
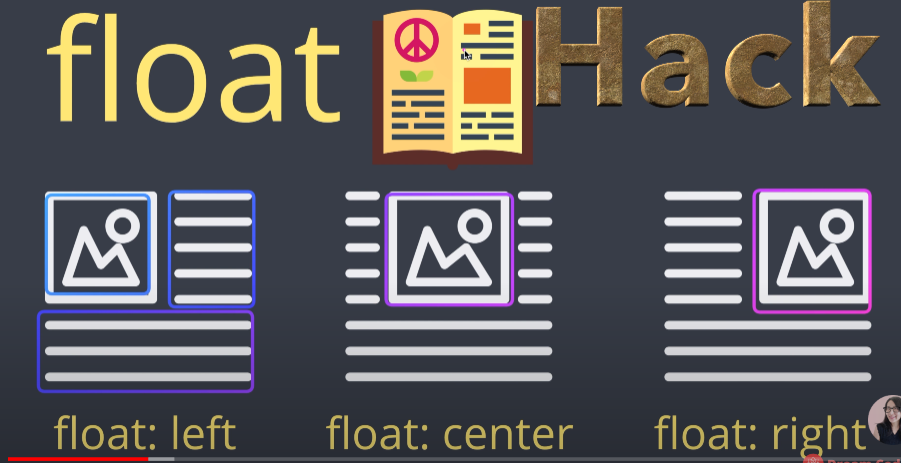
float은 텍스트와 이미지를 배치하는 목적으로만 사용한다

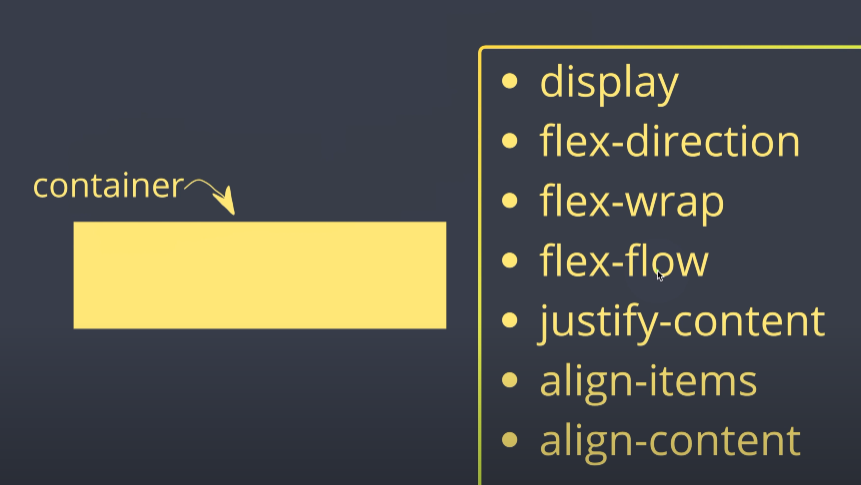
컨테이너에 적용되는 속성값

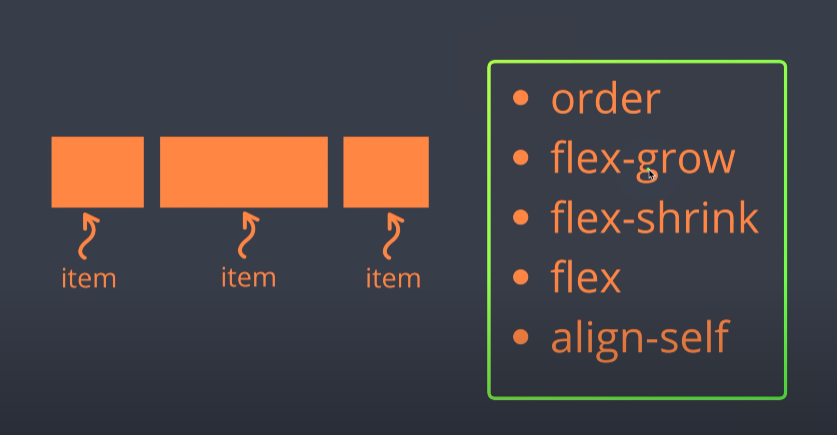
아이템에 적용되는 속성값

.container {
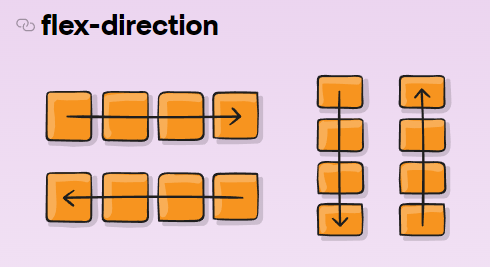
flex-direction: row | row-reverse | column | column-reverse;
}
.container {
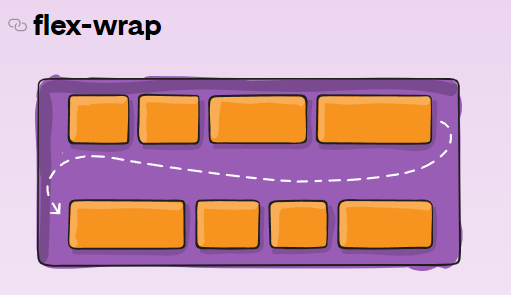
flex-wrap: nowrap | wrap | wrap-reverse;
}.container {
flex-flow: column wrap;
}flex-wrap은 화면의 크기를 줄일때 화면이 꽉차면 여러줄로 만들어준다
flex-flow는 flex-direction, flex-wrap을 한줄에 표현

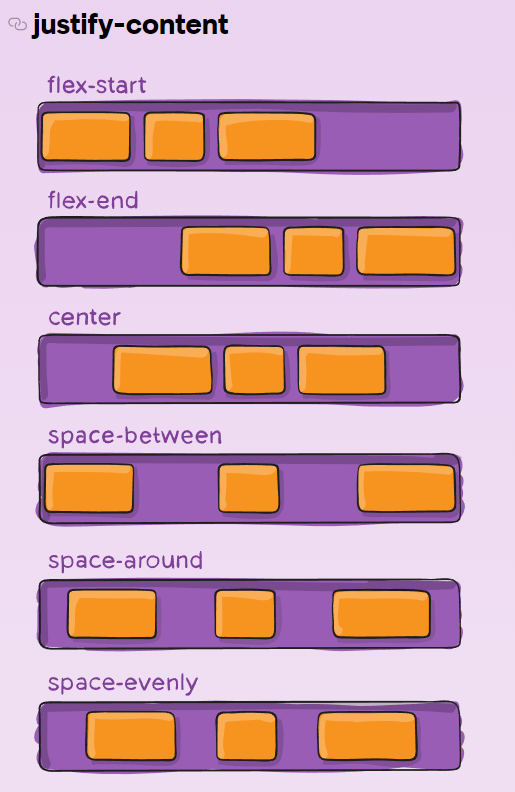
justify-content는 중심축을 기준으로 배치

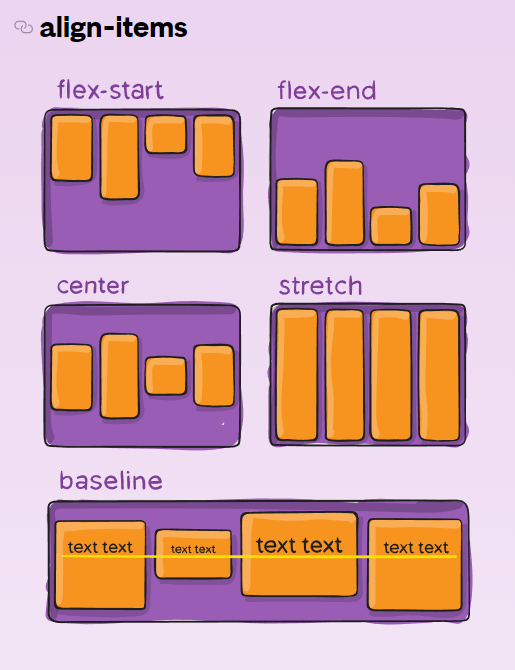
align-item은 반대축을 기준으로 배치

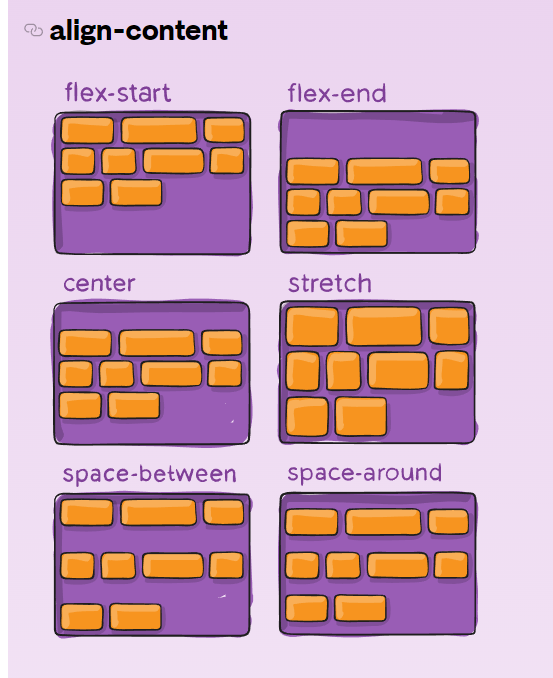
align-content는 반대축을 기준으로 배치 justify-content와 반대

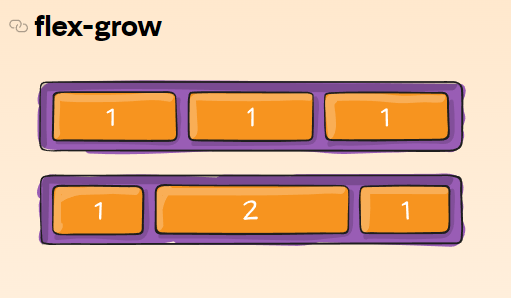
flex-grow 와 flex-shrink는 화면이 커지고 작아질때 얼마만큼 커지고 작아질지 정의한다
