
자바스크립트의 싱글 스레드와 동시성
자바스크립트는 싱글 스레드 기반 언어이다. 이는 하나의 호출스택(call stack)을 가진 한번에 한가지 일만 수행할 수 있다는 것을 의미한다. 그러나 자바스크립트에선 setTimeout, 이벤트 callback 함수 등은 비동기적으로 수행된다. 호출스택이 하나인 자바스크립트에서 동시성이 지원 가능한 이유는 event loop이다.
✨ 스레드: 프로세스 내 실행단위. 하나일 경우 싱글 스레드, N개일 경우 멀티스레드라고 한다.
동시성: 여러작업이 마치 동시에 일어나는 것처럼 보이는 것
자바스크립트 엔진 구성요소
자바스크립트 엔진은 자바스크립트 코드를 해석하고 실행하는 인터프리터이다.

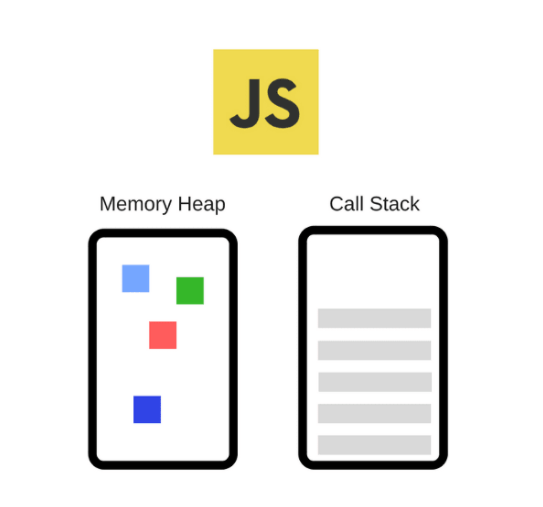
자바스크립트 엔진은 Call Stack과 Heap으로 구성되어 있다.
**Call Stack**: 자바스크립트 엔진은 순차적으로 수행해야할 함수가 쌓이는 곳으로 현재 프로그램 상에서 어디에 있는지 기록하는 자료 구조이다.**Heap**: 동적으로 생성된 객체(인스턴스)가 할당되는 곳(메모리 할당이 일어나는)
비동기 요청을 처리하는 법
위에서 확인한 바로 자바스크립트 엔진은 단일 호출 스택을 사용하고 요청이 들어온 순서대로 한가지 일만을 수행할 수 있다.
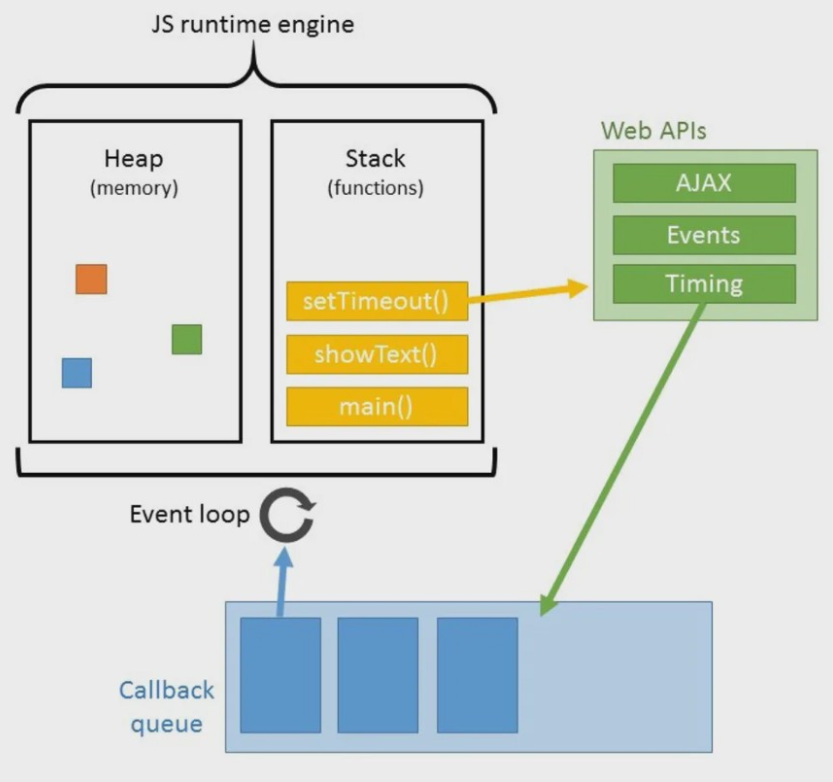
비동기 요청은 자바스크립트 엔진이 아닌 자바스크립트 엔진을 구동하는 런타임 환경(브라우저 나 Node.js)가 담당한다.
런타임 환경은 아래의 리스트들을 제공한다
- Web APIs(Browser APIs)
- DOM(Document)
- AJAX(XMLHttpsRequest)
- Timeout(setTimeout)
- Event Loop

싱글 스레드의 단점
자바스크립트는 싱글 스레드 기반의 언어이기 때문에 한번에 한가지 일만 수행 가능하다. 시간이 많이 소요되는 함수를 수행할 때에는 blocked 상태로 다른 코드 실행을 막게 되어 많은 문제를 발생시킨다.
동시성과 이벤트 루프
이러한 자바스크립트의 문제를 해결하기 위해 이벤트 루프를 통한 동시성을 확보해야한다.
**이벤트 루프**: 호출스택과 task queue를 감시하면서 호출스택이 비어있을때 큐에 있던 task를 호출스택에 넣어주어 수행되도록하는 역할을 한다.**Task Queue**: 자바스크립트의 런타임 환경에서 처리해야할 task들을(즉, 비동기로 처리해야하는 작업들) 임시저장해두는 대기 큐. (Callback queue, Event queue라고도 한다)
✨ 비동기로 setTimeout 함수를 처리하는 방법
setTimeout(console.log, 5000, "2");
//1. Call Stack에 setTimeout(...) 추가된다
//2. Web API의 timer 스레드에 작업을 넘긴다
(5초간 기다리는 작업을 timer 스레드에서 수행)
//3. Call Stack에서 pop되어 사라진다.
//4. 5초뒤 timer 스레드는 callback queue로 옮긴다
//5. 이벤트 루프가 call stack이 빈 상태인지 확인해서 queue에 있는 함수를 옮겨준다결론
자바스크립트 엔진은 싱글 스레드이지만 독립적으로 실행되지 않고 자바스크립트의 런타임 환경(브라우저, Node)이 멀티스레드를 제공하기 때문에 동시성이 가능하다.
