1. 배열의 활용
let city0 = "서울";
let city1 = "대전";
let city2 = "대구";
let city3 = "부산";
let city4 = "광주";
let city5 = "제주도";
이처럼 단순하게 몇 개 안되는 값들을 할당할 경우에는 변수를 설정해서 배열하는 것에 큰 문제가 없다.
BUT?

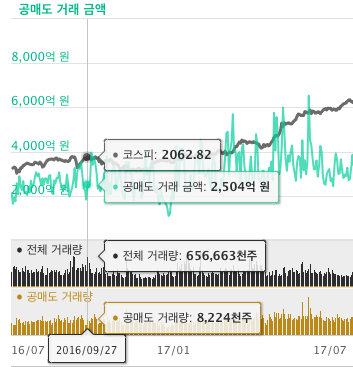
이런 것들을 활용한다면? 대략 2천여개 정도의 변수가 필요하다!!!!
귀차니즘이 판 치는 이 개발자의 세상에서 그런 노가다는 누구나 하기 싫다.
그래서 이때 활용하는 것이 바로 배열이다!
2. 배열의 정의 및 특징.

배열은 위와 같이 대괄호 안에 값들을 담는다.
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];
let KOSPI = [2062.82, 2053.2, 2045.92, 2058.82, 2053.12, 2055.7];


3. 배열의 Index

- 배열의 데이터 접근
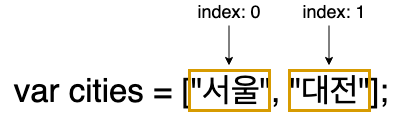
배열은 인덱스를 통해 요소에 접근한다.
배열이름[index]
- getElement 함수안에 arr 변수를 선언했다.
- arr 변수는 배열을 할당했고요, 배열에는 다양한 데이터 타입의 요소가 들어있 !
- 배열이 담긴 arr 변수에 접근하여 getElement 함수가 "array" 라는 문자열을 return 할 수 있도록 하라!
function getElement() {
let arr = [3, [4, ["array", 9], 2+3], [0]];
return arr[1][1][0]; -> 인덱스로 접근.
}
console.log(getElement())
-> array
- addFirstAndLast 함수에 주어진 인자 myArray는 숫자 값으로만 이루어진 array 입니다. -> 인자 파악.
- addFirstAndLast 함수에 주어진 인자 myArray 의 첫번째 element와 마지막 element의 값을 더한 값을 리턴해주세요. -> array의 길이 메서드 사용.
- 만일 myArray에 한 개의 요소만 있다면 해당 요소의 값을 리턴해 주시고 요소가 없는 비어있는 array라면 0을 리턴해주세요. -> 조건문 실행.
function addFirstAndLast(myArray) {
if(myArray.length > 1){
return myArray[0] + myArray[myArray.length-1];
}
else if(myArray.length === 1){
return myArray[0];
}
else{
return 0;
}
}
myArr=[1,2,4]
console.log(addFirstAndLast(myArr)) -> return: 5
