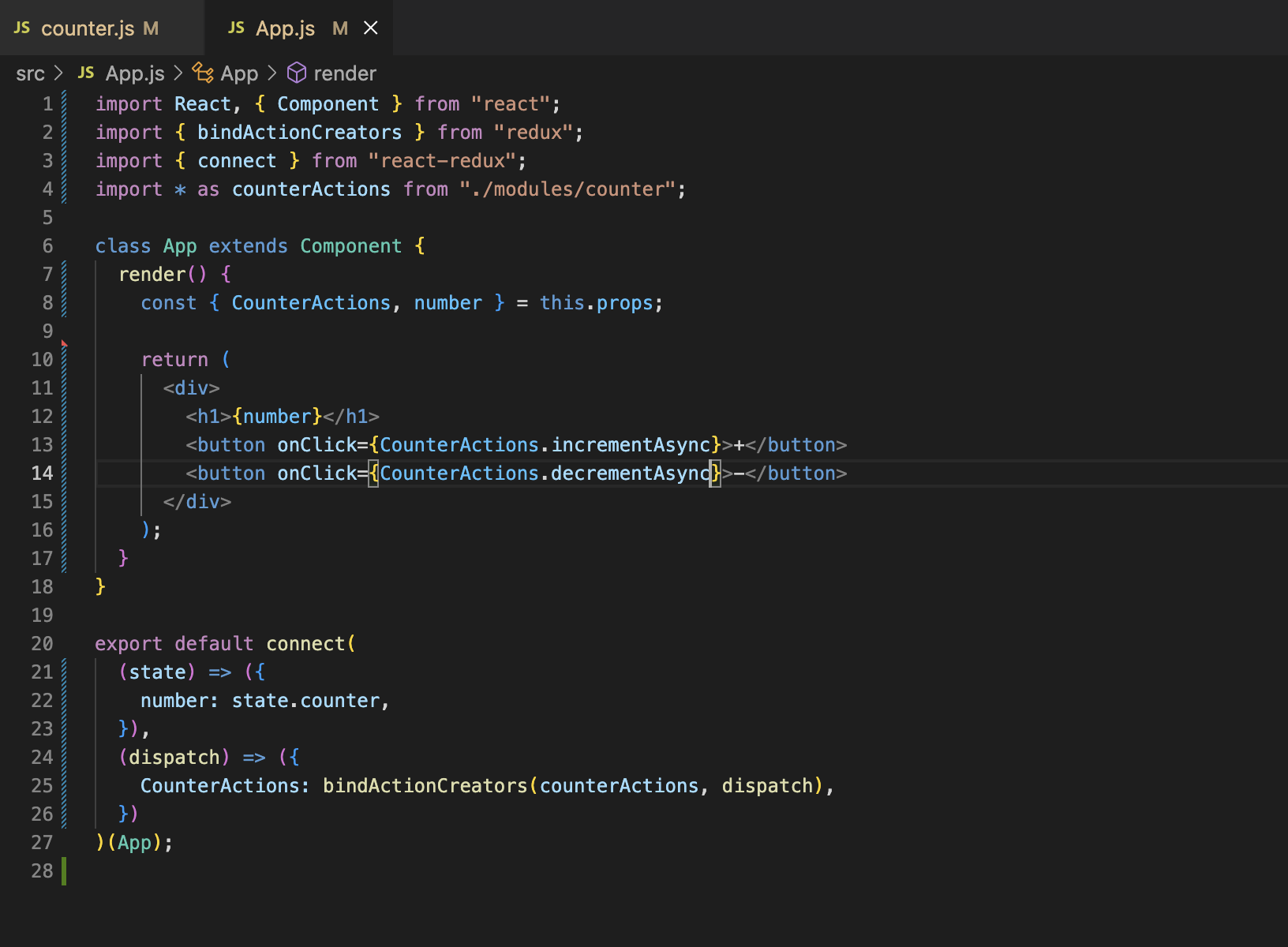
카운터를 비동기적으로 만들어보기


큰 흐름은 이해가 된다. 예비군 이슈로 너무 피곤해서 글자가 눈에 들어오지 않는다. 내일 열쉬미 해야겠다!
