Git & Github
Git이란?
버전 관리 도구, 형상 관리 도구(소프트웨어의 변경사항을 체계적으로 추적하고 통제하는 것)
하나의 폴더 내에서 코드의 변경점을 기록하기 위해 git을 사용
Github이란?
백업과 공유가 가능한 온라인 코드 저장소
Git 명령어
git init : git이라는 폴더가 생성, 코드변경을 git에서 추적
git add 파일명 / git add . : working directory에 있는 파일을 staging area에 추가(저장할 파일을 지정하는 것)
git commit : staging area에 있는 파일을 repository에 저장(실제로 저장하는 것)
git push origin 브랜치명 : github repository에 저장
git clone github주소 . : 해당 주소에 있는 코드를 가져옴
git pull : github에 저장된 변경사항을 가져옴
미니프로젝트
append 메소드
미니프로젝트에서 코멘트를 다는 부분을 구현하던 중 append 메소드에서 문제가 있었다.
function comment1() {
const comment = $('#comment').val()
let temp_html = `<p>${comment}</p>`
comment.append(temp_html)
$('.form-control').val('');
}
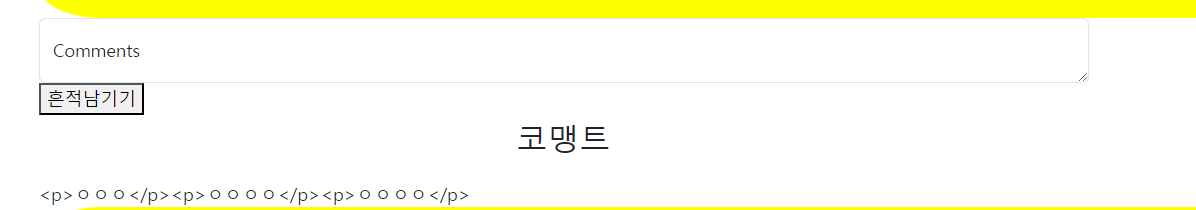
commentBtn.addEventListener('click', comment1)새로운 코멘트가 만들어지기는 하지만 comment만 나오는게 아니라

이런식으로 나왔다.
문제는 append...
변수명.append는 모두 문자열로 처리하기 때문에 빽틱도 상관없이 p태그가 그대로 나왔다.
function comment1() {
// const comment = $('#comment').val()
let temp_html = `<p>${$('#comment').val()}</p>`
$('#commentnBox').append(temp_html)
$('.form-control').val('');
}
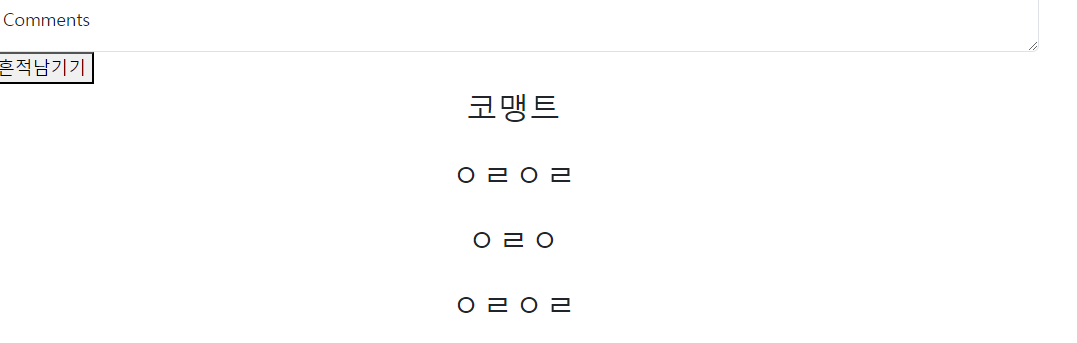
commentBtn.addEventListener('click', comment1)반면 jquery.append는 원하는대로 출력되었다.

같은 이름의 메소드라도 어디에 붙이냐에 따라 다른 기능을 한다.
