defaultProps

- props에 전달받은 값이 없어도 오류 안 남
- component.defaultProps 후 객체로 설정
props.children
// App.js
import MyComponent from "./MyComponent";
function App() {
return <MyComponent>리액트</MyComponent>
}
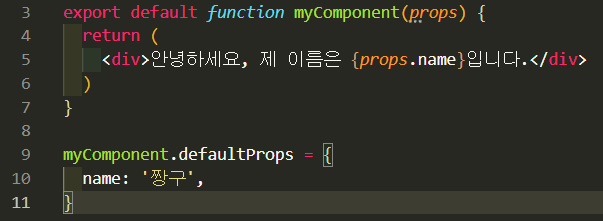
export default App;// MyComponent.js
import React from 'react'
export default function MyComponent(props) {
return (
<div>
안녕하세요, 제 이름은 {props.name}입니다.<br />
children 값은 {props.children}입니다.
</div>
)
}
MyComponent.defaultProps = {
name: '짱구',
}결과
- 사용한 component 사이에 내용을 넣으면 props.children으로 넘겨짐