bootcourse 수강 내용으로 대충 공부할까봐 꼼꼼히 복습하기 위해 작성한 글입니다.
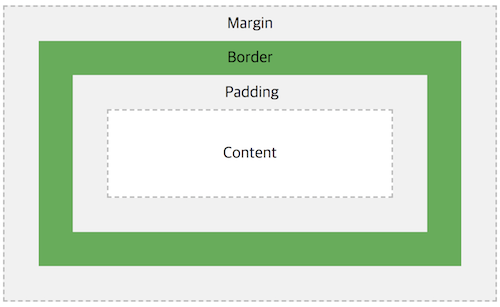
Boxmodel 구성

- content : 요소의 실제 내용을 포함
- border : content를 감싸는 테두리 선
- padding : content와 border 사이의 여백 (content의 연장)
- margin : border 바깥 쪽의 영역 (border 영역을 다른 요소와 구별하기 위한 빈 영역)
위 속성값의 상하좌우에 대해 선언할 때 다음과 같이 입력한다.
`속성값` : [top] [right] [bottom] [left]- 위 쪽 기준 시계방향
- 상하, 좌우 같은 경우 축약하여 하나만 작성 가능
margin 병합
두 개 이상의 수직 방향 박스 마진 중 인접한 것들이 하나로 합쳐지는 것을 의미한다. 좌우에 대해서는 일어나지 않는다.
다음 세 가지의 경우에 margin 병합이 발생한다.
- 두 요소가 상하로 인접한 경우
- 위 요소의 하단 마진과 아래 요소의 상단 마진의 병합이 일어난다.
- 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소의 경우
- 부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합이 일어난다.
- 부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진 병합이 일어난다.
- 내용이 없는 빈 요소의 경우
- 해당 요소의 상단 마진과 하단 마진의 병합이 일어난다.
2,3번은 인접해야 하므로 padding과 border 모두 없는 경우에 발생한다.
margin과 padding의 비교
| 양수 입력 가능 | 음수 입력 가능 | auto | 단위 | |
|---|---|---|---|---|
| margin | O | O | O | px, % ... |
| padding | O | X | X | px, % ... |
-
음수값 사용 여부 ?
하나의 box가 사람이라 가정해보자.
- padding - 뼈와 우리 피부 사이의 지방
- margin - 사람과 사람 사이 간격
이라 생각한다면, 사람과 사람은 겹쳐서 서있을 수 있기 때문에 margin은 음수가 입력 가능하다 생각하면 된다.
-
%값 사용의 기준점 ?
%는 상하좌우의 방향 관계없이 모두 요소의 width 값을 기준으로 값이 결정
width, height
content 영역의 너비와 높이는 각각 width, height을 통해 조절 가능하다.
width, height의 총 길이는 padding, border의 영향을 받아 요소 전체의 크기가 된다.
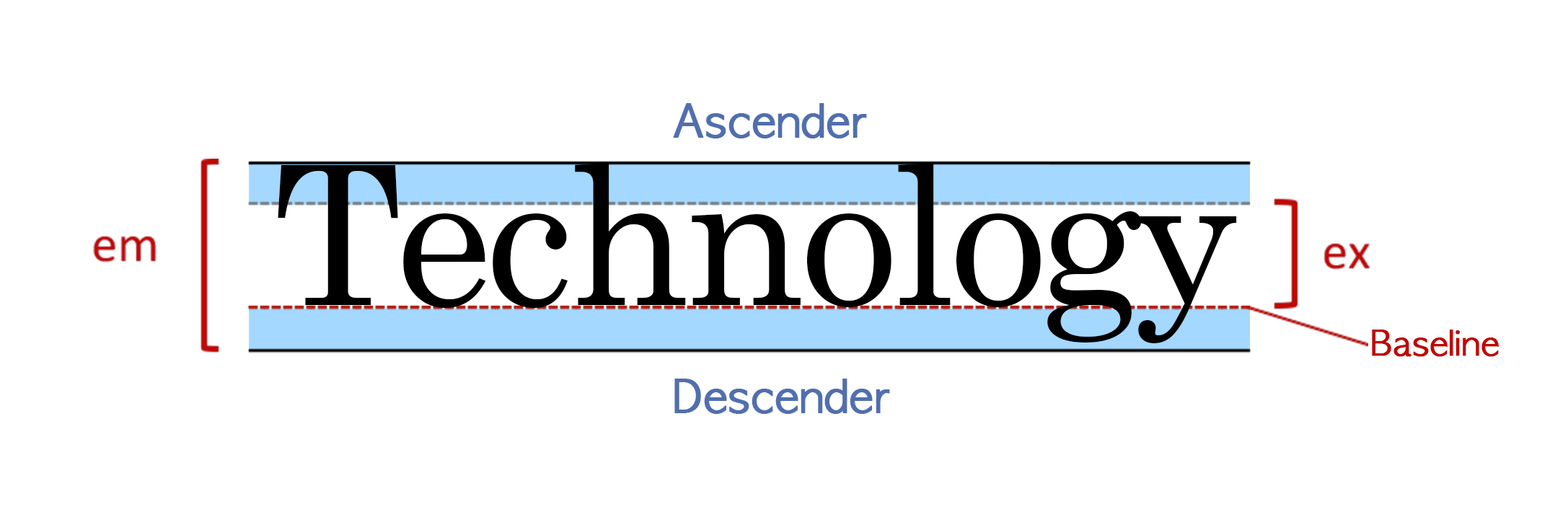
폰트, 텍스트

- em : 폰트의 전체 높이
- ex : 소문자 높이
- baseLine : 소문자 기준 하단 라인
- descender : 소문자와 baseline 아래로 쳐지는 영역
- ascender : 소문자 상단 라인 위로 넘어가는 영역
font-family 속성
폰트 종류에 대한 내용
font-family: family-name | generic-family ( | initial | inherit );family-name : 사용할 폰트 이름,로 구분하여 여러 개 선언 가능- 공백이 있거나 한글의 경우
‘으로 묶어서 선언
generic-family: family-name으로 지정된 폰트를 사용이 불가한 경우, 브라우저가 대체할 수 있는 폰트를 선택하게끔 지정 필요- font-family속성의 가장 마지막 순서에 선언해야 하며, 키워드이므로 따옴표 등의 인용부호로 묶지 않는 것이 원칙
- 먼저 선언된 순서대로 우선순위가 결정된다.
- 자식 요소에서 font-family를 재선언하면 부모에 generic-family가 선언되었어도 재선언해주어야 한다.
line-height (line-box)
폰트 행간에 대한 내용
- ascender, descender 까지 포함된 범위이다.
line-height값이 숫자일 때와 % 일 때의 차이점이 있는데, 이는 자식요소가 존재할 때 나타난다.
우선 아래의 코드는 자식요소가 없어 모두 동일하게 40px가 적용 된다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */하지만 <p> 가 자식요소로 존재한다면 값은 다르게 적용 된다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 20px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 40px; */숫자인 경우, 부모 요소의 비율만 받으므로 자식 요소의 선언된 규칙에 따라 비율이 적용된다.%인 경우, 부모 요소의 비율을 받아도%는 부모 요소의 규칙을 따르므로 부모 요소와 똑같이 적용된다.- 따라서 가능한 한 단위가 없는 값을 사용하는 것이 좋다.
font-size
폰트 사이즈에 대한 내용
font-weight
폰트 굵기에 대한 내용
font-style
폰트 스타일에 대한 내용
em단위와%단위를 사용할 수 있다.- 둘 다 부모 요소의 font-size를 기준으로 그 값이 곱해지기 때문에 font-size 속성에서는 두 단위의 동작이 같다.
- 그러나 다른 속성에서 이 단위들이 사용될 때는 그 기준이 명확하게 달라지므로 유의해야 한다.
font-varient
폰트 형태 변형에 대한 내용 (소문자 → 대문자)
font 축약형
앞서 배운 내용을 한 번에 선언하여 축약할 수 있는 속성
- font-size, font-family : 필수 속성
- 빠진 속성은 default값 지정
- 각종 선언 순서 규칙 존재
font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;webfont
@font-face
웹에 있는 글꼴을 사용자의 로컬 환경으로 다운로드하여 적용하는 속성
속성값
- font-family : 폰트이름 (필수)
- src : 다운로드 받을 경로 (필수)
- font-style (선택)
- font-weight (선택)
vertical-align
요소의 수직 정렬을 지정하는 속성
text-align
텍스트 정렬을 지정하는 속성
text-align과 display의 관계
- text-align : block-level에 선언하지만 inline-level에 적용이 된다.
- block-level의 요소들을 브라우저에 정렬하는 의도가 아니므로.
→ 요소 레벨에 따라 다르게 선언해야 한다.
- inline-level (가운데 정렬) : text-align (center)
- block-level : margin (auto)
text-indent
텍스트 들여쓰기를 지정하는 속성
%부모 width 기준으로 변환된 백분율 값
text-decoration
텍스트 꾸밈을 정하는 속성
white-space
요소 안 공백 처리 방식을 지정하는 속성
letter-spacing
자간을 지정하는 속성
word-spacing
단어 간격을 지정하는 속성
word-break
단어가 라인 끝에 나올 경우 어디서 중단할지 지정하는 속성
word-wrap
요소를 벗어난 단어의 줄바꿈을 지정하는 속성
레이아웃
display
요소의 렌더링 박스 유형을 결정하는 속성
속성값
- none : 요소가 렌더링 되지 않음
- inline : inline level 요소처럼 렌더링
- block : block level 요소처럼 렌더링
- inline-block : inline level 요소처럼 렌더링(배치)되지만 block level의 성질을 가짐
- height, width 등과 같은 boxmodel 속성을 적용할 수 있다.
- 그외 다수존재
visibility
요소를 숨긴다는 맥락에서 효과적인 속성
속성값
- visible : 화면에 표시
- hidden : 화면에 표시되지 않지만, 공간은 차지함
- collapse : 셀 간 경계를 무시하고 숨김 (테이블 요소에만 적용)
display : none 과 visibility : hidden 차이 ?
- display : 요소가 렌더링 되지 않음 (DOM에 존재하지 않음)
- visibility : 요소가 보이지는 않지만 렌더링 되며 화면에 공간을 가지고 있음 (DOM에 존재)
float
요소를 보통의 흐름에서 벗어나 독자적인 공간 위에 배치하는 속성
주변 텍스트나 인라인 요소가 주위를 감싸는 특징이 있으며, 대부분의 요소에 display 값을 block으로 변경한다.
주변 요소들의 배치에 영향을 준다.
속성값
- none : float X (default)
- left : 좌측으로 float 시킴
- right : 우측으로 float 시킴
clear
요소를 floating된 요소의 영향에서 벗어나게 하는 속성
속성값
- none
- left
- right
- both
주로 보편적으로 사용될 때는 부모요소의 다음 부분을 지정하는 :after을 이용하여 clear한다.
ul:after{ /* 여기서 ul이 부모요소라 가정 */
content:'';
display:block;
clear:both;
}position
요소의 레이아웃을 설정하는 대표적 속성
- 원하는 곳으로 이동
- 좌표속성인 offset을 이용
속성값
- static : normal-flow에 따라 배치되며 offset 값이 적용되지 않는다. (default)
- absolute
- 부모 요소의 위치를 기준으로 offset에 따라 배치된다.
- 부모가 position 값을 가진다면(static제외) 조상의 position 값이 static이 아닐 때까지 거슬러 올라가 그 기준으로 삼는다.
- 부모가 없다면 기준 ⇒ 즉, 뷰포트(브라우저 기준)
- normal-flow에서 벗어난다.
- fixed
- 뷰포트 창을 기준으로 offset에 따라 배치된다.
- 즉, 화면 스크롤에 관계없이 항상 화면의 정해진 위치에 정보가 나타난다.
- 부모의 위치에 영향을 받지 않는다.
- relative
- 자신이 원래 있어야 할 위치를 기준으로 offset에 따라 배치된다.
- 부모의 position 속성에 영향을 받지 않는다.
- normal-flow에 따른다.
- 주변 요소에 영향을 주지 않으면서 offset 값으로 이동한다.
normal-flow ?
일반적 상황에서 각 요소의 성질에 따라 배치되는 순서를 뜻한다.
ex) block level - 상하 배치, inline level - 좌우 배치
특징
%단위 사용에서 offset은 width 뿐만 아닌 height 값에 대해서도 계산된다.
- top, bottom - height값에 대해 계산
- left, right - width값에 대해 계산
z-index
위치 지정 시 두 요소가 겹치는 경우가 발생하게 되는데 요소들의 쌓임 순서 규칙을 지정하는 속성
속성값
- auto : 쌓임 순서를 부모와 동일하게 설정 (default)
- number : 해당 수치로 쌓임 순서 설정 (음수 허용)
특징
- position값이 static이 아닌 경우 지정
- 값이 없을 경우 코드상 순서에 따라 쌓임
- 부모 z-index값이 존재할 경우 부모 안에서만 의미가 있음
- 큰 값이 가장 위쪽
- 속성이 없는 경우에는 0 취급
미디어쿼리
각 미디어 매체에 따라 css style을 적용할 수 있게 만든다.
@media(at media)
@media mediaqueries { /* style rules */ }@media: 미디어쿼리 선언 시작mediaqueries: 쿼리 선언문{}: 스타일규칙 (쿼리가 참일 때 적용)
미디어 타입
all, print, screen, …- 대부분 screen에 속하므로 해당 타입 사용
미디어 특성
width, orientation, … - width : 뷰 포트 너비 (스크린 크기X)
- orientation : 세로모드 가로모드 구분
- 미디어 쿼리에서는 w-h 를 비교해서 가로모드, 세로모드를 각각 구분하며
- 가로모드는 landscape, 세로모드는 portrait 키워드와 매칭된다.
Syntax
- [ a ] : a가 나올 수 있고 안 나올 수도 있음
- a|b : a or b 중 하나 선택
- a? : a가 0 or 1번 나올 수 있음
- a* : a가 0 or 그 이상 계속 나올 수 있음
- media_type : all, screen, print 등 명세에 정의된 미디어 타입
- media_feature : width, orientation 등 명세에 정의된 미디어 특성
➕,: = ornot: 쿼리구문 전체 부정 (단,로 구분된 쿼리에는 해당 안 된다!)min-,max-: 해당 접두사는 효율, 즉 다양한 기기들을 대응하기 위해 붙이는 것이 좋음
뷰포트 설정
<meta name="viewport" content=" 뷰포트의 설정 값" >- width(height)
- 뷰포트의 가로(세로) 크기 지정
- px단위의 수치가 들어갈 수 있지만, 대부분 특수 키워드인 "device-width(height)" 사용
- (뷰포트의 크기를 기기의 스크린 width(height) 크기로 설정한다는 의미)
- initial-scale
- 페이지가 처음 나타날 때 초기 줌 레벨 값 설정(소수값)
- user-scalable
- 사용자의 확대/축소 기능 설정
참고
https://www.boostcourse.org/cs120/
https://velog.io/@hsecode/CSS-float-해제하기-float-clear

