REST API
이전에 정리한 글은 마음에 들지않기도하고 이전보다 더 이해한거같아서 새로 글 작성하기로 마음 먹다.
REST API 탄생
REST는 Representational State Transfer 라는 용어의 약자로 2000년도 로이 필딩의 박사학위 논문에서 최초로 소개되었다.
로디 필딩은 HTTP의 주요 저자 중 한 사람으로 그 당시 웹 HTTP 설계의 우수성에 비해 제대로 사용되어지지 못하는 모습이 안타까워 웹의 장점을 최대한 활용할 수 있는 아키텍처로서 REST를 발표했다고 한다.
REST 구성
- 자원, Resource : URI
- 행위, Verb: HTTP METHOD
- 표현, Representations
REST의 특징
-
유니폼 인터페이스, Uniform
Uniform Interface는 URI로 지정한 리소스에 대한 조작을 통일되고 한정적인 인터페이스로 수행하는 아키텍처 스타일을 말한다. -
무상태성, Stateless
REST는 무상태성 성격을 갖는다, 다시 말해 작업을 위한 상태정보를 따로 저장하고 관리하지 않는다.
세션 정보나 쿠키정보를 별도로 저장하고 관리하지 않기 때문에 API 서버는 들어오는 요청만을 단순히 처리하면 된다. 그래서 서비스의 자유도가 높아지고 서버에서 불필요한 정보를 관리하지 않음으로써 구현이 단순해진다. -
캐시가능, Cacheable
REST의 가장 큰 특징 중 하나는 HTTP라는 기존 웹표준을 그대로 사용하기 때문에 웹에서 사용하는 기존 인프라를 그대로 활용이 가능하다는 점이다.
그래서 HTTP가 가진 캐싱 기능이 적용이 가능한데, HTTP 프로토콜 표준에서 사용하는 Last-Modified 태그나 E-Tag를 이용하면 캐싱 구현이 가능하다. -
자체 표현 구조, Self-descriptiveness
REST의 또 다른 특징 중 하나는 REST API 메세지만 보고도 쉽게 이해할 수 있는 자체 표현 구조로 되어 있다는 점이다. -
Client-Server 구조
REST Server는 API 제공, 클라이언트는 사용자 인증이나 컨텍스트(세션, 로그인 정보)등을 직접 관리하는 구조로 각각의 역할이 확실히 구분되기 때문에 클라이언트와 서버에서 개발해야 할 내용이 명확해지고 서로간 의존성이 줄어든다. -
계층형 구조
REST Server는 다중 계층으로 구성될 수 있으며 보안, 로드밸런싱, 암호화 계층을 추가해 구조상의 유연성을 둘 수 있고 Proxy, Gagte-way 같은 네트워크 기반의 중간매체를 사용할 수 있게 된다.
가장 중요한 REST API 디자인 가이드
1) URI는 정보의 자원을 표현해야 한다.
2) 자원에 대한 행위는 HTTP Method (GET, POST, PUT, DELETE)로 표현한다.
REST API 중심 규칙
URI는 정보의 자원을 표현해야 한다
리소스명은 동사보다 명사를 사용하자
GET /member/delete/1이 방식은 REST가 제대로 적용되지 않은 URI이다.
URI는 자원을 표현하는데 중점을 두어야 하는데 delete와 같은 행위에 대한 표현이 들어가면 안된다.
GET /users/show/11번 사용자에 대한 정보를 받아야 할 때 이 방법 역시 좋지 않다
URI에 /show/ 같은 불필요한 표현이 들어가 있기 때문인데
이유는 GET 이라는 HTTP 메서드로 충분히 표현할 수 있기 때문이다.
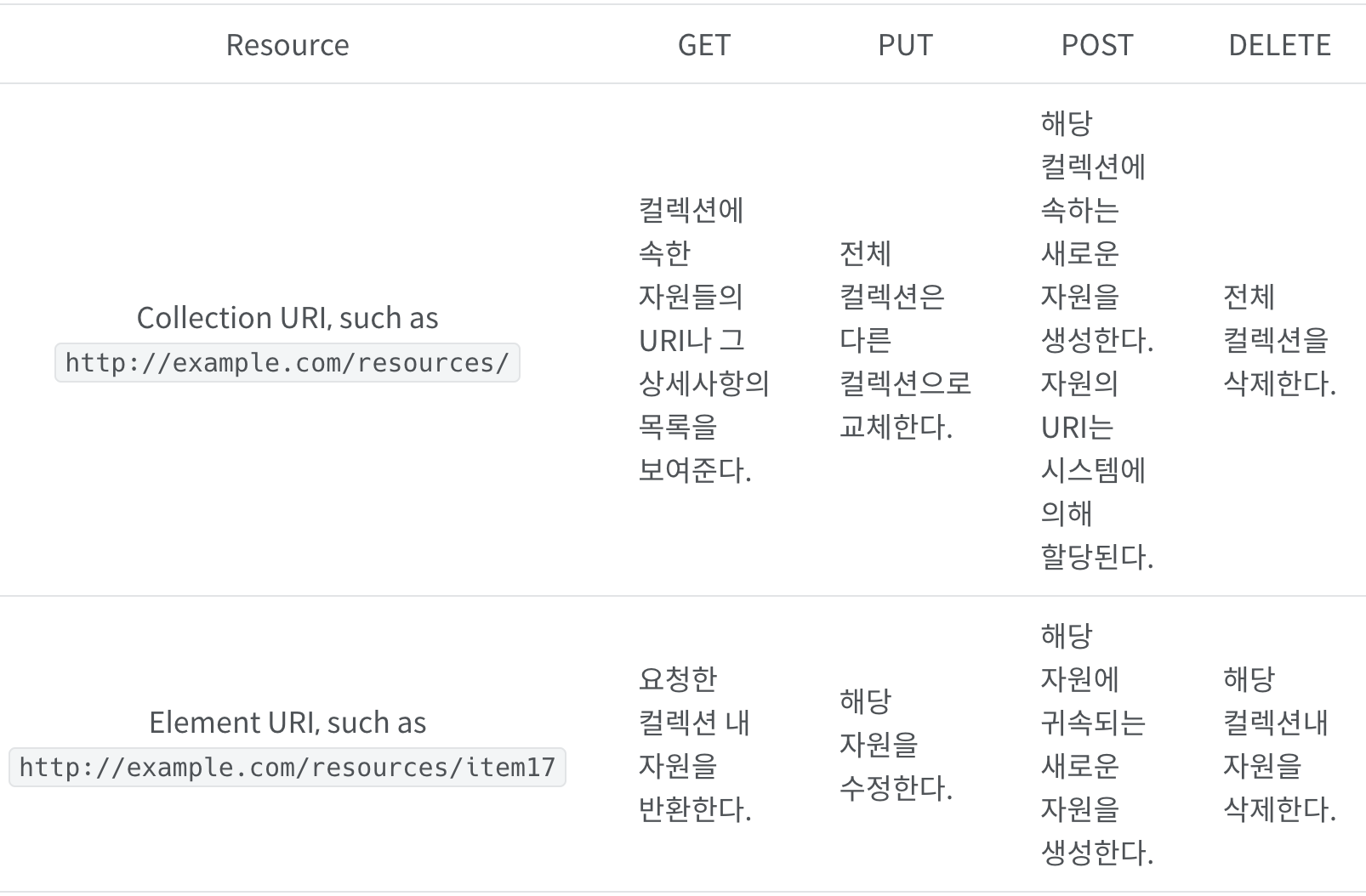
자원은 크게 Collection Element로 나뉘어 표현할 수 있으며, 아래 테이블과 같이 대부분과의 통신 형태를 표현할 수 있다.

자원에 대한 행위는 HTTP Method (GET, POST, PUT, DELETE)로 표현
DELETE /members/1위 방식의 URI를 REST 규칙을 제대로 적용해서 수정한 모습이다.
만약 회원정보를 가져올땐 GET, 회원 추가 시는 POST 메서드를 사용해 표현하자
HTTP METHOD
4가지의 Method를 가지고 CRUD를 할 수 있다.
GET - GET을 통해 해당 리소스를 조회하고 해당 도큐먼트에 대한 자세한 정보를 가져온다.
POST - POST를 통해 해당 URI를 요청하면 리소스를 생성한다
PUT - PUT을 통해 해당 리소스를 수정한다.
DELETE - DELETE를 통해 리소스를 삭제한다.
- 이 외에도 PATCH라는 HTTP METHOD에도 주목해야하는데, PUT이 해당 자원의 전체를 교체하는 의미를 지닌 대신에, PATCH는 일부를 변경한다는 의미를 지니기 때문에 최근 update 이벤트에선 PUT보다 더 의미적으로 적합하다는 평가를 받고 있다.
URI 설계 주의해야 할 점
1) 슬래시 구분자 /는 계층 관계를 나타낼 때 사용
http://restapi.example.com/houses/apartments
http://restapi.example.com/animals/mammals/whales2) URI 마지막 문자로 /를 포함하지 않는다.
URI에 포함되는 모든 글자는 리소스의 유일한 식별자로 사용되어야 하며 URI가 다르다는 것은 리소스가 다르다는 것이고, 역으로 리소스가 다르면 URI도 달라져야 한다.
REST API는 분명한 URI를 만들어 통신을 해야 하기 때문에 혼동을 주지않도록 URI 경로의 마지막에는 / 구분자를 사용하지 않는다.
http://restapi.example.com/houses/apartments/ X
http://restapi.example.com/houses/apartments 03) 하이픈 -은 URI 가독성을 높이는데 사용한다.
URI를 쉽게 읽고 해석하기 위해 불가피하게 긴 URI 경로를 사용하게 된다면 하이픈을 사용해 가독성을 높인다.
4) 밑줄 _은 URI에 사용하지 않는다.
글꼴에 따라 밑줄은 보기 어렵거나 밑줄 때문에 문자가 가려지기도 하기 때문에 밑줄 대신에 하이픈을 사용하는 것이 좋다. 이 또한 가독성을 위함이다.
5) URI 경로에는 소문자가 적합하다.
URI 경로에 대문자 사용은 피하도록 해야 한다.
대소문자에 따라 다른 리소스로 인식하게 되기 때문에 RFC3986(URI 문법 형식)은 URI 스키마와 호스트를 제외하고는 대소문자를 구별하도록 규정하기 때문이다.
6) 파일 확장자는 URI에 포함하지 않는다.
REST API에선 메시디 바디 내용의 포맷을 나타내기 위한 파일 확장자를 URI 안에 포함시키지 않고 Accept header를 사용하도록 한다.
http://restapi.example.com/members/football/345/photo.jpg XGET / members/football/345/photo HTTP/1.1 Host: restapi.example.com Accept: image/jpg리소스 간의 관계를 표현하는 방법
REST 리소스 간에는 연관 관계가 있을 수 있다.
/리소스명/리소스 ID/관계가 있는 다른 리소스명
GET : /users/{userid}/devices위 방식처럼 표현방법으로 사용하도록 하자
만약 관계명이 복잡하며 이를 서브 리소스에 명시적으로 표현하는 방법이 있다
예를 들자면 관계명이 애매하거나 구체적 표현이 필요할 때
GET : /users/{userid}/likes/devices자원을 표현하는 Collection과 Document
Collection과 Document에 대해 알면 URI 설계가 한층 쉬워진다.
Document는 단순히 문서로 이해해도 되고, 한 객체라 이해해도 된다.
Collection은 문서들의 집합 혹은 객체들의 집합이라고 생각하면 이해하는데 수월할 것이다.
Collection과 Document는 모두 리소스라고 표현할 수 있고 URI에 표현된다.
http:// restapi.example.com/spots/footballspots - Collection / football - Document
http:// restapi.example.com/sports/football/players/13sports, players - Collection
football, 13 - Document
이렇게 URI로 이루지게 되는데, 중요한 점은 컬레션은 복수로 사용하고 있다는 점이다.
좀 더 직관적인 REST API를 위해서는 Collection과 Document를 사용할 때 단수와 복수도 지켜준다면 조금 더 이해하기 쉬운 URI를 설계할 수 있다.
모바일 환경에 따라 다른 정보를 보여줘야한다면?
접속하는 환경에 따라 다른 정보를 보여줘야 할 때가 존재한다.
모바일 디바이스에서 볼 때 다른 사용자 인터페이스를 제공해야하는 경우에 일부 애플리케이션은 독립적인 모바일 웹서비스를 개발한 후 단지 이를 이동시켜주어야만 할 때가 있는데, 이는 어떤 경우에 좋지 못한 사용성을 보여준다.
모바일 뷰와 일반 웹페이지 뷰의 URI가 달라서 같은 정보를 공유할 때 각 환경에 적절한 디자인과 인터페이스로 보이지 않기 때문이다.
REST하게 만든다면 URI는 플랫폼 중립적이어야 하며, 정보를 보여줄 때 여러 플랫폼을 구별해야 한다면 Request Header의 User-Agent 값을 참조하는 것이 좋다.
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A53a Safari/419.3대부분 브라우저, OS 플랫폼은 HTTP Request를 보낼 시 보내는 주체에 대한 설명을 User-Agent에 상세하게 포함하여 통신하고 있기 때문에 요청자의 환경을 정확히 알 수 있다.
버전과 정보 포맷을 저장할 수 있게 해야 한다면?
오픈 API를 제공하거나 클라이언트가 항상 최신 버전을 유지할 수 없는 환경이라면 서버에서 버전 협상을 지원해야 한다.
서버가 버전 협상을 지원한다면 최신 버전으로 업데이트가 되더라도 구 버전의 정보 요청에 하위 호환하게 하여 서비스 적용범위를 넓게 유지할 수 있다.
이와 함께 클라이언트가 HTML로 정보를 받을지, JSON으로 받을지 XML으로 받을지 선택할 수 있다면 더욱 좋을것 이다.
Header의 Accept 헤더를 이용해 요청 환경에서 정보의 버전과 포맷을 지정할 수 있게 한다.
// Github API 요청 시 쓰는 Accept 헤더
application/vnd.github+jsonvnd.은 Vendor MIME Type으로 서비스 개발자가 자신의 독자적인 포맷을 규정할 수 있게 HTTP 표준에서 제공하는 접두어이다.
vnd. 이후에 서비스 제공자 이름을 쓴 후 +로 문서의 기본 포맷을 정해준다.
이에 더해 Accept 헤더는 파라미터를 받을 수 있다.
많은 REST 지지자들은 이 파라미터를 이요해 버전 명을 지정하는 것을 권장한다.
vnd.example-com.foo+json; versio=1.0Ajax & REST
최근 빠른 속도의 웹서비스를 구현하기 위해 서비스 전체를 Ajax 통신으로 구동되게끔 HTML5 애플리케이션을 만드는 일이 많다.
서비스 전체를 Ajax 기반으로 구동되게 개발한다면 중복된 컨텐츠를 여러 번 전달하지 않아도 되고, 브라우저 렌더링 과정이 간소화되므로 더욱 빠른 서비스를 구축할 수 있다.
하지만 Ajax 기반의 서비스는 초기에 URL에 관련된 문제가 있어 REST한 사비스를 만들 때 애로사항이 있었다.
컨텐츠가 바뀌어도 URL은 그대로여서 친구에게 내가 보고 있는 컨텐츠를 보여줄 방법이 불편했기 때문이다.
최근엔 2 가지 방법으로 보완할 수 있다.
- 첫번째 방법
#!기법으로 구형 브라우저에서도 # 이하의 URL을 Javascript로 자유자재로 변경할 수 있단 점을 이용한 방법이다.
1) Ajax 통신을 통해 이동되는 페이지의 URI는 현재 URI의 #! 이후에 붙인다
2) 페이지가 처음 열릴 때, #! 이후로 URI가 붙어있다면 해당 URI로 redirect해준다.
이 방법으로 Ajax 서비스를 만들면 페이지를 이동한 이후에 URL를 친구에게 복사해서 전달해주어도 친구가 내가 보고 있는 컨텐츠를 볼 수 있으며 구글에서 수집할 때 해당 #! 이하의 URL을 판별해서 제대로 수집해주기 때문에 검색엔진에도 성공적으로 노출이 가능하다.
위 방법에도 단점이 있는데
1) 상대방이 Javascript를 지원하지 않는 브라우저를 이용하거나 Javascript 기능을 꺼 놓았을 때 제대로 된 컨텐츠를 볼 수 없다는 것이고
2) URI가 몹시 보기 지저분해진다는 점
-두번째 방법
pushState 라는 새로운 표준을 이용한 방법
javascript의 pushState를 통해 Ajax 통신 후에 변경된 컨텐츠의 URI를 제대로 바꿔줄 수 있다.
하지만 최신 표준을 지원하는 브라우저에서만 정상 구동되기에 하위 호환에 신경을 써야한다는 단점을 가지고있다.
pjax 같은 프로젝트들이 하위 호환을 포함해 이런 구현을 쉽게 하도록 도와주고 있다.
