뉴스피드 만들기
이번 팀 프로젝트에서 홈페이지 및 상세페이지 부분을 담당하게 됐다.
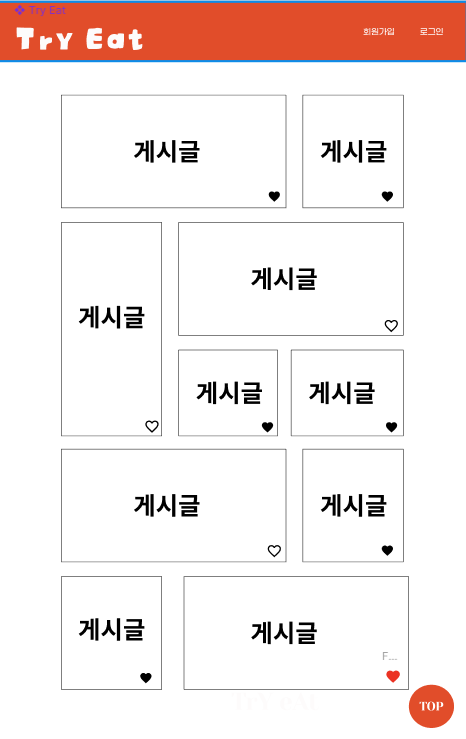
와이어 프레임을 만들며 홈페이지 메인에 grid 사용하여 게시글들을 보여주는 것으로 정했다.

난관

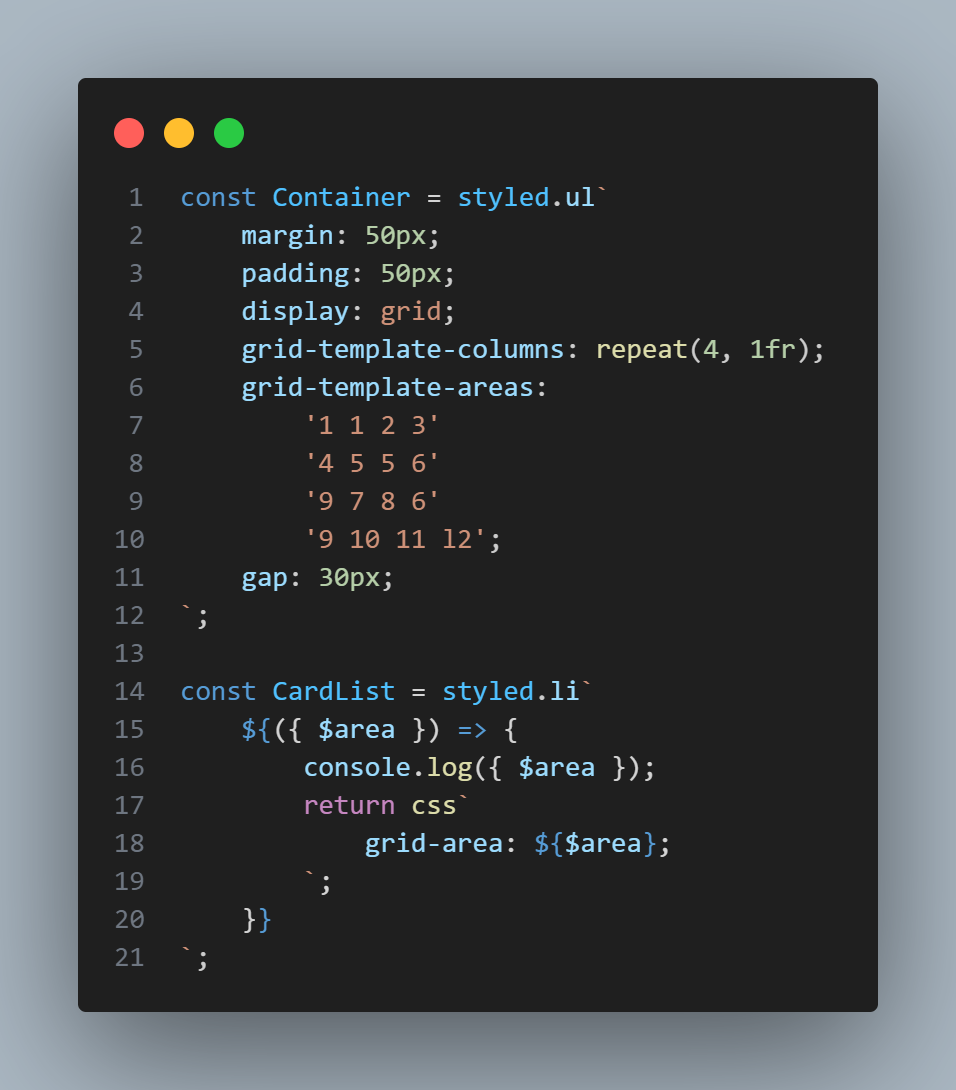
먼저 12개의 카드들이 grid 이루도록 css를 작성했다. (grid-template-areas 안의 숫자는 개수를 세느라 임시로 작성. 실제는 a,b,c....)

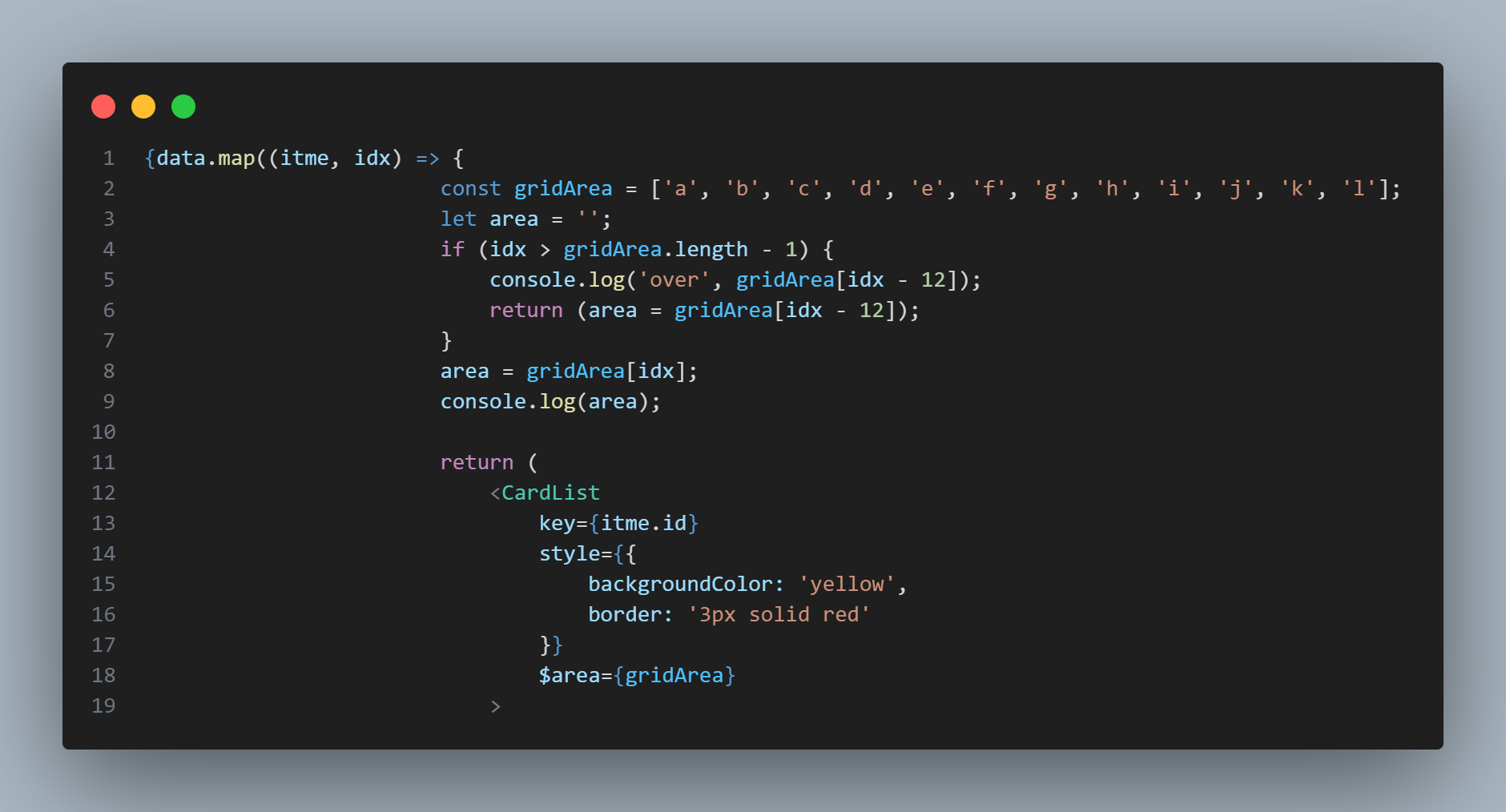
그 후 css에 배치해놓은 grid에 맞춰 데이터들이 카드를 만들도록 gridArea라는 배열에 알파벳을 담고 prop을 내려줬다. 그리고 일단 12개를 넘어서는 데이터를 초기화를 위해 임시로 if 문을 사용했다.
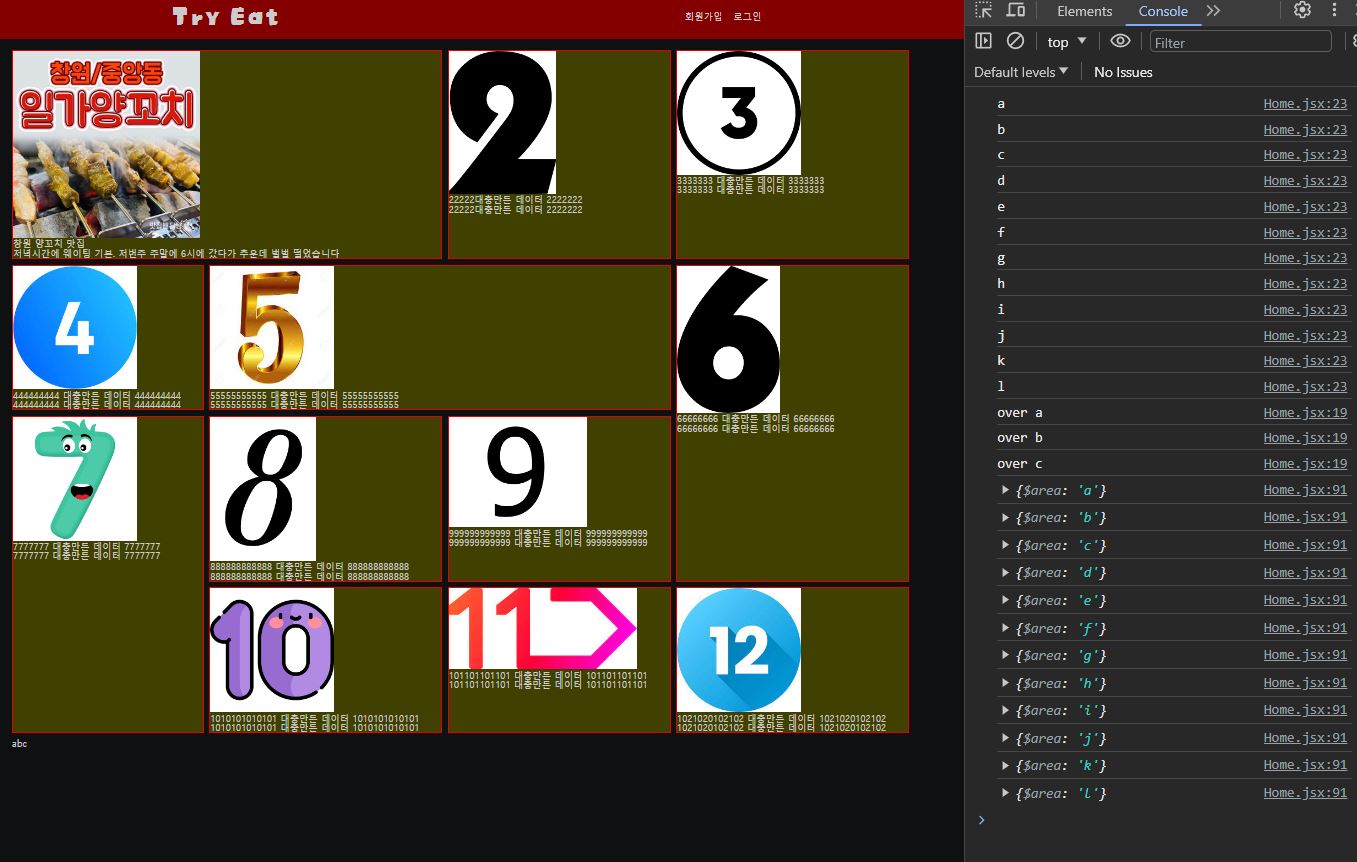
그 결과 12개의 데이터만 grid로 나오고 나머지 데이터들은 생성되지 않았다.
우리가 만들 사이트는 게시글 등록에 따라 데이터가 쌓이고 그 데이터들을 메인 페이지에서 계속 보여줘야 한다.
이렇게 렌더링 되지 못하는 건 큰일이다.
구글링시작
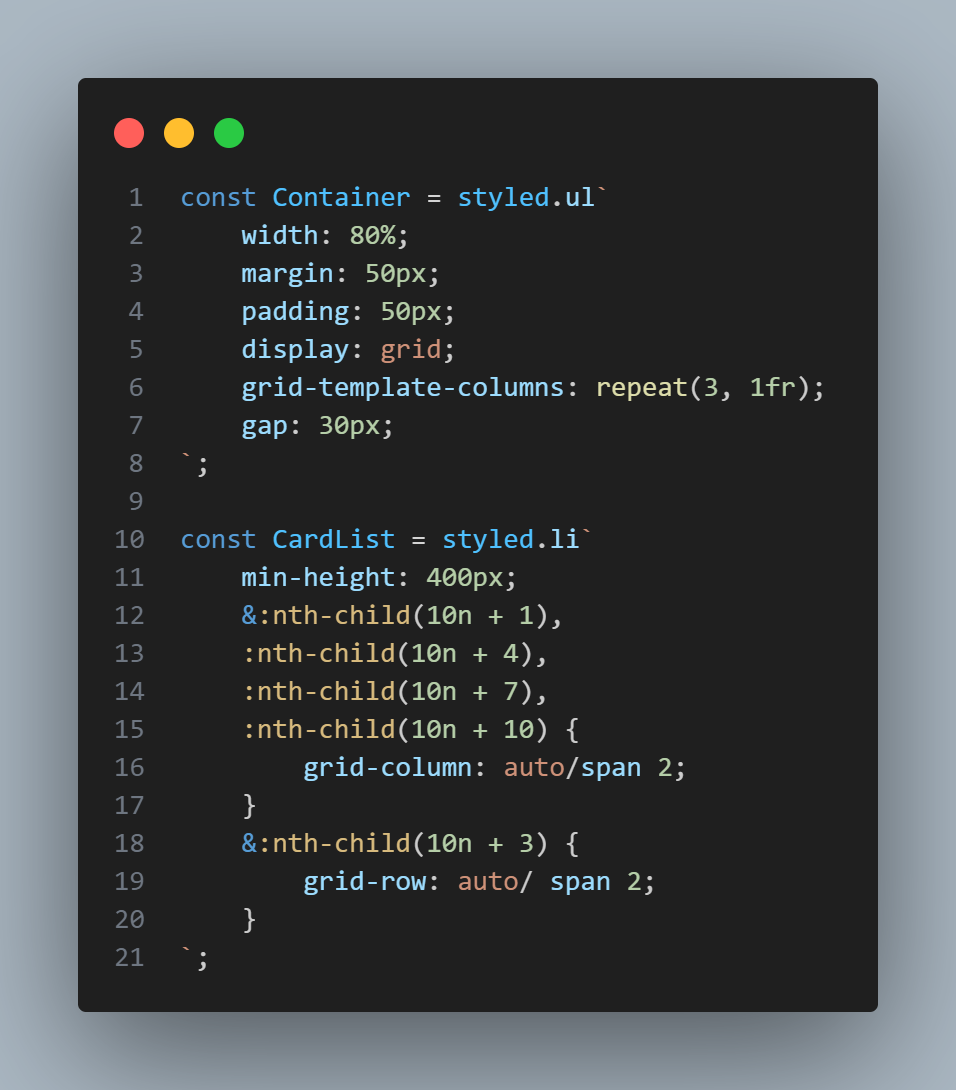
구글링을 해보니 몇 가지 방법들이 있었는데 나는 grid의 자식 요소에게 일정한 순서에 맞춰 grid 범위를 지정하는 방법을 사용했다.

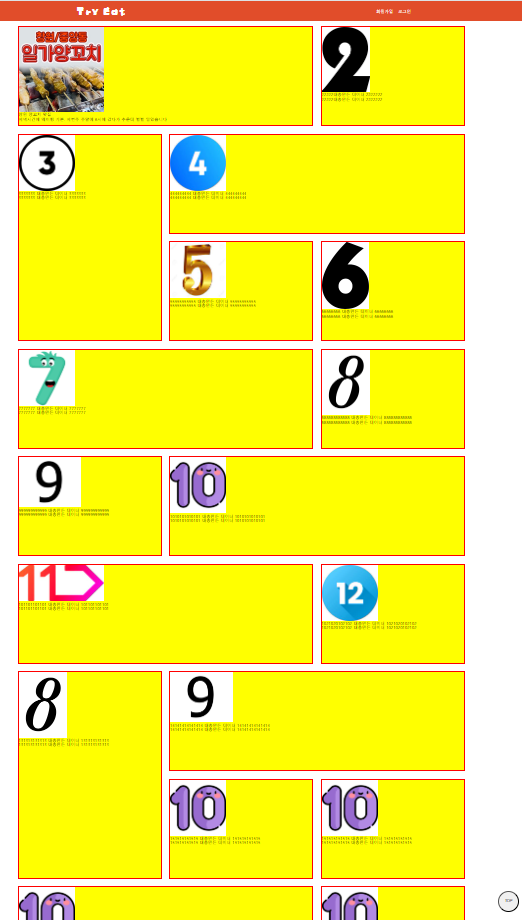
성공!

그 결과 데이터가 축적돼도 계속 grid를 만들어주는 기능이 완성됐다!