Text
Text는 텍스트를 표시하기 위한 View 입니다.
단순히 텍스트를 표시하더라도 크기, 모양, 폰트체 등등 어떤 기능들이 있는지 정리해봤습니다!
A view that displays one or more lines of read-only text.
https://developer.apple.com/documentation/swiftui/text
UIKit: UILabel
UPDATE: 2023-08-02 00:55
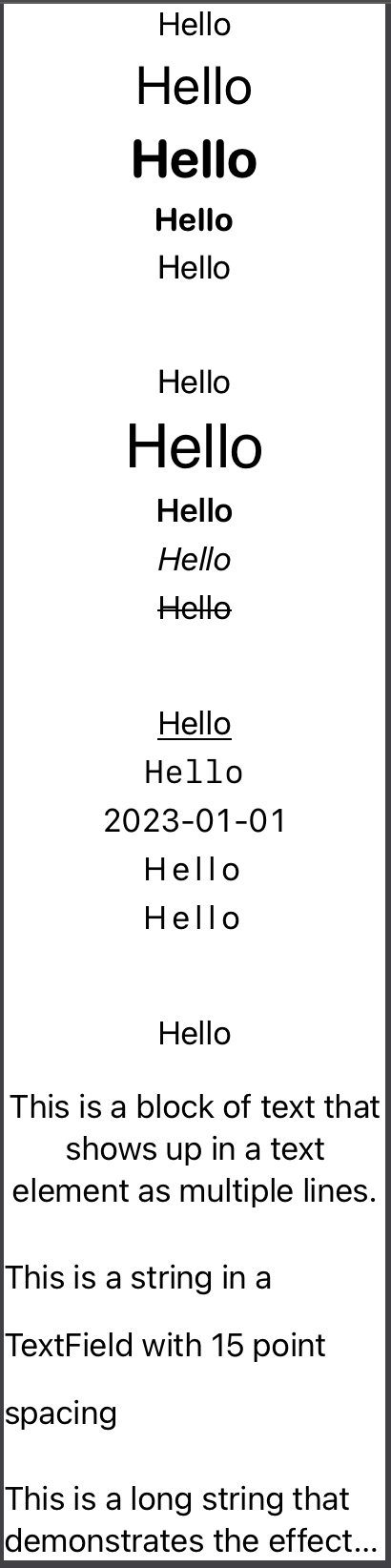
Sample Code
Text("Hello")
Text("Hello")
.font(.title)
Text("Hello")
.font(.system(.title, design: .rounded, weight: .bold))
Text("Hello")
.font(.system(size: 17, weight: .bold, design: .rounded))
Text("Hello")
.font(.custom("myFont", size: 17))
Text("Hello")
.font(.custom("myFont", fixedSize: 17))
Text("Hello")
.font(.custom("myFont", size: 32, relativeTo: .title))
Text("Hello")
.bold()
Text("Hello")
.italic()
Text("Hello")
.strikethrough()
Text("Hello")
.underline()
Text("Hello")
.monospaced()
Text("2023-01-01")
.monospacedDigit()
Text("Hello")
.kerning(3)
Text("Hello")
.tracking(3)
Text("Hello")
.baselineOffset(3)
Text("This is a block of text that shows up in a text element as multiple lines.")
.frame(width: 200)
.multilineTextAlignment(.center)
Text("This is a string in a TextField with 15 point spacing")
.frame(width: 200, alignment: .leading)
.lineSpacing(15)
Text("This is a long string that demonstrates the effect of SwiftUI's lineLimit(:_) operator.")
.frame(width: 200, alignment: .leading)
.lineLimit(2)
Text modifier
Text로 반환되는 modifier들 입니다.
.font(Font) ⭐️
Sets the default font for text in this view.
https://developer.apple.com/documentation/swiftui/view/font(_:)
폰트체 설정
-
.font(.extraLargeTitle)
[visionOS] Create a font with the second level extra large title text style.
-
.font(.extraLargeTitle2)
[VisionOS] Create a font with the second level extra large title text style.
-
.font(.largeTitle)
A font with the large title text style.
-
.font(.title) ⭐️
A font with the title text style.
-
.font(.title2)
Create a font for second level hierarchical headings.
-
.font(.title3)
Create a font for third level hierarchical headings.
-
.font(.headline)
A font with the headline text style.
-
.font(.subheadline)
A font with the subheadline text style.
-
.font(.body)
A font with the body text style.
-
.font(.callout)
A font with the callout text style.
-
.font(.caption) ⭐️
A font with the caption text style.
-
.font(.caption2)
Create a font with the alternate caption text style.
-
.font(.footnote)
A font with the footnote text style.
-
.font(.system(size: CGFloat, weight: Font.Weight?, design: Font.Design?)) ⭐️
Specifies a system font to use, along with the style, weight, and any design parameters you want applied to the text.
size 기준 시스템폰트 + weight, design 설정
-
.font(.system(_ style: Font.TextStyle, design: Font.Design?, weight: Font.Weight?)) ⭐️
Gets a system font that uses the specified style, design, and weight.
style 기준 시스템폰트 + design, weight 설정
-
.font(.custom(_ name: String, size: CGFloat)) ⭐️
Create a custom font with the given name and size that scales with the body text style.
커스텀 폰트체 설정, 다이나믹 사이즈
-
.font(.custom(_ name: String, fixedSize: CGFloat)) ⭐️
Create a custom font with the given name and a fixed size that does not scale with Dynamic Type.
커스텀 폰트체 설정, 고정된 사이즈
-
.font(.custom(_ name: String, size: CGFloat, relativeTo: Font.TextStyle))
Create a custom font with the given name and size that scales relative to the given textStyle.
커스텀 폰트체 설정, 사이즈 및 weight 설정
.bold() ⭐️
Applies a bold font weight to the text.
https://developer.apple.com/documentation/swiftui/text/bold()
볼드체 설정
.italic()
Applies italics to the text.
https://developer.apple.com/documentation/swiftui/text/italic()
이탤릭체(기울임) 설정
.strikethrough(_ isActive: Bool, color: Color?)
Applies a strikethrough to the text.
https://developer.apple.com/documentation/swiftui/text/strikethrough(_:color:)
취소선 설정
.underline(_ isActive: Bool, color: Color?)
Applies an underline to the text.
https://developer.apple.com/documentation/swiftui/text/underline(_:color:)
밑줄 설정
.monospaced(_ isActive: Bool) ❔
Modifies the font of the text to use the fixed-width variant of the current font, if possible.
https://developer.apple.com/documentation/swiftui/text/monospaced(_:)
.monospacedDigit() ⭐️
Modifies the text view’s font to use fixed-width digits, while leaving other characters proportionally spaced.
https://developer.apple.com/documentation/swiftui/text/monospaceddigit()
각 글자 고정폭 설정

.kerning(_ kerning: CGFloat) 🙅
Sets the spacing, or kerning, between characters.
https://developer.apple.com/documentation/swiftui/text/kerning(_:)
자간 설정, tracking 사용 권장
.tracking(_ tracking: CGFloat)
Sets the tracking for the text.
https://developer.apple.com/documentation/swiftui/text/tracking(_:)
자간 설정, 문자 사이에 point 단위의 공간을 추가
.baselineOffset(_ baselineOffset: CGFloat) ❔
Sets the vertical offset for the text relative to its baseline.
https://developer.apple.com/documentation/swiftui/text/baselineoffset(_:)
기준선의 위, 아래로 텍스트를 이동

View modifier
View로 반환되는 modifier들 입니다.
.multilineTextAlignment(_ alignment: TextAlignment)
Sets the alignment of a text view that contains multiple lines of text.
https://developer.apple.com/documentation/swiftui/view/multilinetextalignment(_:)
여러줄로 표시되는 텍스트의 정렬 설정
alignment:
.center.leading.trailing
Text,TextEditor,TextField모두 사용 가능

.lineSpacing(_ lineSpacing: CGFloat)
Sets the amount of space between lines of text in this view.
https://developer.apple.com/documentation/swiftui/view/linespacing(_:)
여러줄로 표시되는 텍스트 줄간의 간격(Point)을 설정

.lineLimit(_ number: Int?)
Sets the maximum number of lines that text can occupy in this view.
https://developer.apple.com/documentation/swiftui/view/linelimit(_:)-513mb?changes=_3
여러줄로 표시되는 텍스트의 최대 줄 수 설정