src/pages/EventPage.js 🟡
import React, { useState } from "react";
import styled from "styled-components";
import { events } from "../data/EventList";
const CardContainer = styled.div`
display: flex;
overflow-x: scroll;
width: 100%;
height: 200px;
cursor: grab;
background-color: #424242;
`;
const Card = styled.div`
height: 100%;
margin: 30px;
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
transition: transform 0.3s ease;
&:hover {
transform: scale(1.1);
cursor: pointer;
}
`;
const EventCardWrapper = styled.div``;
const EventCardImg = styled.img`
width: 400px;
height: 400px;
`;
const EventPage = () => {
const [isMousePressed, setIsMousePressed] = useState(false);
const [containerScrollLeft, setContainerScrollLeft] = useState(0);
const [startMouseX, setStartMouseX] = useState(0);
const handleMousePress = (e) => {
setIsMousePressed(true);
setStartMouseX(e.pageX - e.currentTarget.offsetLeft);
setContainerScrollLeft(e.currentTarget.scrollLeft);
console.log(e.currentTarget.scrollLeft);
};
const handleMouseMove = (e) => {
if (!isMousePressed) return;
const currentMouseX = e.pageX - e.currentTarget.offsetLeft;
e.currentTarget.scrollLeft =
containerScrollLeft - (currentMouseX - startMouseX);
};
const handleMouseRelease = () => setIsMousePressed(false);
return (
<CardContainer
style={{ height: "1000px" }}
onMouseDown={handleMousePress}
onMouseMove={handleMouseMove}
onMouseUp={handleMouseRelease}
onMouseLeave={handleMouseRelease}
>
{events?.map((event) => (
<Card key={event.id}>
<EventCardWrapper>
<EventCardImg src={event.image} alt={event.title} />
<h3
style={{
color: "rgb(255, 255, 255)",
fontWeight: "bolder",
textAlign: "center",
}}
>
{event.title}
</h3>
<p
style={{
color: "rgb(155, 155, 155)",
fontWeight: "bolder",
textAlign: "center",
}}
>
{event.subtitle}
</p>
</EventCardWrapper>
</Card>
))}
</CardContainer>
);
};
export default EventPage;
src/data/EventList.js 🟡
import { eventImg } from "../images";
export const events = [
{
id: "1",
image: eventImg.eventImg1,
title: "2023 여름 선물세트",
subtitle:
"얼리버드 기간, 최대 7% 할인된 가격으로 초신선한 감사의 마음을 전하세요!",
},
{
id: "2",
image: eventImg.eventImg2,
title: "푸짐한 바베큐 파티 이벤트",
subtitle: "최대 15,000원 할인받고 푸짐한 바베큐 파티를 준비하세요!",
},
{
id: "3",
image: eventImg.eventImg3,
title: "친구 초대 이벤트",
subtitle: "즐거운 일상의 변화 '초신선'을 소중한 사람에게 알려주세요!",
},
{
id: "4",
image: eventImg.eventImg4,
title: "앱 설치 이벤트",
subtitle: "정육각 앱 설치하고 초신선한 일상을 누려보세요!",
},
{
id: "5",
image: eventImg.eventImg5,
title: "상품 리뷰 혜택",
subtitle: "만족하신 마음을 담아 상품 리뷰를 작성해주세요.",
},
{
id: "6",
image: eventImg.eventImg6,
title: "신선플랜 배송 혜택",
subtitle: "한 번 배송비로 4회 무료배송",
},
{
id: "7",
image: eventImg.eventImg1,
title: "2023 여름 선물세트",
subtitle:
"얼리버드 기간, 최대 7% 할인된 가격으로 초신선한 감사의 마음을 전하세요!",
},
{
id: "8",
image: eventImg.eventImg2,
title: "푸짐한 바베큐 파티 이벤트",
subtitle: "최대 15,000원 할인받고 푸짐한 바베큐 파티를 준비하세요!",
},
{
id: "9",
image: eventImg.eventImg3,
title: "친구 초대 이벤트",
subtitle: "즐거운 일상의 변화 '초신선'을 소중한 사람에게 알려주세요!",
},
{
id: "10",
image: eventImg.eventImg4,
title: "앱 설치 이벤트",
subtitle: "정육각 앱 설치하고 초신선한 일상을 누려보세요!",
},
{
id: "11",
image: eventImg.eventImg5,
title: "상품 리뷰 혜택",
subtitle: "만족하신 마음을 담아 상품 리뷰를 작성해주세요.",
},
{
id: "12",
image: eventImg.eventImg6,
title: "신선플랜 배송 혜택",
subtitle: "한 번 배송비로 4회 무료배송",
},
];
src/images/index.js 🟡
import logo from "./logo.jpeg";
import backgroundImg from "./background.png";
import termsImg from "./terms.jpeg";
import porkImg from "./porkbelly-fresh-list.png";
import chickenImg from "./chickef-cut-list.png";
import porkcutletImg from "./porkcutlet-sirloin-list.png";
import eggImg from "./egg-fresh-list.png";
import milkImg from "./milk-fresh-list.png";
import hanuroundImg from "./baby-hanuround-bmix-list.png";
import carthegardenImg from "./carthegarden.jpeg";
import eventImg1 from "./eventImg1.png";
import eventImg2 from "./eventImg2.png";
import eventImg3 from "./eventImg3.png";
import eventImg4 from "./eventImg4.png";
import eventImg5 from "./eventImg5.png";
import eventImg6 from "./eventImg6.png";
const eventImg = {
eventImg1,
eventImg2,
eventImg3,
eventImg4,
eventImg5,
eventImg6,
};
export {
logo,
backgroundImg,
termsImg,
porkImg,
chickenImg,
porkcutletImg,
eggImg,
milkImg,
hanuroundImg,
carthegardenImg,
eventImg,
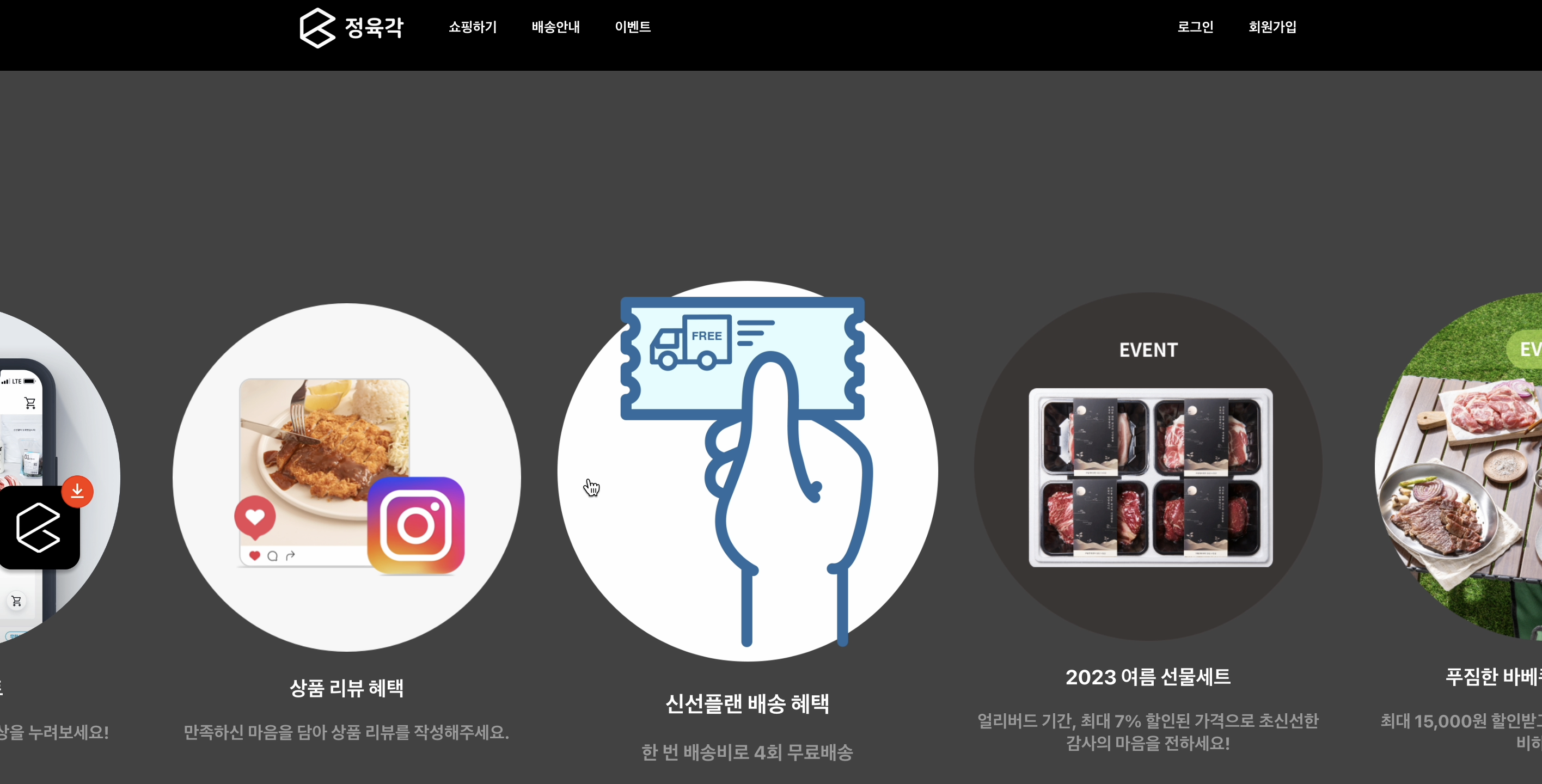
};현재 모습 🟡

hover되면 약간 커진다.
회고 🟢
'이상도 이하도 아니다'라는 표현은 과대평가와 과소평가를 막으려는 의도로 자주 사용한다. '이적의 단어들'이라는 책에서는 해당 표현이, 실상 아무것도 말하지 않는 경우가 대부분이라, 멀쩡한 문장에 상투적으로 무의미한 단어들을 덧붙이는 민망스러운 말장난이라고 서술한다.
우리는 '이상도 이하도 아니다'라는 표현을 사용할 때, 과대평가되기 쉬운 대상의 가치를 특정 기준점에 고정하는 역할에 집중한다. 반면 과소평가되는 대상을 옹호하는 역할은 등한시하는 경향이 있다.
무의미한 말장난까지는 아니라고 생각한다. 스스로에 대한(혹은 무엇인가에 대한) 평가가 야박해질 때 과소평가를 막아줌으로써 멘탈을 적정선으로 유지해 준다. 내 생각 그 이상도 이하도 아니다.
