오늘부터 팀과제 시작이다.
다음 주 월요일까지 팀원 중 한 명의 개인과제 사이트를 토대로 필수 요구사항들을 포함한 추가적인 기능을 구현을 하는 게 이번 과제다.
우리는 과제에 들어가기 앞서 협업을 위해 github을 공부했다.
Github
저번 미니 프로젝트에서도 github을 사용했지만 그때는 branch를 사용하지 않고 main branch만 이용하여 협업을 했었다.
이번에는 각자의 branch를 사용하여 개발 후 pull request를 통해 merge를 하여 합치는 방식을 선택했다.
과정
- main branch에서 git branch '브랜치명' 을 통해 새로운 브랜치를 만든다.
- git switch(checkout) '브랜치명' 을 통해 해당 브랜치로 이동한다.
- 개발 후 add/commit을 진행한다.
- push를 진행할 때는 예전처럼 main branch가 아닌 내가 만든 branch에 push 한다.
- github 페이지에서 pull request를 진행한다.
5-1. pull request 중 conflict가 있으면 VScode로 돌아와 main branch를 pull 하고 충돌부분을 수정한다.
5-2. 다시 add/commit/push를 진행한다. - conlfict가 없으면 merge를 통해 main branch와 합친다.
왜 굳이 pull request를 하는가?
pull request를 진행하면 merge 전 팀원 간 코드 리뷰 및 충돌 여부 확인이 가능하다.
팀 과제
이번 팀과제 요구사항 중 상세페이지를 만드는 것이 있다.
일전에 튜터님께 질문했을때 html파일이 한 개인 게 ux 측면에서 더 좋다고 하셔서 이후 무슨 병에 걸린 것처럼 html 파일이 한 개였으면 한다.
(물론 개인과제에서 구현 중 대차게 실패하고 html파일 둘로 나눴지만...)
이번에도 도전을 했다.
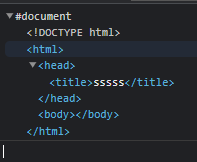
const newDoc = document.implementation.createHTMLDocument('sssss');
검색 끝에 새로운 document를 만들었다.
이후 innerHTML을 이용하여 document의 head와 body를 채웠다.

그런데 newDoc을 어떻게 붙여야 할지 막막했다.
튜터님의 조언을 통해

document의 element에 접근하는 방법을 배웠다.
document.documentElement.innerHTML = ''
document.documentElement.appendChild(newDoc.documentElement);기존 document의 내용은 지워버리고 newDoc의 내용을 append 시켰다.

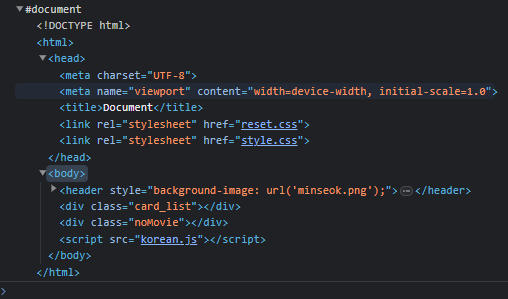
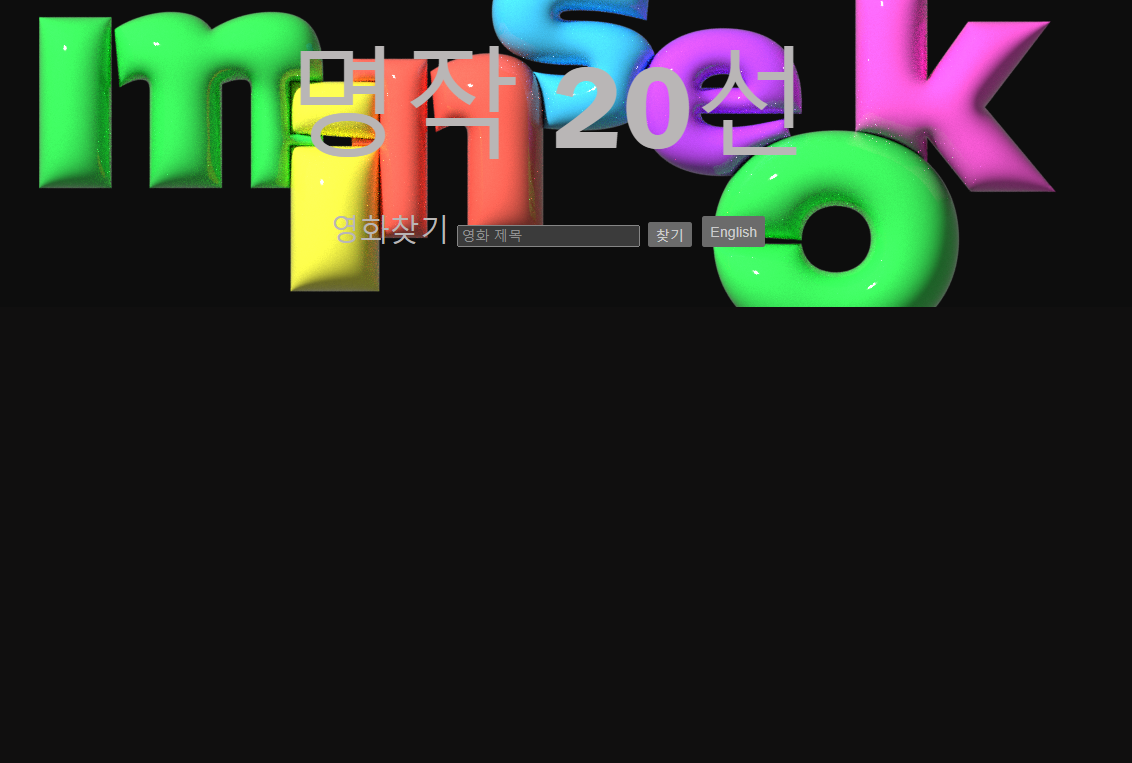
<script src="korean.js"></script>작동할 줄 알았던 korean.js가 작동하지 않아 html을 직접 적은 부분을 제외하고는 보이지가 않았다.
내일 다시 깊은 고민을 해봐야겠다.
