Dropdown Box 🟢

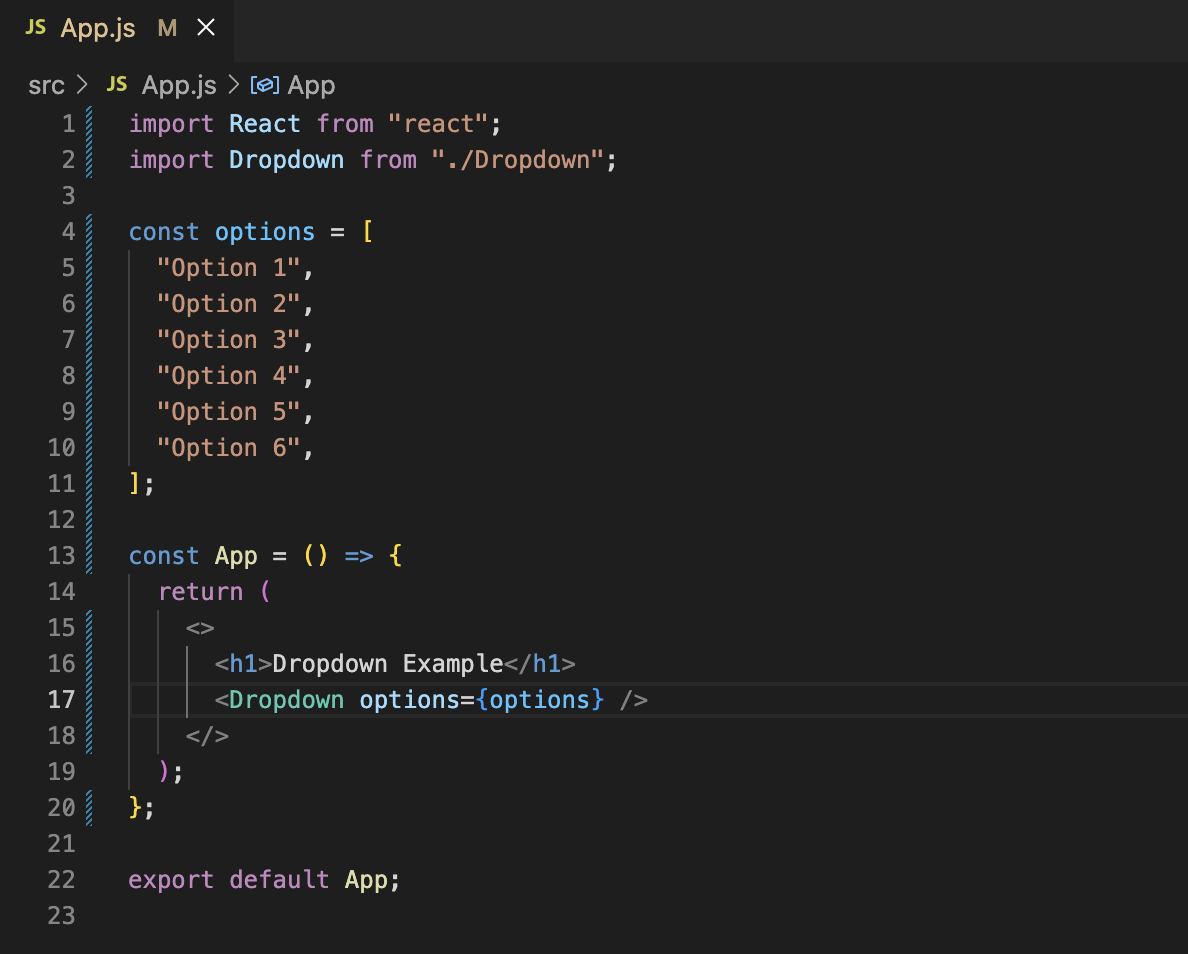
App.js에서는 'Dropdown Example'이라는 제목과, Dropdown 컴포넌트를 렌더링한다. 동시에 options라는 배열이 상단에 선언되어 있는데, 이를 Dropdown 컴포넌트에 props로 전달하고 있음을 확인할 수 있다.

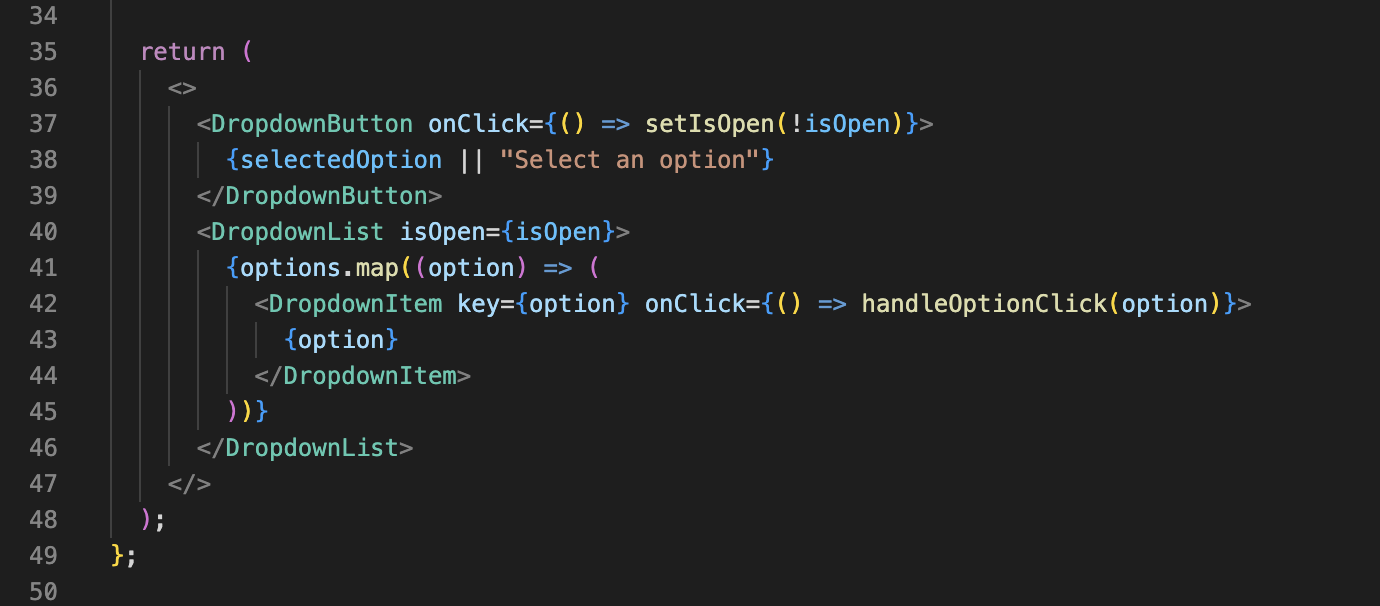
Dropdown.js에서는 위 내용을 return한다.
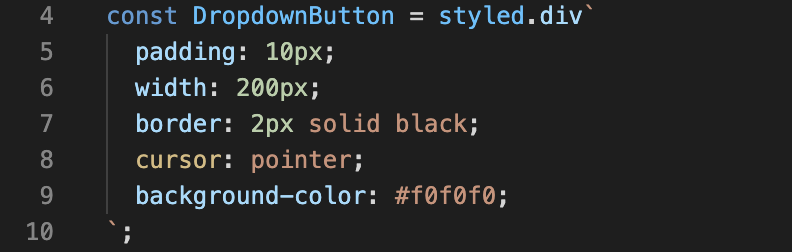
1) Dropdown Button


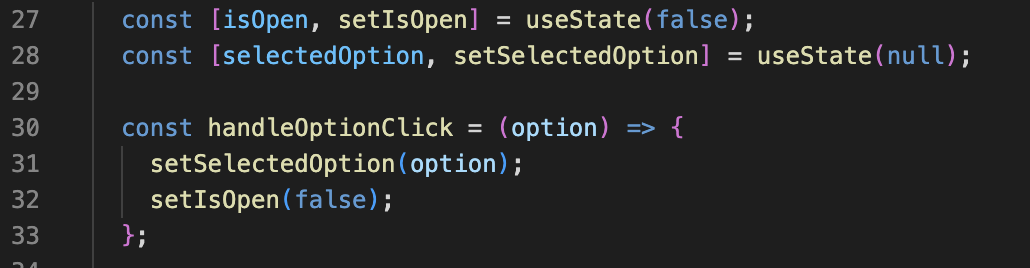
Dropdown Button에서는 selectedOption이라는 상태, 즉 options 배열의 특정 요소를 버튼의 형태로 보여준다. 단 ||(또는)연산자를 통해 선택된 option이 존재하지 않는 경우에는 "Select an option"이라는 문구를 보여준다.
동시에 onClick에 setIsOpen이라는 상태 업데이트 함수가 연결되어 있다. isOpen이라는 상태를 true 또는 false로 변환하여 하위 요소의 렌더링을 조작하는 역할을 한다.
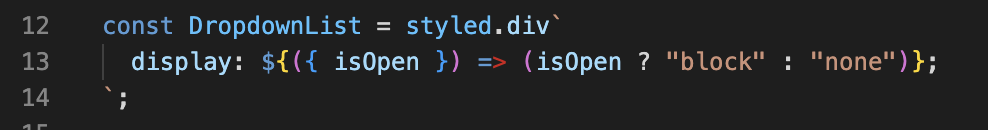
2) Dropdown List

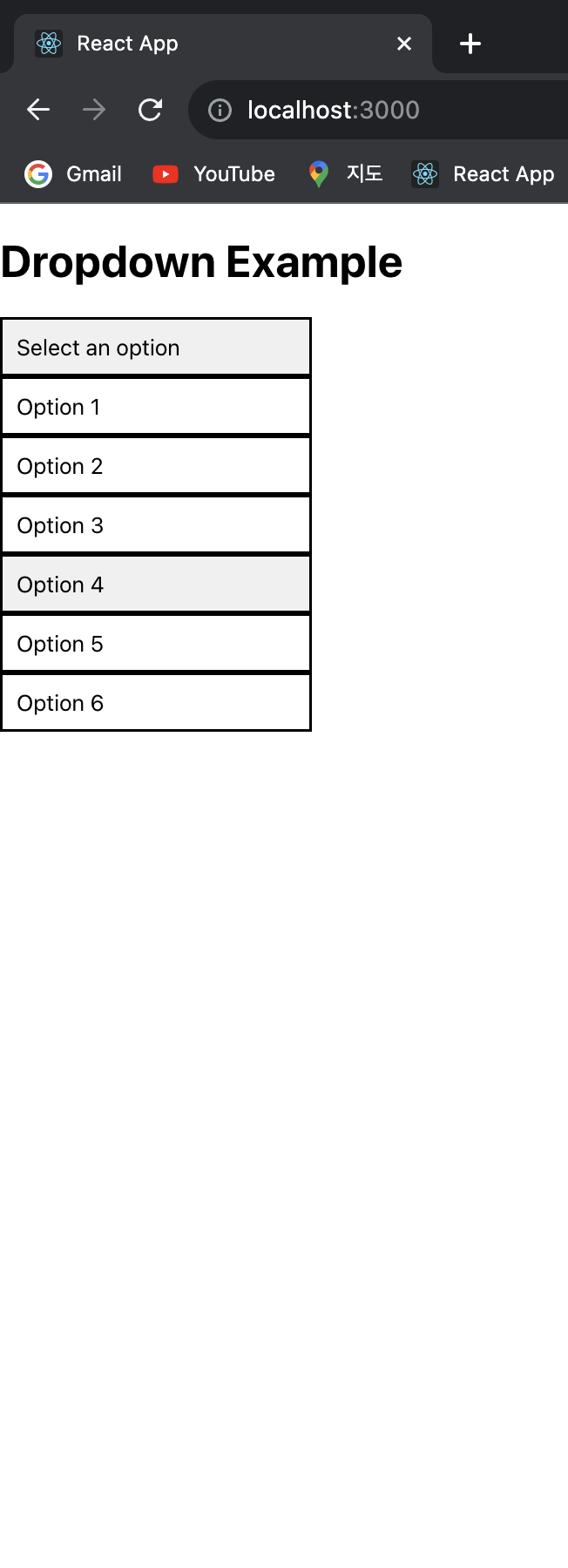
Dropdown List는 isOpen이라는 상태에 의해 통제된다. Dropdown Button을 클릭해서 isOpen이 true로 변경되면, styled component에 선언된 대로, 하위 요소(=Item)을 block 단위로 보여준다. 만약 false라면 none에 의해 아무 요소도 보이지 않을 것이다.
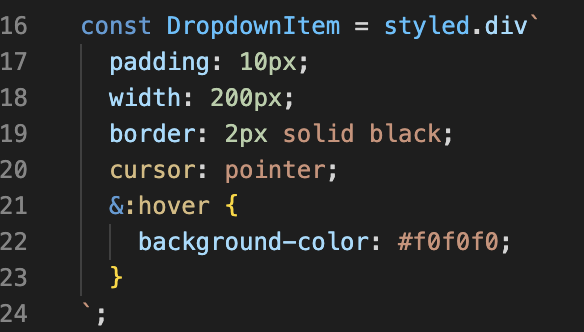
3) Dropdown Item


isOpen이 true이면 block 단위로 보여지는 Item이 바로 위 코드이다. 배열의 요소에 맞는 내용을 렌더링한다.
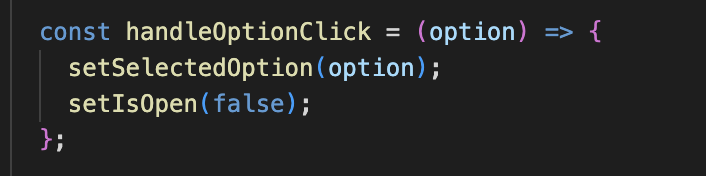
handleOptionClick 함수가 연결되어 있는데, 배열의 요소 중 일부를 인자로 받아서 버튼에 보여질 selectedOption의 상태를 최신화한다. 추가적으로 setIsOpen함수에 false를 전달하여, 옵션 선택 후 Dropdown List가 꺼지도록 한다.
화면 🟢