이번 포스팅은 우연히 알게된 하나의 관계에 대해 알아보고자 작성한다.
그건 바로 어제 필자가 작업 중에 우연히 만나게 된 css 속성에서 시작한다.
1. 사건의 발단

위의 그림처럼 필자가 작업한 오른쪽 상단의 화면을 보면, 솔트 버튼 밑에 분명 뭔가가 가려져 보인다.
그렇다. 필자가 작업한 카테고리 체크박스다. 그런데 왜 저렇게 보일까?
2. 해결책
01) z-index
그래서 옆 자리에 있던 태영님에게 이 증상에 대해 문의를 해보자.
그는 내게
아! 이거 z-index 주셨나요?
오잉? 뭐시기? z-index요?
그랬다. 필자의 무지함이 드러난 순간이었다.
z-index란: 어느 객체가 앞으로 나오고 뒤로 갈지, 배치 순서를 결정하는 속성이다.
그래서 바로 scss에 들어가서 z-index를 건드려 봤다.

그런데 여전히 미동이 없었다.
02) 백 그라운드 컬러
그래서 이번에는 백 그라운드 컬러가 빠진 것이 확인 되었다. 백 그라운드 컬러가 아예 빠지면 색상이 투명이라 제대로 확인이 되지 않아, 그걸 고쳐줘야한다고 들었다.
화이트로 주고 해 봤지만....
여전히 화면은 똑 같았다. 그게 본질이 아니었다는 것을 직감한 순간.
03) 포지션?
그러다 이 증상을 다시 태영님에게 문의해 보니, 혹시 포지션 속성을 줬냐고 물었다.

그렇다. 좀 어이가 없었다. 도대체 이게 무슨 포지션 속성과 관련이 있는 것인지....
그래도 밑져야 본전이라고 포지션을 주고 화면을 렌더시켜 봤다.

그랬더니, 저렇게 화면 위로 딱 나타났다.
그때! 아! 이게 뭔가 z-index와 포지션이 관계가 있는 것이구나...
3. Position과 z-index
이 두 친구들은 과연 어떤 관계인지 궁금하여 찾아봤다.
1) POSITION

HTML 문서의 엘리먼트 배치는 일단
순서대로 배치가된다. 그중
POSITION 속성이 있으면 POTSITION 의 값과는 상관없이
POSITION의 속성이 있는 엘리먼트들이 순서대로 배치가된다
하지만 POSITION이 없다면 POSITION속성이 잇는것보다 뒤에 배치가된다.
결론 : POSITON (속성X) < POSTION (속성 O) (순서대로)
속성
static : 기본값 (초기값으로 위치를 지정하지 않을때와 같다) left,top,bottom,right가 안먹힘.
realtive : static이 였을경우의 위치에서 계산이 시작됨 left,top,bottom,right 가 먹힘 (상대위치)
absolute : 문서의 원래 위치와 상관없이 위치를 지정 (절대위치),단 가까운 상위 요소를 기준으로 위치가 결정된다
상위 요소가 없으면 위치는 html을 기준으로 설정 , (static는 제외)fixed : 상위요소와 상관없이 위치 고정 , 스크롤을 내려도 따라다니는 팝업창이 바로 이걸로 하는거다.
Z-INDEX

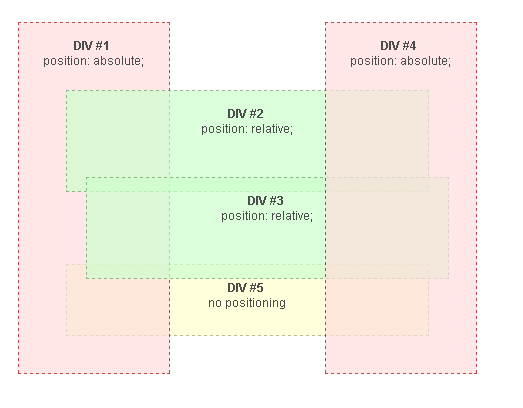
POSITION 의 속성이 있는 것들 중에서 정렬이 된다
사지의 DIV #5는 POSTION 속성이 없어서 가장 하위로 내려간다
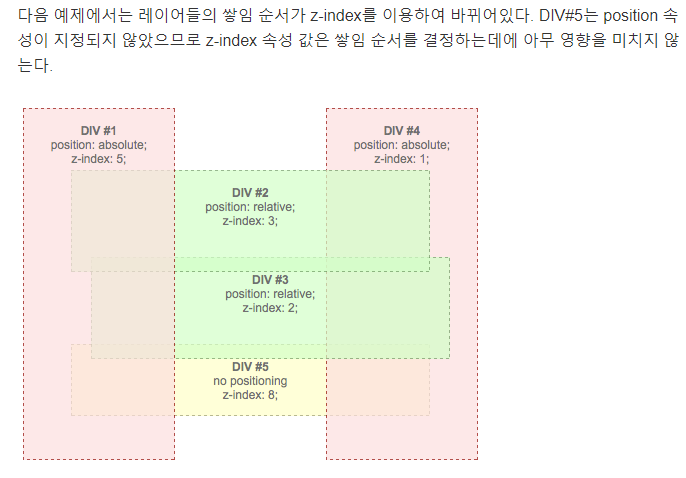
기본적으로 Z-INDEX의 값은 설정을 따로 안하면 0이 된다.
같은 Z-INDEX의 레벨값을 가진 엘리먼트들은 나중에 로드되는게 제일 위로 보인다
결론적으로 요약하자면,
그렇다. 이렇게 포지션 속성이 적용된 것들에 한해서만 z-index의 영향을 받는다는 것을 알 수 있었다. 그 원인은 기본적으로 html의 포지션 속성이 웹 페이지 상에서 우선 순위를 차지하기 때문으로 정리할 수 있겠다.
