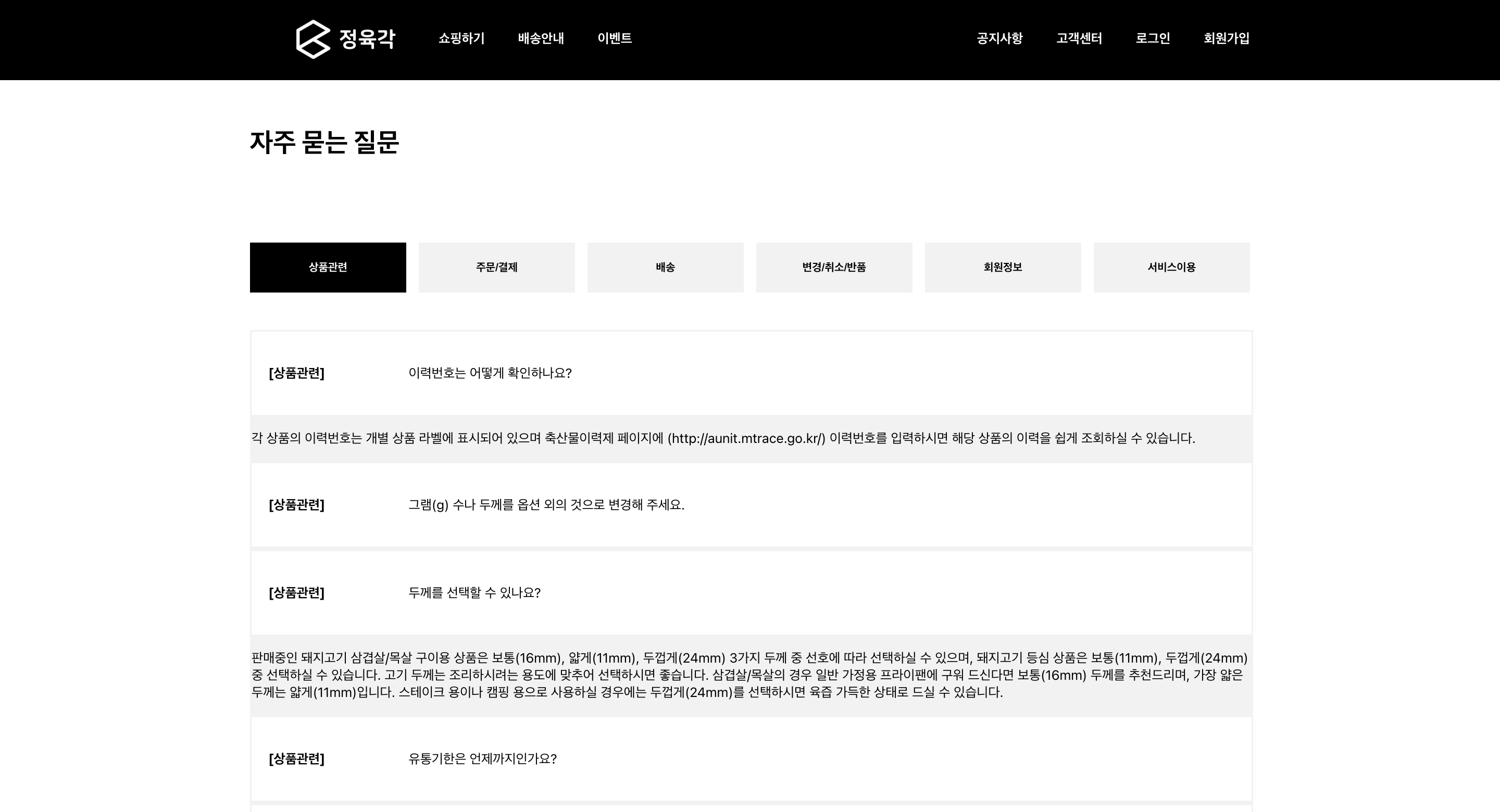
QnA Page(고객센터) 완성 🟢


QnA Page는 1) 제목과 카테고리 버튼 영역, 2) 카드 영역으로 구성된다.
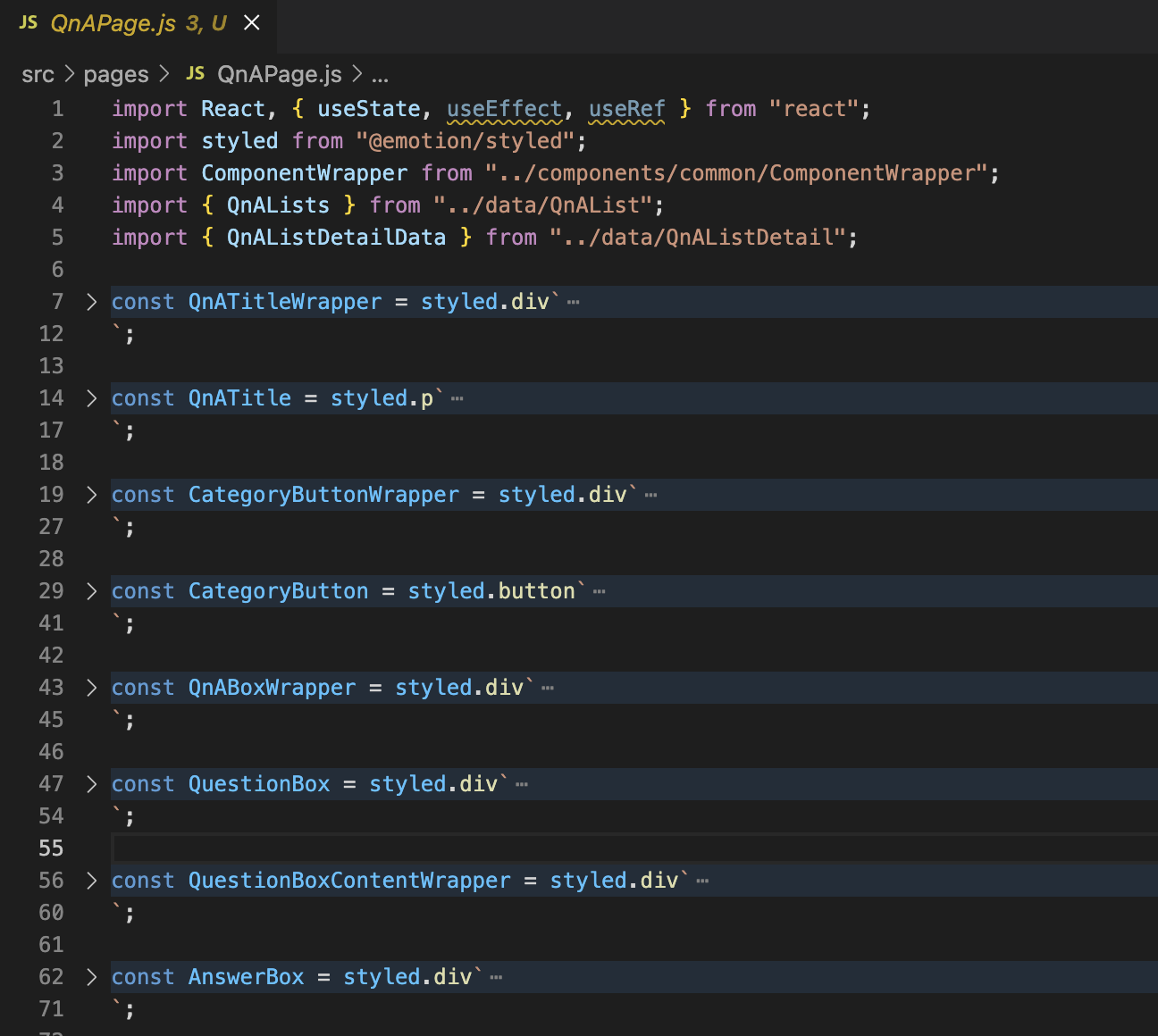
1) 제목과 카테고리 버튼 영역
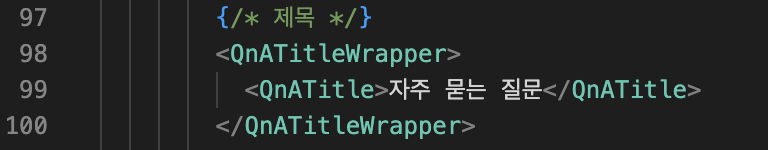
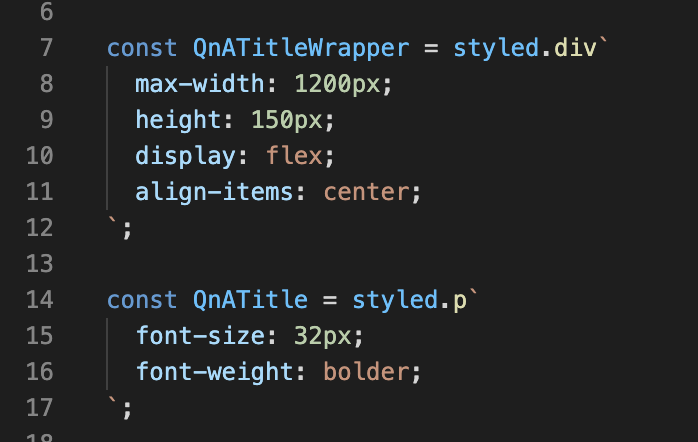
1-1. 제목 영역


wrapper를 통해 제목이 나타나는 영역의 height를 150px로 고정하고 중간에 위치하도록 설정했다. wrapper 자체가 ComponentWrapper로 감싸져 있기에 max-width는 필요없다. TIL을 작성하면서 알았다. 도무지 생각이라는 것을 하지 않는 인간임이 분명하다.
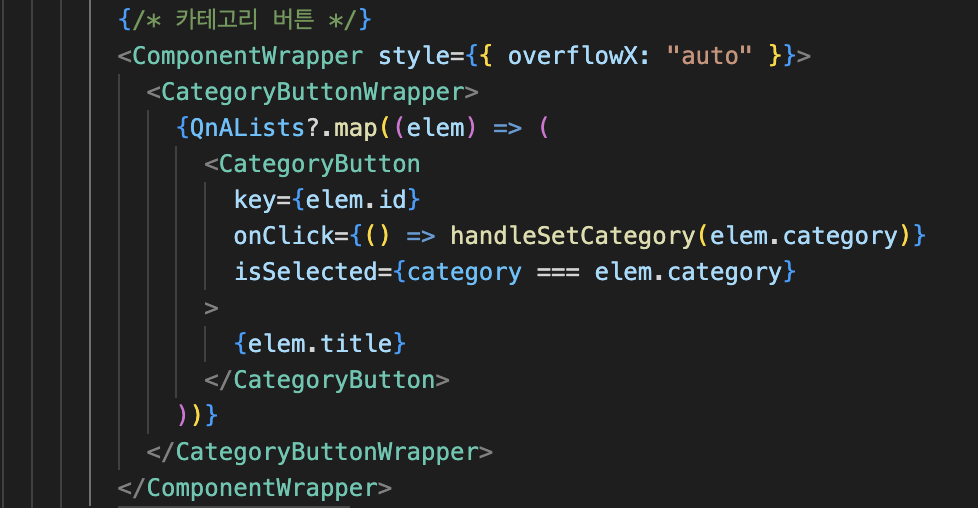
1-2. 카테고리 버튼 영역


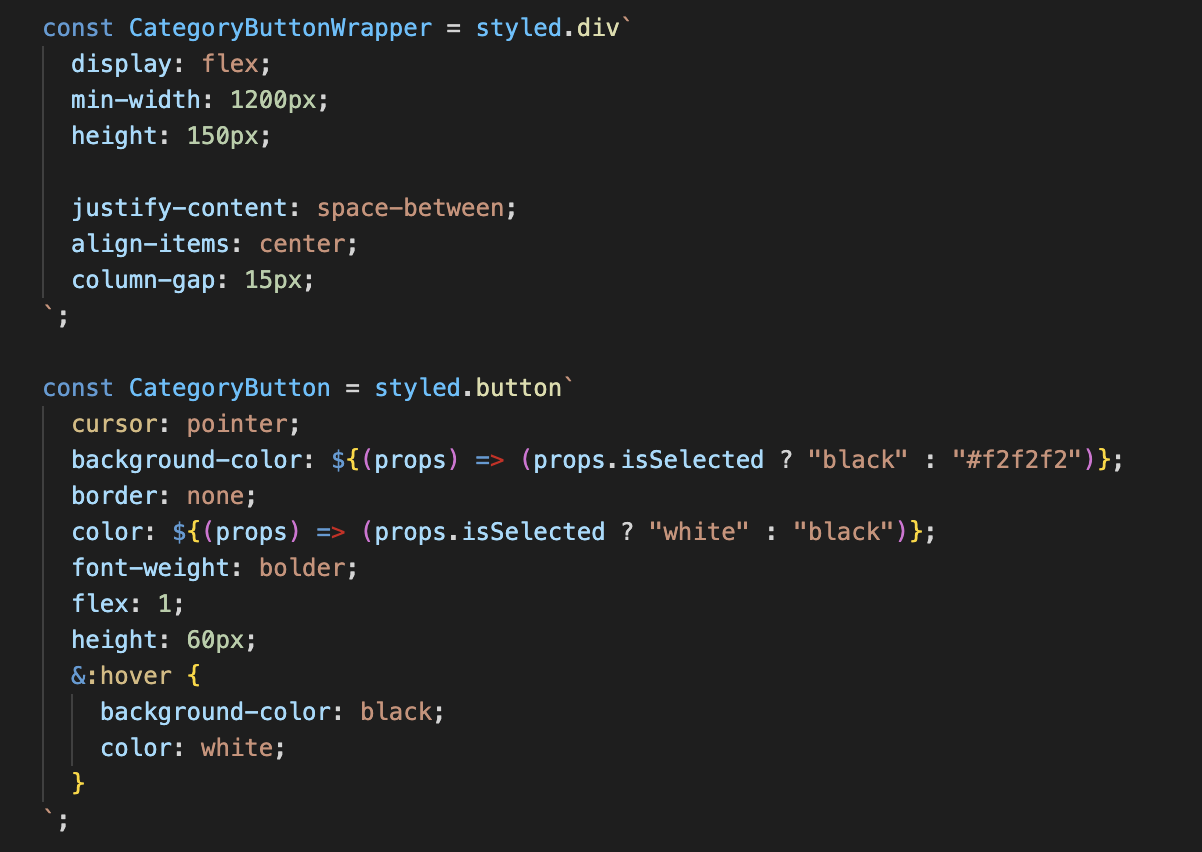
임의의 mock data로부터 얻어지는 버튼들이, button wrapper로 감싸져 있는 형태를 보여준다. wrapper에서 min-width를 설정하고 상위의 ComponentWrapper에 overflow를 입력해서, width가 줄어들 때(=반응형을 고려했다는 뜻) 버튼을 옆으로 넘길 수 있도록 셋팅했다.
밑에서 살펴보겠지만, isSelected라는 props를 styled component에 전달해서, 선택된 버튼이 호버상태를 유지하는 것처럼 보이도록 코드를 구성했다.
2) 카드 영역



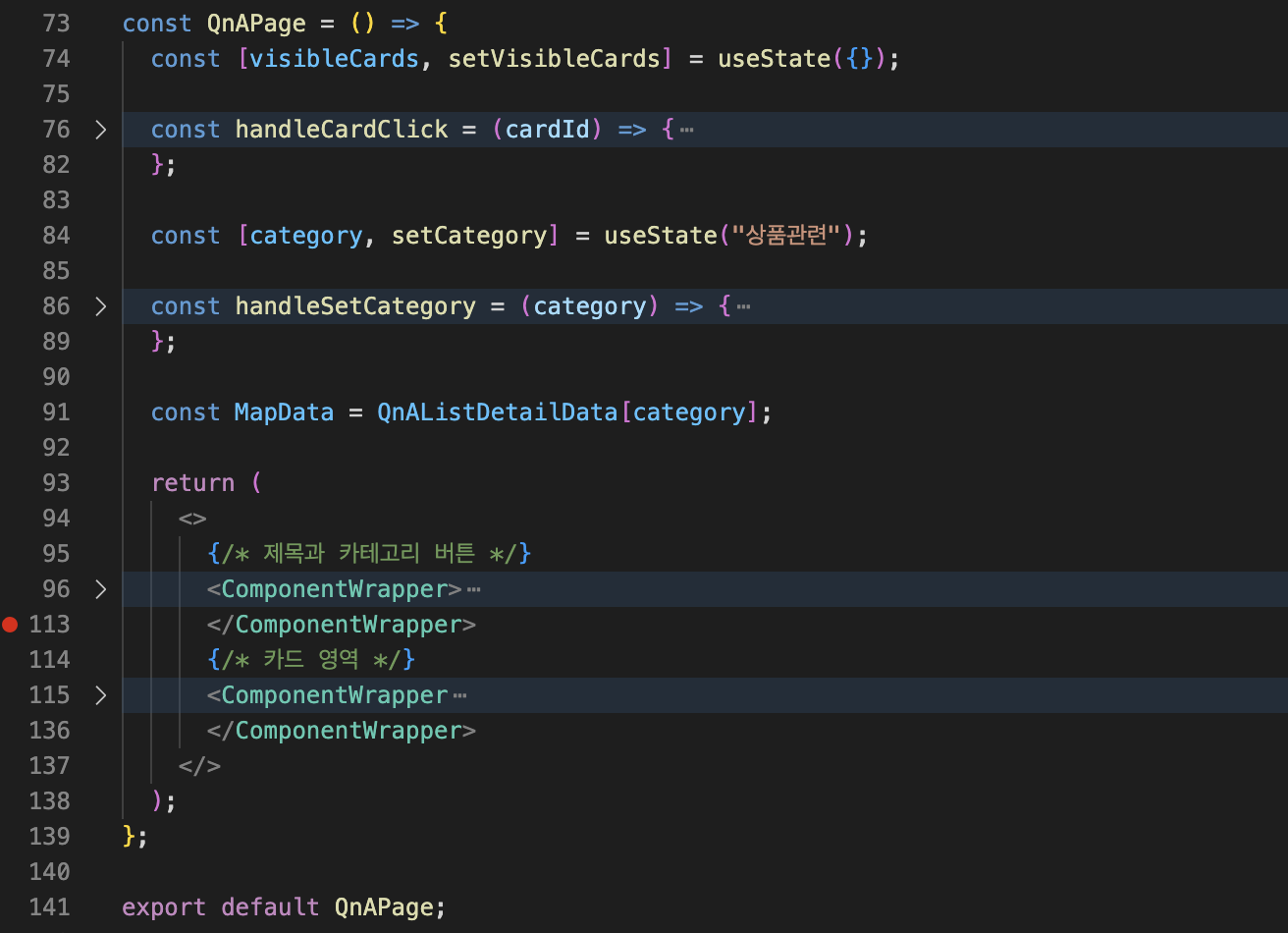
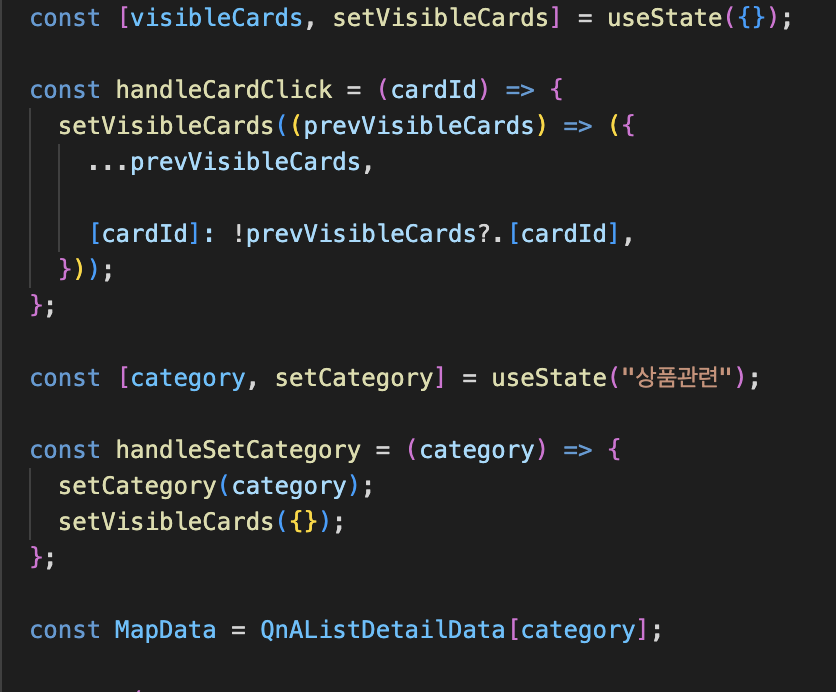
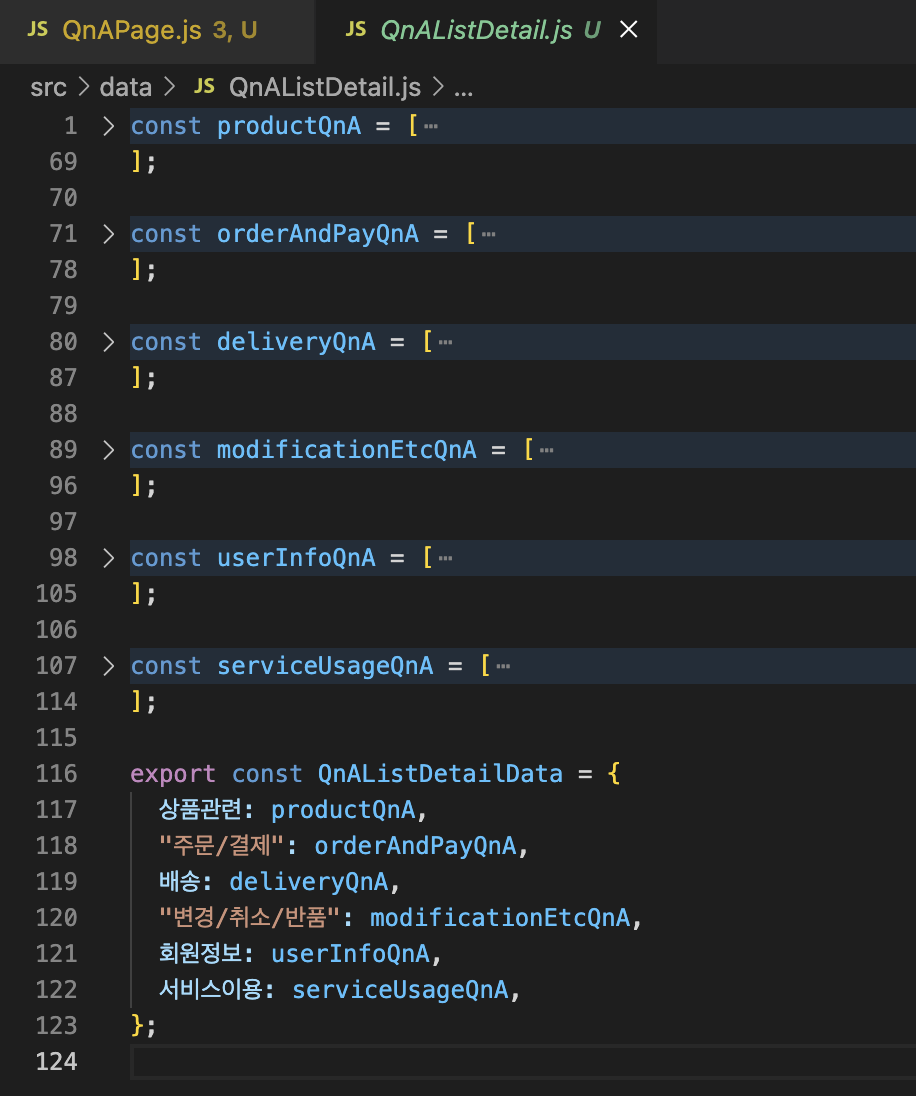
2-1. What is MapData?
map data는, QnAListDetailData라는 객체에서, category라는 key에 대해 변수로서 접근해서 얻은 데이터를 할당한 상수이다. 이게 무슨 말일까?

각각의 category는 버튼이라고 볼 수 있는데, 만약 '상품관련'이라는 버튼을 클릭하게 되면 productQnA라는 '배열'이 map data가 되는 것이다.
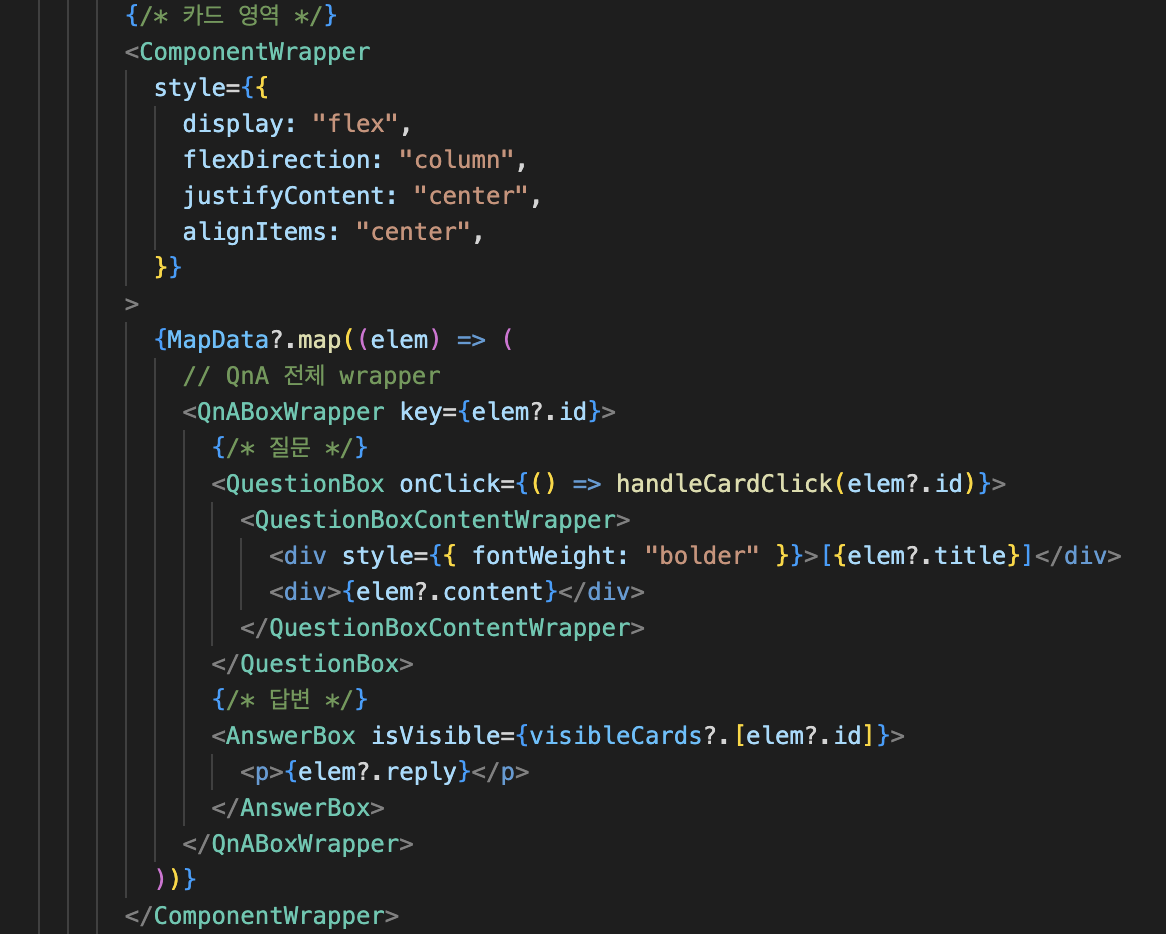
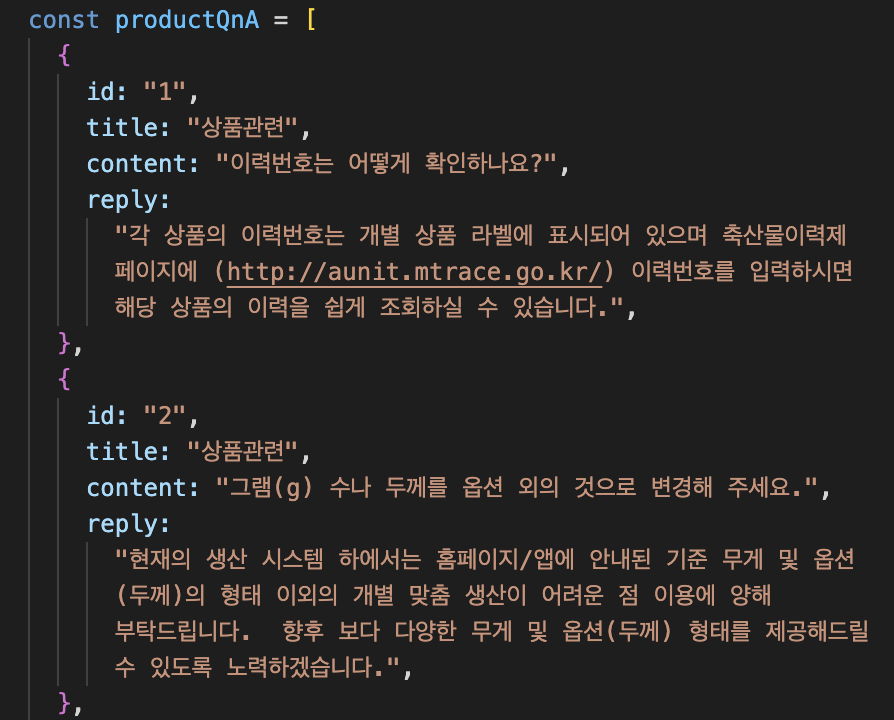
2-2. map element

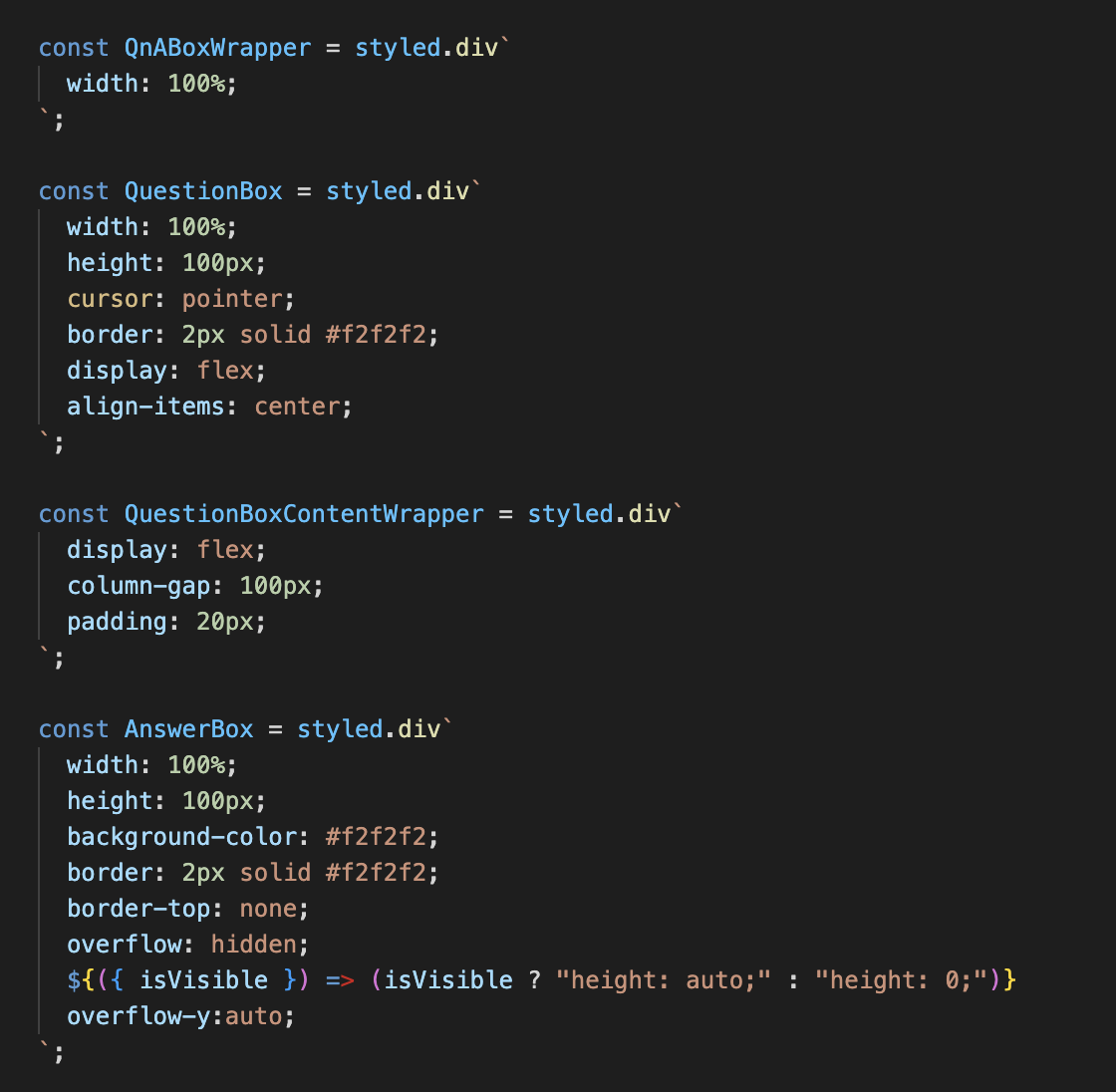
productQnA 배열에 대해 map method를 실행한다고 가정하면, 위 코드에서 나타나는 개별 객체가 element가 될 것이다. 이때 QuestionBox에는 handleCardClick 함수가 onClick으로 연결되어 있고, 동시에 인자로 elem.id를 전달한다.
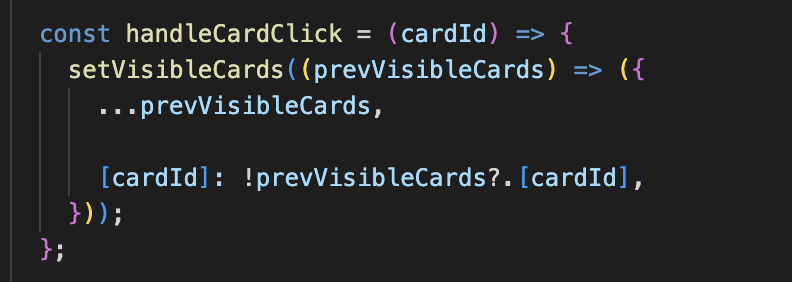
2-3. handleCardClick


사실 이 코드는 내가 작성했는데 이해하지 못했다. 나중에 다시 살펴보도록 하겠다.
2-4. Answer
이 부분도 일단 보류. 나중에 다시 깔끔하게 정리하도록 하자
완성된 모습 🟢