Atomic Design
현재 기업협업을 진행하는 곳에선 atomic design을 적용하여 레이아웃 작업을 진행하게 된다. 프로젝트 때에는 빠르게 페이지를 찍어내기 위해 페이지 → 컴포넌트 식으로 레이아웃 작업을 진행하였지만 실제 현업에서는 atomic design을 적용한 아주 작은 UI 단위인 atoms부터 부분부분을 작업하여 하나로 합친 페이지 형태가 되도록 작업을 한다고 한다.
Atomic Design 이란?
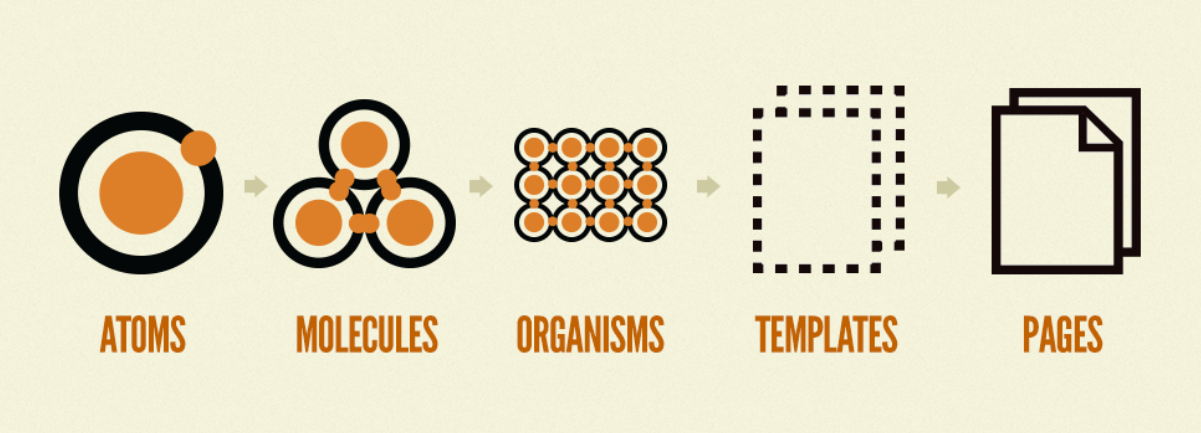
atomic design은 디자인 시스템을 생성하기 위한 방법이며 5개의 레벨로 구성되어 있다.

-
Atoms
물질의 기본 블록을 의미하며 HTML의 태그 하나로 볼 수 있다.
-
Molecules
atoms를 결합하여 그룹으로 HTML 태그 하나를 담당하던 atoms를 구성하여 하나의 form 정도를 만든다고 생각하면 된다.
-
Organisms
molecules를 결합하여 만들어진 그룹으로 최종 UI가 어떻게 보이는지 시작하는 단계이다. atoms → organisms 단계를 거져 UI를 구축하기 위해서는 컴포넌트를 독립적, 기동성 있고, 재사용 가능하게 만들어야 한다.
-
Templates
템플릿 단계에선 만들어진 organisms를 결합하여 디자인을 확인하고 레이아웃이 실제로 구동되는지 확인가능하다.
-
Pages
페이지에선 레이아웃이 가장 완성도 있는 단계이기 때문에 디자인 시스템의 효율성을 테스트하여 molecules, organisms, templates 수정이 필요한 부분을 수정하여 더 나은 디자인 방향으로 개선할 수 있다.
Atomic Design 적용해보기
만들고자하는 페이지에는 총 5개의 버튼이 구성되어 있는데 이는 하나의 버튼 컴포넌트를 생성하여 이를 재활용하여 전달받은 props 값에 따라 다른 형태의 버튼 컴포넌트로 생성 할 수 있다.
- button atoms
atoms 단계에서 하나의 버튼 컴포넌트를 생성하여 전달받을 props를 선언해준다.

export const Button: React.FC<ButtonProps> = ({
title = '회원정보 변경',
radius = 0,
color,
backgroundColor,
padding,
}) => {
return (
<ButtonContainer
color={color}
backgroundColor={backgroundColor}
radius={radius}
padding={padding}
>
{title}
</ButtonContainer>
);
};- button Molecules
molecules 단계에선 위에서 생성한 Button 컴포넌트를 임포트 하여 이를 이용하여 버튼 그룹을 만들 수 있다.

export const Buttons: React.FC = () => {
return (
<ButtonsContainer>
{buttonList.map((btn, idx) => {
return <Button key={idx} title={btn} />;
})}
</ButtonsContainer>
);
};
const buttonList: Array<string> = [
'회원정보 변경',
'비밀번호 변경',
'회원탈퇴',
];
export const NavButtons: React.FC = () => {
return (
<React.Fragment>
{NAV_BTNS.map((btn, idx) => {
return (
<Button
key={idx}
title={btn.title}
color={btn.color}
backgroundColor={btn.backgroundColor}
padding={btn.padding}
radius={16}
/>
);
})}
</React.Fragment>
);
};
const NAV_BTNS: Array<INavBtns> = [
{
title: '회원가입',
color: '#4186F5',
backgroundColor: '#fff',
padding: 21,
},
{
title: '로그인',
color: '#fff',
backgroundColor: '#4186F5',
padding: 28,
},
];