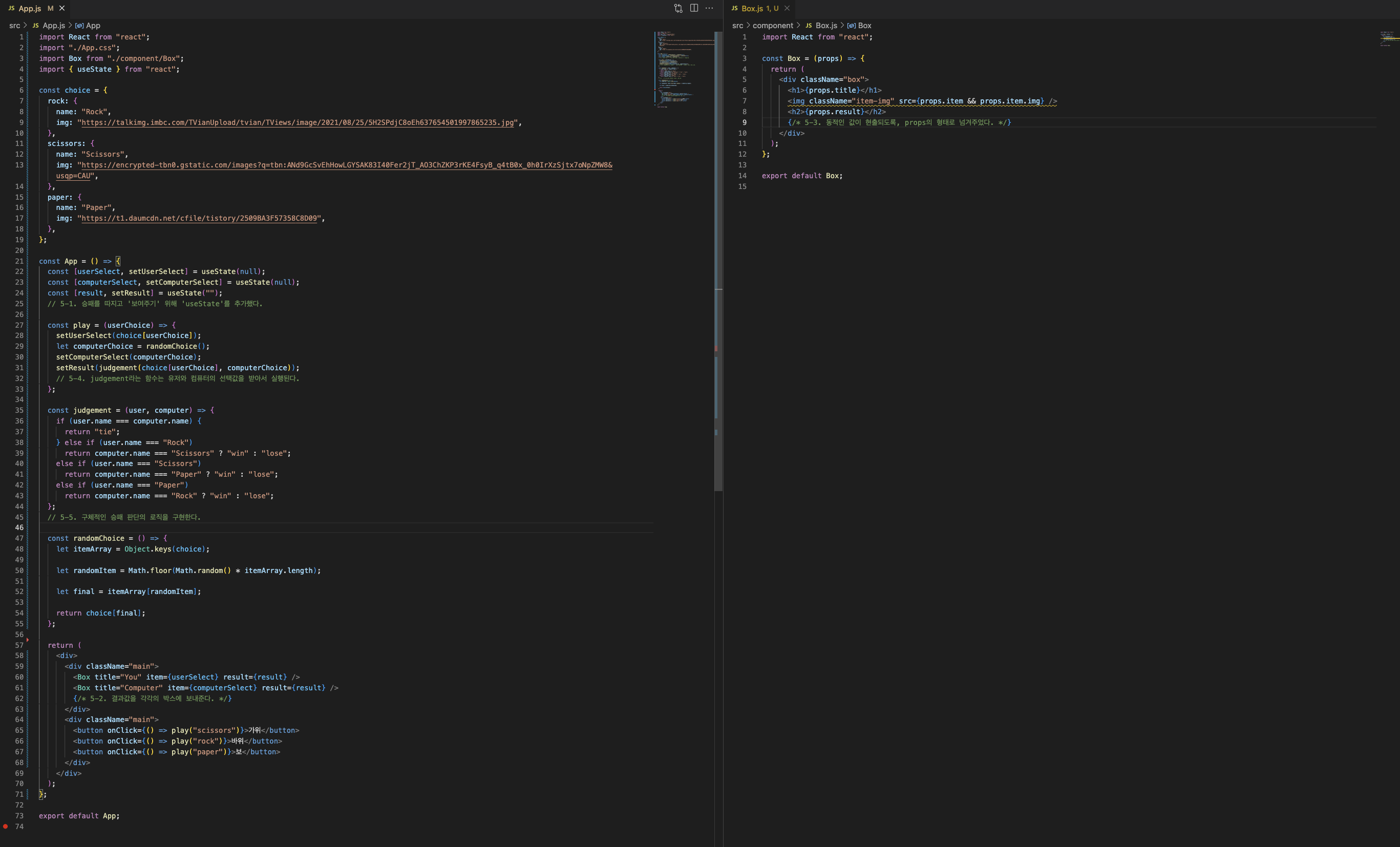
5. '3, 4'의 결과로 승패를 따지게 한다.
강의에서는 'user' 기준으로의 승패 결정 로직만을 설명해 줬다. 'computer 기준의 로직 적용'과 '테두리 색 변경'은 다음에 해보겠다. 오늘은 머리가 잘 안 돌아간다.
CSS: Flex 익혀보기
'Flex'는 레이아웃 배치를 위해 고안된 개념이다.

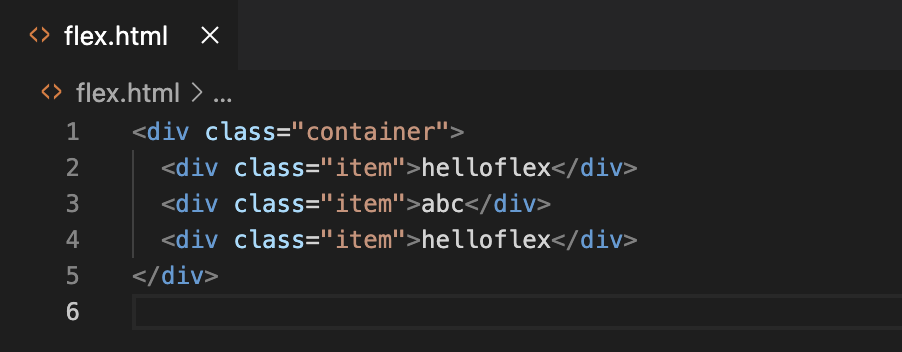
'Flex'의 기본적인 HTML 구조이다. 부모 요소를 일반적으로 'Flex Container'라고 부르고, 자식 요소는 'Flex Item'이라고 부른다. Container가 Flex의 영향을 받으면 자식 요소인 item이 의도한 형태로 배치된다고 이해하면 된다.
Flex에는 여러가지 속성이 있는데, 크게 'container에 적용하는 속성'과 'item에 적용하는 속성'으로 나뉜다. 오늘은 'container에 적용하는 속성' 중 일부를 학습했다.
<Container에 적용하는 속성>
1. display: flex
'Flex Container'에 'display: flex'를 적용하는 것이 첫 번째 작업이다. 이 한 줄의 코드만으로 item들이 가로방향으로 배치되고, 자신이 가진 내용물의 width 만큼만 공간을 차지하게 된다. height는 container의 높이만큼 늘어난다.
실습은 https://studiomeal.com/archives/197 에서 진행하겠다.
2. flex-direction
'flex-direction'은 아이템이 배치되는 '축'의 방향을 결정하는 속성이다.
2-1) flex-direction: row;
item을 가로축 방향으로 배치해주는 속성
2-2) flex-direction: column;
item을 세로축 방향으로 배치해주는 속성
2-3) flex-direction: row-reverse;
item을 가로축 방향으로 배치하되 역순을 적용해주는 속성
2-4) flex-direction: column-reverse;
item을 세로축 방향으로 배치하되 역순을 적용해주는 속성
3. flex-wrap
'flex-wrap'은 container가 더 이상 item을 한 줄에 담을 여유 공간이 없을 때, item 줄바꿈을 어떻게 할지 결정하는 속성이다.
3-1) flex-wrap: nowrap;
여유 공간이 없어도 줄바꿈을 하지 않고 그냥 삐져 나간다. 무책임한 속성 ㅇㅇ
3-2) flex-wrap: wrap;
여유 공간이 없으면 줄바꿈을 한다.
3-3) flex-wrap: wrap-reverse;
여유공간이 없으면 줄바꿈을 해주는데, 줄바꿈 이후에 역순으로 배치하는 속성이다.
4. flex-flow
'flex-flow'는 'flex-direction'과 'flex-wrap'을 동시에 지정할 수 있는 '단축' 속성이다.
예를 들어, 'flex-flow: row wrap;' 코드는 item을 가로축 방향으로 배치하고 여유 공간이 없으면 줄바꿈을 해준다는 뜻이다.
회고
실리콘밸리에 위치한 한국 기업 '베어로보틱스'의 고명우 님은 축구선수 유망주, 배우 지망생을 거쳐 뒤늦게 개발자가 되었다. 여러 가지 현실적인 이유로 개발자가 되기로 선택했기에, 개발을 위한 드라마틱한 동기는 없었다고 한다. 그저 빵문제를 해결하기 위해 개발을 선택한 것이다.
고명우 개발자는 "좋아하지 않아도, 잘하지 않아도 꾸준히 하면 할 수 있다."라는 메세지를 eo 채널을 통해, '지금 뒤처져 있다고 생각하는 사람들'에게 전했다.
"꿈을 가져라!, 목표가 있어야 된다!, 할 수 있다!"라는 식의 말도 좋지만 "좋아하지 않아도, 잘하지 않아도 꾸준히 하면 할 수 있다."라는 고명우 님의 무던한 위로가 마음에 큰 울림을 주었다.
꾸준히 하자! 좋아하지 않아도, 잘하지 않아도! 내일도 화이팅!