데이터 타입
기본타입 (primitive type)
Number
String
Boolean
Undefined
Null
참조타입(Reference type)
Object
Array
Function
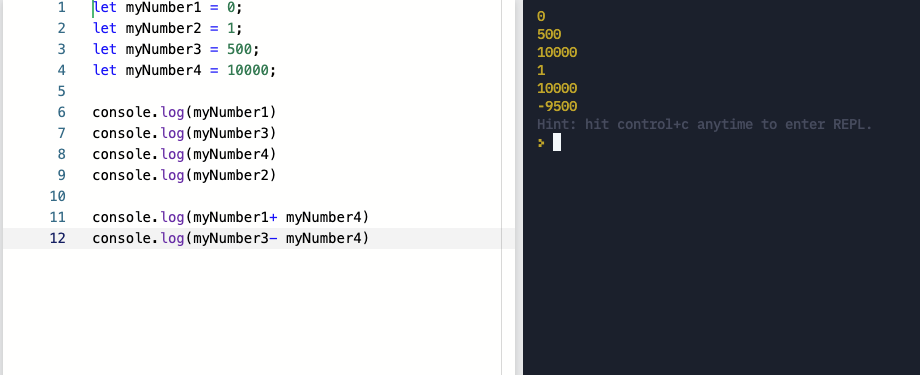
Number
0, 1, 500, 10000
우리가 아는 숫자 데이터 타입들.


이 넘버들 간에 사칙 연산 역시 물론 가능!
숫자라서 이렇게 콘솔 로그 내부에서 값의 계산이 가능한 것.
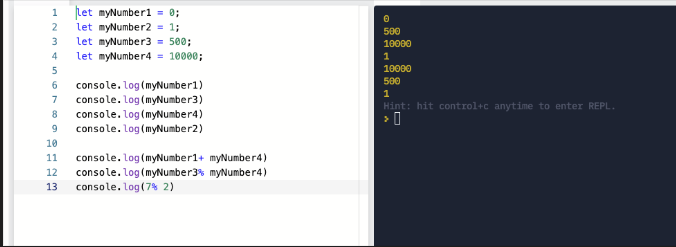
^응용^
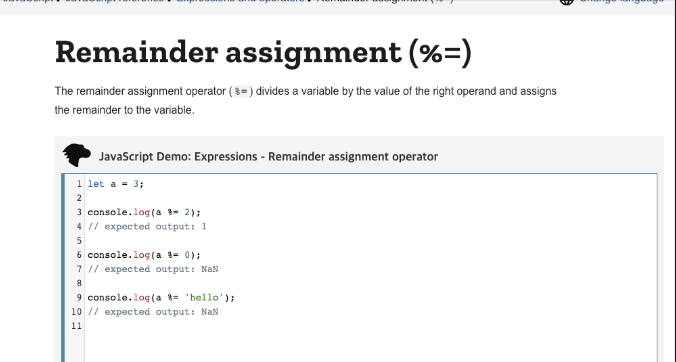
자바스크립트에서 나머지를 구하는 방법
검색-> javascript how to calculate remainder

-> 결국 나머지 값을 구하는 방법은 %
실전 적용

String
우리가 모두 사용하는 문자열을 의미.
‘Watermelon’
‘coffee’
‘hello’
‘World’
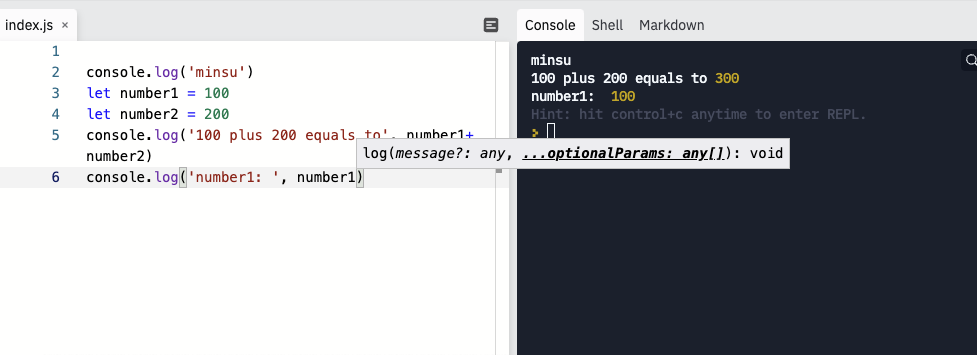
아래처럼 콘솔 로그 안에서 문자열과 숫자는 함께 조합이 가능하다.

,= 구분자. -> 서로 다른 데이터 타입 사용 시 이렇게 구분자 사용 필수!
Boolean
True or false
불리언은 참과 거짓을 데이터로 표시하는 것. 트루와 폴스가 데이터로 표시되는 것! 문자열과는 다름.


Undefined&Null
둘의 차이점은? 자바스크립트 문제 레플릿에서 확인!
2)참조형 타입
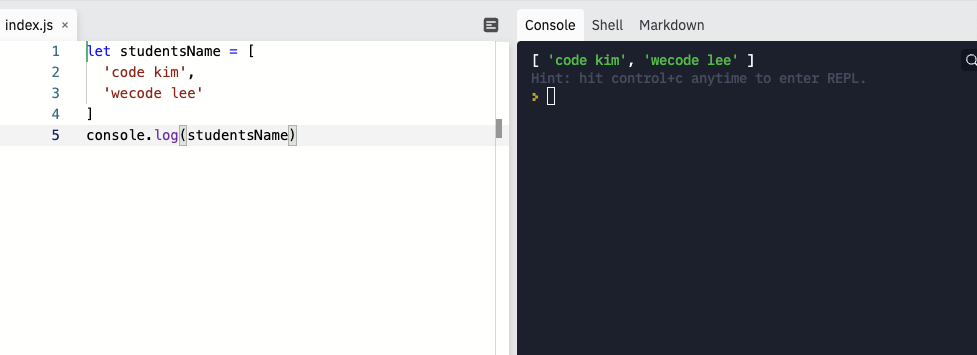
Array
=값이 일렬로 모여있는 배열, 대괄호 사이에 각기 다른 데이터들이 들어있음. 그 각기 다른 데이터들의 군집을 배열 혹은 어레이 데이터 타입이라고 한다.
[19, 44, ‘good’, false]-> 이 안에는 숫자, 문자열, 불리언 등 다양하게 들어갈 수 있음.

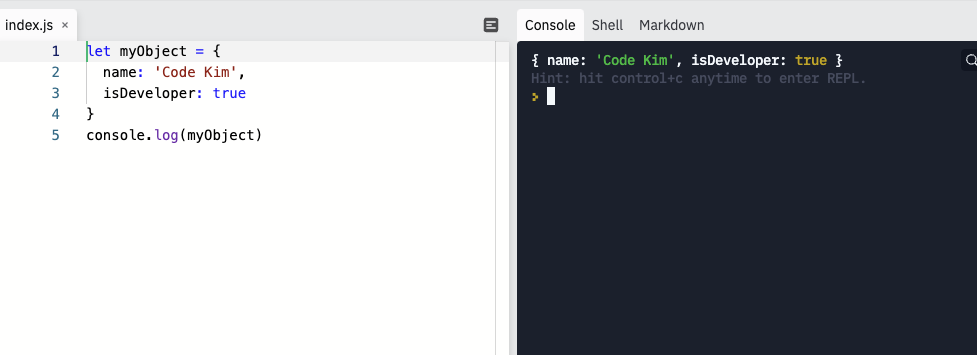
Object
=오브젝트나 객체라고 불림. 이들 역시 여러 가지 데이터가 모여있는 묶음.
대신 어레이와의 차이점?
어레이는 그냥 쭉 데이터를 나열하는데 그친다. 오브젝트에는 특정한 데이터를 저장할 때 앞에 키라는 이름을 붙인다.
{name(=키): ‘Code Kim(=value)’, isDeveloper: true}
또한, 오브젝트는 시작도 중괄호({})로 한다.

Function
=함수-> 추후 공부!
function myFunction(){
let name = ‘Code Kim’ ,
console. log(name)
return name
}
