

북카페 진중문고 책을 보다가 "비전공자들을 위한 이해할 수 있는 IT 지식"이라는 책을 접하게 되었다. term project나 toy project들을 하면 이해할 수 없는 용어, 원리들이 있었는데 이번 기회를 통해 이해 못했던 개념들을 다시 다질 수 있었다.
내가 봤던 개념들을 유치원생도 이해할 수 있도록 한줄 정리로 정리해보고자 한다.
컴퓨터의 구성요소
- cpu: 연산
- 메모리: 컴퓨터 작업공간(보조기억장치에 있는 데이터들을 일일이 찾기 너무 시간걸림 -> 데이터 뭉티기를 메모리로 가져와서 그 안에서 작업)
- 보조기억장치(HDD/SSD): 저장공간
OS
- 사용자와 컴퓨터 하드웨어 연결해주는 프로그램
-> 종류가 많았지만 사용자가 많은 특정 os에서 독점을 함
(특정 지원 언어가 독식 -> 많이 쓰는 응용 프로그램들이 특정 os만 돌아가게 만듦)
cf) JVM(Java Virtual Machine)
-> 여러 운영체제 위에 자바 언어로 만든 프로그램이 돌아갈 수 있게 만듦.
ex) 파이썬....
-> 용량 한계가 있는 모바일은 모든 os에 대해서 돌아가는 프로그램의 발전이 상대적으로 느림!(많은 살마들이 쓰는 특정 언어는 곧 영향력이기 때문)
- Low level language -> 컴퓨터 친화적 -> 제작단가 내려가서 컴퓨터 성능이 낮아도 돌아감(iptv같은 임베디드 시스템들)
- High level language -> 컴퓨터 성능이 좋아야함 -> 제작단가 업
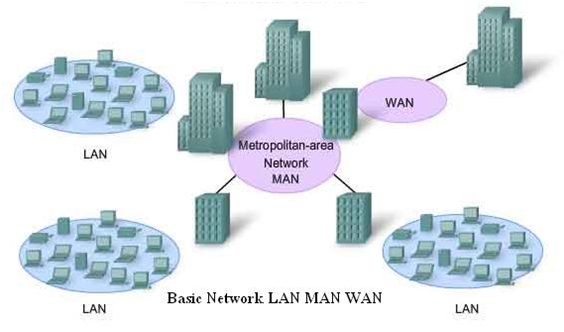
네트워크

- LAN(Local Area Network): 컴퓨터가 연결되니 작은 지역
- MAN(Metropolian Area Network): 도시의 여러 LAN
- WAN(Wide Area Network): 도시-도시/세계-세계
- 이 유선 네트워크의 발전으로 초고속 인터넷망/ 무선망 3g,4g,5g등이 발전
- IP주소: 파일들의 정보를 주고 받기 위해 숫자로 지정된 컴퓨터 주소
ex) 인트라넷도 군대 내의 lan/man/wan의 체계로 독자적인 망
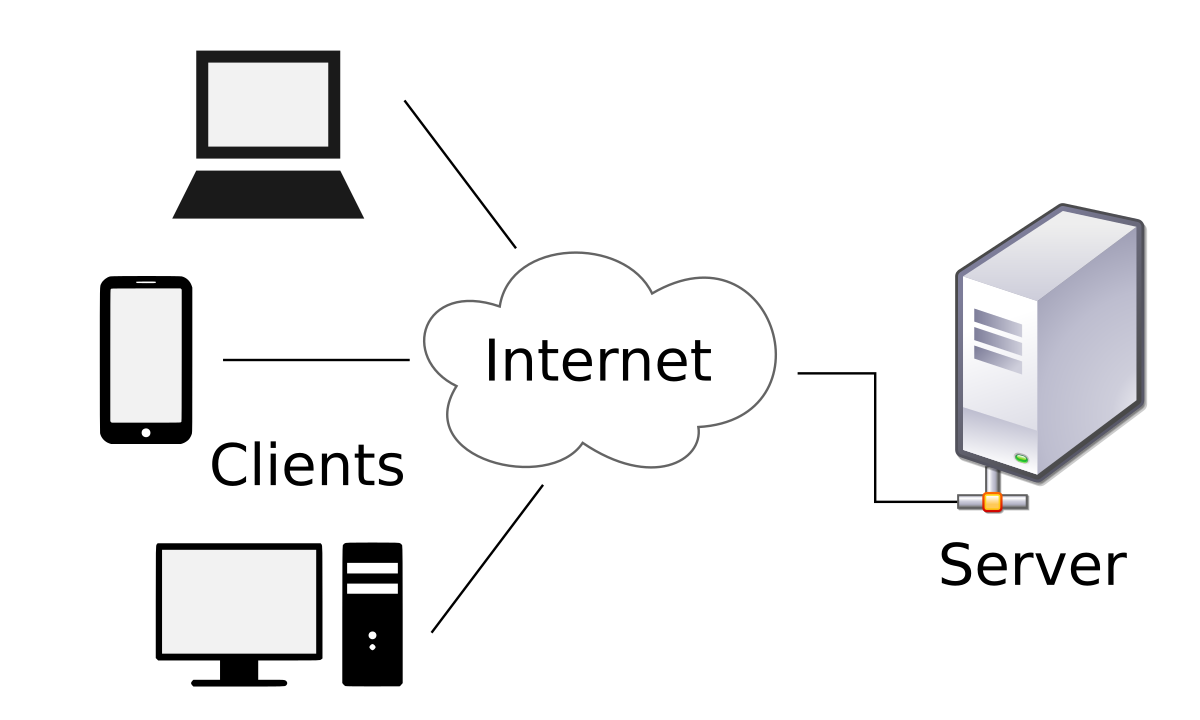
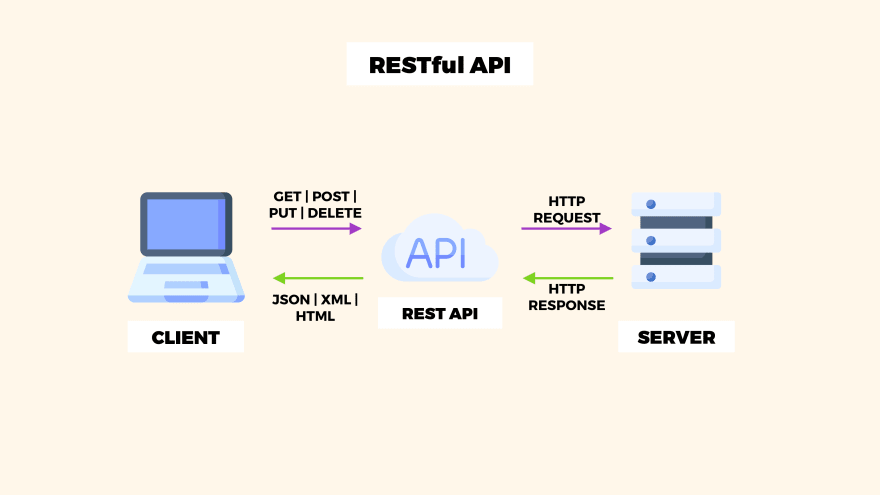
클라이언트(Clients) & 서버(Server)

클라이언트(Clients)
-> 개인 컴퓨터(사용자)/'일을 맡긴 사람', '요청 보낸 이'
ex) 스마트폰/pc......
서버(Server)
-> 요청 받고 처리/데이터 저장/데이터 주기/ 응답
-
운영체제: 리눅스 OS -> 무료라서 이 os를 사용
-
서버 프로그램:
1.우분투->리눅스 os버전 중 하나
ex) 윈도우xp, 윈도우7, 윈도우10........... -
왜 윈도우/ 맥을 서버로 쓰기에는 비싼가? -> 그래픽 UI 때문/ 리눅스는 그래픽 ui필요x, 저렴, 무료
-
개인sever은 왜 안써?
-> 관리가 힘들다
-> 리스크를 개인 부담하기 어려움 -
호스팅 업체 등장(cafe24, 가비아, Aws)
-> 서버 컴퓨터 대여
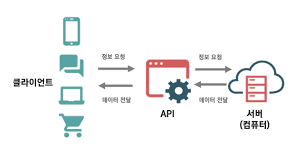
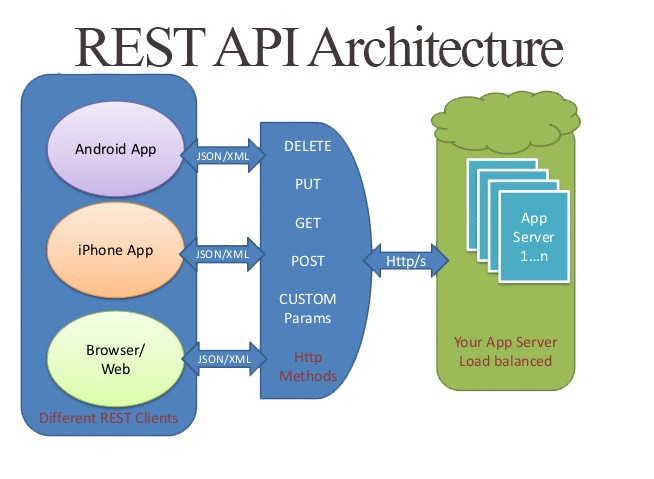
API
-> 클라이언트, 서버와 같은 서로 다른 프로그램에서 요청, 응답을 주고 받을 수 있게 만든 체계/약속

요청(CRUD)
- 일반적으로 클라가 서버에 요청을 보낼때는 CRUD에서 벗어나지 않는다.

- 요청의 형식은 서버주소/A(기능수행유형) 형식이다.
- 이렇게 유형이 많아지다보면 겹칠수도 있음 ->
RESTFUL API 약속!(CRUD를 하나의 주소로 관리)
REST API

- CRUD를 하나의 주소로 관리하는 녀석이다.
CRUD Method
Creat -> Post
Rread -> GET
Update -> PUT(전체)/PATCH(일부)
Delete -> DELETE
여기서의 parameter -> 로그인정보,ID,password.....
Response 데이터
- 작업이 잘 되었는가 표시 약속 -> HTTP 상태 코드
- 200 -> good
- 400 -> 요청 오류
- 500 -> 서버 오류
SDK
- 소프트웨어 개발에 도움주는, API를 제공해주는 '다른 소프트웨어'
요청 응답 주고 받는 형식
- JSON형식: key-value 방식
- 형식
{
키1: 값1
키2: 값2
.
.
.
.
.
.
}
ex)
{
"아이디" : "andigh23"
"비번": "a12345"
.
.
.
}
-
파일에 JSON형식으로 데이터가 들어감
-
요약

어플리케이션

특징
-
버전 업데이트마다 클라는 계속 설치해야하는 수고
-
같은버전 x
-> 호환x
-> 버그
-> 결제전 버전과 현 버전 가격이 다름
해결: 서버 api로 불러오게함 -
앱생태
: ios앱스토어 -> 심사과정 복잡 time 증가
: 플레이 스토어 -> 빠르게 올림/ 정책에 안맞으면 바로 삭제 -
네트워크 영향을 덜받음
ex) 카톡의 기록들은 클라이언트에 저장
-> 너무 용량이 커지면 삭제공간 확보후 속도이슈 해결
Web
구성
- HTML: 내용
- CSS: 디자인
- Javascript: 기능 코딩
cf) 퍼블리싱
: html과 css 만드는것
특징
-
브라우저를 통해 모든 os에서 작동/파일을 열수 있음
-
절차
- 완성성본을 모두 서버에 올림
- 사본을 서버에서 클라로 보내줌
- 새로고침
- 바로 변동사항 반영
- 모바일에 비해 변동사항/기능 추가가 빠름
- 서버 터지면 네트워크 속도가 느려지고 엄청난 불편을 겪게됨
- 수정용이
이슈들 (app & web)
- web에서는 브라우저 자체가 어플리케이션이라 버전이 새로 생성되면 기존 브라우저에서 열수 없는 사이트 존재
ex)
크롬1 -> 크롬2 (x)
css1 <- css2(o)
반응형 web
- 브라우저의 가로 넓이에 '반응'하여 구성요소가 변함
-> 가로 넓이가 특정 픽셀이하로 내려가거나 올라가면 css그대로 / 레이아웃만 다르게 - 이전: 픽셀마다 다른 css적용
- 이후: 서로 다른 넓이에 따른 css추가 코딩 / 레이아웃 변경
앱 & 웹
- 네이티브 어플리케이션
- os와 기능들로 만듦 / 앱임 / 수정 반영 시간이 길음 / 클라가 업데이트 해줘야하는 수고
- 모바일 웹앱
- 브라우저 / 인터넷 / 서버 / Javascript,HTML,CSS
- 하이브리드 어플리케이션
- 웹+앱 -> 기능을 나눔
-> 구분법: api문서
DB & 이미지 처리
DB등장 배경
- 텍스트.txt에 일일이 정보 입력
- 동명이인등 찾기 힘듦/ CRUD 를 많은 사람들이 요청
- 데이터 깨짐 / 잘못 수정
문제점: 결제 오류는 돈과 관련되어서 심각한 문제, 데이터 용량이 커지면 커질수록 계속 처음부터 txt파일을 일일이 찾으러 돌아다녀야함.
관계형 DB
-
엑셀과 같이 row와 col에 정보에 따라 유저 데이터 쌓기
ex) 동명이인 이슈는 몇번째 row인지 고유값이 지정, issue 해결 -
엑셀 sheet -> table
-
엑셀 파일 자체 -> 스키마 / 데이터 베이스
-
수정 같은 CRUD 요청시 한부분만 check하면 끝!
관계형 DB 관리 시스템(RDBMS)
-
개발자용 관계형 DB 관리 시스템
ex) MS SQL, Oracle DB, My SQL ..... -
클라/서버 둘다 모두 돌릴 수 있음
-> 어디서 불러오는가? -> API문서 참조
-정리
클라 = 내부 DB = 네이티브 = 프론트 = 로컬
서버 = API요청 = DB = 백 = 백엔드
이미지 처리
-
용량 큼 -> 서버에서 다운 너무 많은 시간 소요 -> 클라 저장
-
용량 작음 -> 서버 저장 -> 나중에 서버에서 불러옴
-
수정사항 많아지면 클라에서 수정 업데이트 너무 많은 시간 소요하기 때문에 서버에 저장하여 수정 용이
ex) 가격 정책/프로필 수정 -
결론
-> 이미지 성격에 따라 다르다.
이미지 성격 예시
case1. 인스타 프로필
- 사진 업데이트 / 비공개 프로필
-> 누가 어떤 이미지? -> 관계 생성 -> 관계형 데이터 -> 무결성 중요 -> 비공계 프로필 관리 필요 -> 이미지 주소 텍스트 관리 -> DB에서 관리
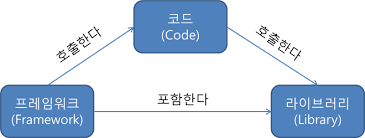
프레임워크
- OS에서 프로그램 쉽게 만들 수 있도록 지원해주는 각종 라이브러리 집합체

| 프로그래밍 언어 | 프레임워크 |
|---|---|
| Python | flask, django.... |
Java Kotlin | Android, Frame work.... |
..... | ...... |
- 내용참조: 비전공자들을 위한 이해할 수 있는 IT지식
- 책 사진 : http://www.yes24.com/Product/Goods/91165789
- lan/man/wan 사진: https://www.apposite-tech.com/blog/whats-difference-metropolitan-area-network-man-wide-area-network-wan/
- API 사진:https://brunch.co.kr/@ogaa2143/30
- crud사진 :https://youngjinmo.github.io/2019/08/oracle-crud/
- Restful api architecture사진: https://dilankam.medium.com/restful-api-design-best-practices-principles-ded471f573f3
7.요약 사진: http://www.incodom.kr/REST- 프레임워크 사진: https://m.blog.naver.com/dktmrorl/222121510562
- 팀쿡짤: http://34.64.107.232/tags/%ED%8C%80%EC%BF%A1
