OG(Open Graph) tag란?
우리는 우리가 만든 웹페이지를 결국 누군가가 봐주기를 원한다.
OG 태그는 웹페이지를 공유할 때, 웹페이지 내의 특정 정보를 보여주어 접속을 유도하거나 접속 이전에 웹페이지에서 제공하는 정보가 어떤 건지 미리 알 수 있도록 해당 링크의 미리보기 제목, 설명, 이미지 등을 결정하는 태그이다.
문제 상황
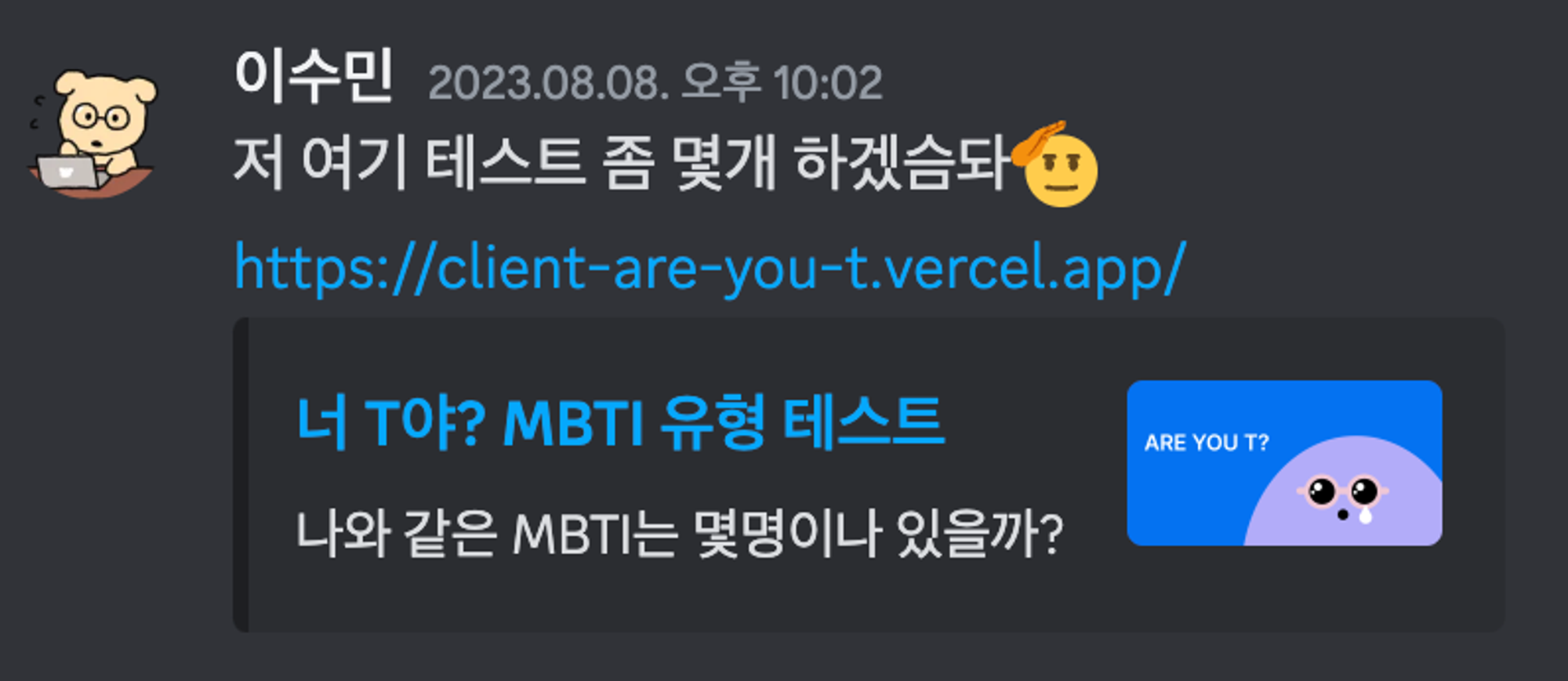
mbti 테스트 서비스 특성 상 링크 공유가 메인 기능 중 하나였기 때문에, 링크 공유 시 해당 링크의 정보를 섬네일, 문구 등을 통해 미리 알 수 있도록 og(오픈그래프) meta 태그를 추가했다.
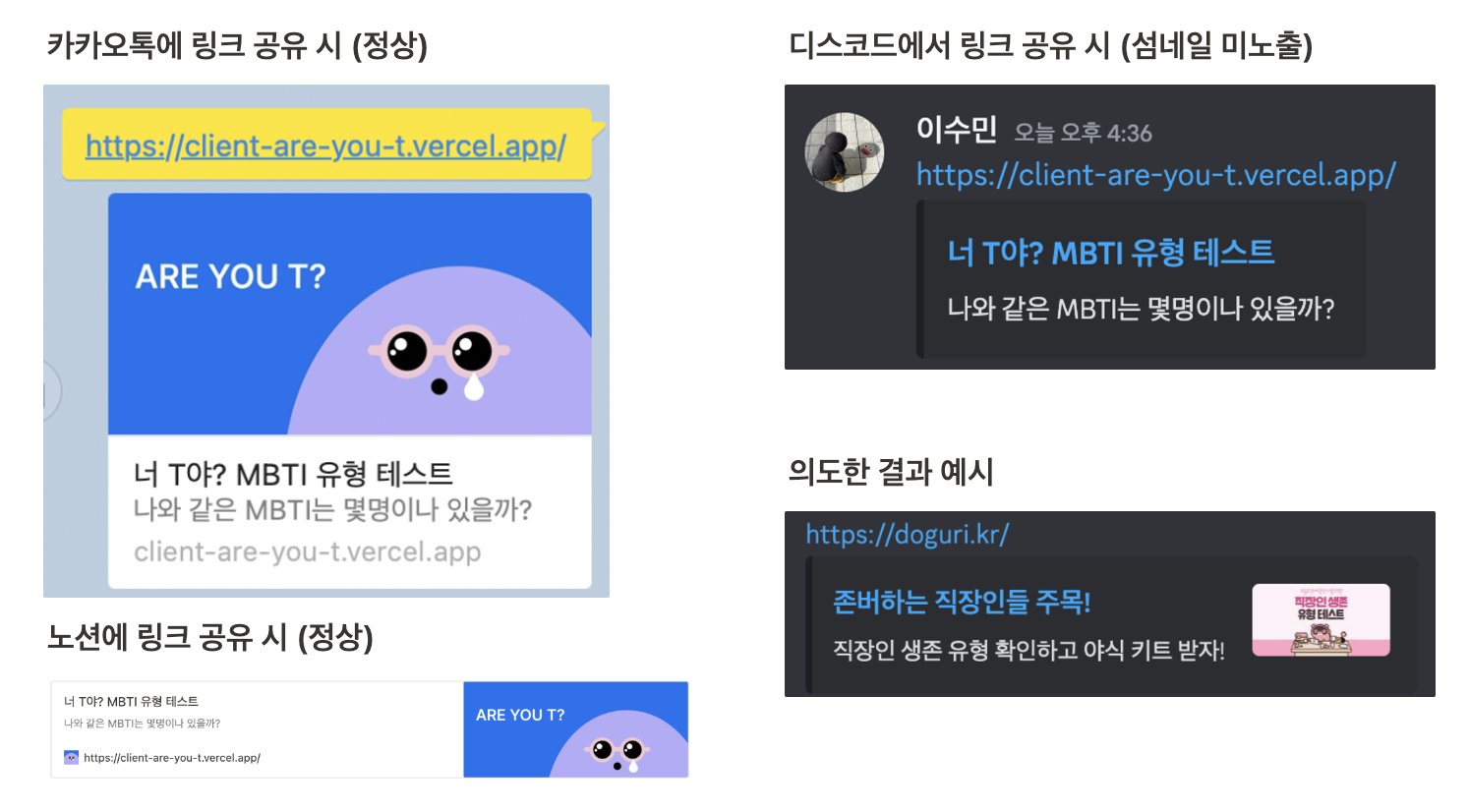
카카오톡 공유, 노션 붙여넣기 등 몇몇 플랫폼에서 링크를 사용해보았고 설정한 정보가 잘 노출되는 것을 확인하였으나, 디스코드에서 링크 공유 시 섬네일 이미지가 노출되지 않는 것을 확인했다. (서비스 출시 후 가장 먼저 공유할 채널이 디스코드 채널이었기 때문에 수정이 필요했다.)

작성 코드
<meta
name="description"
property="og:description"
content="나와 같은 MBTI는 몇명이나 있을까?"
/>
<meta name="title" property="og:title" content="너 T야? MBTI 유형 테스트" />
<meta
name="image"
property="og:image"
content="%PUBLIC_URL%/areUt_thumbnail.png"
/>
<meta
name="url"
property="og:url"
content="https://are-you-t.vercel.app/"
/>
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
해결 과정
1차 시도
meta 태그 관련하여 디스코드에서 제공하는 공식 문서는 별도로 없었다.
디스코드가 명시된 meta 태그를 별도로 넣어줘야하나 싶어, meta 태그의 content가 “Discord” 로 설정된 태그를 추가했다.
더불어 타입 content가 웹사이트로 설정된 태그도 함께 넣어주었다.
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Discord" />프로덕트 배포 후 확인해보았으나 여전히 섬네일 이미지가 보이지 않았다..!
2차 시도
디스코드에서 링크 섬네일을 노출하기 위해서는 트위터의 오픈그래프를 사용해야 한다는 것!
이미지 파일 링크와 alt를 설정할 수 있는 두 개의 이미지 태그를 넣어주었다.
<meta name="twitter:image" content="%PUBLIC_URL%/areUt_thumbnail.png" />
<meta name="twitter:image:alt" content="Are You T? thumbnail image" /> 최종 코드
<meta
name="description"
property="og:description"
content="나와 같은 MBTI는 몇명이나 있을까?"
/>
<meta name="title" property="og:title" content="너 T야? MBTI 유형 테스트" />
<meta
name="image"
property="og:image"
content="%PUBLIC_URL%/areUt_thumbnail.png"
/>
<meta
name="url"
property="og:url"
content="https://are-you-t.vercel.app/"
/>
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<meta property="og:type" content="website" />
<!-- 트위터 meta 태그 추가 -->
<meta name="twitter:image" content="%PUBLIC_URL%/areUt_thumbnail.png" />
<meta name="twitter:image:alt" content="Are You T? thumbnail image" />*특이사항
메타 태그 적용 결과는 서비스 링크 공유 시 알 수 있기 때문에, 수정된 코드를 프로덕트에 배포한 후에 확인이 가능했다. 따라서 수정 후 실시간으로 적용 여부를 확인할 수 없었다.
페이스북의 경우엔 자체적으로 제공하는 🔗공유 디버거 를 통해 오픈 그래프의 적용 여부를 확인할 수 있다.
결과 관찰
디스코드 링크 공유 시 섬네일이 잘 노출되는 것을 확인했다!