1. ver2 🟢

layout의 흐름을 놓친 결과는 처참하다. 괜찮다 수정하면 되니까. 차분히 고민을 녹여낼 ver2 파일을 만들었다.

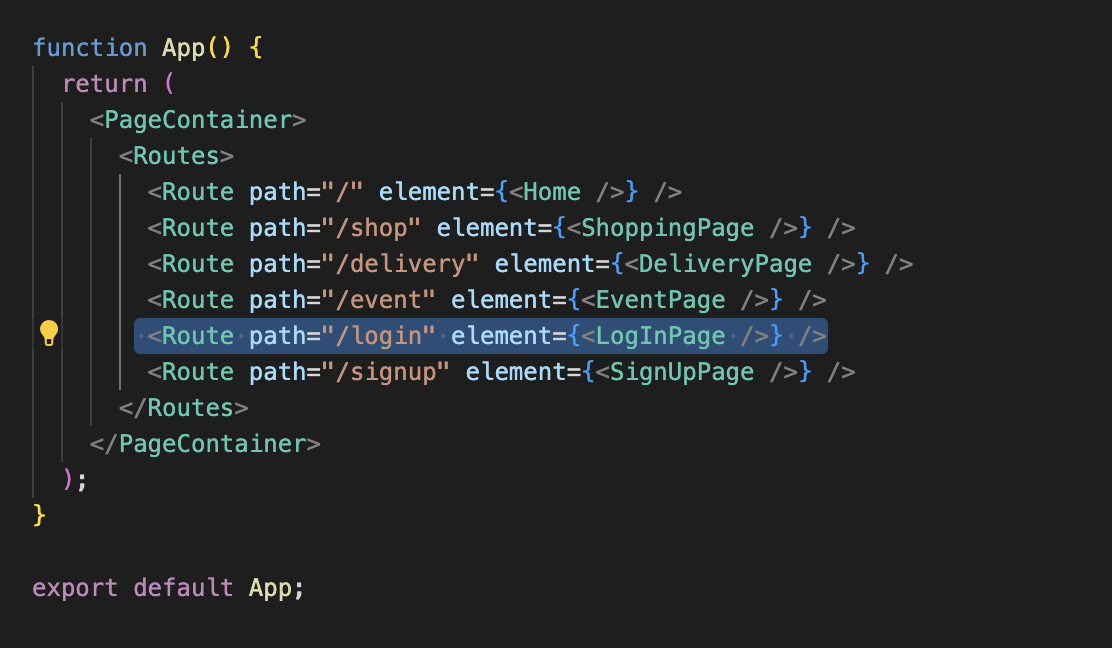
최상단 App.js에서는 로그인 페이지를 포함한 여러 페이지들을, PageContainer라는 컴포넌트로 감싸고 있다.

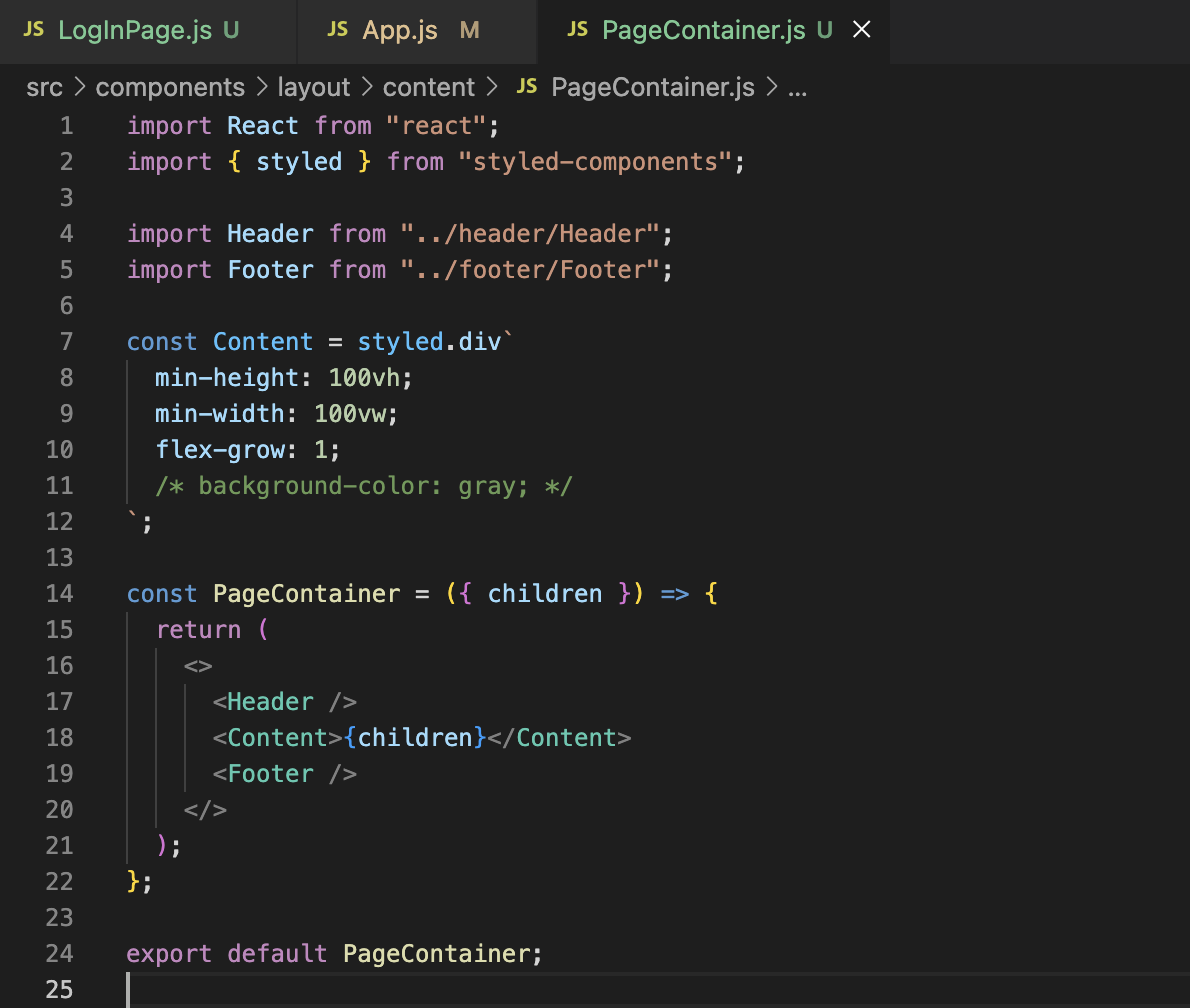
PageContainer로 감싸진 모든 페이지들은, 헤더와 푸터가 나오게 될 것이다. PageContainer의 핵심은 content에 있는데, 최소 높이와 넓이를 뷰포트를 기준으로 설정하고 'flex-grow: 1' 을 적용하고 있다.

1) 100vh와 100%를 사용하는 건에 대하여...
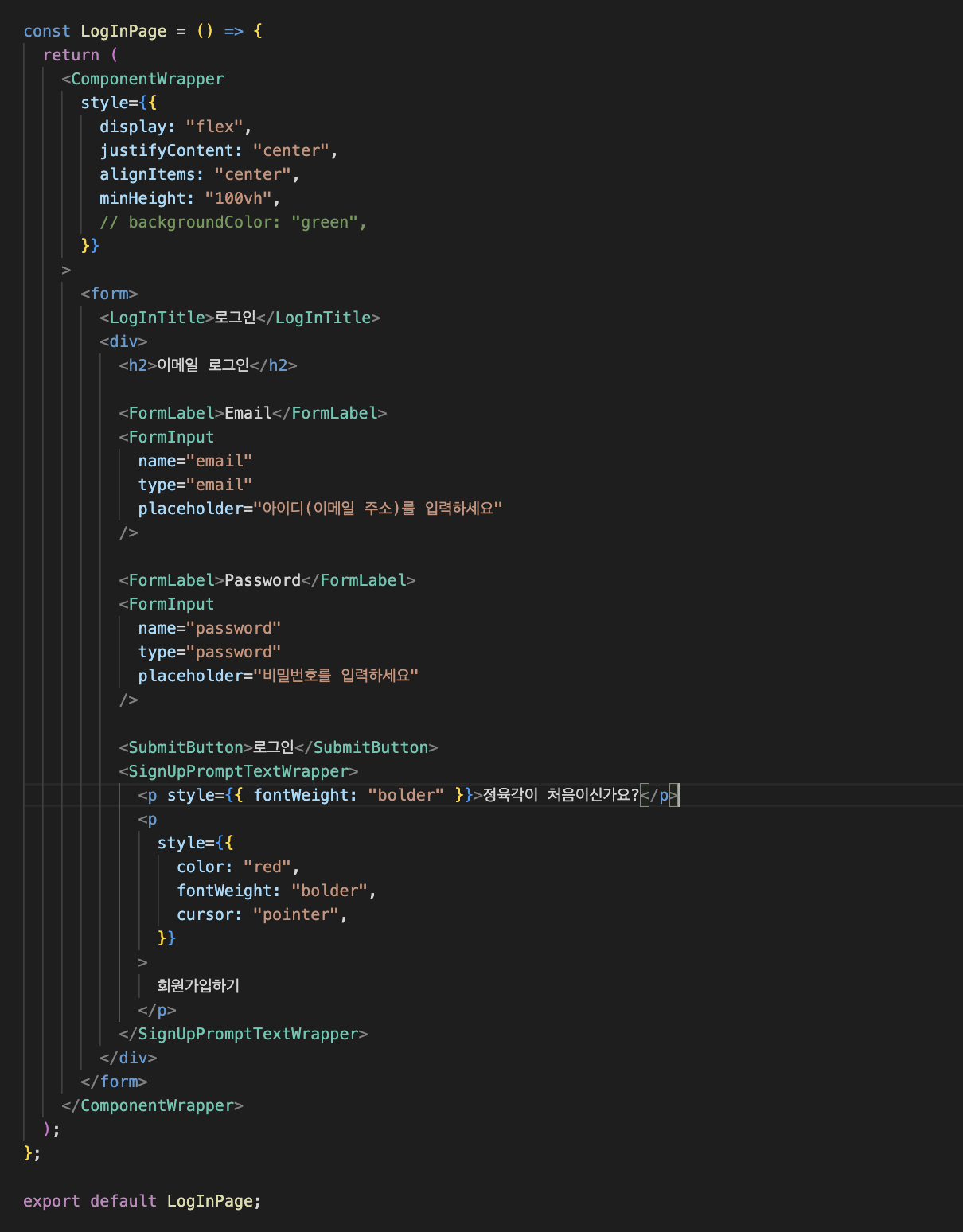
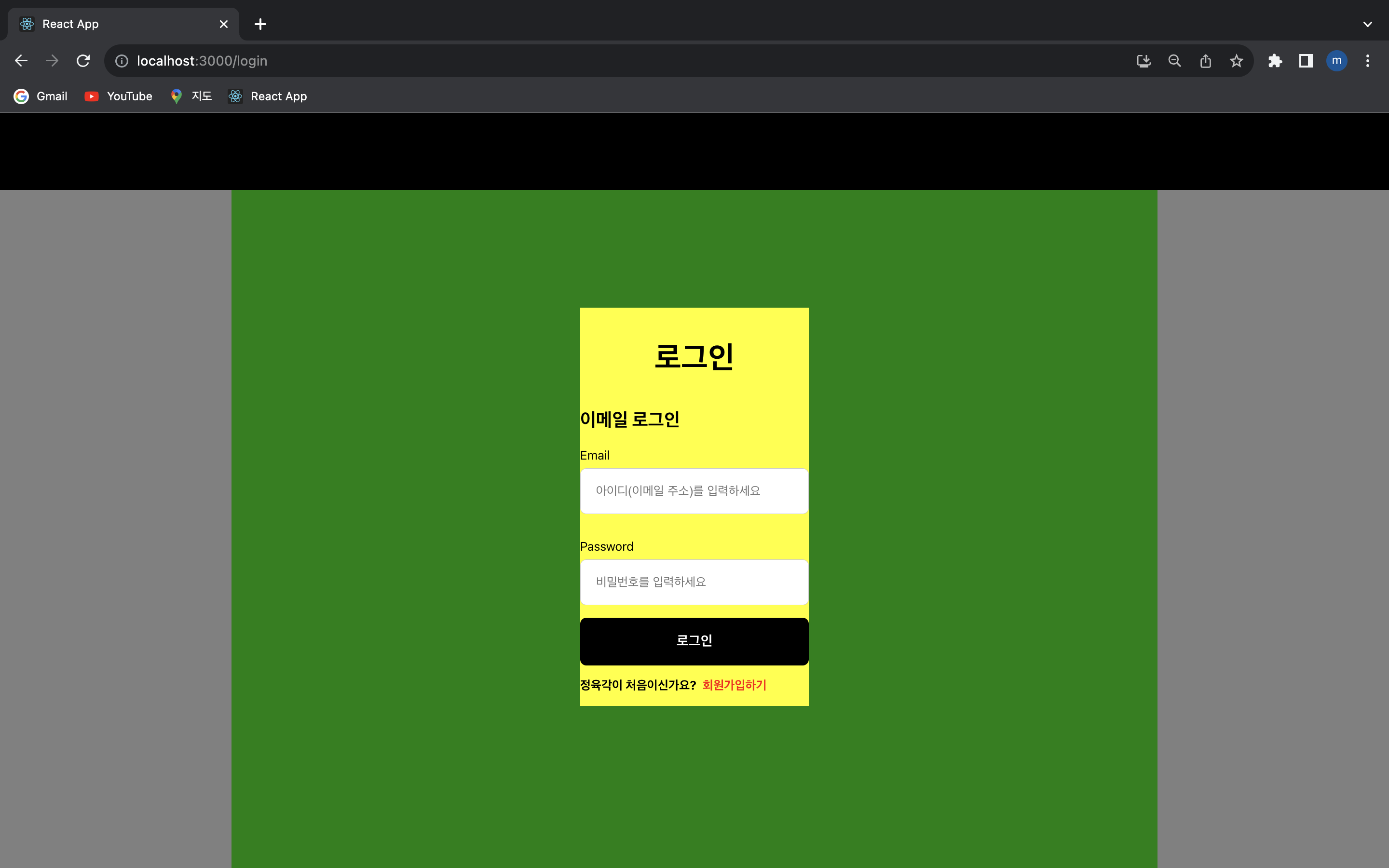
가장 먼저 손을 본 곳은 ComponentWrapper를 로그인 페이지에 끌어와 사용하는 부분이었다. 기존에는 인라인 부분에 'minHeight: 100vh'가 아니라 'height: 100%'가 적용되고 있었다. 가장 바깥 wrapper인 PageContainer에서 최소 높이를 100vh로 설정했으니, 그대로 하위 wrapper에서는 100%를 적용하면 되지 않겠냐는 논리였다.
하지만 'height: 100%'를 적용하면 '컨텐츠의 높이에 대한 100%'를 차지하게 되어서, 결과적으로 PageContainer의 절반정도를 차지하게 된다. 'minHeight: 100vh'를 인라인에 추가해서 뷰포트를 기준으로 가운데에 위치하도록 설정했다.
✎ 한마디로 page container 내부에서 사용하는 컴포넌트 wrapper는 내가 원하는 만큼 별도로 height를 설정해줘야 한다는 것이다.
2) input이 wrapper 바깥으로 튀어나오는 건에 대하여...

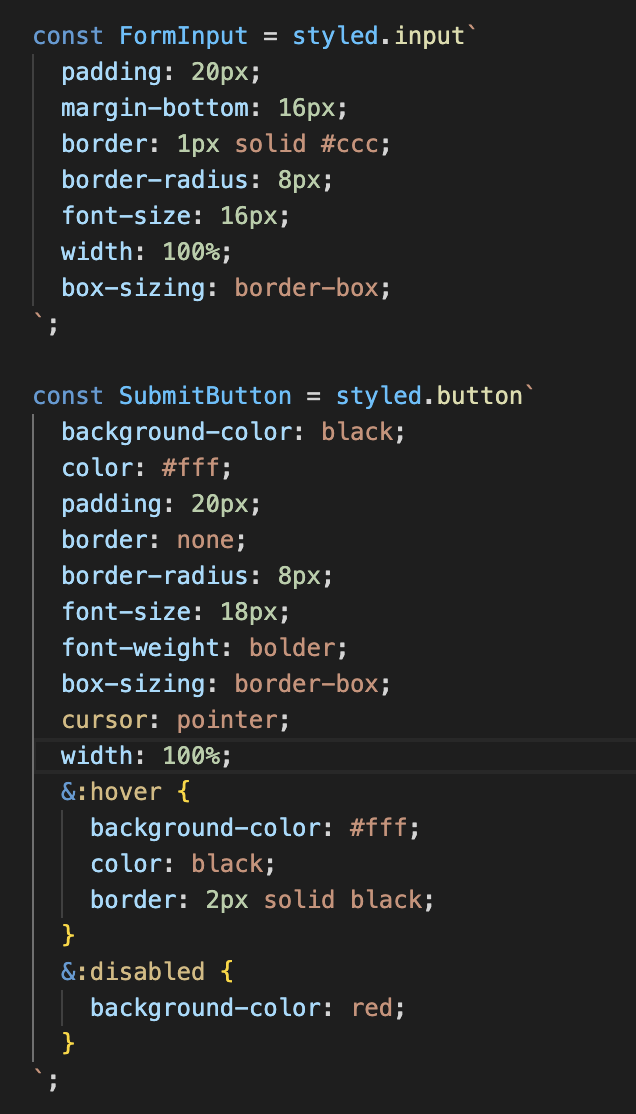
input과 button은 모두 form 태그 내부에 위치해 있다. 고로 width와 padding을 똑같이 적용하면, 원하는대로 동일한 크기의 input과 button이 그려지지 않겠냐고 생각했다.
결론부터 말하자면 'box-sizing: border-box'를 통해 input과 button의 규격을 맞췄다.
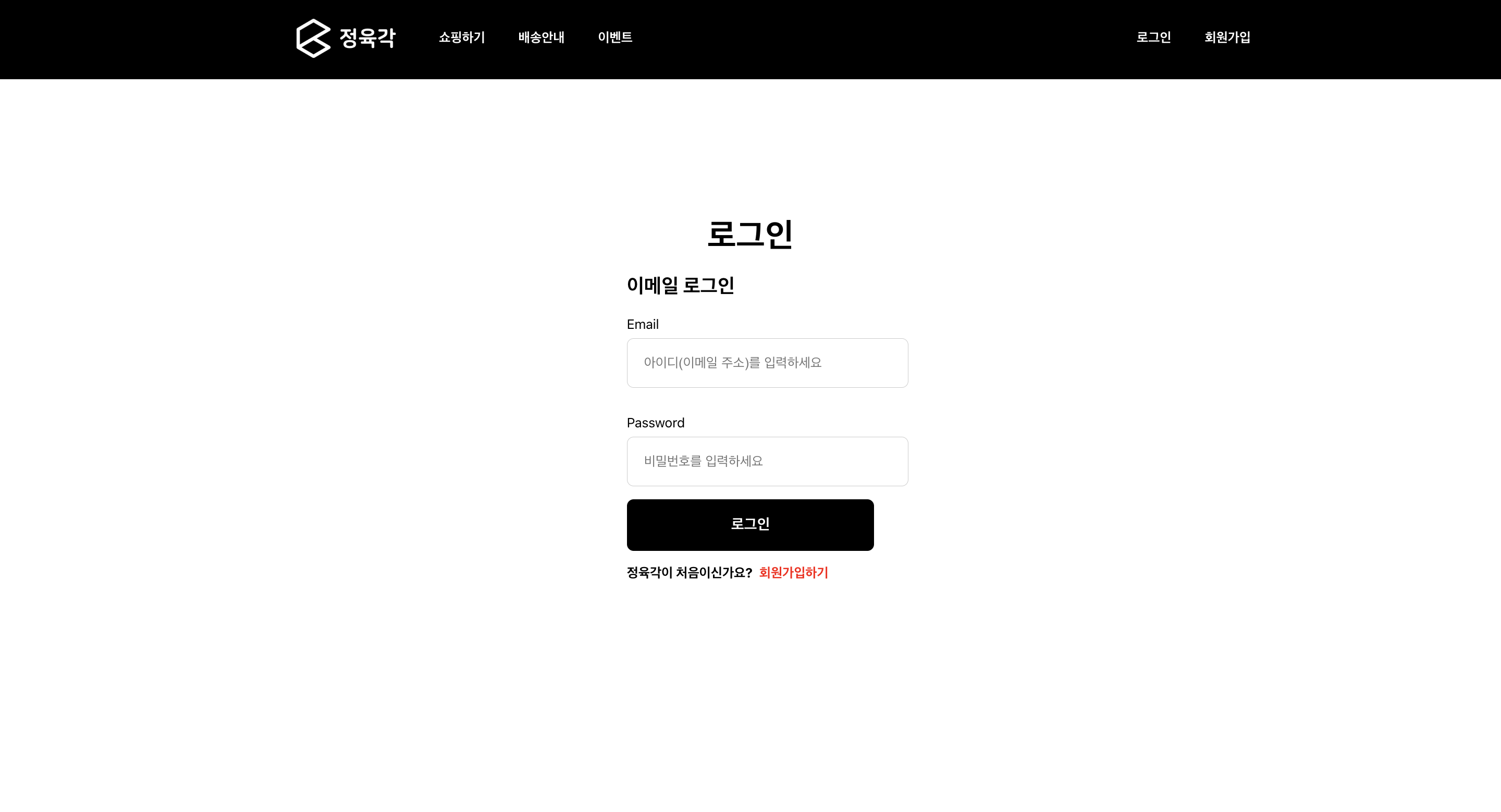
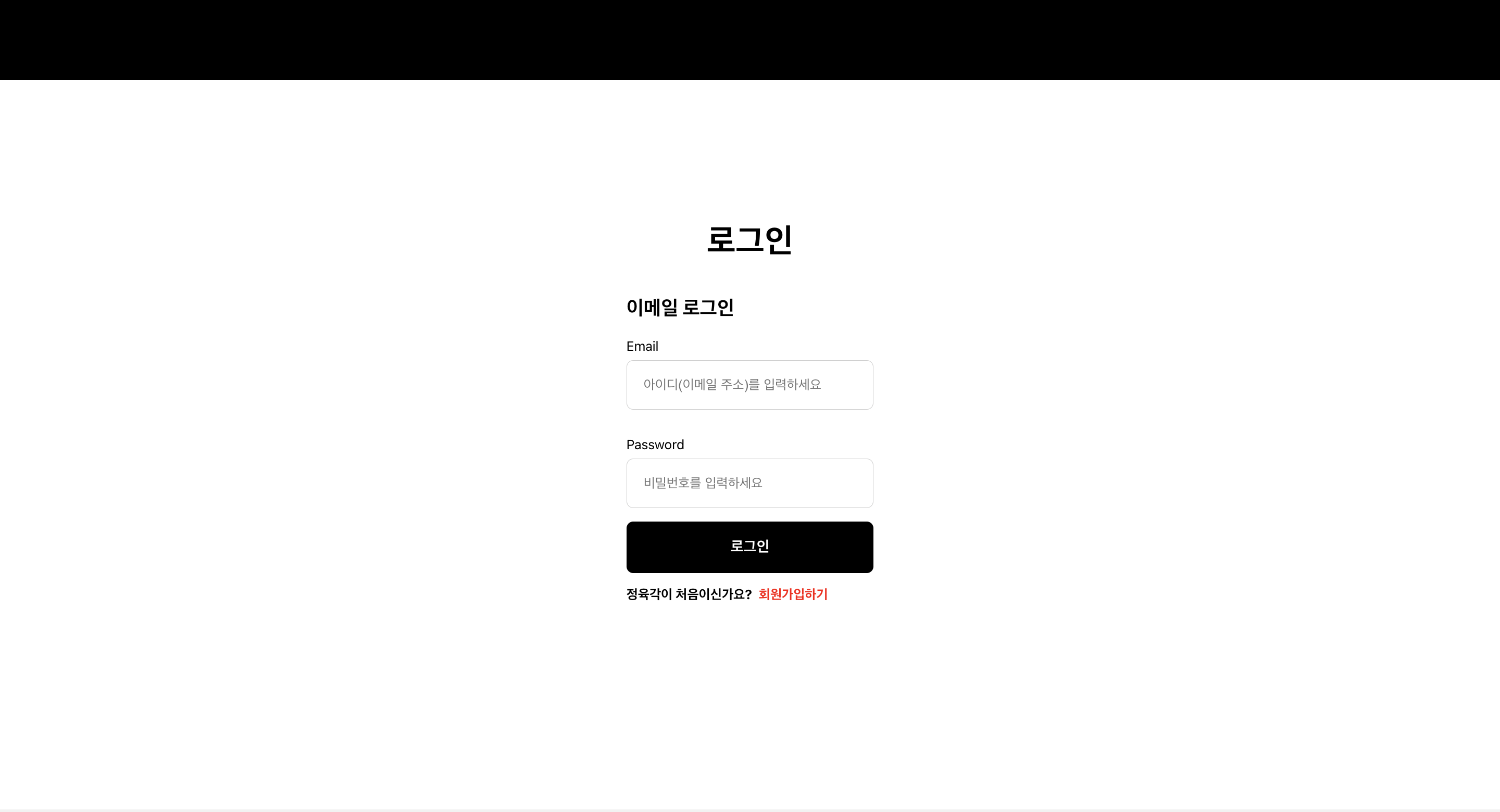
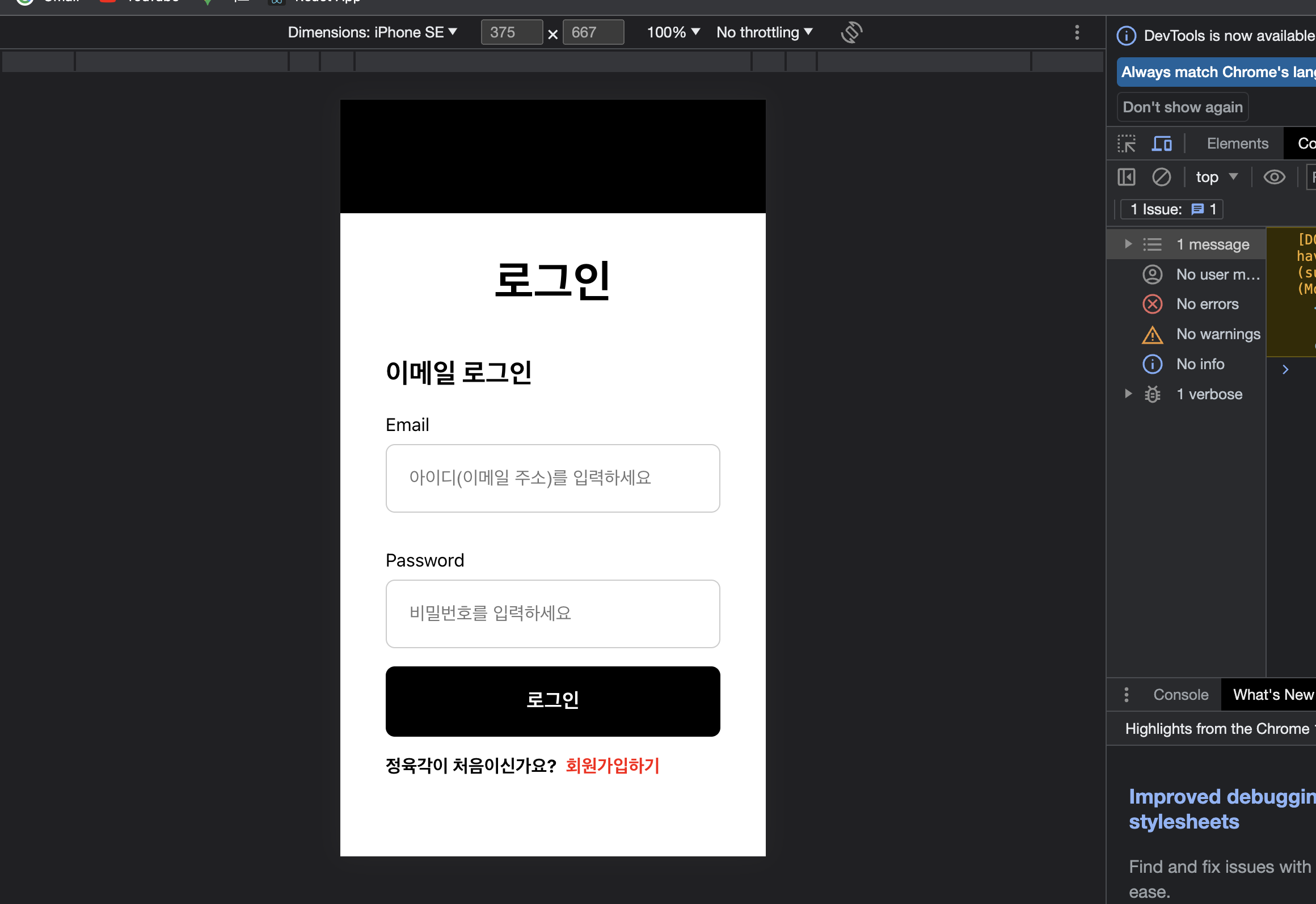
1. 수정된 모습 🟢



2. validation 처리 연습 🟠
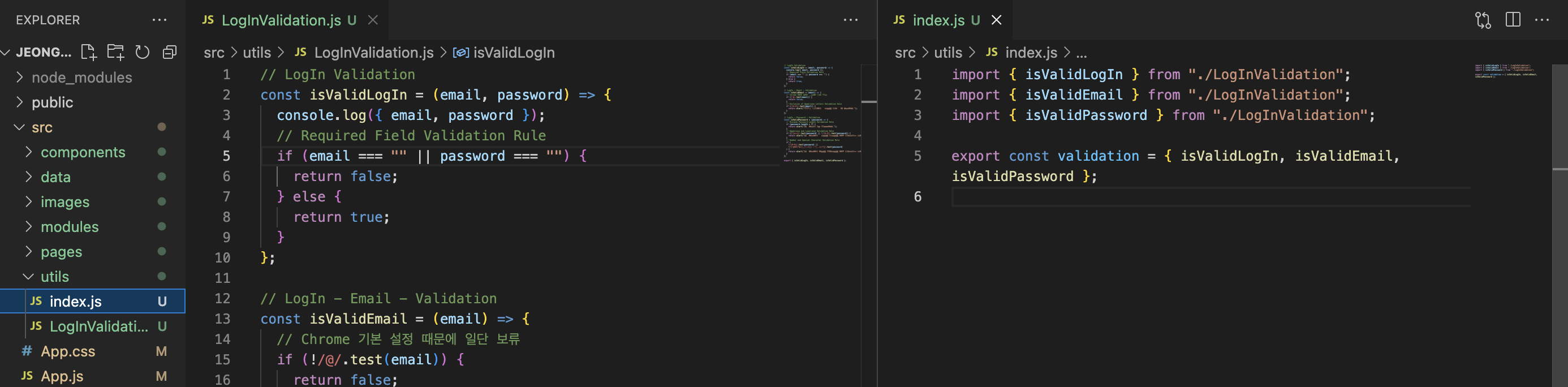
validation에 관한 파일에서는, 유효성 검사만!을하고, 에러에 관한 직접적인 처리는 페이지 또는 컴포넌트에서 수행하는 것이 목표였다.

isValidLogIn 함수는 email 또는 password 중, 한 필드만 아무 값이 입력되지 않아도 false를 return한다. 모든 필드가 다 채워진 경우에 한하여 true를 return 한다.
index.js는 TIL을 작성하면서 보니까 굳이 왜 따로 만들었는지 모르겠지만, 어쨌든 각각의 유효성 검사 함수들을 validation이라는 상수에 담아서 export하는 역할을 수행한다.

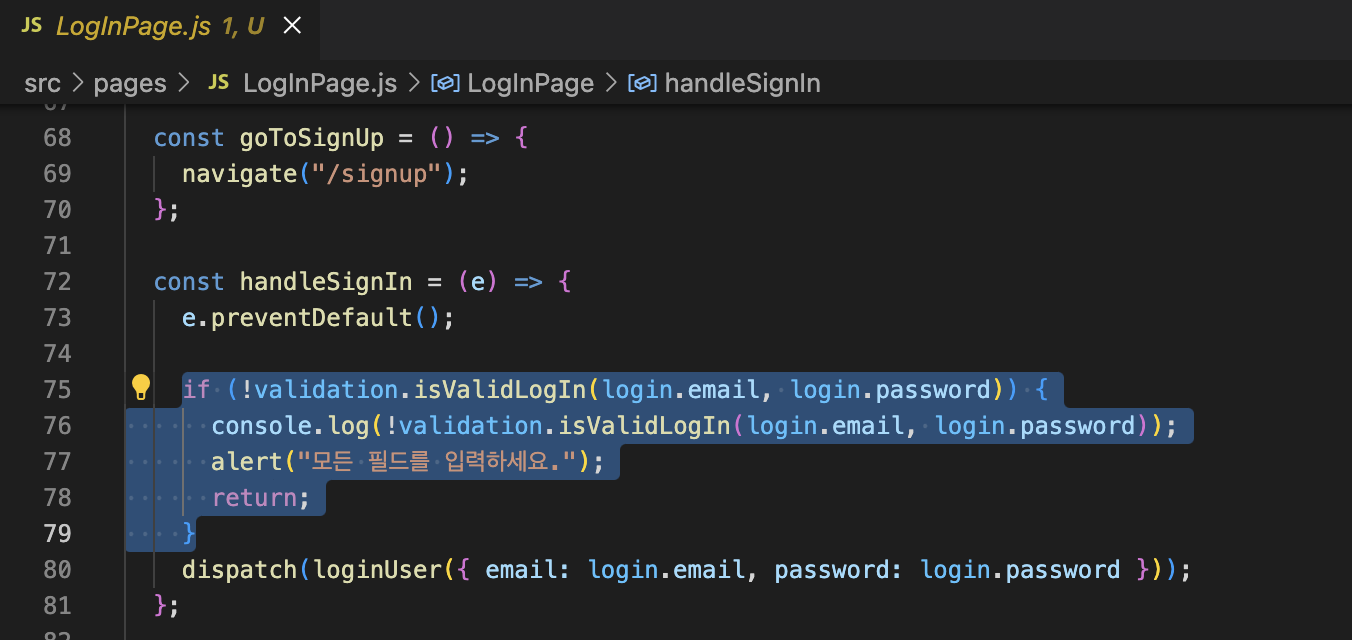
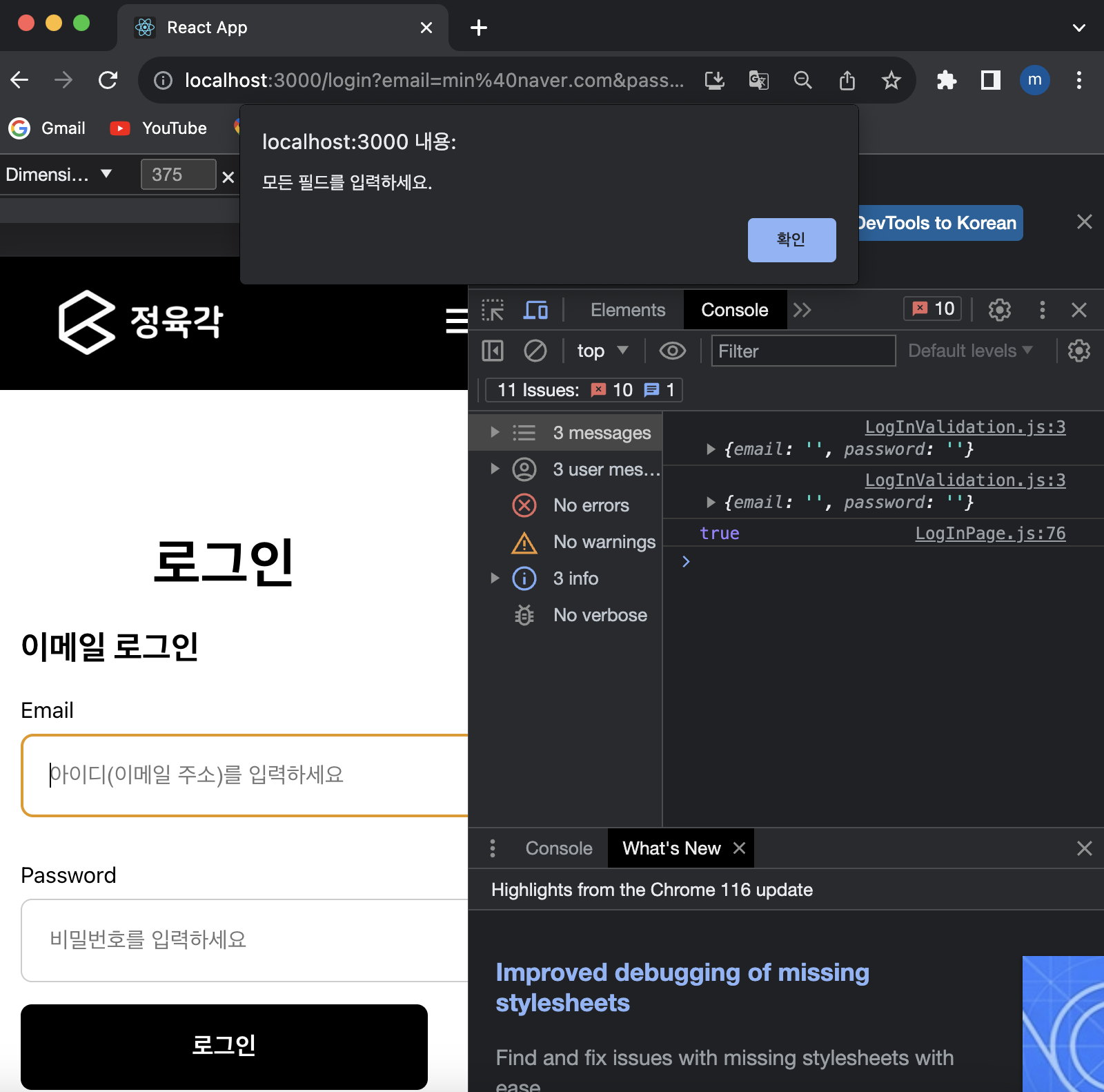
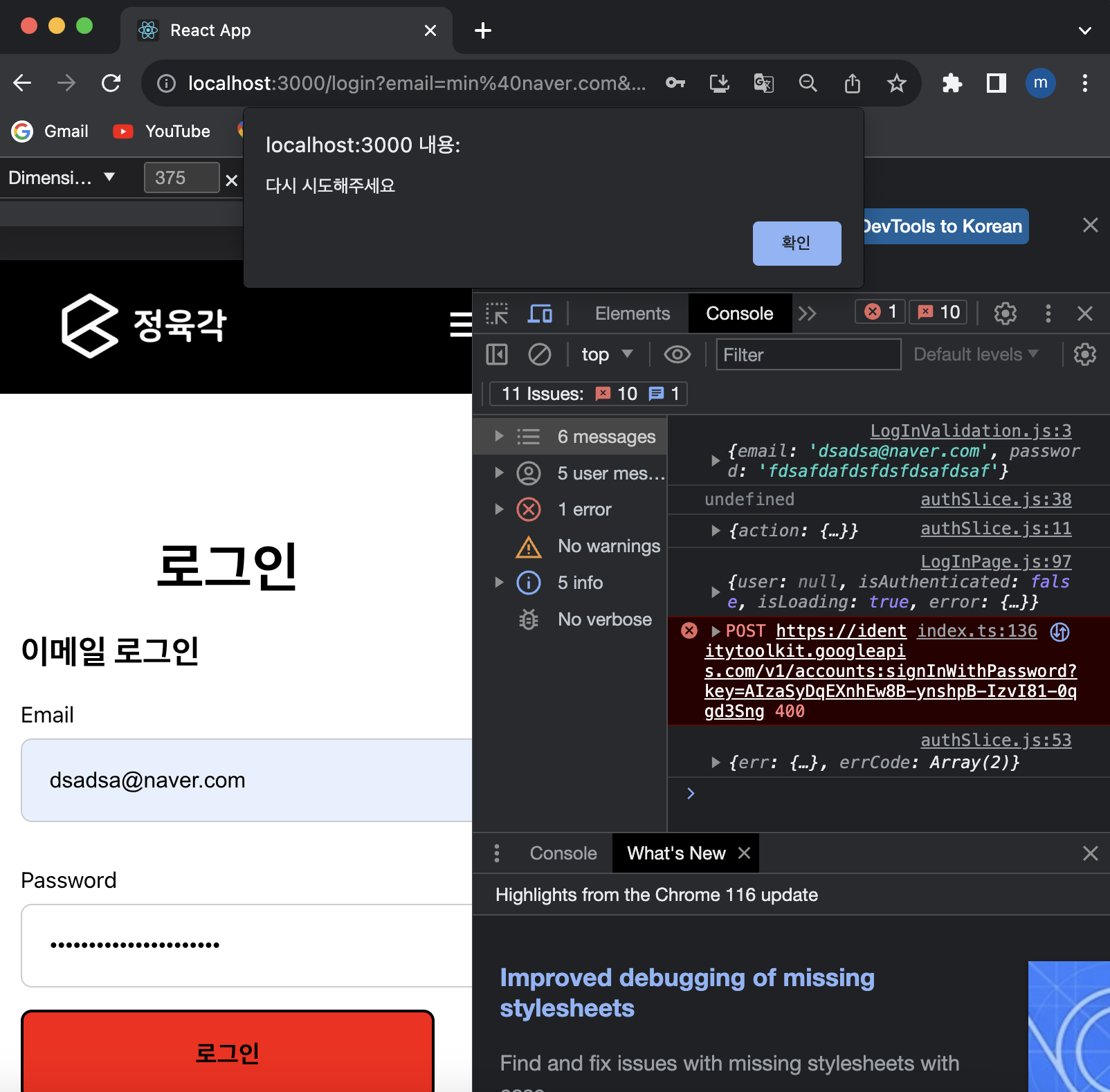
로그인 페이지의 제출 버튼에서 직접적인 처리를 수행했다. case는 다음 네 가지다.
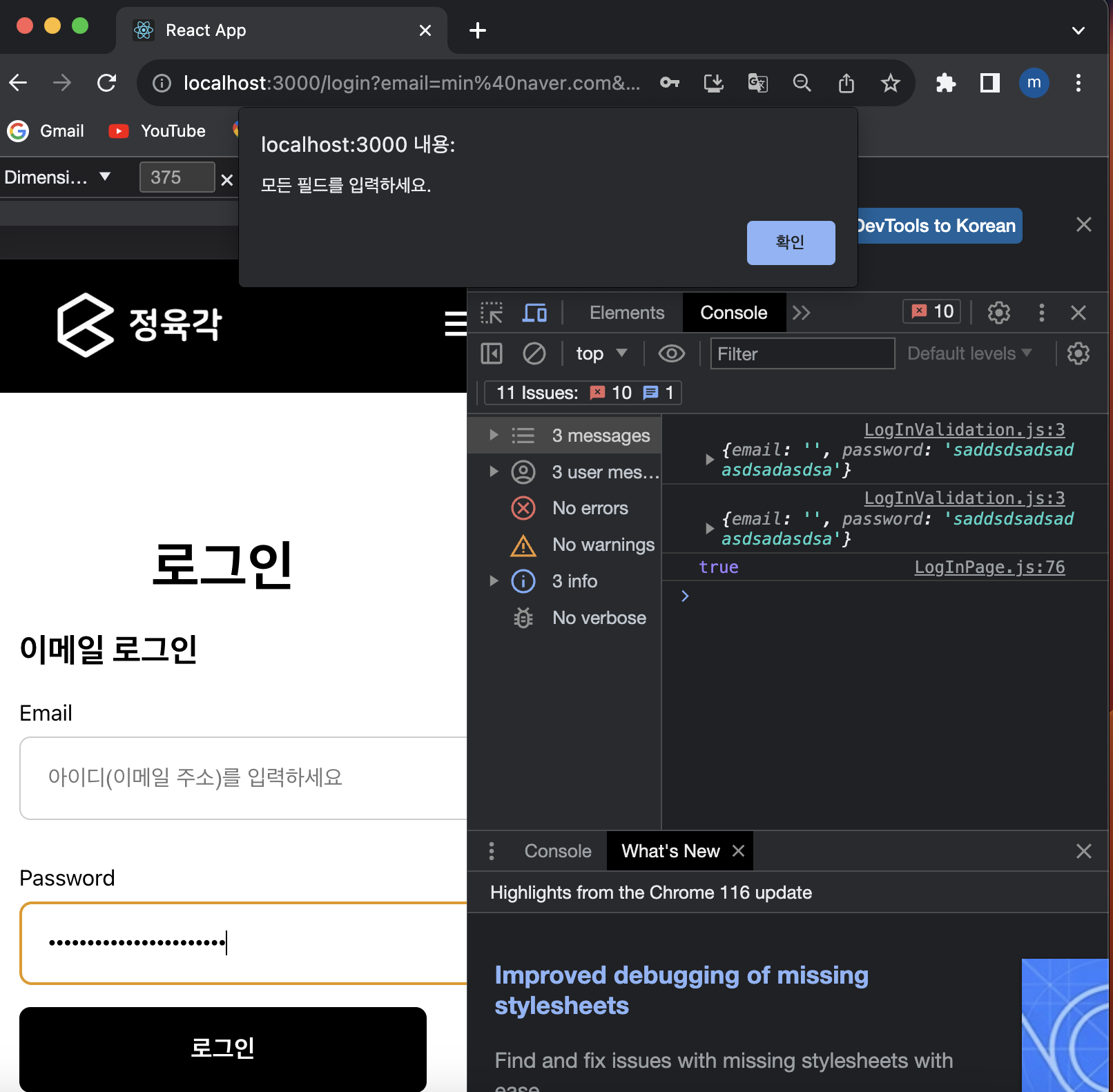
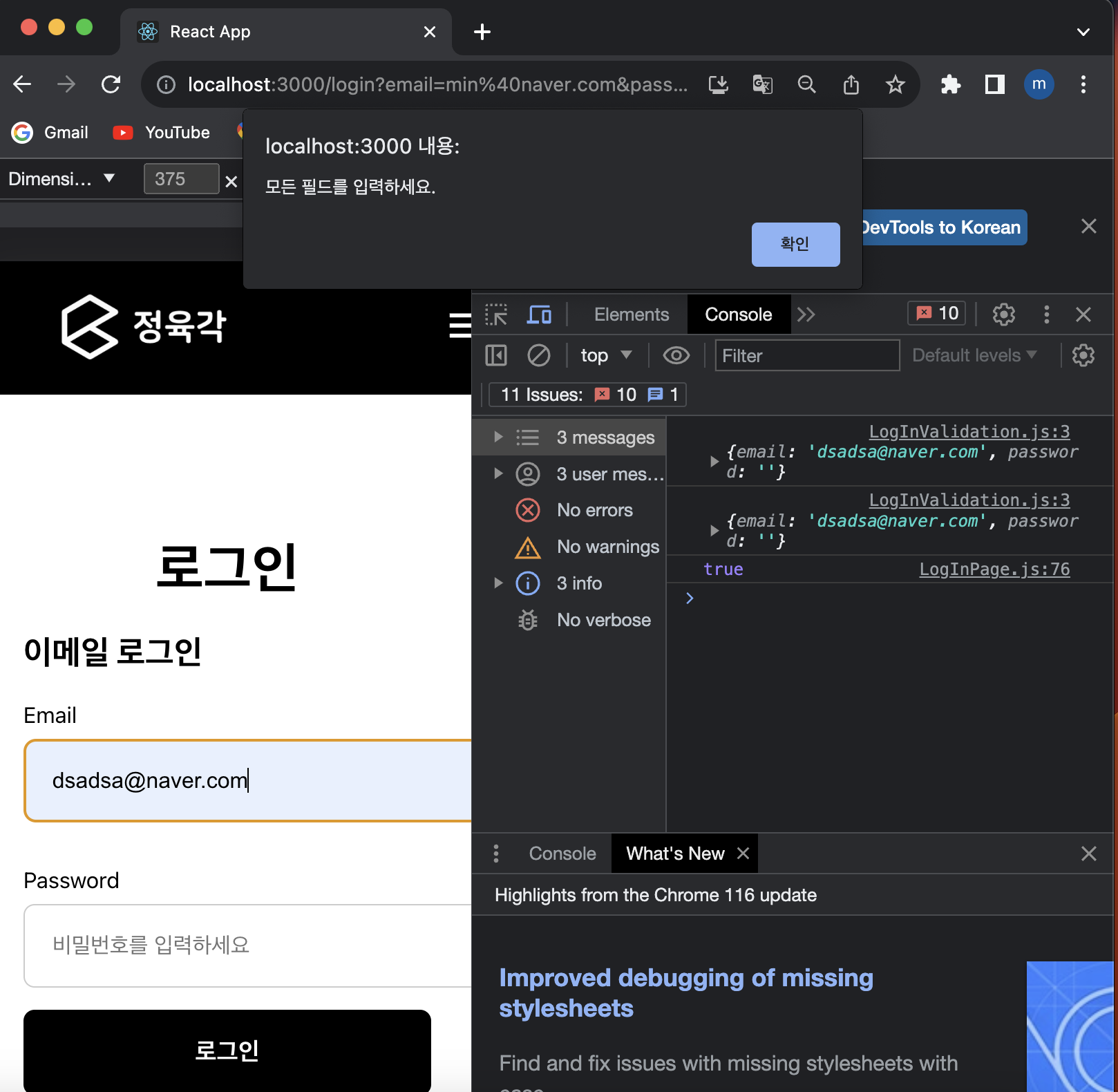
- email 필드가 빔 -> 콘솔은 true, alert 등장
- password 필드가 빔 -> 콘솔은 true, alert 등장
- email, password 필드가 모두 빔 -> 콘솔은 true, alert 등장
- email, password 필드가 모두 채워짐 -> 콘솔 입력 없음, 해당 alert 등장 안 함
1)

2)

3)

4)

테스트 완료!, 이제 프로젝트에 잘 적용할 일만 남았다.
회고 🔵
바꿀 수 없는 것은 받아들이는 평온함을, 바꿀 수 있는 것은 바꾸는 용기를, 그리고 그 차이를 분별하는 지혜를 주옵소서.
-라인홀드 니부어, 평온을 비는 기도 中
