📌 styled-components
계속 css-module을 사용하다가 styled-components를 써봤다
지금 프론트단이 별로 컴포넌트화가 잘 되지 않기도 했고...
https://styled-components.com/docs/advanced#
hover to focus 해보기
📌 CSS Module에서 transition 적용
다시 CSS Module로 돌아와서,


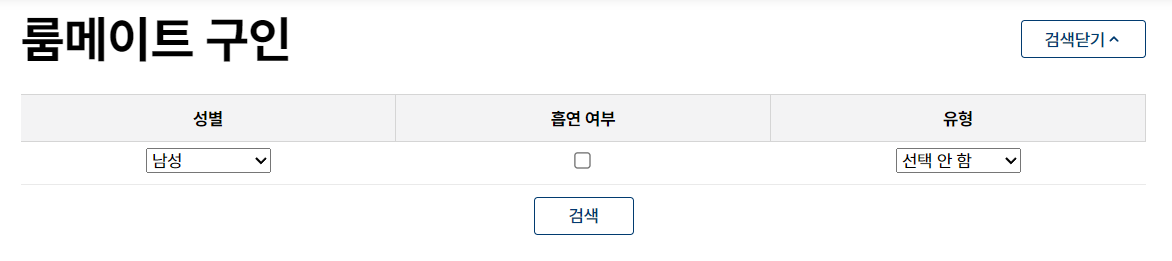
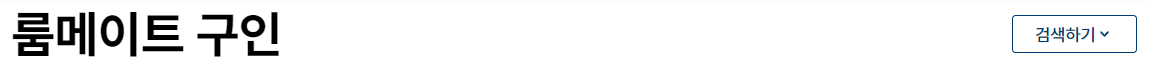
검색하기 버튼을 눌렀을 때 검색창이 애니메이션 준 것처럼 부드럽게 내려오면 좋겠다는 생각에 찾아보았다
const [search, setSearch]=useState(false);
const onClickSearch=(e)=>{
setSearch(!search);
};
...
return (
...
<div className={styles.search_area}>
<button className={styles.btn_search+" "+styles.btn_secondary}
onClick={onClickSearch}>
{search?
<div className={styles.icon}>검색닫기
<HiChevronUp className={styles.icon}/>
</div>
:
<div className={styles.icon}>검색하기
<HiChevronDown className={styles.icon}/>
</div>}
</button>
</div>
<div className={`${styles.search_block_area} ${search ? styles.open : ''}`}>
<Roommate_recruit_search onSearch={getSearchBoardList} />
</div>
.search_block_area {
max-height: 0;
overflow: hidden;
transition: max-height 0.3s ease-in-out; /* 애니메이션 속도 및 타이밍 함수 설정 */
}
.search_block_area.open {
max-height: 500px; /* 열린 상태의 최대 높이 설정 */
}
처음에는
{search? <Roommate_recruit_search onSearch={getSearchBoardList} />: null}로 표현했는데,
search 값에 따라 컴포넌트가 유/무가 되는 형식이니까 당연하게도 단편적인 펼치기 접기 밖에 구현되지 않았다
search 값에 따라
접혀있을 때 search block area를 max-heigth: 0으로,
펼쳐져있을 때 max-heigth: 500px로 만들어줘야한다
위의 형식으로 바꾸니까 됐다
📖 기록
✔
transition은 정확한 숫자로 된 값을 입력해야 한다
✔
module css에서 2개 이상의 module 사용할 때 문법<div className={`${styles.search_block_area} ${search ? styles.open : ''}`}>