상황
리액트js 프로젝트를 타입스크립트 프로젝트로 마이그레이션하는 과정에서,
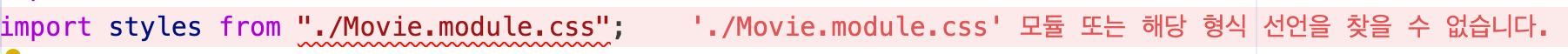
module.css 를 import하는 부분에서 아래와 같은 에러가 발생했다.

원인
타입스크립트가 css(혹은 scss) 파일을 모듈로 인식하지 못해서 발생하는 문제였다.
해결
global.d.ts 파일을 생성하고 모듈 타입을 지정하여 해결했다.
JS에서 TS로 마이그레이션 할 때, declare module "*.css" 를 통해 CSS 모듈을 사용하고 있음을 타입스크립트에 알려야 한다.
declare module "*.css" {
interface IClassNames {
[className: string]: string;
}
const content: IClassNames;
export = content;
}참고url
