Detail Page를 위한 Routing 연습 🟢


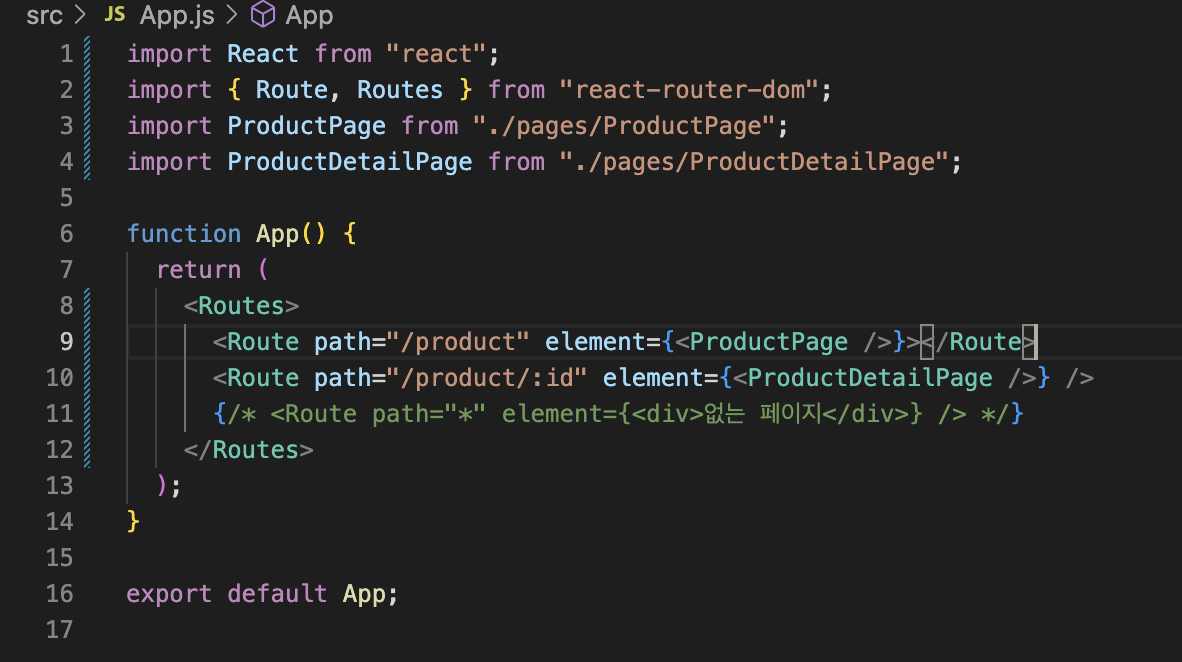
최상단 파일인 App에서는 ProductPage와 ProductDetailPage를 보여준다.

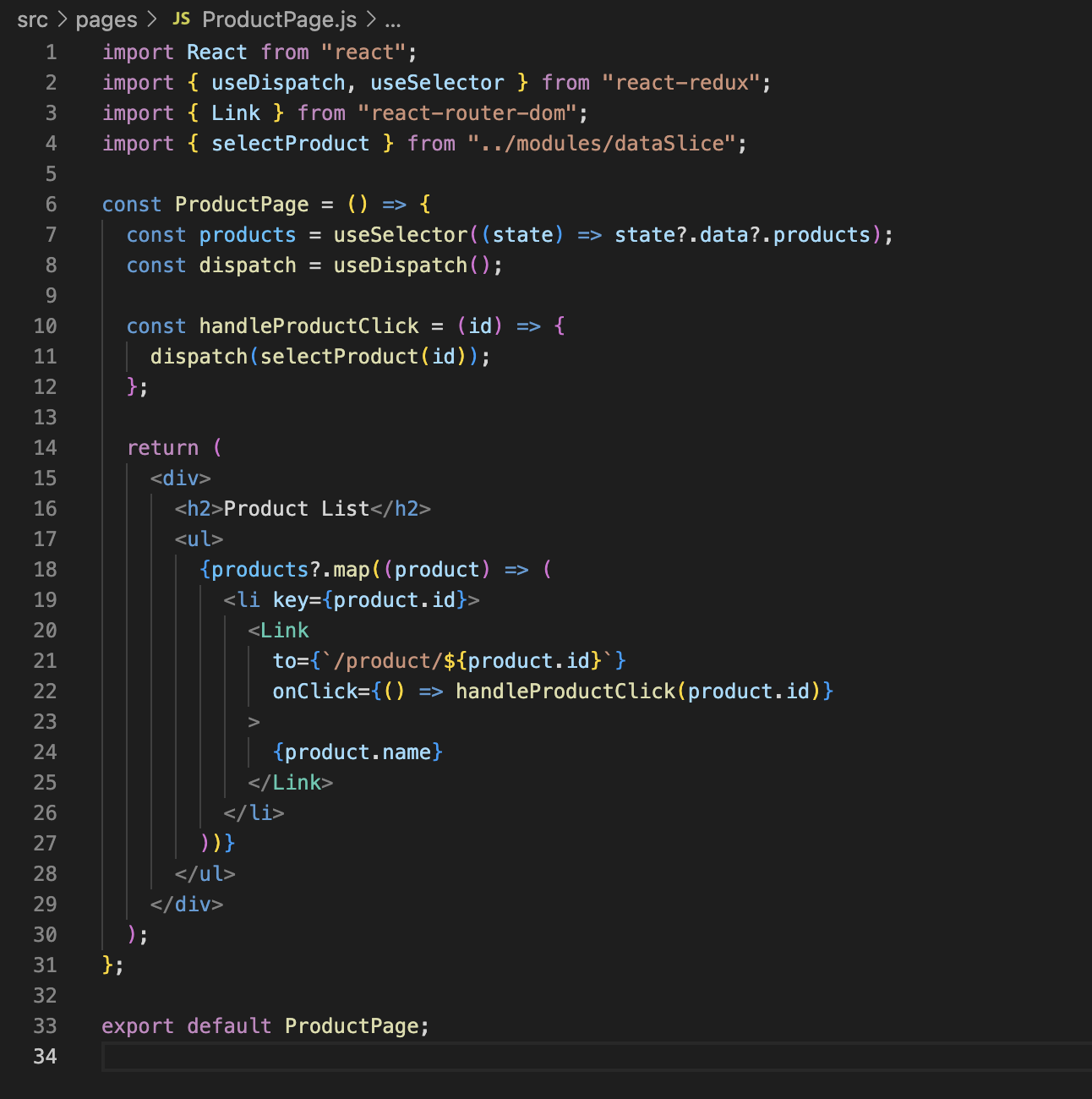
ProductPage는 상품 이름 목록을 보여준다. 이커머스 사이트의 '상품'이라고 가정했다. 해당 상품을 클릭하면 그에 맞는 상세 페이지가 나타나도록 구현하는 것이 목적이었다. 중요한 것은 useSelector를 통해 불러오는 데이터이다.

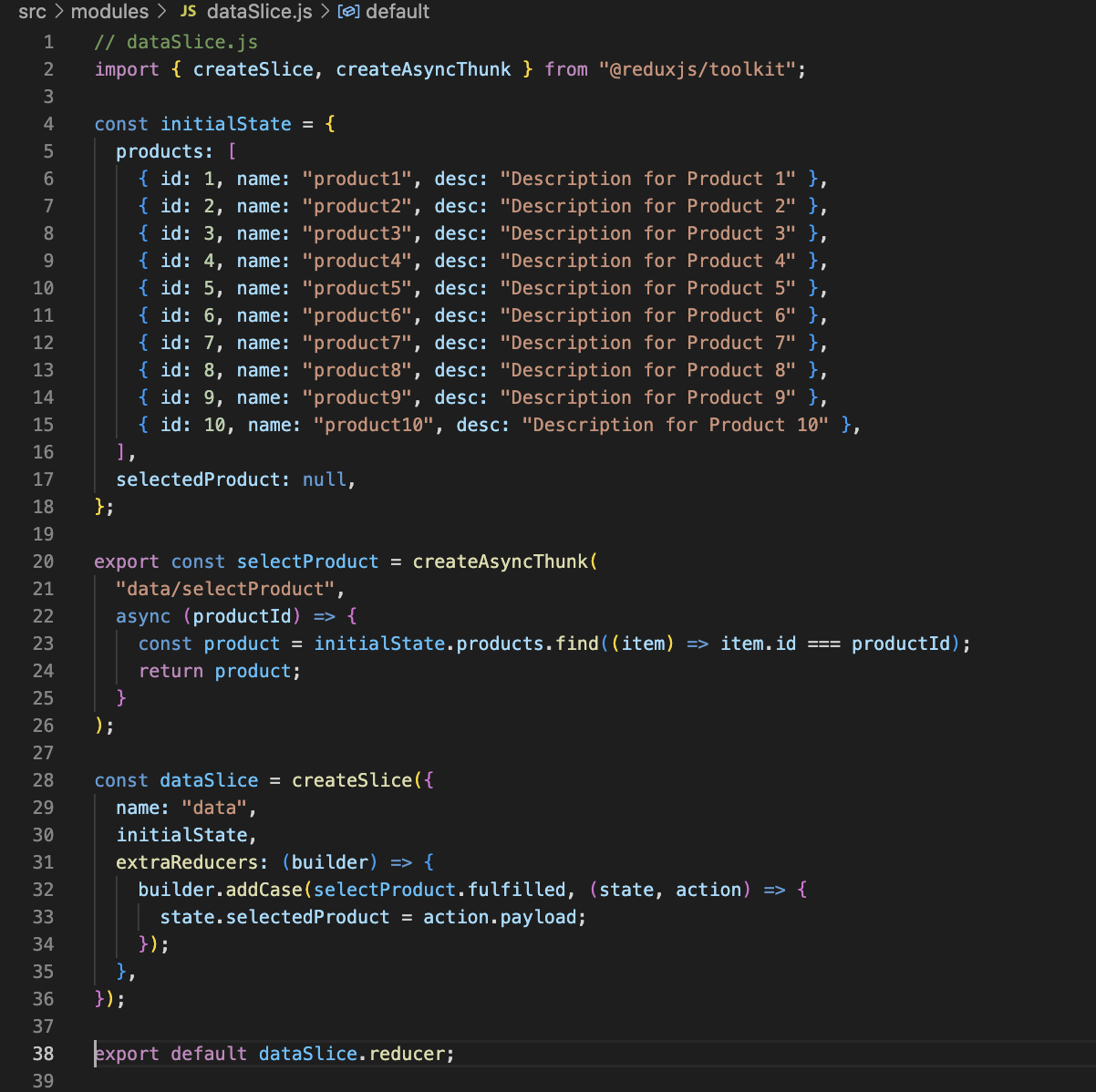
ProductPage의 mapping의 대상은 initialState에 있는 products 배열 그 자체이다. 중요한 것은 selectProduct 관련 로직이다.

=> 리스트를 클릭하면 data의 id를 dispatch를 통해, selectProduct 액션 함수로 전달한다. productId라는 매개변수로 해당 값을 전달받아서 find method를 통해 data의 id와 일치하는지 여부를 확인한다. 일치하는 element를 return한다. addCase에서는 해당 return 값을 selectedProduct로 갱신하고, selectedProduct를 datail page에서 활용한다.
회고 🟢
1) 정육각에서는 다양한 페이지에서 모달을 사용하고, 모달을 통해 상세 페이지로 이동하기에, 전역에서 상태를 관리할 필요성이 대두되었다. 오늘 만든 practice를 정육각 프로젝트에 어떻게 적용해야 되는지 고민이다.
2) react-router-dom에는 useParams나 useSearchParams와 같은 다양한 개념이 존재하는데, 당장 어떻게 적용해야 할 지는 의문이다.
