팀과제
이번 팀과제에서 상세페이지 상단부 개발을 맡았다.
기본적인 골격 작성 후 javascript로 fetch에서 받은 데이터들을 보여주면 된다.
내가 맡은 부분의 기술적 개발은 끝나고 css 다듬는게 남았다.
여기서 처음 당면한 문제는 글자의 위치이다.
수평 가운데로는 정렬 되었지만 박스 정중앙에 text가 위치하지 않고 상단부분에 위치하고 있다.
저번에는 padding값을 줘서 해결했었지만 이번에는 다른 방법으로 해결을 해보고 싶었다.
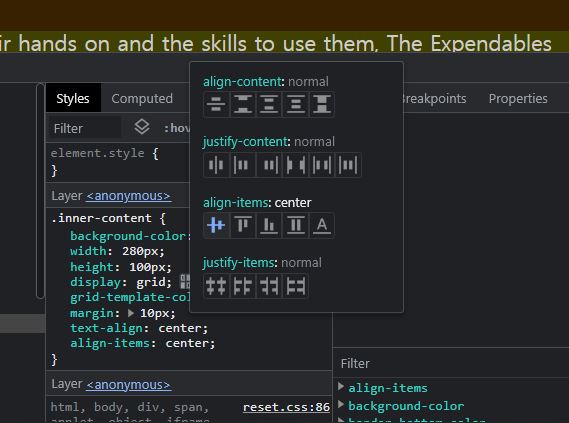
그러던 중 한 대원분이 console창에서 그리드 정렬을 조저하는 방법을 알려줬다.
이를 참고하여 text를 정렬해보고 css파일에 코드를 추가했다.
display: flex;
flex-direction: column;
align-items: center;
text가 박스안에서 원하는대로 정렬이 됐다!
Semantic!
개인과제 해설영상에서 튜터님께서 거듭 언급한 단어가 있다.
semantic
- 검색엔진최적화(SEO)
- 다른 개발자가 코드를 보는 상황
- 웹접근성
이러한 이유를 위해 semantic한 코드를 작성해야 한다.
이번 팀과제에서 모두가 semantic에 꽂혀 tag 정할때도 신중했다.
덕분에 tag들의 의미에 대해 공부할 수 있었다.
- nav : 현재 페이지에서 다른 곳으로 이동하는 링크를 보여주는 박스에 사용
- dl/dt/dd : 현업에서 잘 쓰이지 않음
dl(정의할 목록) dt(정의 할 용어) dd(용어에 대한 정의)