저번 시간에 EC2 설정을 끝냈고 이제 서버 배포를 마저 진행해 보도록 하겠습니다.
준비물
- 파일질라로 우분투에 파일 업로드를 진행
- Mac OS 환경에서 진행
- 기본 터미널을 사용
챕터2 Nest.js 서버 배포하기(2) - 터미널에서 서버 실행하기
생성한 EC2 인스턴스에 접근하기 위해 터미널에서 ssh 프로토콜을 사용해야 합니다.
1. Mac에 기본으로 내장된 터미널을 실행
2. Download 폴더에 존재하는 (키 페어 이름).pem을 .ssh로 옮기기 ( 다운로드 디렉토리 안에서 입력! )
mv ( 키 페어 이름 ).pem ~/.ssh
3. ssh 프로토콜 사용을 위해 ~./ssh 디렉토리로 이동( 홈 디렉토리에서 입력! )
cd ~./ssh
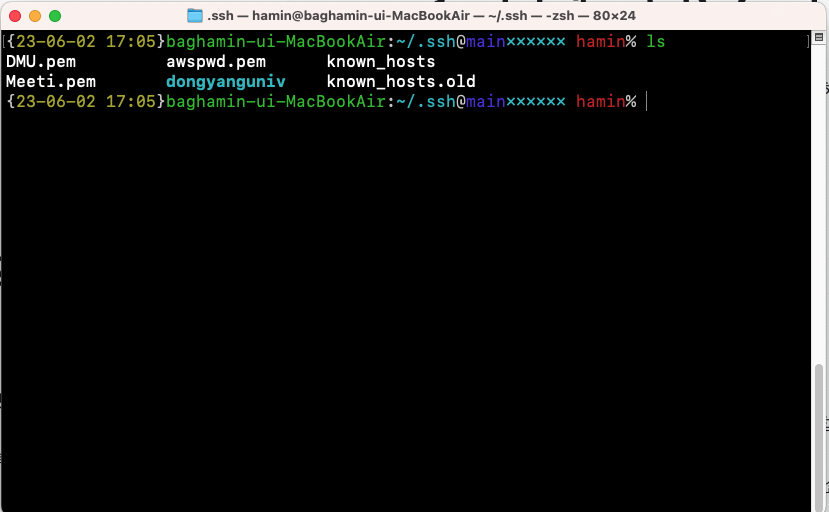
4. ls 명령어로 제 키 페어(Meeti.pem)가 잘 옮겨졌는지 확인

이제 키 페어를 가지고 생성한 EC2 인스턴스에 접근해 보겠습니다.
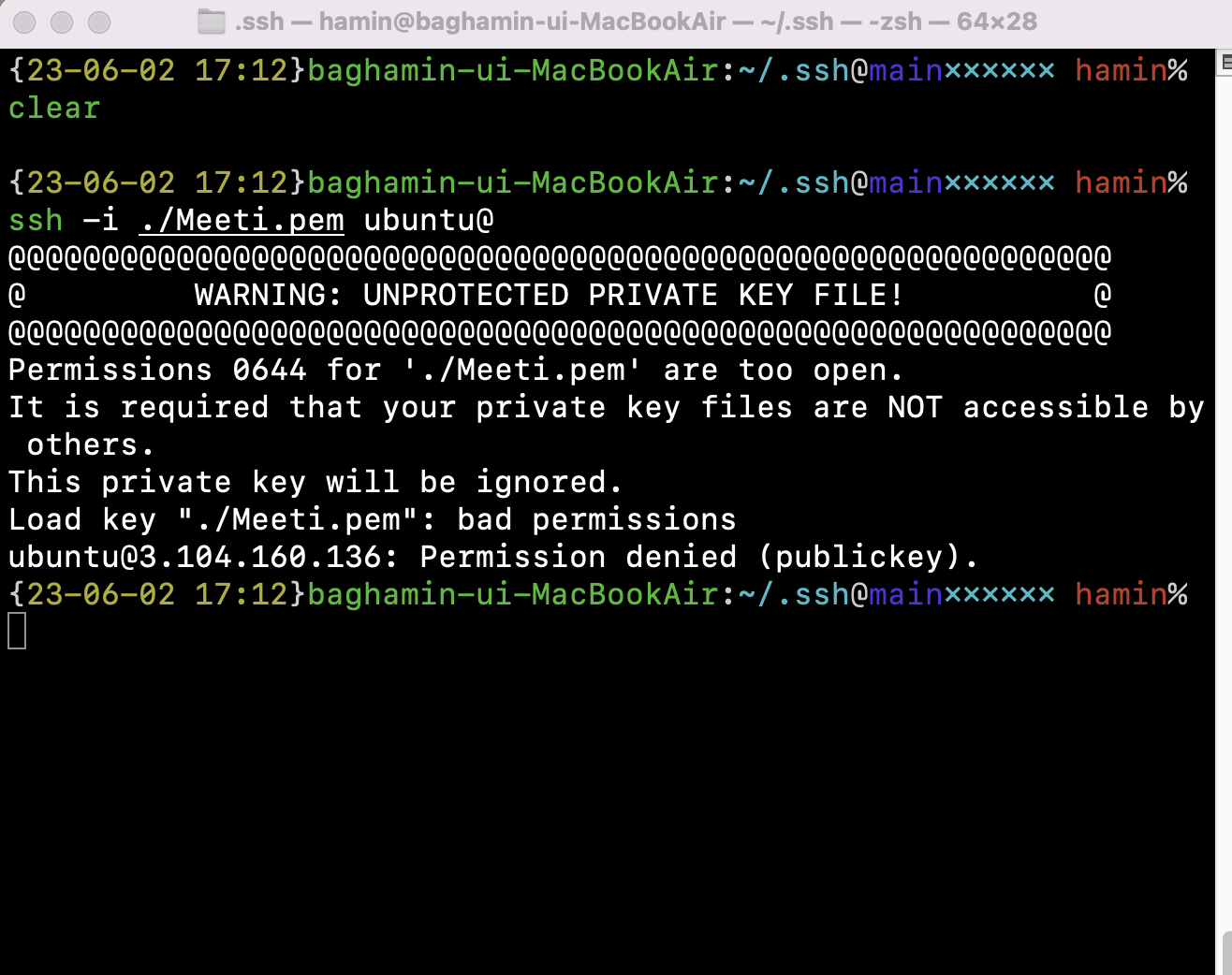
ssh -i ./(여러분의 키 페어 이름).pem ubuntu@퍼블릭 IP 주소접속 중 오류가 발생했네요..

permissions 0644 for './Meeti.pem' are too open.
0644, too open 이라는 키워드로 권한의 관한 오류입니다. 권한이 too open하니 축소해 주면 됩니다.
chmode 400 Meeti.pem
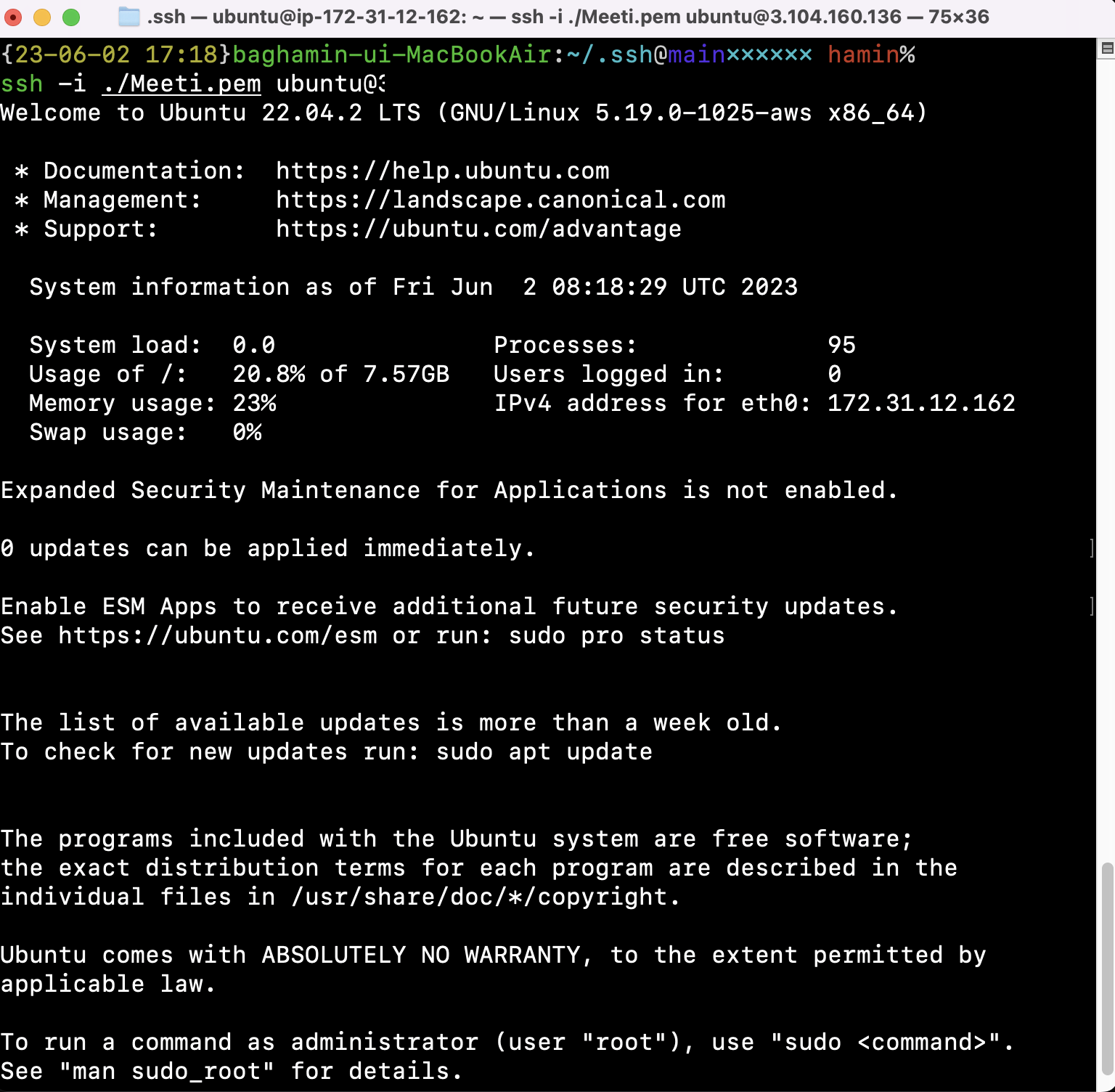
다시 연결을 진행하면 인스턴스와 연결 되고 아래 사진과 같이 출력됩니다.

빌드 파일 준비
먼저 서버에 업로드 할 프로젝트 파일(빌드 파일)을 준비해 보겠습니다.
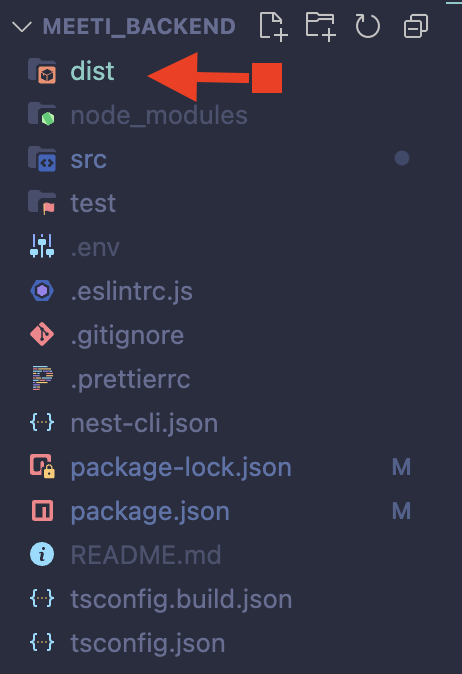
프로젝트 폴더에서 아래 코드를 실행하면 dist라는 빌드 폴더가 생성됩니다.
npm run build
What is dist??
- 소프트웨어에서 dist는 distribution(유통시키다, 배포하다의 약자)
- src의 typescript 코드가 nodejs에서 작동하기 위해 javascript 코드로 컴파일된 결과물즉! ts 기반의 nest를 js로 컴파일한 결과물 dist를 서버에 배포하는 것
- 사실 프로젝트 폴더 자체를 업로드 해서 npm run start:dev or prod로 실행이 가능하긴 합니다.
--> 여러개로 나뉜 파일을 실행하는 것은 비효율적
- 프로젝트 폴더를 업로드 하고 우분투에서 npm run build를 해도 됩니다.
==> 프리티어 마이크로칩의 한계 느리다.. 권장하지 않음 저희는 파일질라를 통해 필요한 파일을 업데이트 하겠습니다.
다음으로 package.json에서 나중에 사용될 pm2 라이브러리 사용을 위한 설정을 해줍시다.
package.json
기존
"scripts": {
"start:prod": "node dist/main",
},
변경할 코드
"scripts": {
"start:prod": "pm2 start dist/main.js",
},이제 npm run start:prod 명령어를 실행하면 pm2에서 dist 폴더의 main.js파일을 실행하게 됩니다.
( pm2는 무중단 서비스로 우분투 환경 설정 부분에서 등장합니다. )
배포에 필요한 파일
- dist 폴더 ( 빌드 폴더 )
- package.json ( npm install을 통해 라이브러리 설치 )
- package.lock.json
- .env ( 공개되면 안 되는 정보를 담은 파일 ex. 토큰 값, AWS 서비스 키 값 등등.. )
이제 위 4가지 파일을 파일질라를 통해 우분투에서 배포를 진행해 보겠습니다!
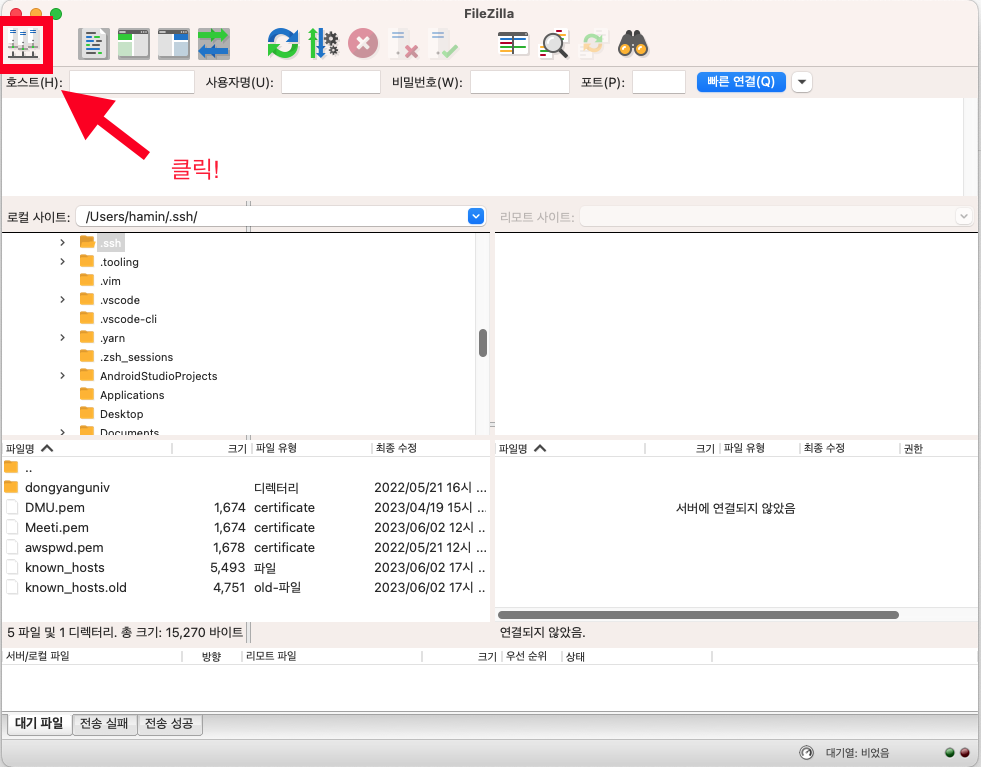
파일질라를 실행하고

새사이트 >

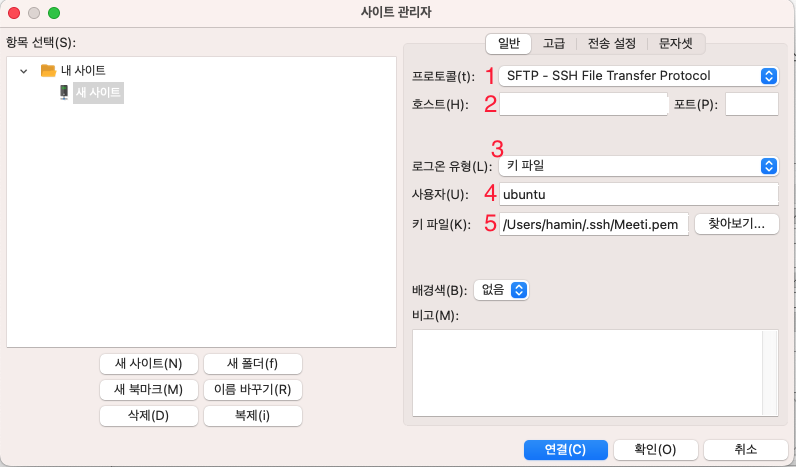
- FTP와 SFTP 중 SFTP를 선택 (SFTP가 SSH 프로토콜을 사용합니다. )
- 호스트는 인스턴스 요약 화면에 퍼블릭 IPv4 DNS의 값을 입력

- 로그온 유형은 키 파일을 선택
- 사용자는 ubuntu로 입력
- /.ssh 폴더 속 키 페어의 경로를 입력

( 저는 로컬사이트 디렉토리를 클릭해 보며 찾았습니다. )
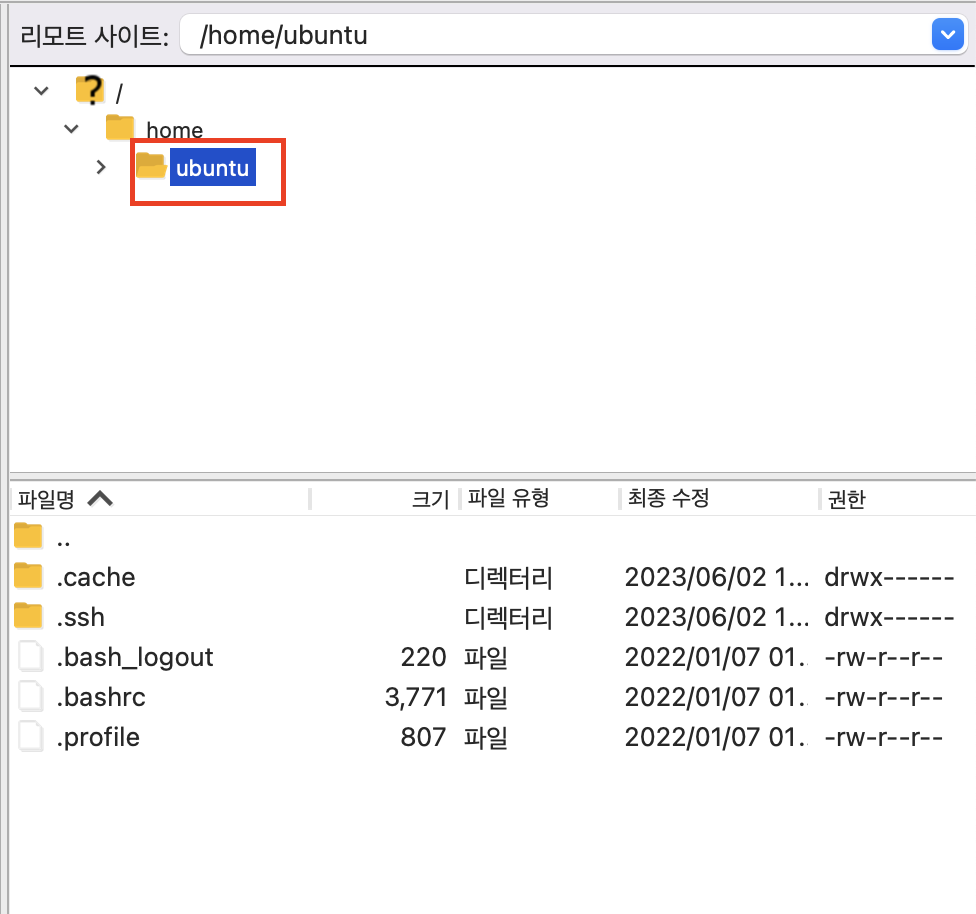
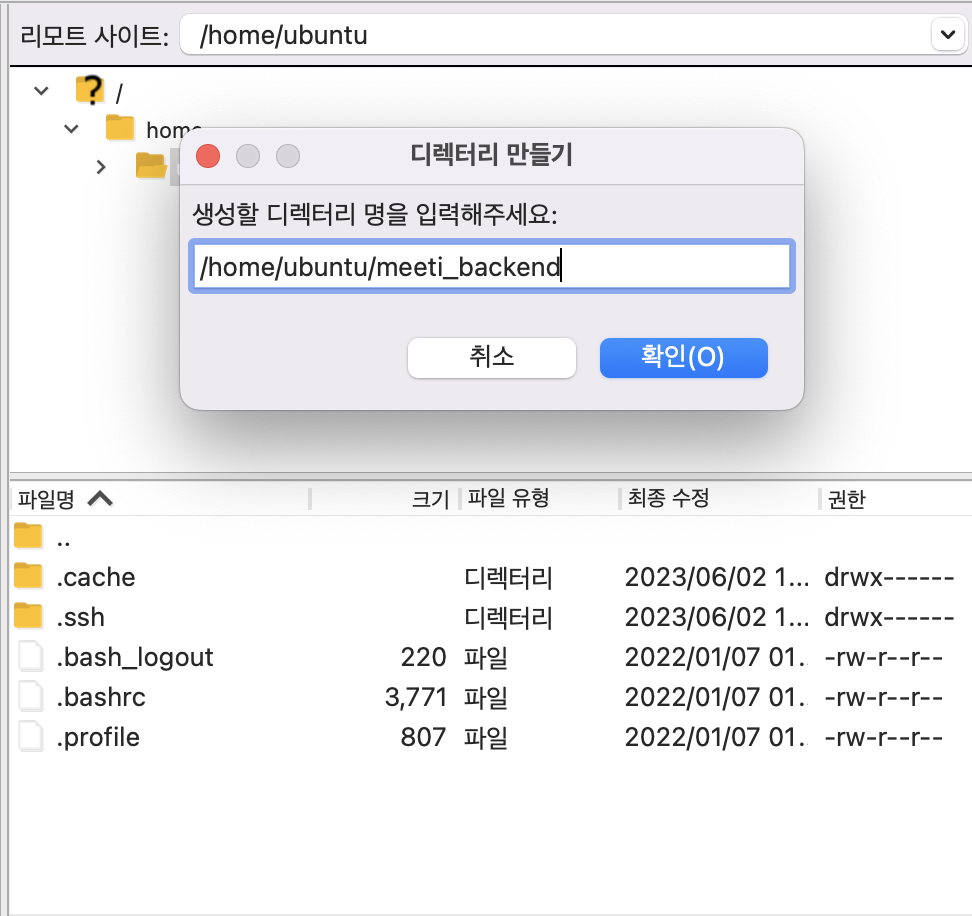
이제 ubuntu 폴더에 우클릭 하고 디렉토리를 생성하고


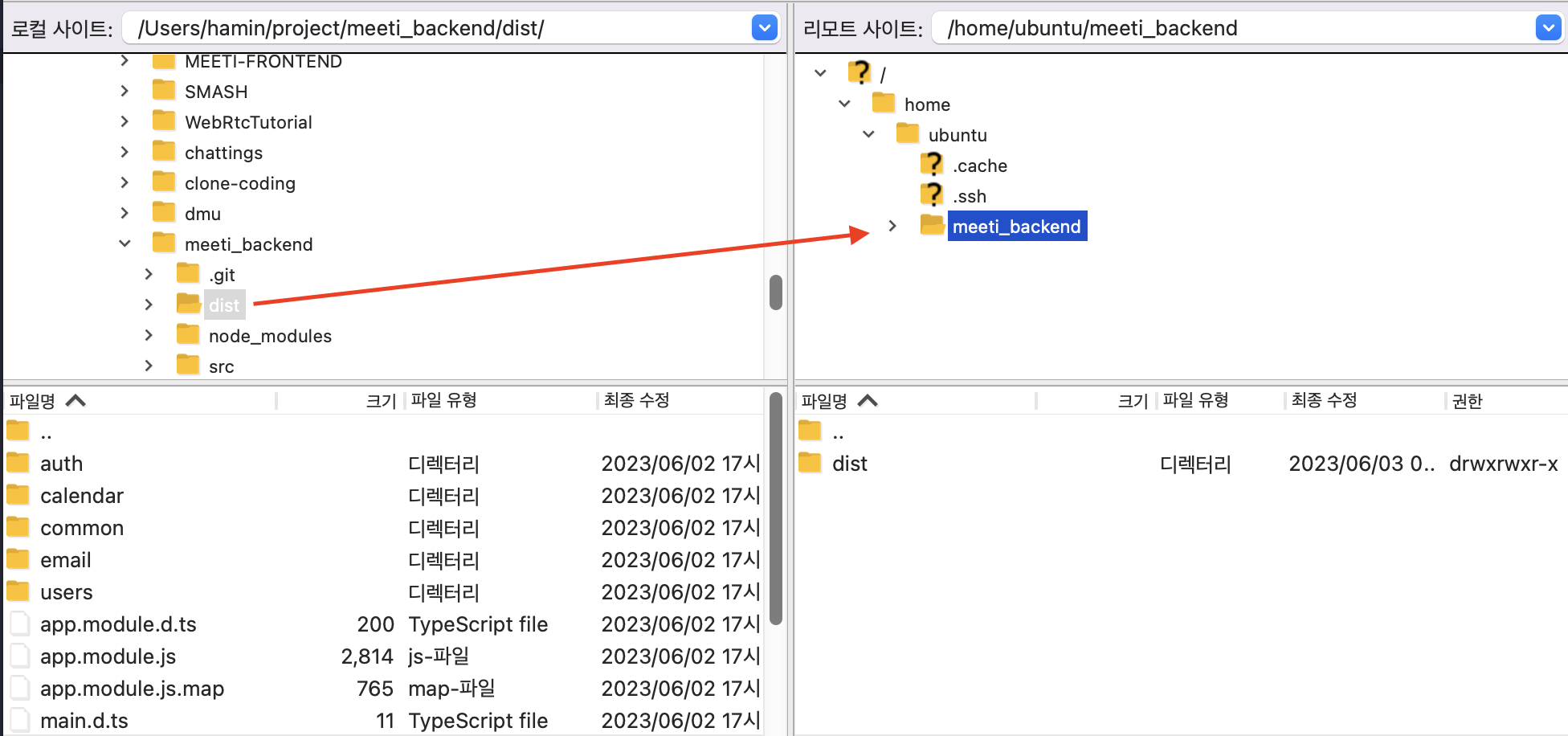
다음으로 로컬 사이트에 프로젝트 경로에서 dist 폴더를 오른쪽 리모트 사이트에 아까 만든 meeti_backend 폴더에 드래그 앤 드롭 해줍시다! ( 3 ~ 4 분 정도 걸립니다 )

같은 방법으로 .env, package.json, package-lock.json 파일도 드래그 앤 드롭 해주고
다시 터미널로
ls로 명령어를 입력해 보면 meeti_backend가 정상적으로 생성되어 있습니다.

서버를 실행하기 전에 우분투 환경에 node, npm 등 환경 설정을 해주겠습니다.
sudo apt-get update- 운영체제에서 사용 가능한 패키지들과 그 버전에 대한 정보를 업데이트하는 명령어
sudo apt-get -y upgrade- apt-get update로 가져온 각 패키지들의 최신 버전에 맞게 업그레이드 해줍니다.

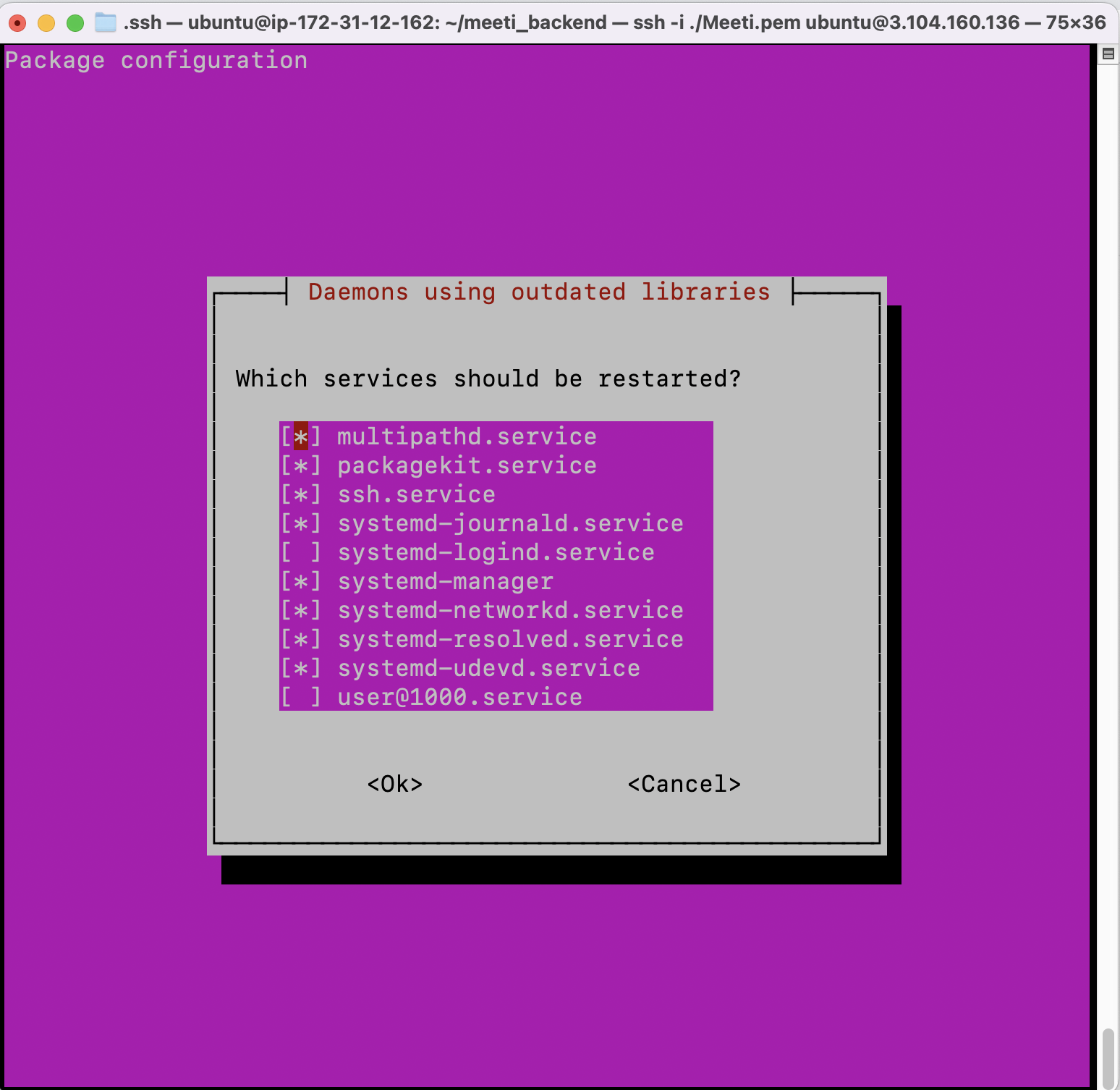
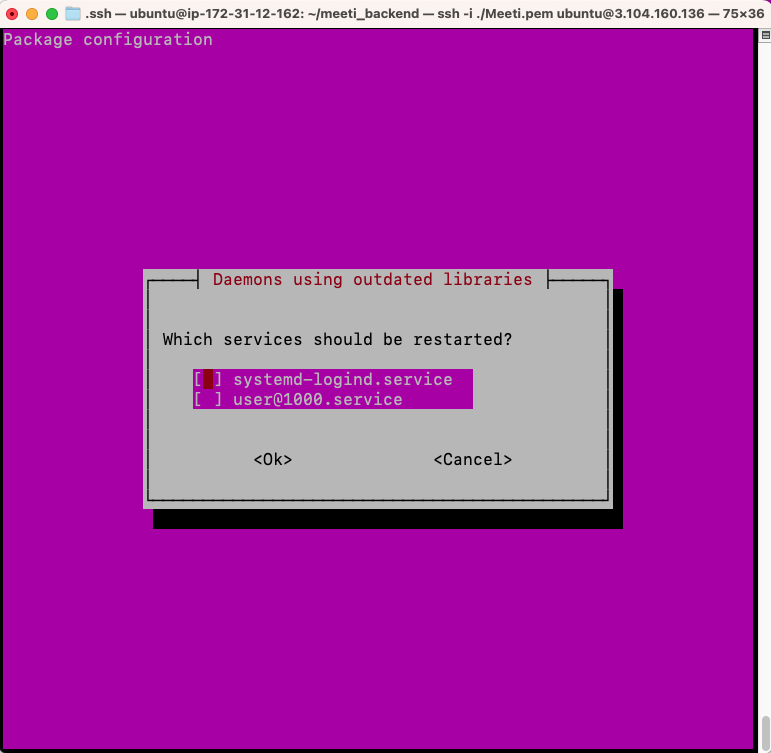
업그레이드 도중 해당 화면이 나오면 Enter!
sudo apt-get install curlCURL이라는 서버와 통신할 수 있는 커맨드 명령어 툴을 통해 node를 설치!
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -저는 최신 lts 버전을 선택하겠습니다. ( why?? lts.. 안정적.. )
sudo apt-get install -y nodejs아래 사진처럼 재시작 할 거냐고 물어볼 경우 그냥 Enter 눌러주고

package.json 기반으로 필요한 node_modules를 설치하면 끝입니다!
npm installpm2 - 무중단 서비스
이제 서버를 실행하면 정상적으로 작동되지만 불편한 점이 하나 있습니다.
바로 터미널이 종료되면 서버도 같이 종료된다는 것 입니다.
pm2로 터미널이 종료되어도 서비스가 계속 유지되도록 구현해 보겠습니다!
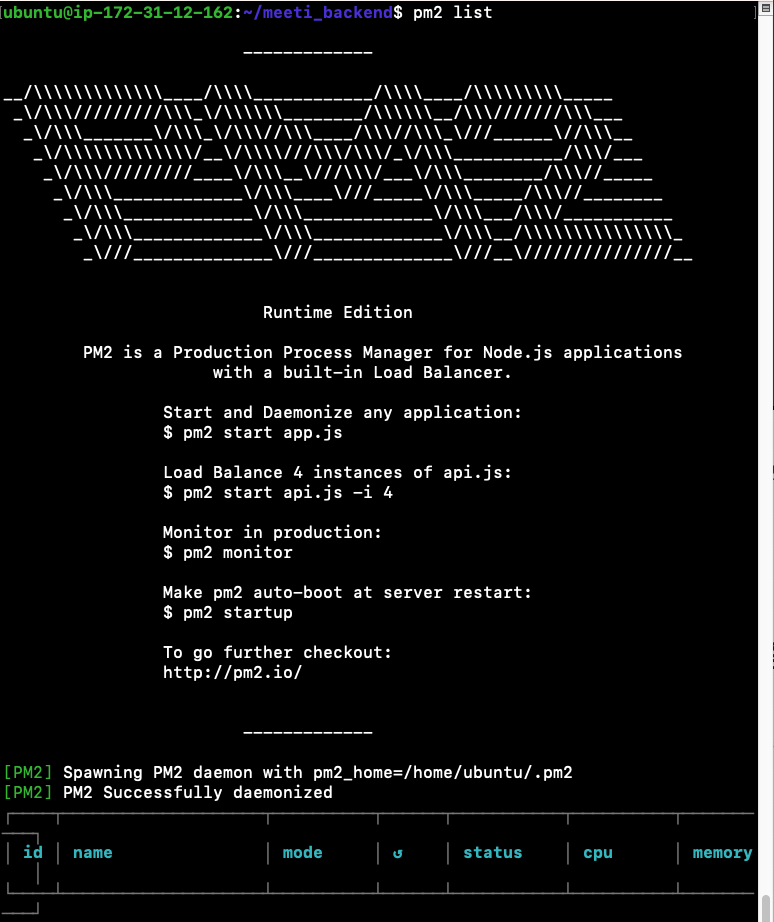
sudo npm i pm2 -gpm2 라이브러리를 전역으로 설치해 주고 아래 명령어로 현재 실행 중인 list를 확인해 줍시다.
pm2 list
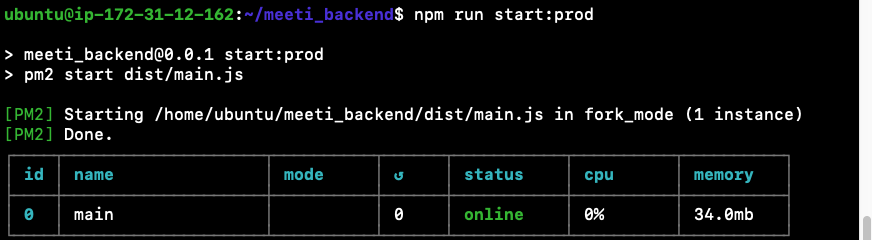
서버 실행
npm run start:prod
정상적으로 실행되었는지 확인해 보기 위해 Swagger( API 문서를 자동으로 구성하는 도구 )를 실행해 보겠습니다.

할당받은 IP 주소로 제 서버가 정상적으로 작동되고 있습니다!
서버를 종료하고 싶다면 pm2를 종료시키면 됩니다.
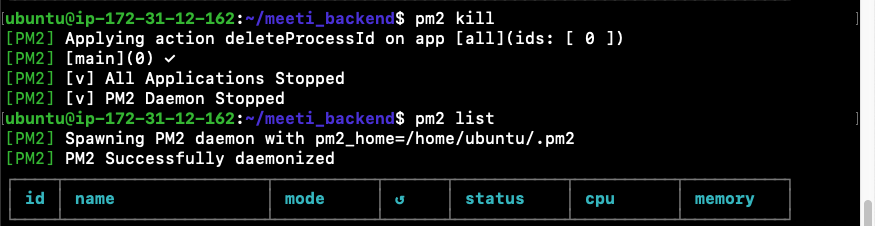
pm2 kill 
pm2 kill로 서버를 종료시키고 list를 확인하면 정상적으로 pm2가 종료되어 있네요.
후기
처음으로 벨로그에 게시물을 작성하며 많은 것들을 깨달았습니다. 그동안 내가 구글에서 검색해서 보던 게시물들이 누군가의 피와 땀으로 작성된 예술 작품이라는 것을.. 저도 앞으로 정성을 들여 작성할 계획입니다. 요즘은 CI/CD를 지원하는 배포 서비스가 많아서 파일 업로드만 하거나 git repository와 연동만 하는 가벼운 작업으로 서버 배포가 가능한데, 다음번에는 완성된 서비스를 이용하는 것이 아닌 직접 CI/CD를 구축해 사용해 볼 계획이고 현재 http로 배포된 서버는 프론트에서 로컬로 작업할 때 테스트 용도로 사용할 계획입니다!