forEach
리액트 스탠다드반 강의를 듣다가 배열의 내용을 수정하지 않고 순서대로 찍어내는데 map을 사용하길래 문득 이런 생각이 들었다.
굳이 따로 가공하지 않고 출력하는데 forEach를 사용하면 되지 않을까?
<div>
<ul>
val
{
val.map(function (item, index) {
return <li key={index}>{item}</li>
})
}
</ul>
<ul>
key
{
key.forEach((item) => {
return <li >{item}</li>
})
}
</ul>
</div>
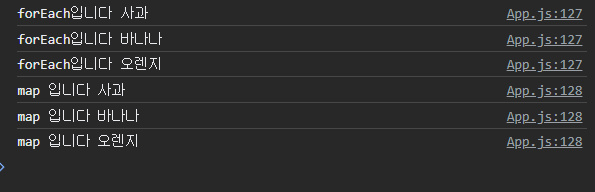
렌더링이 안되길래 콘솔로 한번 찍어 봤다.

처음에는 forEach가 불변성을 지켜주지 못해서 그런가 생각했다.
하지만 같은 조원분이 이야기 해주시길 forEach는 불변성을 지켜주고 다른 부분에서 문제일 거라고 했다.
렌더링이 안되는 이유는 간단했다.
forEach는 return 값이 undefined이다.
JavaScript를 공부할 때 forEach를 자주 사용했지만 return 값이 없다는건 처음 알았다.
forEach는 배열을 순회하며 콜백함수를 실행하지만 반환값은 없다.
호기심으로 시작해 뜻밖의 깨달음을 얻을 수 있었다.
