1. VSCode에 플러그인 설치
How to Automate JSON to Dart Class in Flutter App Development의 글을 보고 사용해보려고 했으나, VSCode에는 Json To Dart 플러그인이 없었다. 동일한 이름의 플러그인이 검색되기는 하지만 다른 플러그인 있었다. 버전도 낮고 제대로 동작하지 않았다.
그래서 VSCode에서 쓸만하게 뭐가 있나 찾아보다가 Json To Dart Model을 발견하고 사용해봤다. 버전은 2.6.0이다. Json을 기반으로 Dart 클래스를 자동으로 만들어 준다.
2. 사용방법
테스트 JSON
{ "totalCount": 1, "categories": [ { "id": 506, "name": "Category A", "products": [ { "id": 749, "name": "Bottle", "updatedAt": "2020-09-03T06:32:53.345Z" } ] } ] }
1) 테스트 Json 코드를 복사한다.
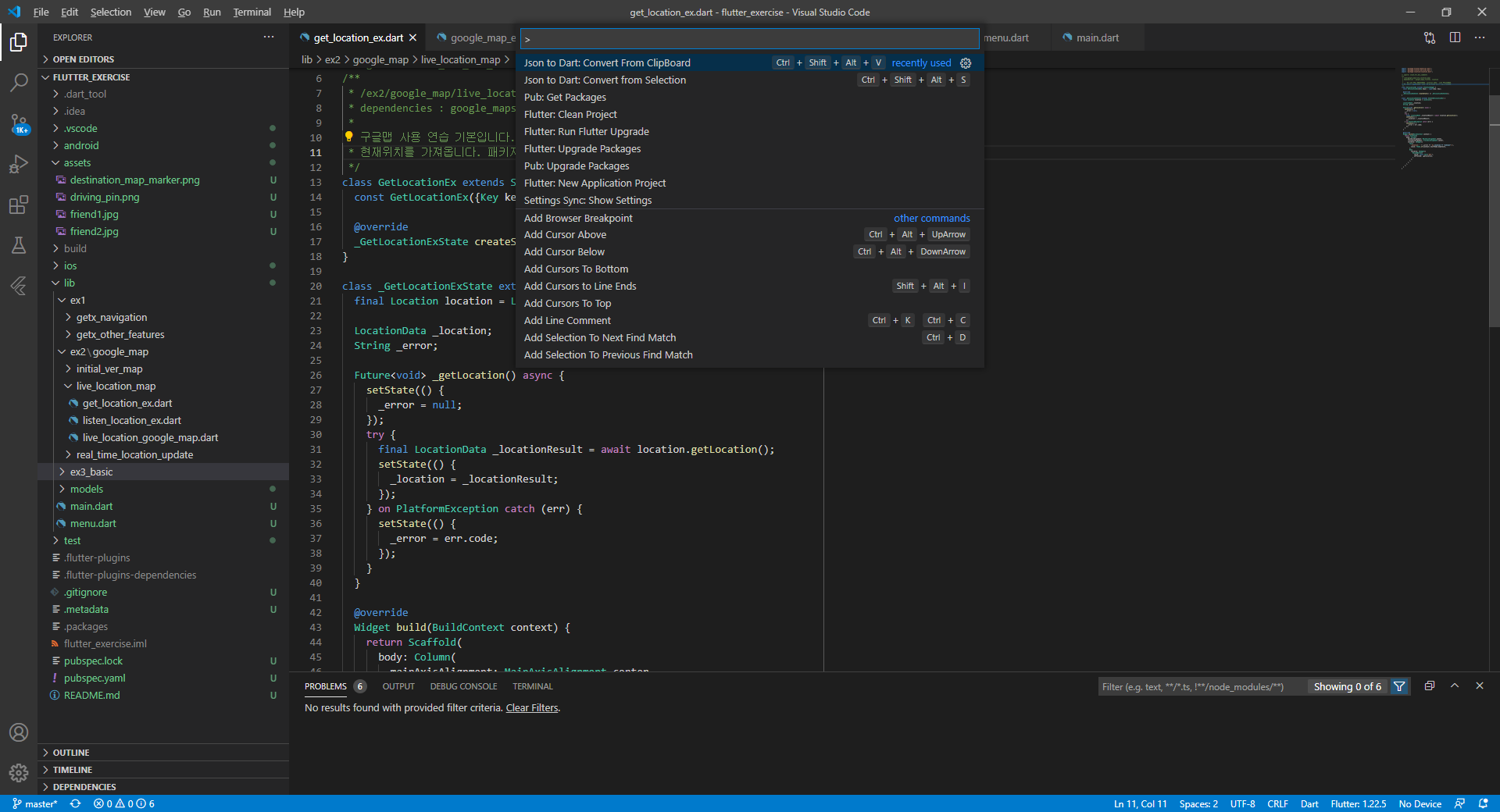
2) Ctrl + Shift + p 로 command 창에서 Json To Dart: Converter From Clipboard 를 선택하고, Base Class Name과 이후 나오는 옵션들을 선택한다. 일단 디폴트로만 선택해 본다.

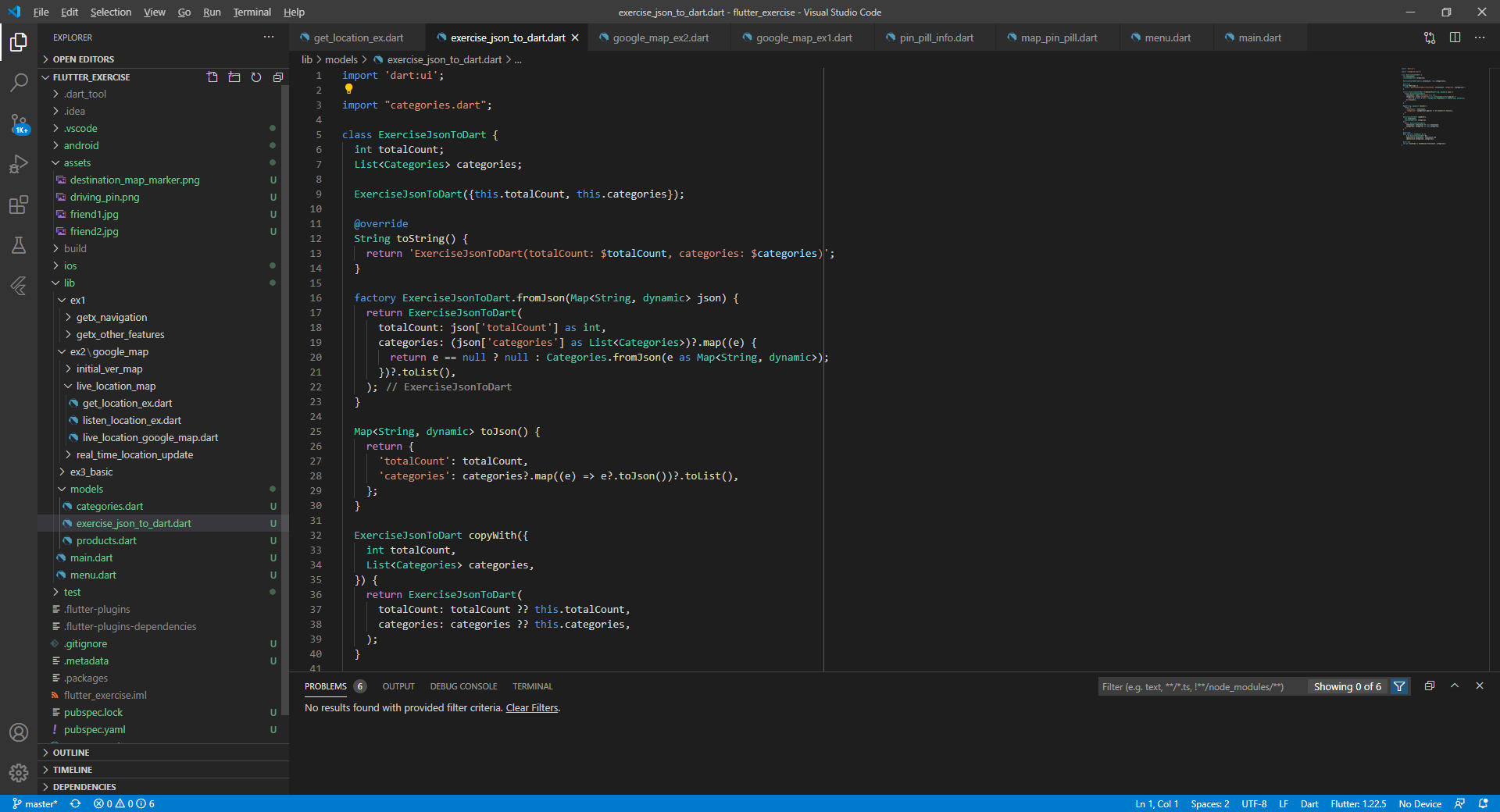
그러면 models 디렉토리에 dart 파일이 생성된다.

참고 : How to Automate JSON to Dart Class in Flutter App Development