아~ 어제 퇴실체크를 깜빡했다....
중간 인증도 안해서 얄짤없이 결.석.
이제 저녁시간에 중간인증 한번 하고 9시되면 칼같이 퇴실체크 해야겠다!
개인 과제
오늘은 preserve 3d랑 싸우다가 하루가 다간 것 같다.
첫번재 문제

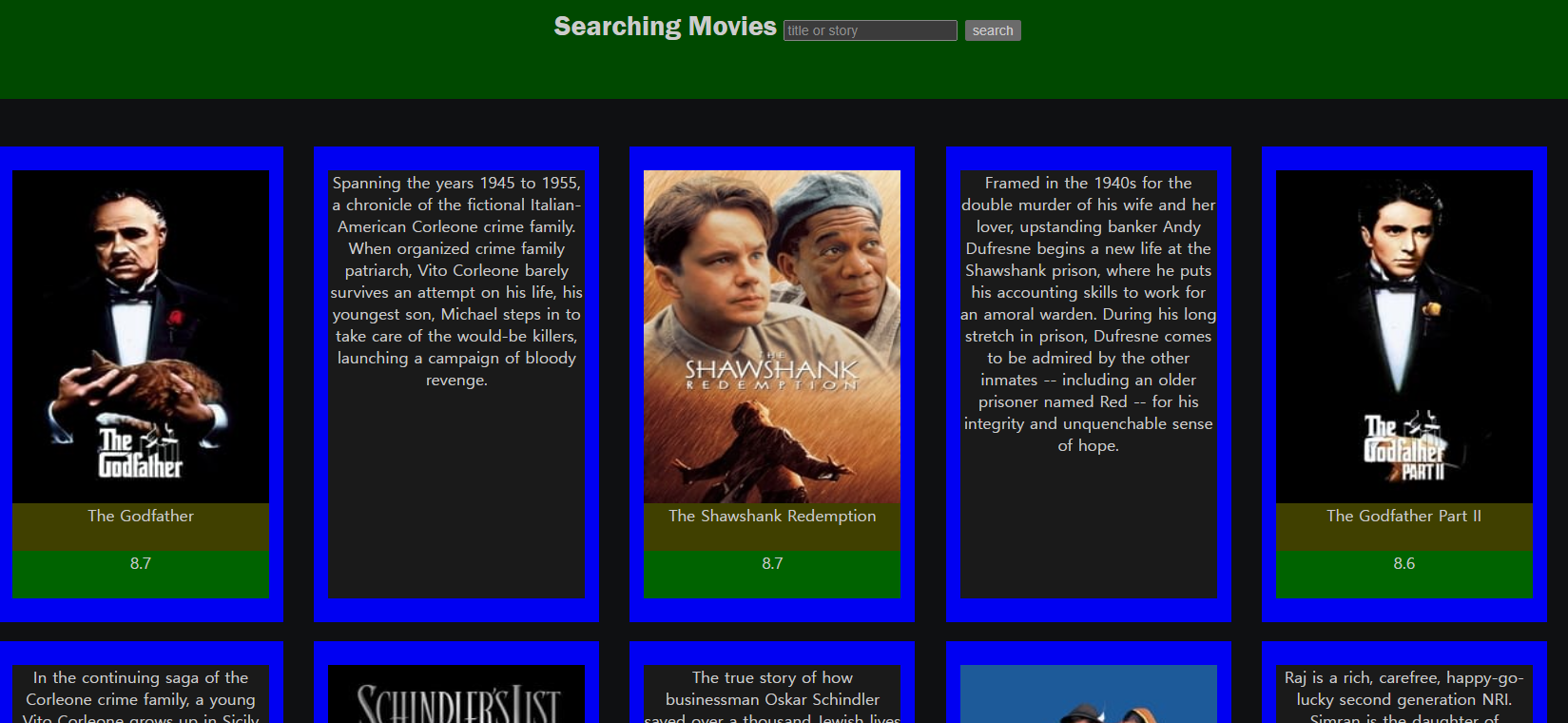
저번 팀소개 프로젝트에서 팀원분이 구현해주셨던 코드를 참고하여 구현하였는데 영화 이미지, 제목, 평점이 있는 front card 뒤에 영화 줄거리가 있는 back card가 붙어야 하는데 붙지가 않았다.
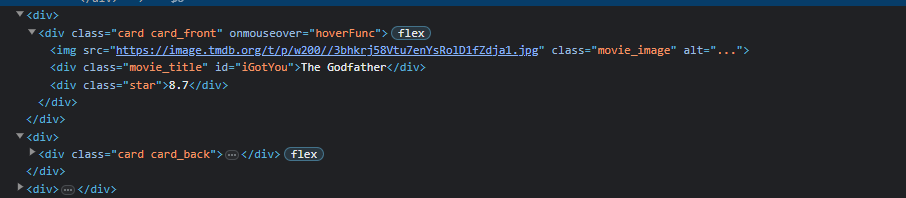
원인은 콘솔에서 elements를 들여다 보고 알았다.

front card 다음에 바로 back card가 와야하는데 card를 append하며 div를 한번 더 감싼게 원인이었다.
먼저 자바스크립트 파일을 수정하고 함께 내배캠을 진행중인 다른 대원분의 도움을 받아 css 파일도 수정하였다.
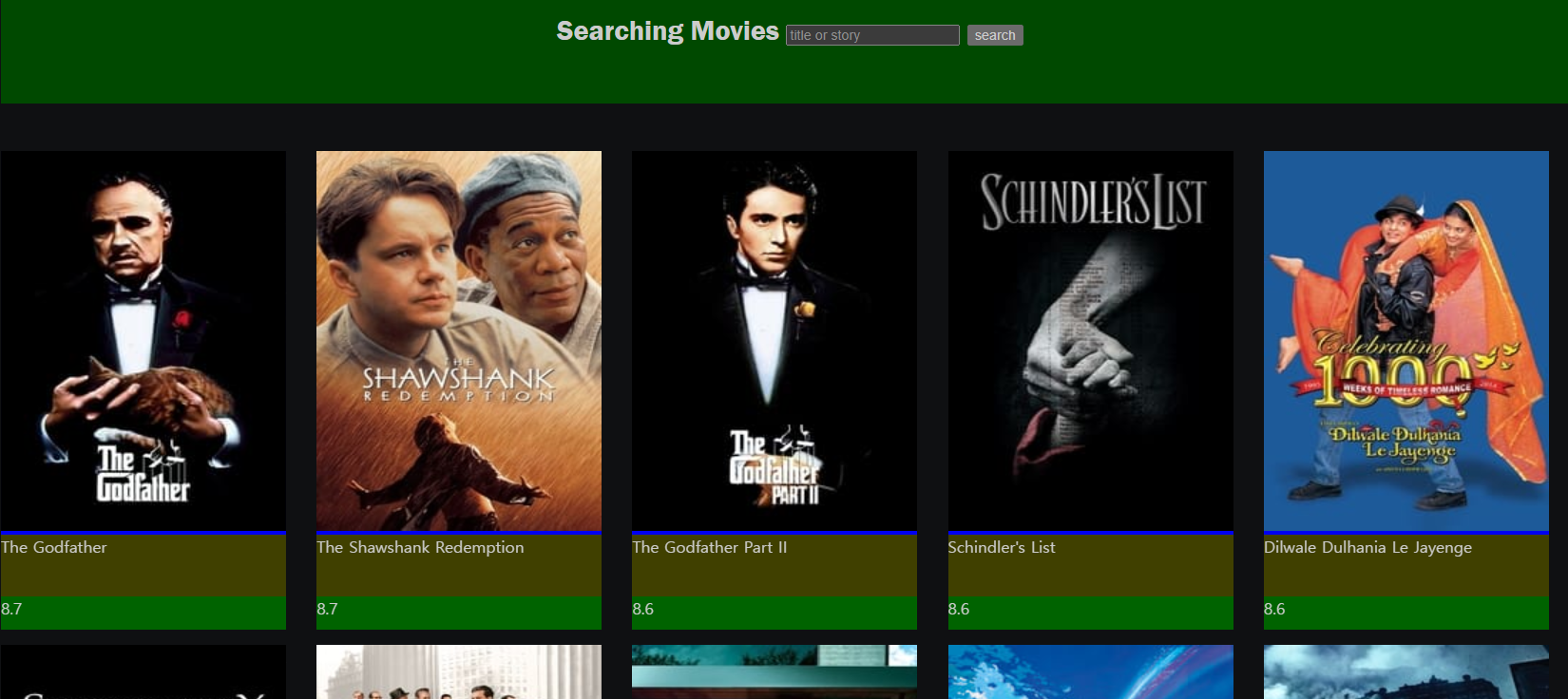
그러고 나니 다음과 같이 front와 back이 잘 붙어 있게 되었다.
두번째 문제

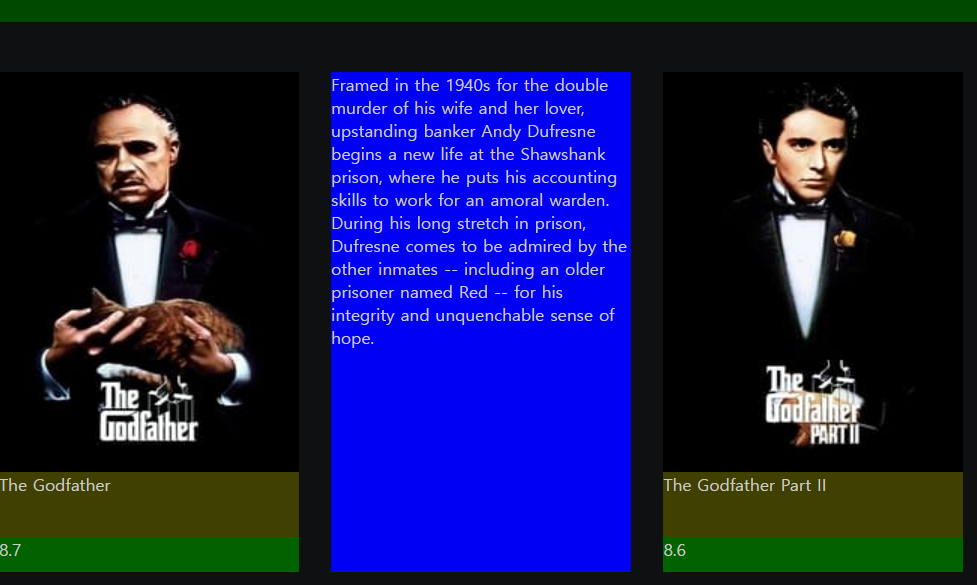
근데 이번에는 이미지와 제목 사이에 미세한 틈이 생겼다.

front card 와 back card 둘의 높이는 같기때문에 front에서 저 미세한 틈만큼 밀리며 back의 하단부를 넘어서 front의 평점 박스가 튀어나온다.
튜터님께 조언을 구하다 이미지에 문제가 있는 것 같다는 생각이 들었다.
그래서 구글에 'remove gap image'라 검색을 해보니 stackoverflow에 나와 같은 증상을 겪은 사람이 있었다.
거기에 제시된 해결방안대로 이미지 class에 display: block을 주니 저 gap이 사라지고 깔끔하게 붙었다.

튜터님께서 추가적으로 설명해주시길 우리가 이미지를 가져올때 따로 tag를 사용하여 감싸지 않으면 부모요소의 크기에 따라 비율이 결정되며 사이즈가 정확하게 일치하지 않으니 작은 gap이 생길 수 있다고 말씀하셨다.
그리고 이제 CSS를 꾸며나갔다.
세번째 문제
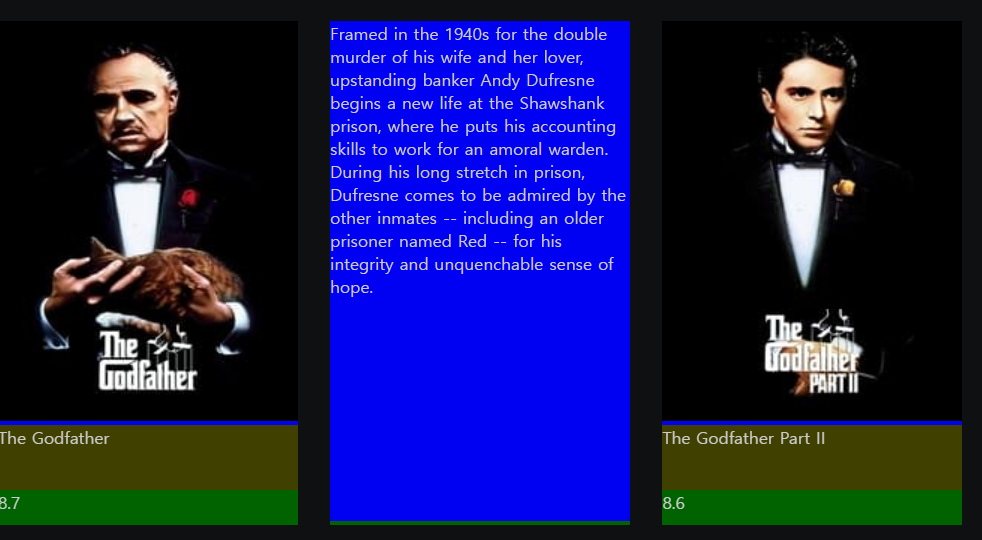
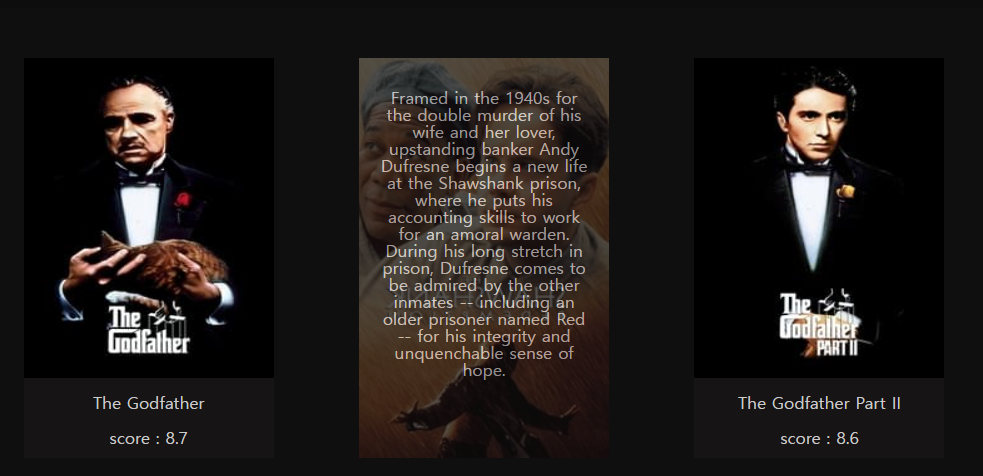
back card가 줄거리만 달랑있으니 너무 밋밋하여 영화 이미지를 투명도를 조절하여 backgroud-image에 넣고 싶었다.
근데 background-image의 투명도를 조절하기 위해 투명도를 낮추니 back card의 전체 투명도가 내려가며 줄거리도 잘 안 보이는 것이다!
고민하던 중 middle card를 만들어서 z-index값을 조절하여 hover시 제일 뒤에 있는 back card에 이미지를 넣고 투명도를 낮추면 줄거리를 적은 middle card가 보이지 않을까? 생각했다.

다행히 원하는대로 동작해주어서 나름 만족하는 영화 카드를 완성했다!!
아직 추가하고 싶은 기능들이 많다.
지금 페이지를 전부 영어로 만들었는데 이를 한글로 바꿔줄 번역버튼,
팀원분의 아이디어인 타이핑할때마다 영화를 찾아주는 기능,
배경에 영화포스터를 넣고 10초마다 바뀌는 기능
그래도 아직 배열 메서드를 하나 더 사용해보는게 먼저다.
현재 처음 페이지 로딩시 fetch를 통해 영화를 가져오고 영화 제목을 search시 또 fetch를 사용하여 조건에 맞는 영화들을 가져온다.
심지어 fetch 안에 영화를 가져오는 함수를 다 넣어놔서 코드가 너무 지저분하다.
내일은 코드 좀 이쁘게 다시 적으며 영화 search시 fetch 사용하는걸 다른 방법으로 구현하며 .filter 메서드를 사용해서 조건에 맞는 영화들을 가져와 봐야겠다.
