00_Introduction
- 레플릿 사용법 정리
01) 메뉴탭 파악하기
-
Files
-> 해당 문제들을 진행하기 위한 모든 파일이 구성되어 있는 탭. -
Test
문제를 풀고 나서 정답의 유무 파악.
02) 화면구성
1. 가운데 화면
-> 파일의 안에 내용들을 확인할 수 있는 화면.
#README.md
-> 해당 챕터에서 공부할 개념에 대한 설명과 풀어야 할 Assignment가 부여되어 있음.
#index.js
-> 우리가 코드를 작성해야 할 페이지. 작성 후 run 버튼 누르면 코드 실행.
- 오른쪽 화면
01) Markdown
-> README.md 파일과 정확히 같은 내용 기입. 따라서 마크다운 탭으로 보는 것이 가시성이 높으므로 추천!!!
shell 탭은 아직 미사용하므로 굳이 볼 필요x
02) Console
-> index.js 파일 내의 코드를 실행시에 나온 결과가 나타나는 화면.
- console.log
console.log는 괄호 안의 메세지를 콘솔창에 출력하는 명령어입니다. 예를 들어,
console.log(300); // 300이 출력됩니다.
console.log("apple"); // apple이 출력됩니다.
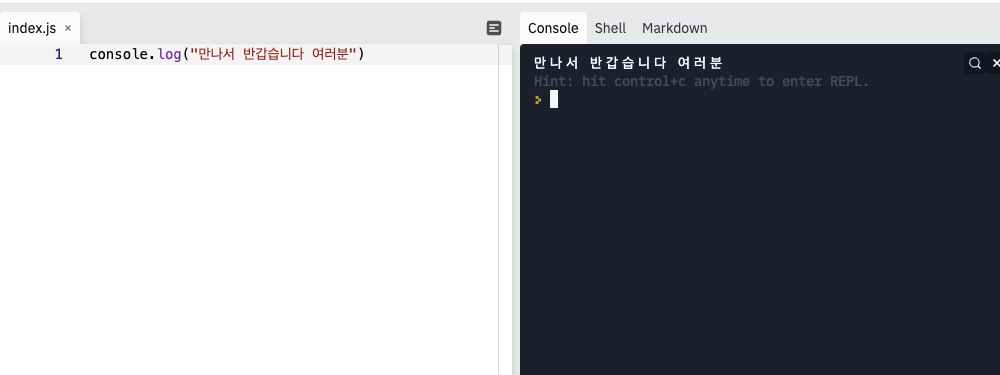
예시) 과제 화면 캡처
Assignment
1. index.js 파일을 눌러 실행을 시켜보세요. 오른쪽 콘솔패널에 아래와 같은 문구가 보이나요?
만나서 반갑습니다 여러분

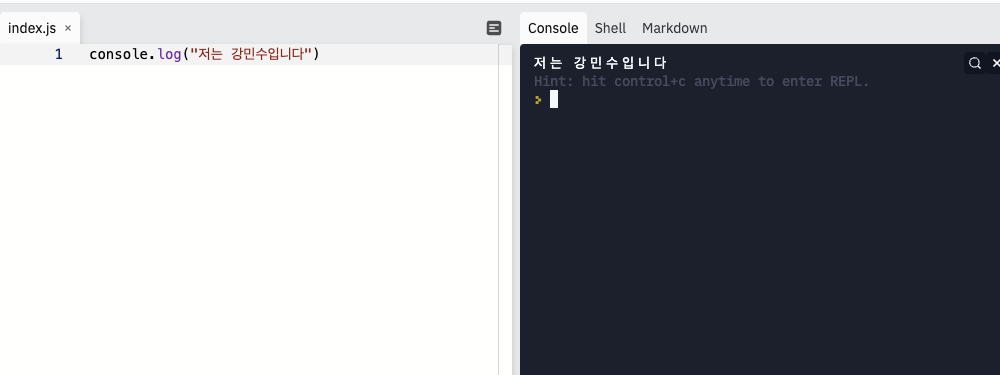
- 이제 이 문구가 아니라 저는 김코딩입니다라는 문구가 콘솔창에 출력되도록 바꿔주세요. 김코딩 자리에는 여러분의 이름을 넣어주세요!

03)제출
테스트 케이스가 없는 경우는 바로 submit 눌러 제출하면 끝!
