PLY Viewer를 만들기 위한 Metal, MetalKit 관련 Apple Developer 문서들을 탐방
목표: Metal을 통해 PLY Viewer 만들기
LiDAR 스캐너를 통해 PLY로 3차원 스캔을 할 수 있다는 것을 알고나서
- 그러면 PLY Viewer를 어떻게 만들 수 있을까?
- visionOS에서는 어떻게 표시할 수 있을까?
관련 궁금증들을 해소하기 위해서 공부해보고자 합니다!
UPDATE : 2023-08-03 15:55
Displaying a Point Cloud Using Scene Depth
Displaying a Point Cloud Using Scene Depth

LiDAR 스캐너의 depth data를 기반으로
point 들로 현실세계를 표시

Depth Cloud 샘플 프로젝트는
Metal을 사용하여 카메라 피드를 표시합니다.
카메라 피드는 LiDAR 스캐너의depth정보에 따라 현실세계를point 집합으로 표시합니다.
ARSession의 depth 정보를 읽는 주기마다 현실세계의 해당위치에 가상 점을 배치하여Point Cloud처럼 표시됩니다.
ARKit의captureImage의 컬러에 따라 각 point의색상이 지정됩니다.

샘플 프로젝트는
capturedImage의픽셀별 색상정보를 LiDAR 스캐너의depthMap의 픽셀별 depth 정보에 각각할당하여색상을 지닌 point를 만듭니다.
그리고 샘플 프로젝트는 지속적으로 2차원 형태, 3차원 형태를 반복적으로 변화시키며 표시합니다.

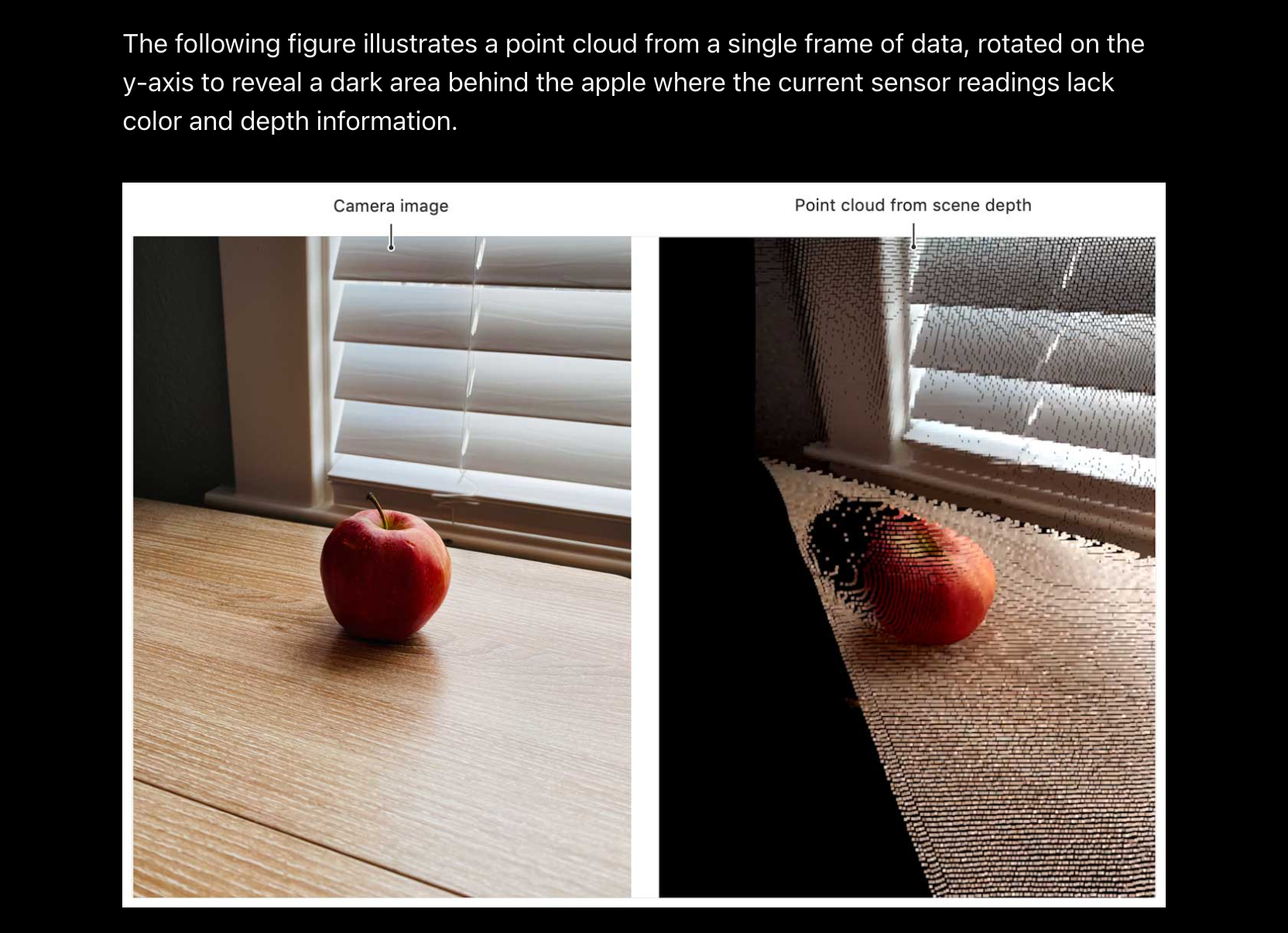
해당 이미지는 depthMap의 depth 정보가 부족한 사과 뒷부분을 나타냅니다.
여기서 제공하는 Depth Cloud 샘플 프로젝트는 지속적으로 2D 형태랑 3D 형태를 왔다갔다하며 표시합니다. 해당 기능은 저희에겐 불필요한 상태이긴 하죠..!

샘플 프로젝트는 depth 정보의 신뢰값인 confidenceMap을 순환하고, depth buffer를 확대하고, ARKit의 smoothedSceneDepth를 토글합니다.
불필요한 부분입니다..! 넘어가겠습니다 ㅋㅋㅋ

WWDC20: Explore ARKit 4세션에서 보인Point Cloud를 축적하는 프로젝트는 제공하는 샘플 프로젝트의첫 commit으로 제공합니다.
그리고 ARKit의 depth data를 본인 프로젝트에 사용하고싶은 경우 Creating a Fog Effect Using Scene Depth를 확인하시면 됩니다.
바로 이내용처럼 저는 WWDC20: Explore ARKit 4 내용을 토대로 Point Cloud를 축적하는 내용을 토대로 PLY 데이터로 추출해봤었습니다!
그리고 이렇게 만든 PLY를 어떻게 화면에 표출할 수 있을까 라는 관점에서 좀 더 읽어보겠습니다!
To be continue...

큰 도움이 되었습니다, 감사합니다.