최근 개발을 하면서 사진에 태그를 거는 기능을 구현 할 일이 있었다.
서버는 AWS S3를 쓰고 프론트 단은 localhost:3000 포트로 개발을 하고있었습니다.
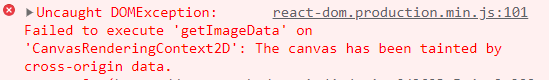
태그를 걸기위해 사진의 위치값을 찾을려고 getImageData()를 사용했으나 이러한 오류가 떳다.

초보 개발자들을 지독하게 괴롭히는 CORS에러를 마주하게 되었다.
위의 에러는 CORS의 정책을 위반해서 나오는 에러라고 한다.
그렇다면 CORS 정책은 무엇일까?
🤔 CORS 관련 이슈는 왜 발생하는 걸까?

관련 자료
MDN의 내용을 요약하자면
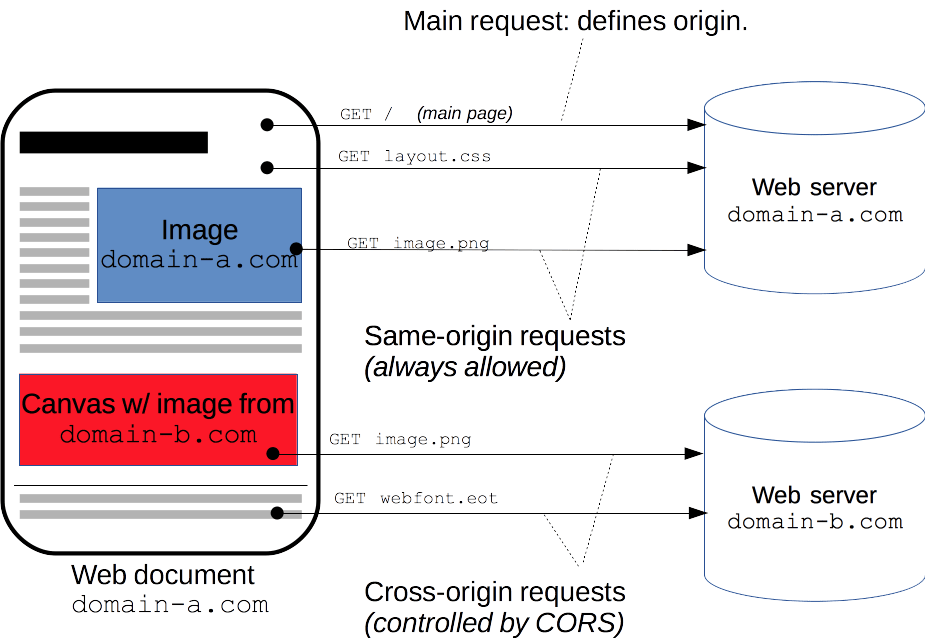
- CORS는 서로 다른 출처(Origin)간에 리소스를 전달하는 방식을 제어하는 체제이다.
- CORS 요청이 가능하려면 서버에서 특정 헤더인 Access-Control-Allow-Origin과 함께 응답할 필요가 있다.
CORS 정책을 위반하여 서로 다른 출처를 가진 상태에서 무언가를 요청하게 되면 브라우저가 보안상의 이유로 차단 을 해버린다!
예를들어, 클라이언트 포트가 3000번이고 서버의 포트가 8080 일 때,
클라이언트에서 서버로 리소스를 요청했을 때 CORS 에러 메시지가 클라이언트 콘솔에 빨갛게 뜨고 데이터를 주지 않게 된다.
CORS문제를 해결하려면 동일한 출처에서 리소스를 요청하면 된다!!
참 쉽죠?
나는 여기에 한스푼 더 얹어서 Canvas에서 CORS에러가 왜 뜨는지 조금 더 보게 되었다.
참고자료
Allowing cross-origin use of images and canvas
Canvas를 사용할 때 CORS 승인 없이 이미지를 사용할 수는 있지만,
이미지를 변형한 상태에서 데이터를 캔버스에서 꺼내려 한다면
“canvas tainted” 관련 오류가 발생할 것이다.결국 같은 맥락의 글이었다.
따라서 CORS의 해결법은 찾았는데 2가지 정도를 대체적으로 많이 쓰는것 같아서 이를 정리 해보았다.
1. 이미지에 Cross Origin 속성 설정
JavaScript 에서 이미지 자체에 Cross Origin 속성을 설정해야한다.
var img = new Image();
img.src = "http://other-domain.com/image.jpg";
img.crossOrigin = "Anonymous";딱히 좋은 방법은 아닌거 같았다.
2. 서버 헤더에 Cross Origin 속성 설정
가장 기본적인 방법으로는 서버에서 헤더를 설정해주는 것이다.
app.use((req, res, next) => {
res.header("Access-Control-Allow-Origin", "*"); // 모든 도메인
res.header("Access-Control-Allow-Origin", "https://example.com"); // 특정 도메인
});3. 프록시 설정해주기
리액트 공식 문서 에 프록시 설정방법이 나와있다.
package.json에 proxy 한 줄을 추가하면 된다!
//package.json
{
...,
"proxy": "http://apiserver.com:5000",
...,
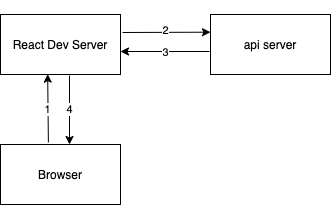
}그러면 다음과 같이 request가 처리된다.

- browser에서 React dev server(http://localhost:3000)으로 요청을 보낸다.
- React dev server가 해당 요청을 api server(http://apiserver.com:5000)에 보낸다.
- api server가 response를 react dev server에게 전달한다.
- React dev server는 이 response를 그대로 browser에게 전달해준다.
이때, browser 입장에서는 api server가 아닌, React dev server가 응답한 것 처럼 보이게 된다.
이렇게 해결 4가지 정도를 찾아 보았다.
해결법은 내가 찾은것 보다 많지만 대체적으로 많이 쓰는것으로 작성을 하였다.
느낀점
CORS에러가 뜨지 않았으면 놓치고 갔을 웹에서 가장 중요한 문제를 알게 되어서 기뻣다.
그리고 언어에 대한 기본 문법을 제외하고 웹에서는 공부해야 할게 너무 많다는것도 느끼게 되었다...😂
감사합니다🙏