async logic 실습
비동기 작업을 다루기 위해, 무료 가상 API를 제공하는 {JSON} Placeholder를 활용했다.
reference: https://jsonplaceholder.typicode.com/guide/
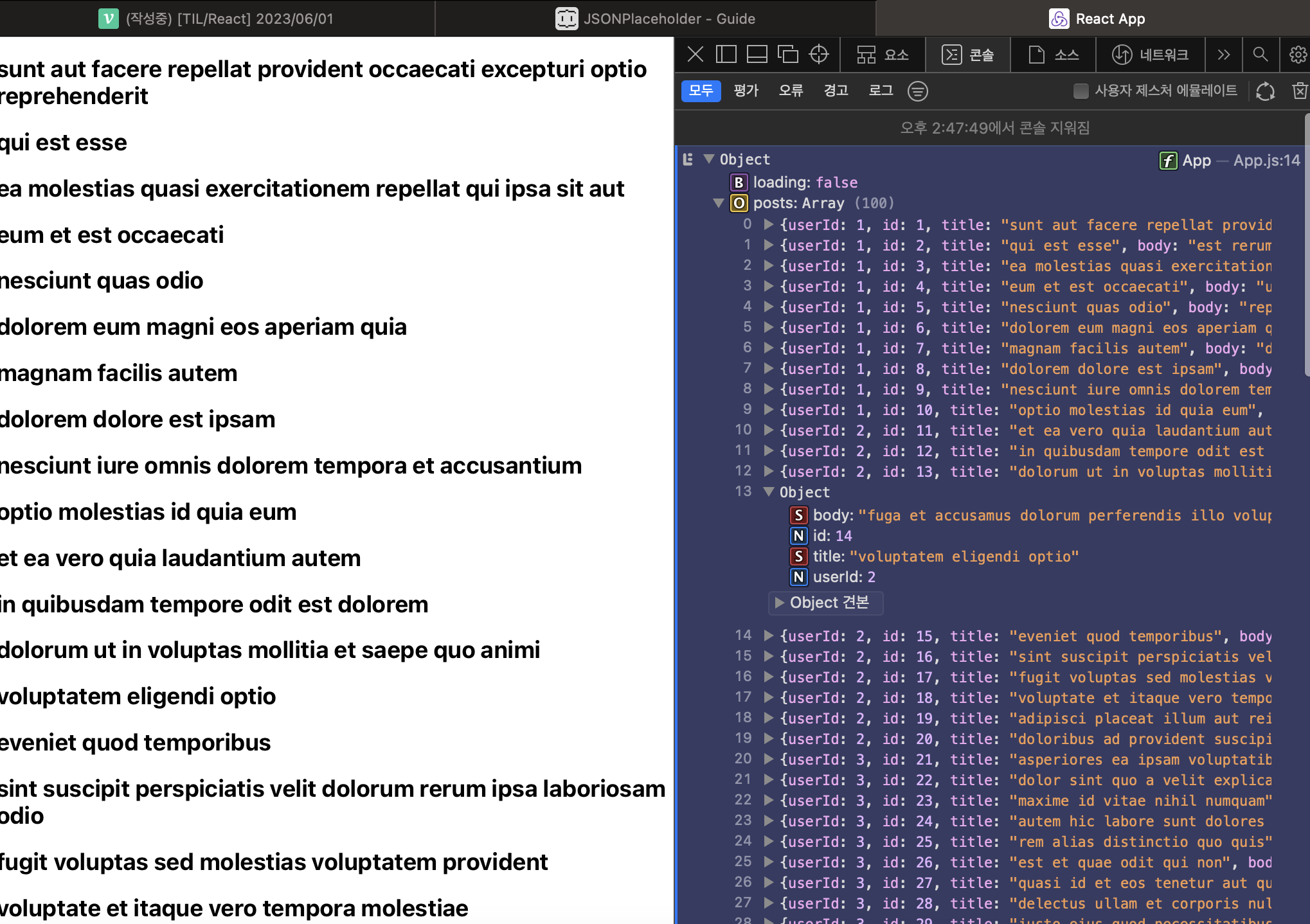
해당 사이트에서 posts와 관련된 가상 API를 활용했다. 임의의 posts 관련 데이터가 제공됨을 확인할 수 있다.
reference: https://jsonplaceholder.typicode.com/posts

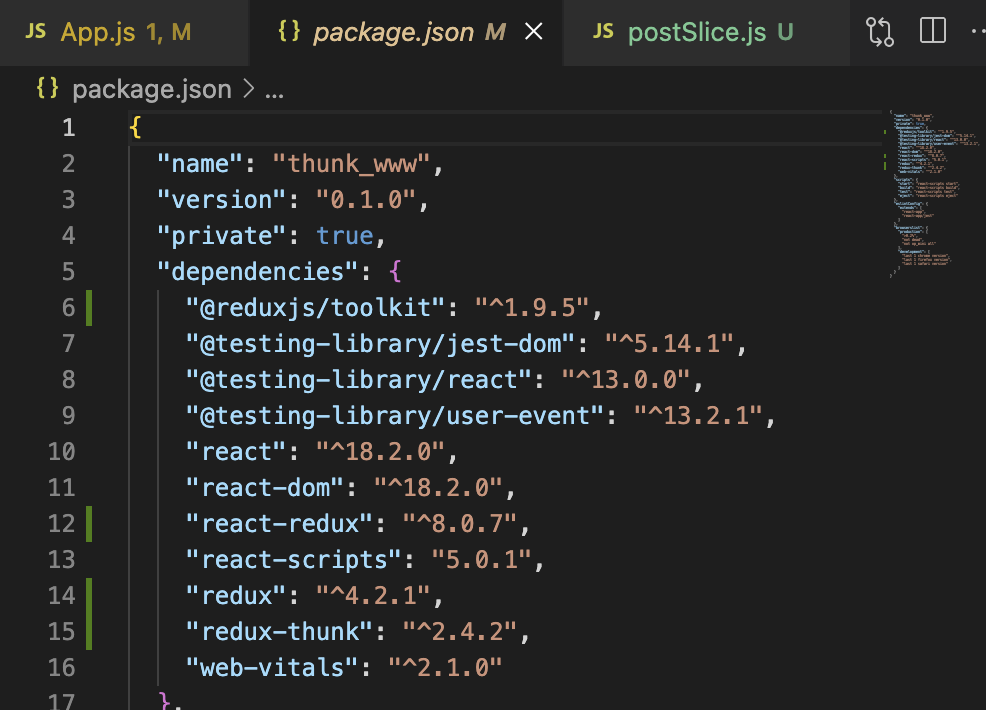
redux, react-redux, redux-thunk, redux-toolkit을 설치했다.

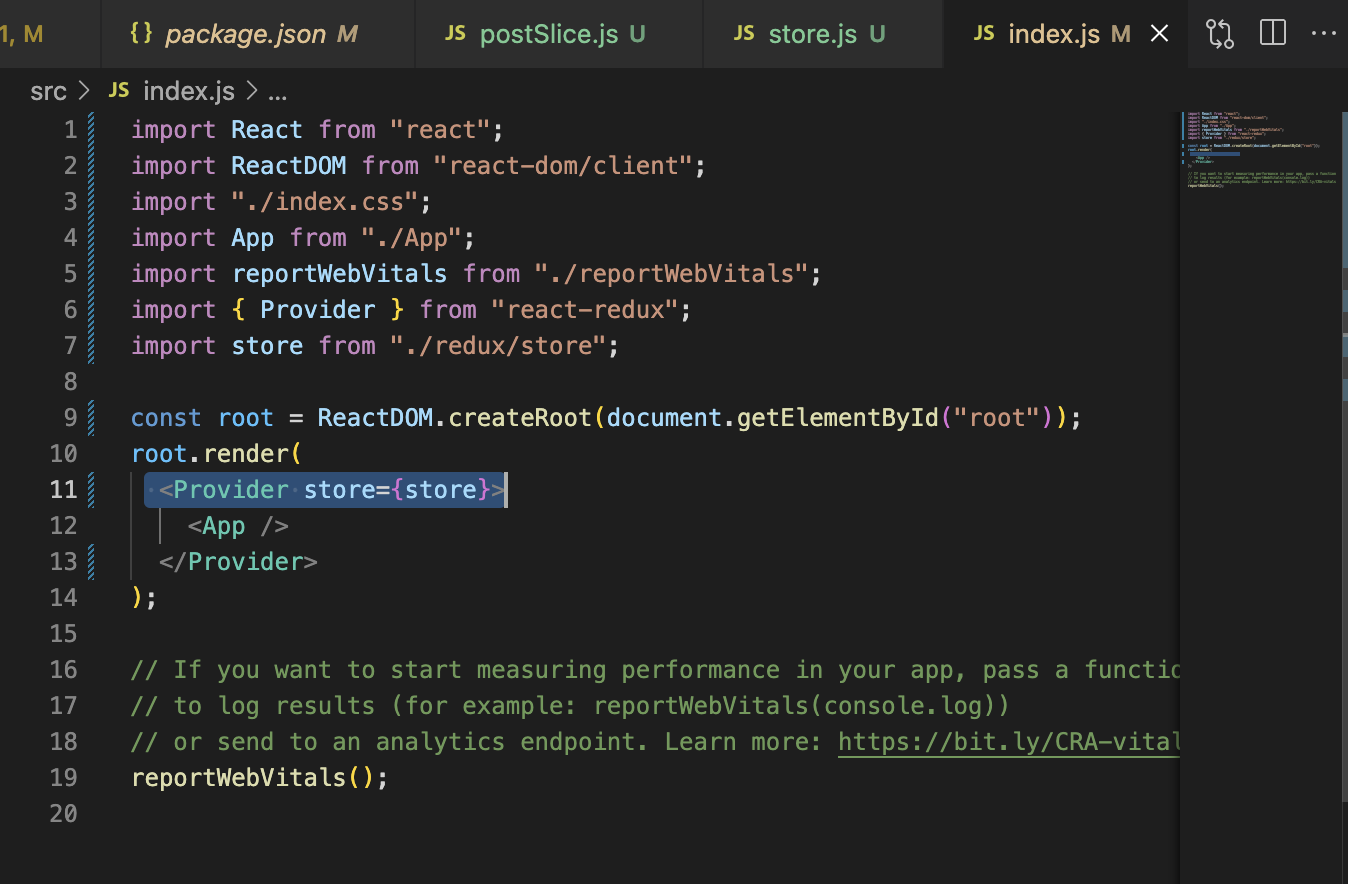
평소처럼, index.js 파일에서 Provider로 App 컴포넌트를 감싸고, store를 주입했다.

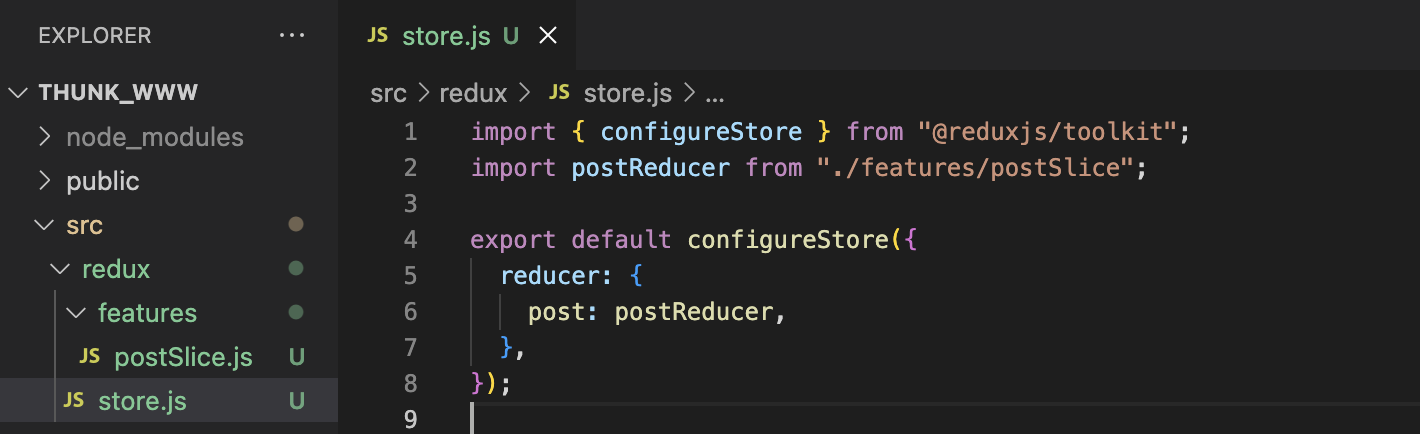
흐름에 따라 src/redux/store.js 파일로 이동해보면, configureStore 함수를 통해 postReducer를 생성하고 default로 해당 reducer를 export하고 있는 것을 확인할 수 있다.

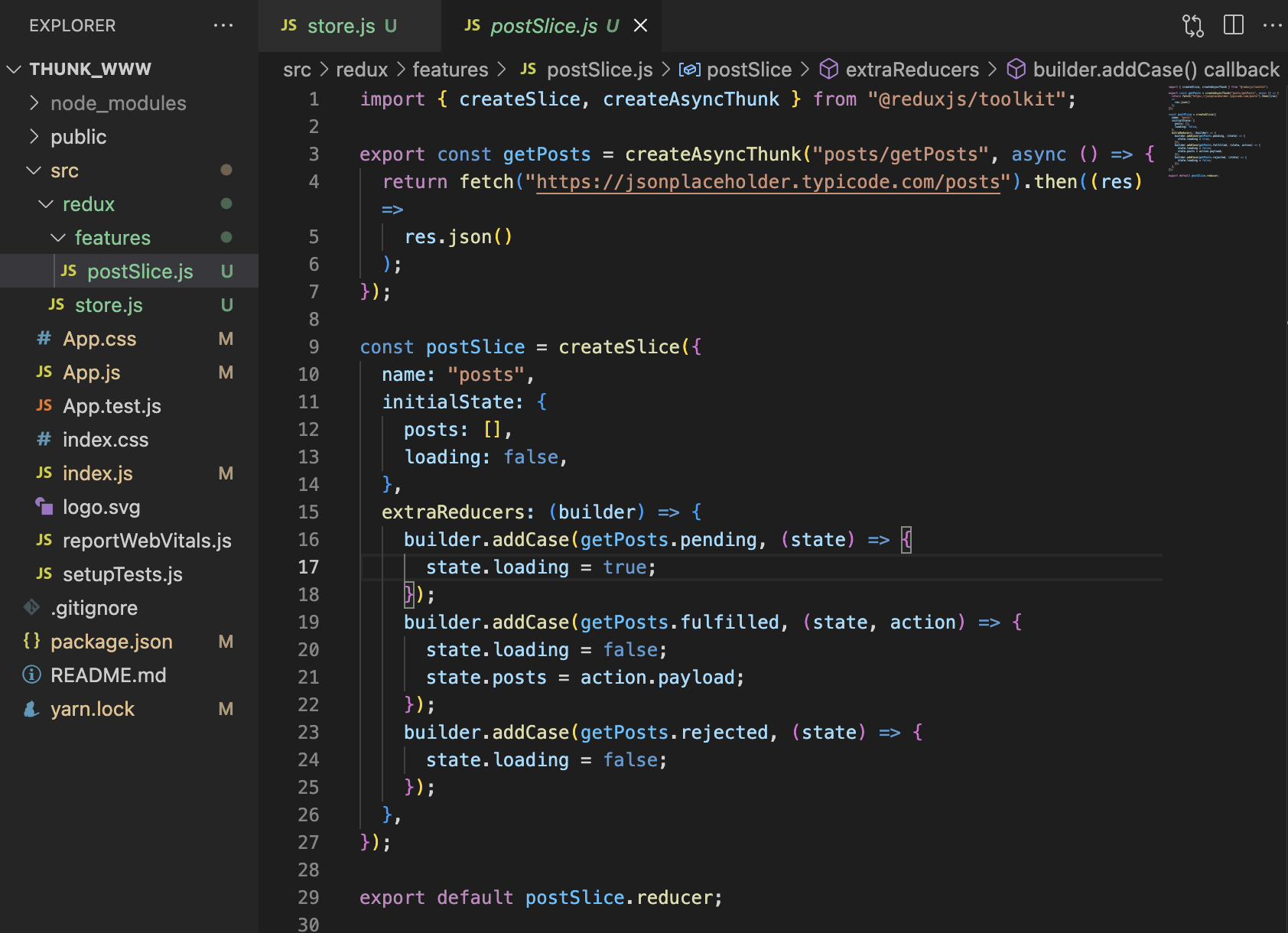
getPosts는 thunk 함수다. createAsyncThunk라는 메서드를 통해 비동기 작업을 처리하고 있다. "posts/getPosts"라는 타입을 지정하고, async를 통해 jsonplaceholder에 있는 data를 fetch하고 있는 모습이다. 추가적으로, then 메서드를 통해 해당 data를 json 형식으로 변형했다.
postSlice 영역에서는, name과 initialState를 설정하고, 비동기 작업을 수행할 extraReducers를 작성했다. pending과 fulfilled 그리고 rejected 각각에서는 기본적으로 loading에 대한 처리가 들어갔다. 다만 fulfilled의 경우에는 posts 배열을 액션에 맞게 update 해주고 있는 모습이다.

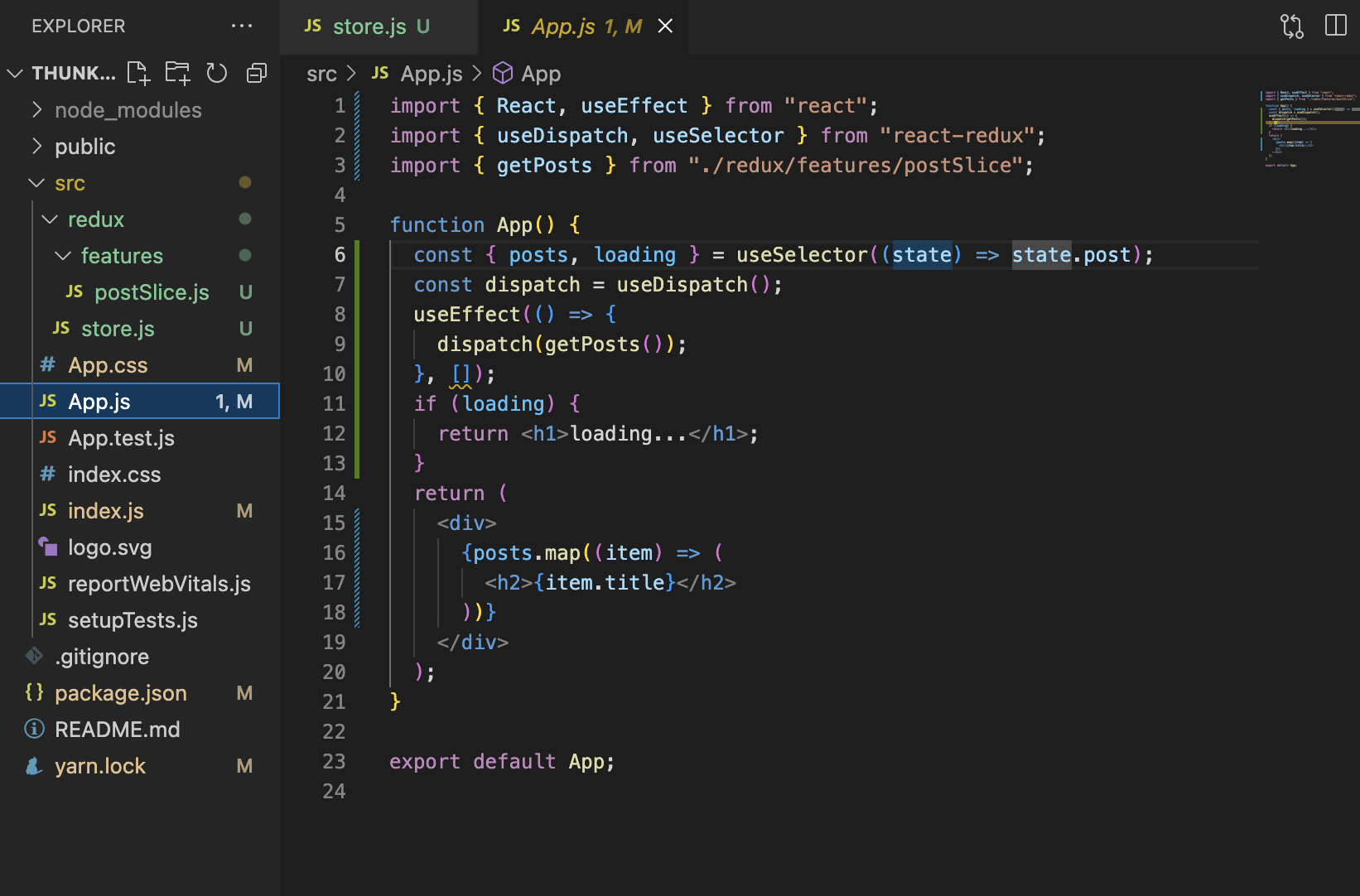
열심히 받아온 데이터를 실제 UI에 렌더링하는 모습이다. 구조분해할당을 통해 posts와 loading에 대한 state를, useSelector를 통해 가져왔다. UI가 렌더링됨과 동시에 getPosts 함수를 실행시킨다. loading 중이라면 'loading...'이라는 문구를 UI에 렌더링한다. 받아온 posts 데이터에 map 메서드를 적용해서, 각각의 데이터 중 title에 대한 부분을 렌더링하도록 설정했다.