위코드 1주차 사전스터디 과제 - 자기소개 페이지 만들기
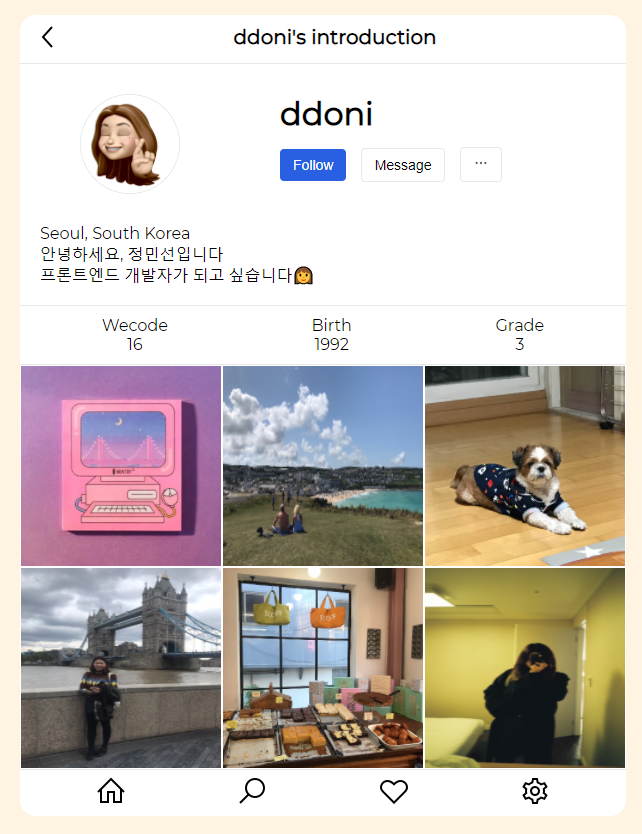
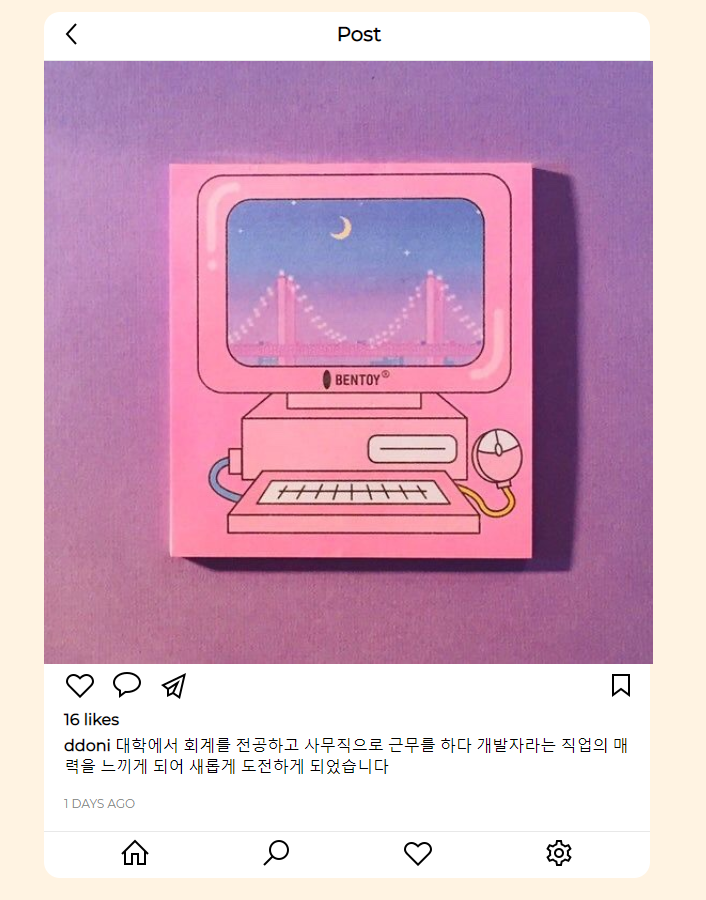
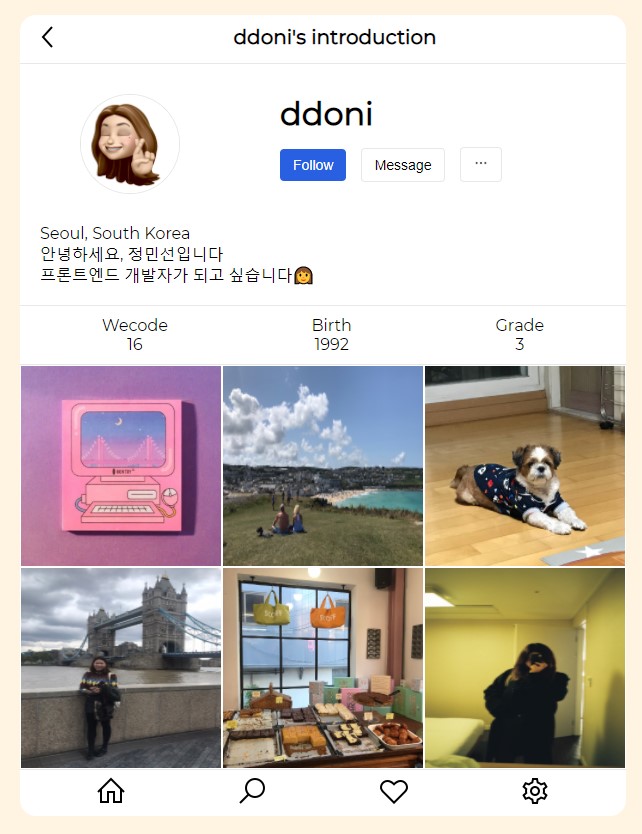
위코드 사전스터디 과제로 1주차에는 html, css만을 이용하여 자기소개 페이지를 만드는 것이 주어졌다. 간단히 나와 관련된 사진을 넣고 설명하는 것이 좋을거 같아 인스타그램 디자인처럼 만들게 되었다.
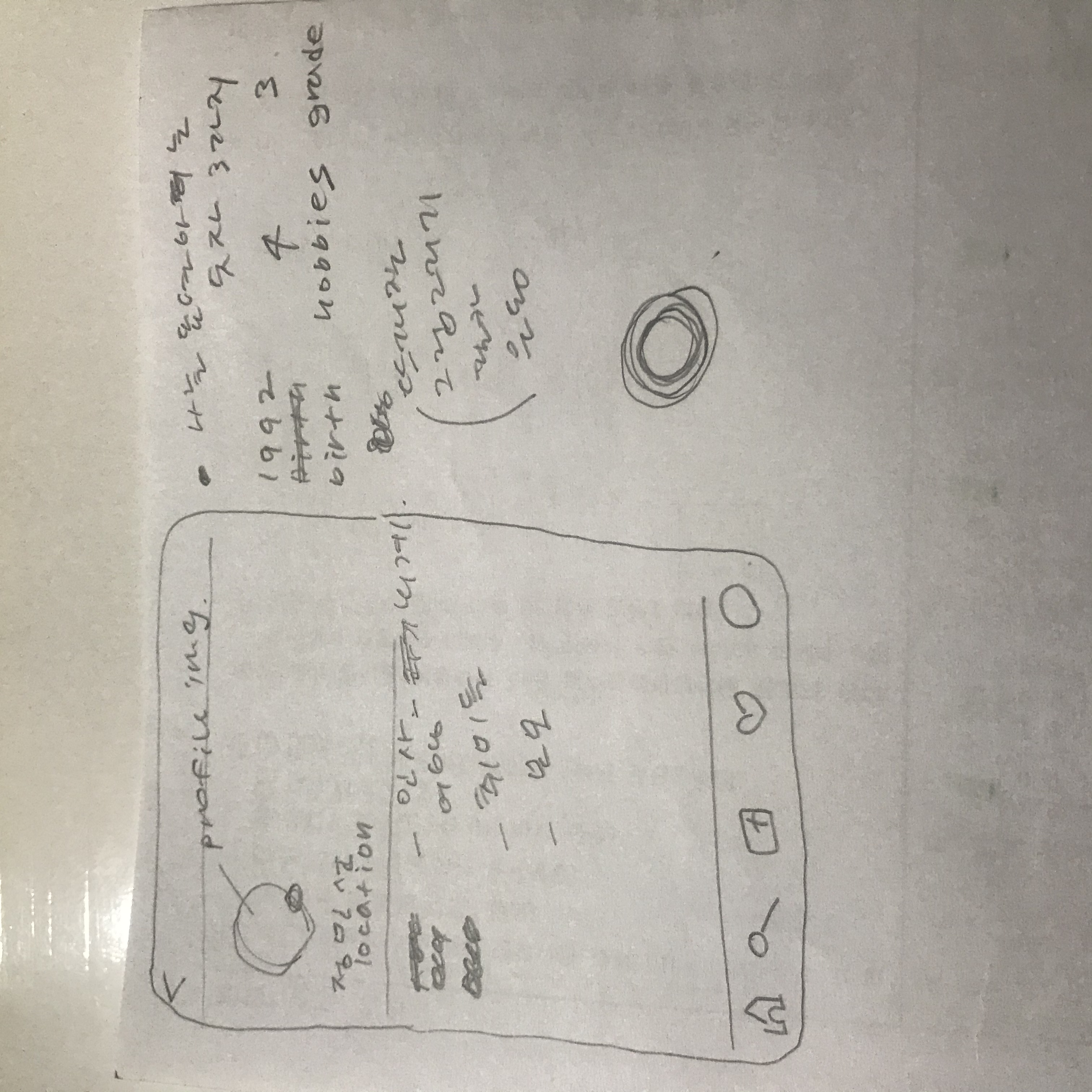
코드로 실현하기 전에 간략히 그림을 그려서 넣을 컨텐츠를 정하고 기본 디자인은 인스타그램을 참고하면서 따왔다.

새롭게 알게된 부분
사전스터디 모임에 참가하기 전에 기본적인 html, css는 구현하고 가서 다른분께서 간단히 봐주셨다! 밋밋한 페이지에 애니메이션 효과를 주면 좋을 거 같다고 추천해주셔서 이미지를 hover시에 사진이 zoom-in되는 효과를 넣었다.
.grid {
width: 100%;
display: flex;
flex-wrap: wrap;
}
.img-container {
width: 200px;
height: 200px;
margin: 1px 1px;
overflow: hidden;
}
.img-container img {
width: 200px;
height: 200px;
transform: scale(1);
transition: .3s eeas-in-out;
}
.img-container:hover img {
transform: scale(1.3);
}완성된 화면


부족한 부분
프로필 사진에 인스타 스토리 로딩 써클처럼 애니메이션 효과를 넣어보고 싶었는데 아직 모르는 css부분을 넣어야해서 구현하지 못하였다. transition과 animation속성에 대해 더 공부해야겠다.
html 마크업 부분도 시맨틱 하게 마크업하는 중요성을 스터디모임때 알아서 소홀했던 html공부를 다시 시작하였다! 글을 쓰듯이 스마트리더를 통해 인터넷을 사용하시는 분들을 위해 마크업하는 것에 대한 중요성을 느끼고 있다


민선님 자기소개페이지 이쁘게 잘하셨네요 부러워요 !