
🏡 에어비앤비 클론 프로젝트
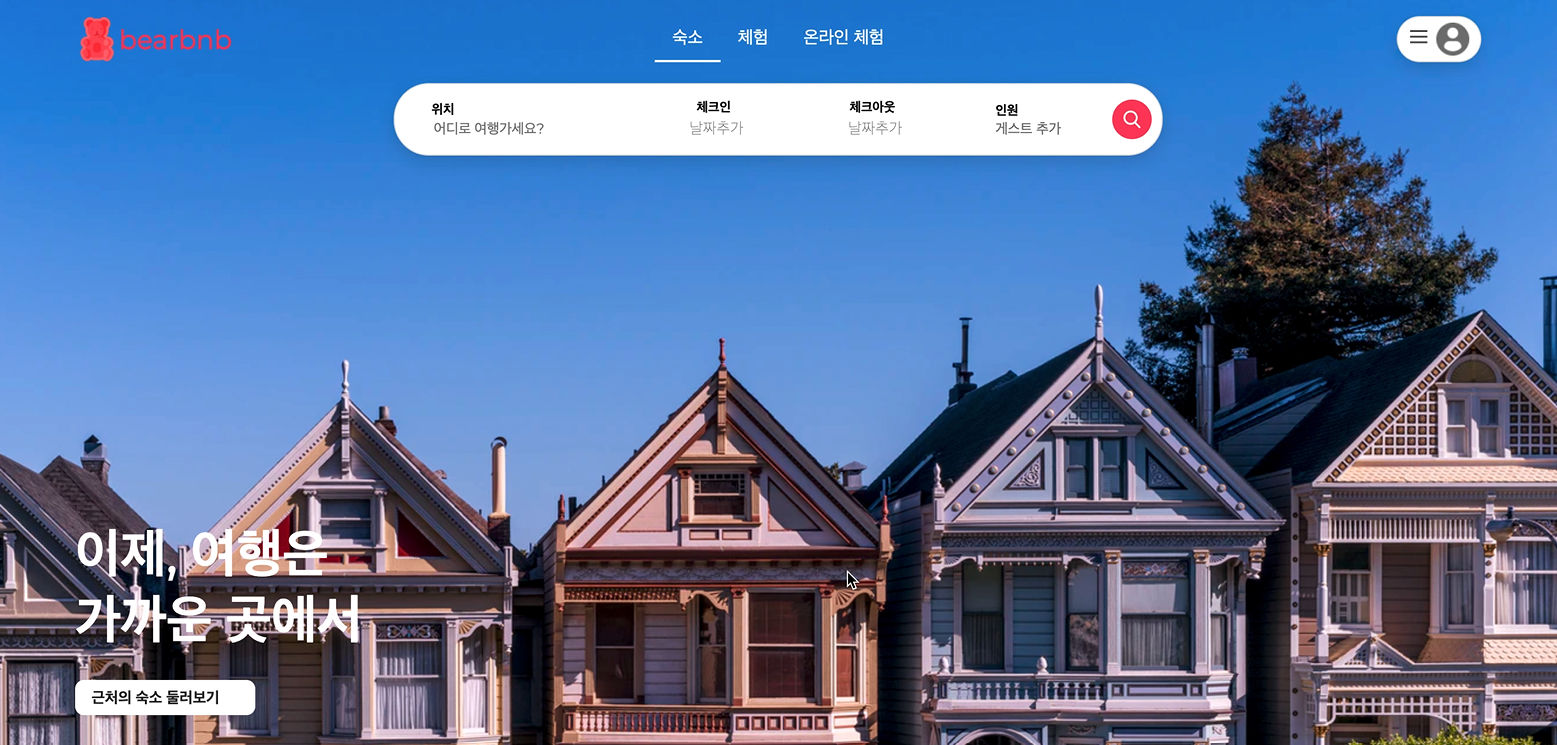
위코드 2차 프로젝트로 에어비앤비 클론 프로젝트를 진행하게 되었다. 프로젝트 발표에서 내가 발표했던 사이트이고 일단 UI가 너무 이쁜 사이트라 꼭 클론을 해보고 싶었던 사이트 중 하나였다.
- 개발 기간 : 1/25 ~ 2/5
- 개발 인원 : 프론트엔드 3명, 백엔드 3명
- https://github.com/wecode-bootcamp-korea/16-2nd-bearbnb-frontend
Front-End 기술 스택
- React.js (Functional component, class component)
- styled-components
- html, css, scss
구현한 페이지
- 메인페이지 + 네브
- 로그인, 회원가입
- 소셜 로그인
- 리스트 페이지
- 상세 페이지
기록하고 싶은 코드
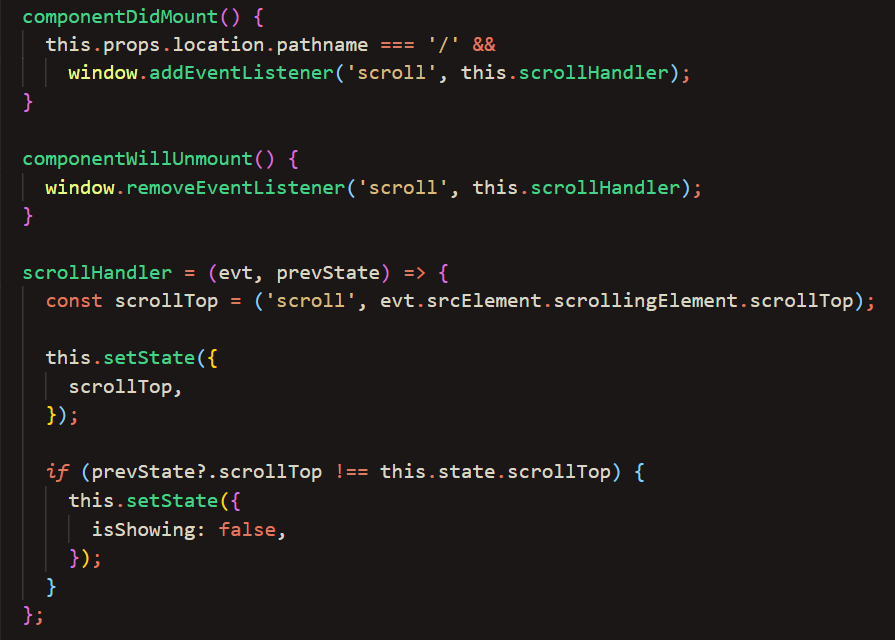
- 네브 스크롤 기능
에어비앤비 메인페이지는 스크롤에 의해 네브바가 달라지는데 처음에는 너무 구현하기 어려워보여 뺄려다가 scrollTop 프로퍼티로 스크롤이벤트가 걸린 부분의 스크롤값을 구할 수 있어 이를 이용하여 10픽셀 기준으로 네브를 구성하는 컴포넌트들에 조건 값을 주어 구현하였다. 스크롤 이벤트는 메인 페이지에서만 이루어지는데 다른 페이지로 넘어갈 시에 동일한 컴포넌트를 재활용하는 방법을 생각하지 못했는데 멘토님의 도움으로 라우터 props를 이용하여 pathname을 구하여 이를 기준으로 조건값을 주니 간단하게 해결되었다!

- 캘린더 구현하기
메인과 상세 페이지를 구현하면서 캘린더를 두번 사용해 볼 수 있었는데 처음 메인페이지에선 라이브러리 사용에 감을 못잡아서 일일히 원하는 스타일을 주는데에 애를 먹었다. react-dates를 만든 에어비앤비에선 storybook이라는 공식문서를 제공하는데 이를 자세히 읽어보면 컴포넌트에 넘겨주는 props로 내가 원하는 스타일을 만들 수 있었다. 앞으론 이런 부분을 잘 읽어봐야 겠다.
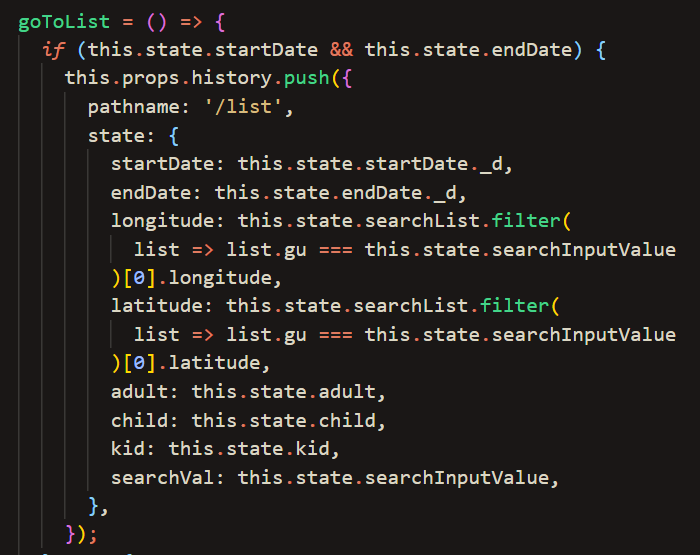
- router props에 상태 넘겨주기
메인페이지 네브바에서 검색이 이루어지고 이를 리스트 페이지로 넘어갈때 상태를 전달해줘야했는데 페이지가 넘어갈 시에는 새로운 페이지가 렌더되어 네브에 이전 상태가 담기질 않았다. 이런 경우에는 router props에 상태를 담아 전달해줄 수 있는 것을 새롭게 배웠다. 네브바에 넘겨받은 상태를 담기 위해서도 router pathname을 기준으로 조건을 주어 원하는 상태값을 담아줄 수 있다.

아쉬운 점
상세 페이지에서 스크롤 값을 구하는 것이 필요했는데 useRef를 이용하면 구할 수 있는것 같았지만 결국 개념을 잘 이해하지 못해서 활용하지 못했다. 꼭 이부분은 따로 공부하여서 수정해보고 싶다
후기
프로젝트를 끝내고 보니 생각보다 많은 기능을 구현하지 못한 것 같아 많이 아쉬움이 든다. 에어비앤비는 이쁜 만큼 정말 어려운 사이트였다! 프로젝트를 진행하던 2주차때는 다 너무 어려워서 아무것도 하고 싶지 않은 기분도 들었다. 2주차를 잘 못 보낸것 같아 더더 아쉬움이 든다. 더 추가 기능을 구현해보아서 더 완성도 있는 사이트로 만들어보고 싶다. 프로젝트를 함께한 베어비앤비 팀원분들도 다 너무 좋으신 분들이라 즐거운 시간을 보냈다!! 막힐 때마다 많은 도움주신 지영님, 종택님도 감사드립니다😊🌟✨




민선님!!!!!!!!!!!! 두 번 연속으로 PM하시느라 고생하셨어요ㅋㅋ 민선님이랑 1, 2차 다 같이 하게 돼서 넘 좋았구요... 민선님이랑 붙어있으면 뭘 해도 즐겁게 할 수 있을 거 같아요~✨✨ 기업 협업도 같이 나가게 되면 회사 주변 맛집 뿌셔요~!!