🔍 서치 필터 구현하기

🤔 룸메이트 게시판의 경우, 글 내용보다 항목이 중요하기 때문에 검색 바 형식보단 필터가 나을 거라고 생각
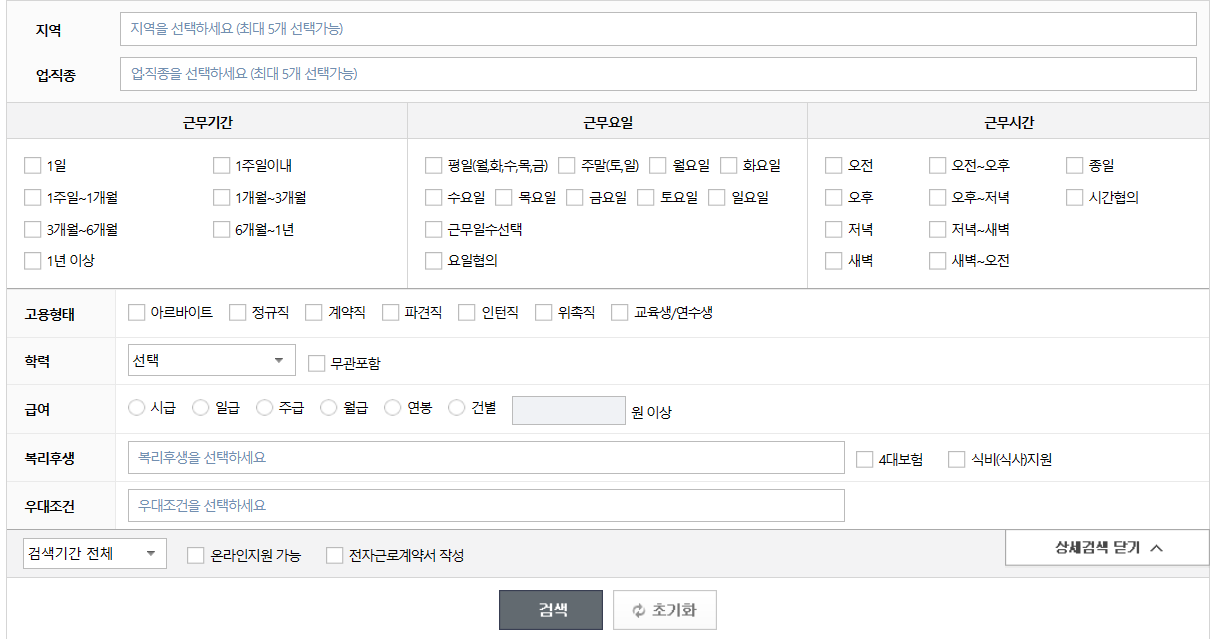
🧏♀️ 알바천국의 검색 기능을 레퍼런스로 삼고... 실제로 좀 따라했다
function Roommate_recruit_search({ onSearch }) {
const [searchParams, setSearchParams] = useState({
sex: null, dormType: null, smoke: false
});
useEffect(() => {
// searchParams가 변경될 때마다 작업을 수행
}, [searchParams]); // searchParams가 변경될 때만 useEffect가 호출됨
const handleInputChange = (name, value) => {
let newSearchParams;
//"선택안함"을 처리하고 새로운 객체 생성
if (value === null || value === "" || isNaN(value)) {
const { [name]: deletedField, ...rest } = searchParams;
newSearchParams = { ...rest };
} else {
newSearchParams = { ...searchParams, [name]: value };
}
setSearchParams(newSearchParams);
};
const handleSearch = () => {
onSearch(searchParams);
};
return (
<div>
<h2>검색</h2>
<div>
<label>성별:</label>
<select name="sex" value={searchParams.sex} onChange={(e) => handleInputChange("sex", e.target.value)}>
<option value="">선택 안 함</option>
<option value="M">남성</option>
<option value="F">여성</option>
</select>
</div>
<div>
<label>흡연 여부:</label>
<input
type="checkbox"
name="smoke"
checked={searchParams.smoke}
onChange={(e) => handleInputChange("smoke", e.target.checked)}
/>
</div>
<div>
<label>유형:</label>
<select name="dormType" value={searchParams.dormType} onChange={(e)=>handleInputChange("dormType", parseInt(e.target.value))}>
<option value="">선택 안 함</option>
<option value={1}>1기숙사</option>
<option value={2}>2기숙사</option>
<option value={3}>3기숙사</option>
<option value={0}>자취</option>
</select>
</div>
<button onClick={handleSearch}>검색</button>
</div>
);
}
export default Roommate_recruit_search;
🤔 오류 발생
🔍 의도는
sex,dormType,smoke필드를 만들어 놓고sex나dormType은null이나NaN이 들어가면 필드를 삭제 시켜서params로 보내는 것
✔ 왠지는 모르겠지만
성별 부분에서 남/여를 선택해도null이 들어가는지 파라미터에서sex필드가 빠져버린다
이상한 건 콘솔을 찍어봤을 때name따라value는 잘 업데이트 된다는 것if (value === null || value === "" || isNaN(value)) { const { [name]: deletedField, ...rest } = searchParams; newSearchParams = { ...rest }; } else { newSearchParams = { ...searchParams, [name]: value }; }자바 스크립트의 객체 분해와 확산 문법
value가null이거나""이거나NaN이면name을deletedField에 추출하여 쓰지 않고, 나머지는rest로 추출하여newSearchParams에 쓴다
아무튼... 문제가 있는 것 같다
smoke 필드도 true와 false를 반복 했더니 필드 자체가 빠져버린다
동기와 비동기의 차이인걸까?
📌 해결
NaN때문이었다!isNaN함수는 인자로 문자열을 전달해도true를 반환하기 때문에 필드가 빠져버리는 것!
isNaN()함수는 인자를 숫자로 변환하여 변환한 결과가NaN이면true를 반환한다Number.isNaN()함수는 인자가NaN이어야true를 반환한다if(value === null|| value===''||Number.isNaN(value))로 바꿔주었다
출처: https://velog.io/@pul8219/JS-NaN-isNaN%EA%B3%BC-Number.isNaN%EC%9D%98-%EC%B0%A8%EC%9D%B4
📖 기록
isNaN과Number.isNaN의 차이->후자를 쓰도록 하자!- 무지성 복붙의 위험성을 깨달았다