홈페이지 마무리(아마도!) 🟢
코드 수정 이슈가 있었다.

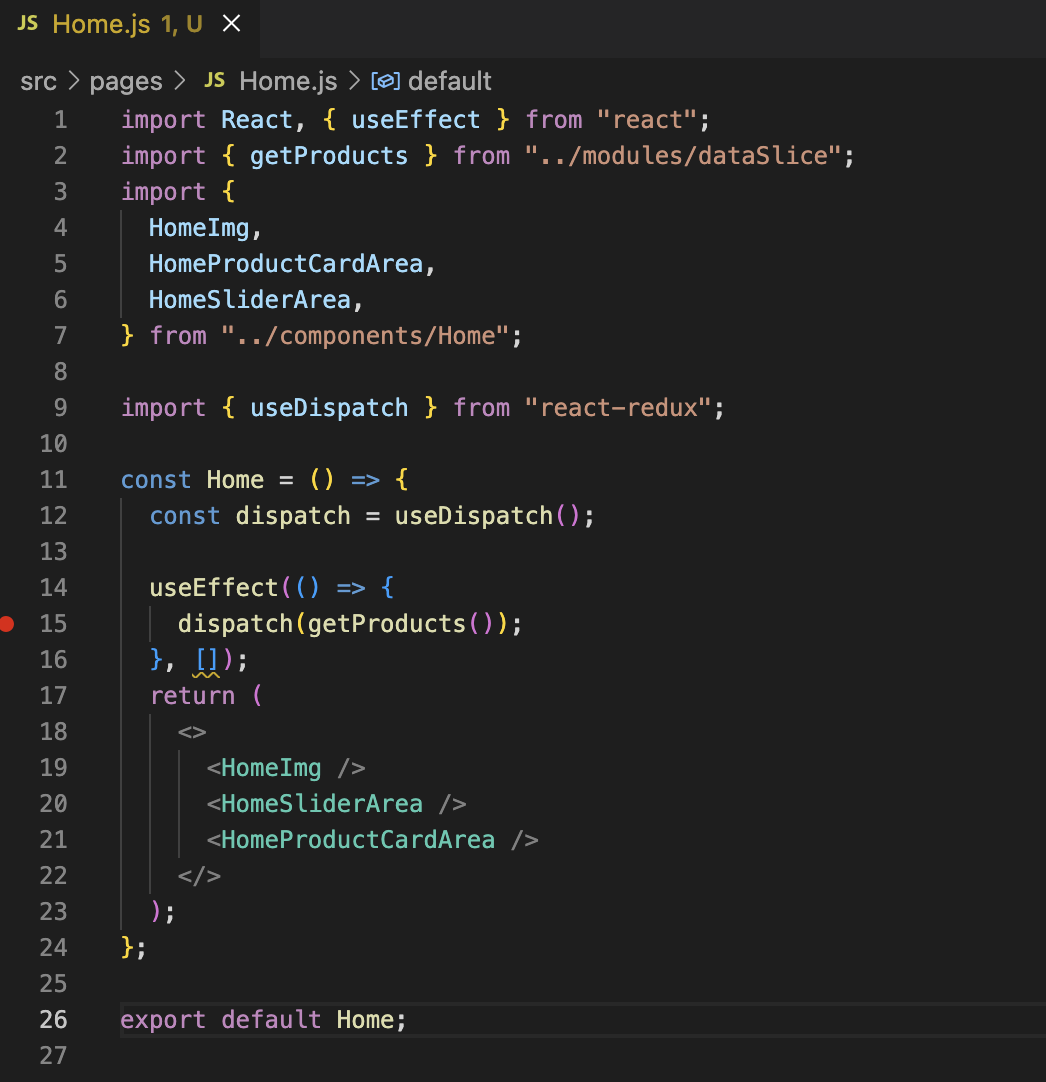
홈페이지 코드가 26줄로 줄었다. 과연 이 녀석에게 무슨 일이 있었던 것일까? 사실은 줄은 것이 아니라 '숨긴' 것이다. return하고 있는 각각의 컴포넌트를 살펴보자.

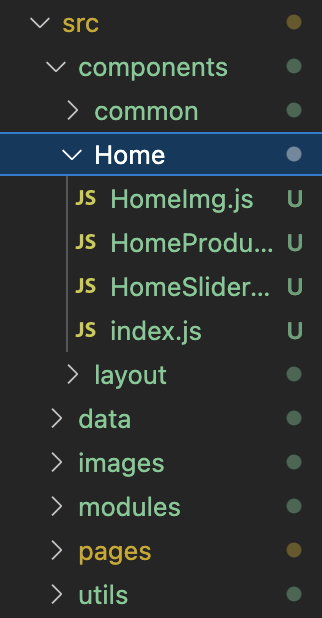
우선 파일 구조부터 살펴봐주시자! 홈페이지에서 렌더링하는 3개의 컴포넌트를 모두 'src/components/Home'에 담아서 index.js를 통해 export하고 있다. 페이지에서 에러를 포함한 다양한 이슈가 발생했을 때, 페이지에 대응하는 컴포넌트 디렉토리를 살펴보면 디버깅이 매우 쉬워질 것이다.
HomeImg.js, HomeSliderArea.js, HomeProductCardArea.js 🟢
HomeImg.js
import styled from "@emotion/styled";
import React from "react";
import { backgroundImg } from "../../images";
const HomeImgWrapper = styled.div`
width: 100%;
display: flex;
justify-content: center;
align-items: center;
`;
const BannerImg = styled.img`
width: 100%;
height: 100%;
object-fit: cover;
`;
const HomeImg = () => {
return (
<HomeImgWrapper>
<BannerImg src={backgroundImg} />
</HomeImgWrapper>
);
};
export default HomeImg;
HomeSliderArea.js
import React from "react";
import { useState } from "react";
import { HomeSliderImg } from "../../images";
import ComponentWrapper from "../common/ComponentWrapper";
import styled from "@emotion/styled";
const SliderContainer = styled.div`
width: 100%;
display: flex;
overflow: hidden;
margin-top: 50px;
border-radius: 16px;
box-shadow: 0px 10px 8px #999;
`;
const Slide = styled.div`
min-width: 100%;
transition: transform 0.3s ease-in-out;
img {
width: 100%;
height: 100%;
}
`;
const HomeSliderArea = () => {
const [currentIndex, setCurrentIndex] = useState(0);
const nextSlide = () => {
setCurrentIndex((prevIndex) =>
prevIndex === HomeSliderImg.length - 1 ? 0 : prevIndex + 1
);
};
const prevSlide = () => {
setCurrentIndex((prevIndex) =>
prevIndex === 0 ? HomeSliderImg.length - 1 : prevIndex - 1
);
};
console.log(currentIndex);
console.log(HomeSliderImg);
return (
<>
<ComponentWrapper style={{ marginBottom: "50px" }}>
<SliderContainer>
{HomeSliderImg.map((image, index) => (
<Slide
key={index}
style={{
transform: `translateX(${-currentIndex * 100}%)`,
}}
>
<img src={image} />
</Slide>
))}
</SliderContainer>
<div
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
marginTop: "20px",
}}
>
<button onClick={prevSlide} style={{}}>
〈
</button>
<p style={{ margin: "0 10px", fontWeight: "bolder" }}>
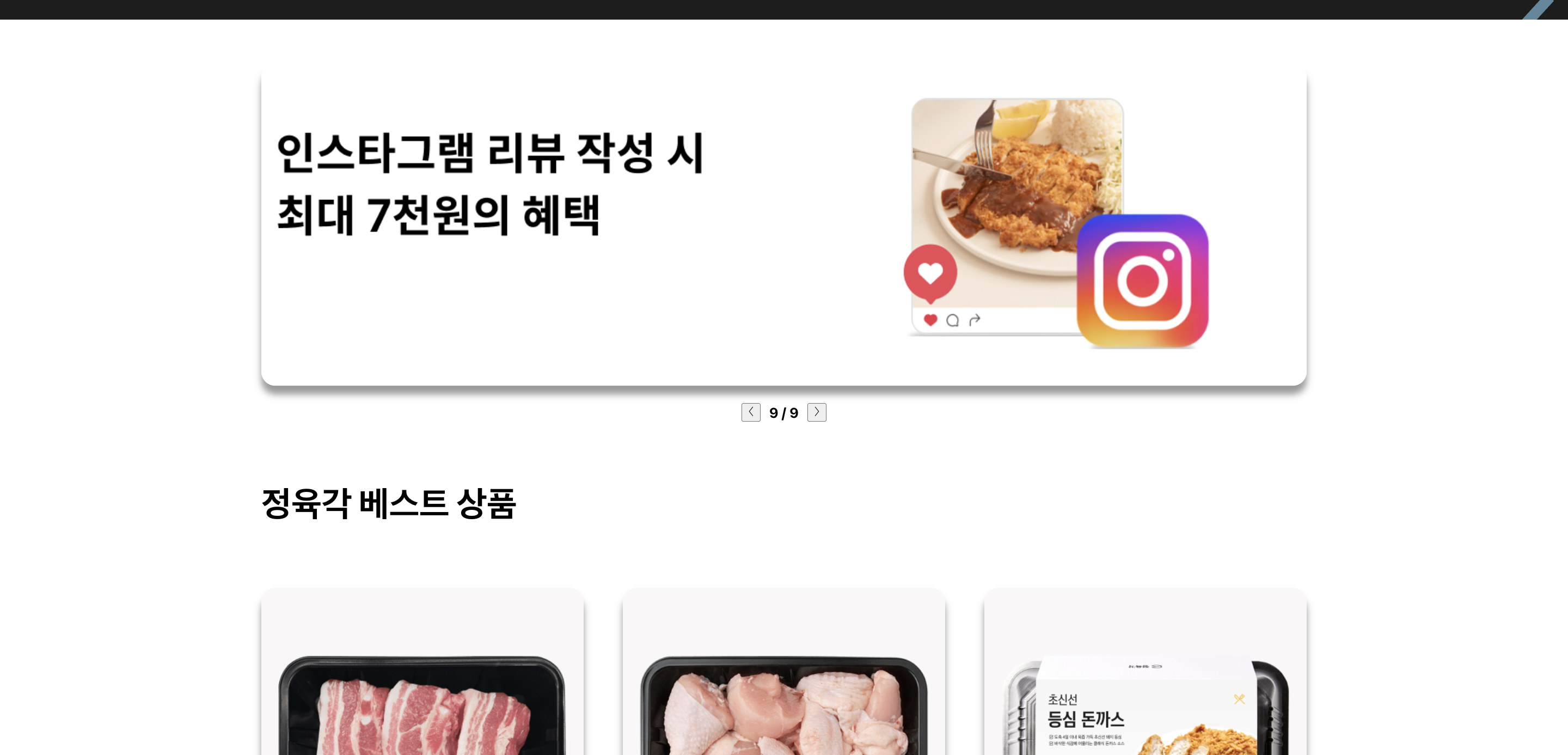
{currentIndex + 1} / {HomeSliderImg.length}
</p>
<button onClick={nextSlide}>〉</button>
</div>
<div
style={{ fontSize: "40px", fontWeight: "bolder", margin: "70px 0" }}
>
정육각 베스트 상품
</div>
</ComponentWrapper>
</>
);
};
export default HomeSliderArea;HomeProductCardArea.js
import React from "react";
import ComponentWrapper from "../common/ComponentWrapper";
import { products } from "../../data/ProductList";
import CommonCard from "../common/CommonCard";
const HomeProductCardArea = () => {
return (
<>
<ComponentWrapper
style={{
display: "flex",
flexWrap: "wrap",
margin: "20px auto",
columnGap: "45px",
rowGap: "30px",
}}
>
{products?.map((elem) => (
<CommonCard key={elem.id} data={elem} type="B" />
))}
</ComponentWrapper>
</>
);
};
export default HomeProductCardArea;
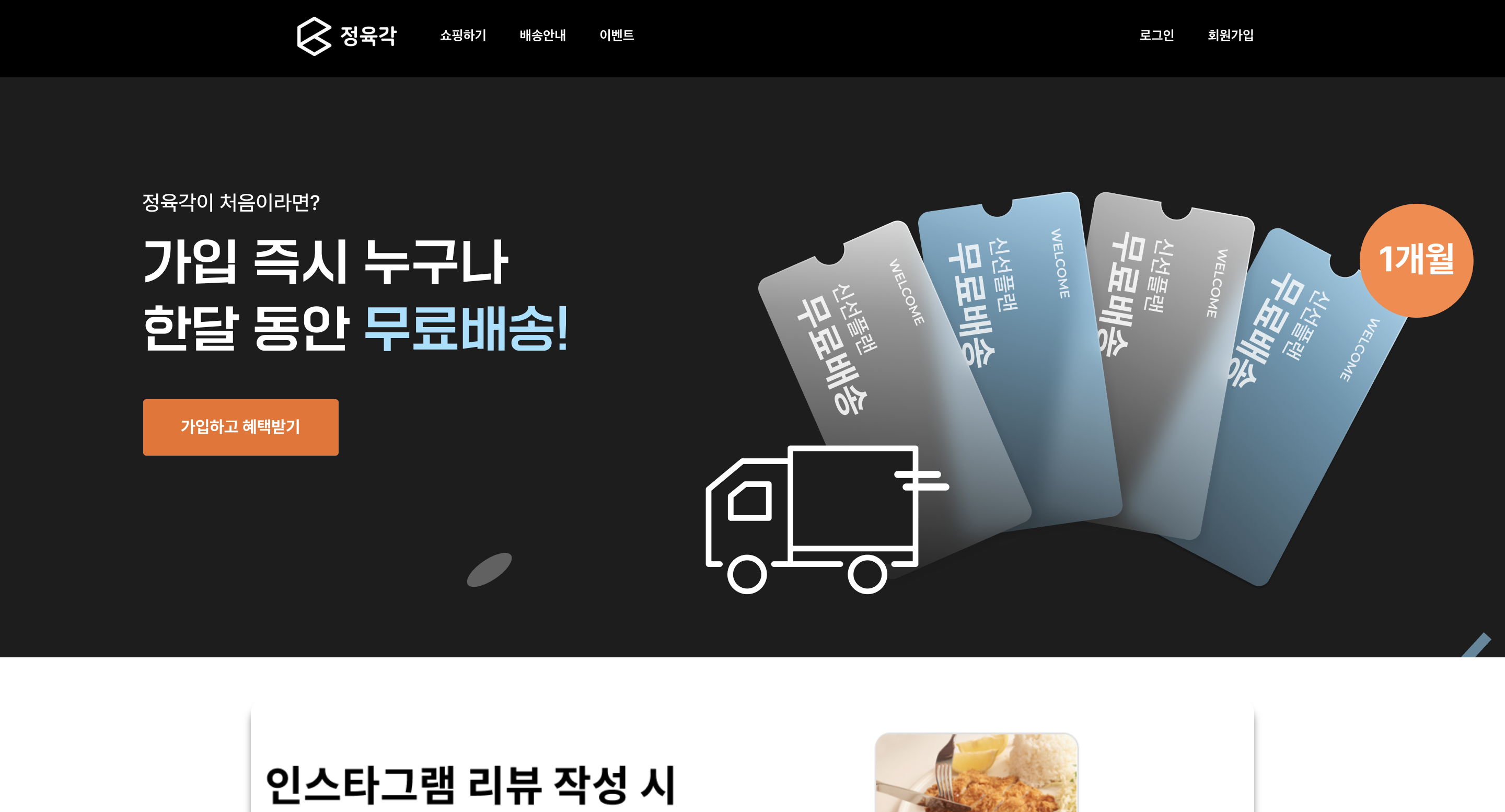
완성된 모습 🟢



회고 🟢
사르트르는 인간이 "자유를 선고받았다"라고 표현했다. 삶의 매 순간이 선택의 연속인데, 그러한 선택에 정답은 없기에 인간은 늘 불안하다는 것이 그의 실존주의 철학의 주된 골자다. 내가 선택한, 나의 의무가 되어버린 그 일에서 가치가 생겨난다는 믿음을 갖도록 하자. 공중의 요구에 자신을 던지지 말고 '나'라는 영화의 시나리오를 과감하게 써 내려가자. 장르는 코미디가 좋겠다.
