문제 코드
{stationList &&
stationList.map((station) => {
let imageSrc = "../../assets/markers/using.svg";
return (
<MapMarker
image={{
src: require(imageSrc).default,
size: { width: 40, height: 40 },
}}
key={`marker-${station.statId}-${station.info.lat},${station.info.lng}`}
position={{
lat: parseFloat(station.info.lat),
lng: parseFloat(station.info.lng),
}}
// onClick={() => setInfo(station)}
>
{/* {info && info.content === marker.content && (
<div style={{ color: "#000" }}>{marker.content}</div>
)} */}
</MapMarker>
);
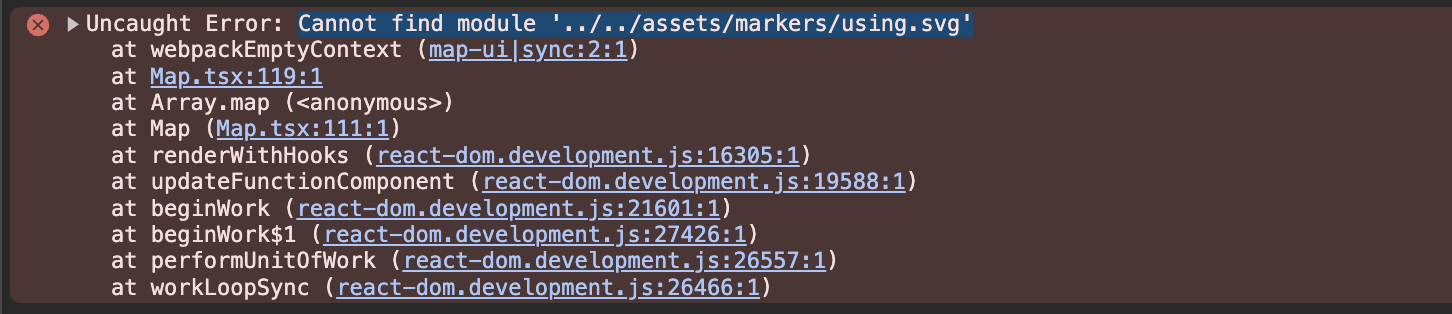
})}오류

원인
require() 함수 내부에서는 자바스크립트 변수가 적용되지 않음
해결
require('이미지경로') 전체를 변수에 담아서 사용하면 된다.
{stationList &&
stationList.map((station) => {
let imageSrc;
if (station.info.usableChargers > 0) {
imageSrc = require("../../assets/markers/able.svg").default;
} else if (
station.info.usableChargers === 0 &&
station.info.usingChargers > 0
) {
imageSrc = require("../../assets/markers/using.svg").default;
} else if (
station.info.usableChargers === 0 &&
station.info.usingChargers === 0
) {
imageSrc = require("../../assets/markers/unknown.svg").default;
}
return (
<MapMarker
image={{
src: imageSrc,
size: { width: 40, height: 40 },
}}
key={`marker-${station.statId}-${station.info.lat},${station.info.lng}`}
position={{
lat: parseFloat(station.info.lat),
lng: parseFloat(station.info.lng),
}}
// onClick={() => setInfo(station)}
>
{/* {info && info.content === marker.content && (
<div style={{ color: "#000" }}>{marker.content}</div>
)} */}
</MapMarker>
);
})}