Refer to Chrome으로 디버깅하기
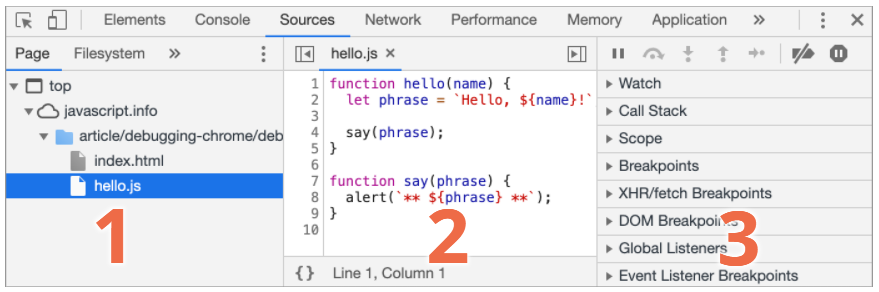
Sources 패널

- 파일 탐색 영역
- 코드 에디터 영역
- 자바스크립트 디버깅 영역
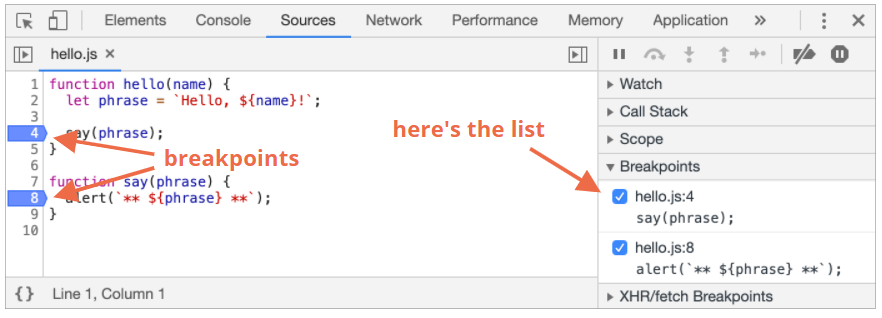
중단점

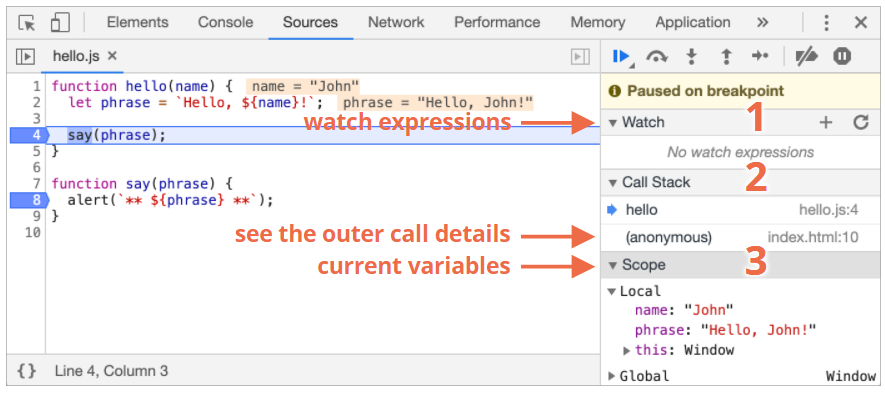
- Watch
표현식을 평가하고 결과를 보여준다. (+)를 클릭해 원하는 표현식을 입력하면 중단시점의 값을 볼 수 있다. - Call Stack
코드를 해당 중단점으로 안내한 실행 경로를 역순으로 표시 - Scope
현재 정의된 모든 변수 출력

중단점은 source패널에서 설정하거나, 코드 안에서 아래 코드로 설정도 가능하다.
debugger;
스크립트 실행이 중단되는 경우
- 중단점을 만났을 때
- debugger문을 만났을 때
- 에러가 발생했을 때 (개발자 도구가 열려있고 일시정지가 활성화 되어 있는 경우)