웹개발종합반 1주차
Node.js 트랙의 정식 개강은 11월 14일이에요. 그 전까지 기본기를 익힐겸 내일배움단(내일배움캠프와는 달라요)의 웹개발종합반을 듣게 되었죠. 10월 31일 이후에는 또 다른 공부플랜이 있다고 하니 그 전까지 부지런히 들어서 완강을 해놔야겠더라구요. 다행히 어느정도 혼자 공부하던 부분과 겹치는 부분이 많아서 빠르게 빠르게 들을 수 있었어요!
하루 동안 1주차 강의를 들었는데 HTML, CSS, JavaScript 의 아주 기본적인 사용방법을 알려주더라구요. 혼자서 어느정도는 공부했었던 내용이었어요. 그래서 대부분은 이미 알고 있던 내용들이었죠. 그래서 전체적인 내용을 정리하는 포스팅 보다는 수업 내용 중에서 특별히 새로웠거나 유익했거나 남겨놓으면 좋을 것 같다고 생각한 자료들을 정리하는 포스팅을 해보려고해요. 그럼 한번 정리해보겠습니다!
(나중에 수업을 다시 찾아보고 싶을 때 기억하기 쉽도록 ◾이모지를 통해 각 내용이 어느 수업에서 나왔는지 표시를 했어요. 예를 들어 '◾2-4 = 2주차 4번째 강의' 이렇게요)
◾1-5. CSS 기초
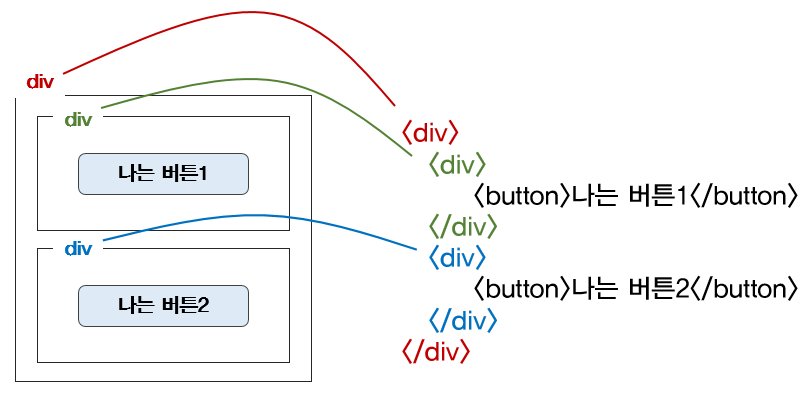
- 1) HTML 부모-자식 구조 살펴보기 👉 html 태그는, "누가 누구 안에 있느냐"를 이해하는 것이 가장 중요합니다. 나를 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받지요!
- 빨간색 div 안에, 초록색/파란색 div가 들어있습니다. 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동하겠죠!
- 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리입니다.
- 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐답니다!

◾1-8. 부트스트랩, 예쁜 CSS 모음집
-
1) bootstrap이란?
- 부트스트랩이란? 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다.)
-
2) bootstrap - 시작 템플릿
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title></title>
</head>굉장히 유용하고 편리한 사이트더라구요. 미리 알고 있으면 굳이 CSS 공부를 할 필요가 있을까 싶을 정도...
물론 알고 있으면 더 다양하게 응용할 수 있겠죠. 다만 미리 알았으면 더 좋았겠다는 생각이 드는 것은 막을 수 없었어요...😂
위의 시작템플릿 코드는 부트스트랩 홈페이지를 참고하면 최신 것으로 얻을 수 있어요.
추가로 이모티콘 꿀팁 사이트도 알려주었어요! 엄청 편리하게 사용할 수 있어보이네요.
◾1-11. Quiz_포스팅박스를 완성하기!
- 2) 약간의 모바일 처리를 해두기
👉 모바일에서는 "가로 사이즈"가 가장 문제랍니다! 😎- 어디서나 500px 로 맞춰라 (width: 500px)
대신에, - 화면 폭 500px 전에는 95%로 맞추다가, 넘으면 500px으로 보여줘 라고 할 수 있다면?
- 어디서나 500px 로 맞춰라 (width: 500px)
width: 95%;
max-width: 500px;◾1-12. Javascript 맛보기
- 1) 자바스크립트란?
- Java와 Javascript는 어떤 차이가 있나요?
이거는 웃겨서 넣었어요...🤣😝
저도 생각해봤는데 음... 아몬드와 다이아몬드, 햄스터와 햄버거 등이 떠오르더군요.
◾1-15. Javascript 연습하기
- 1) 전형적인 패턴 함께 연습하기
💡 튜터 님의 설명을 통해 이해해보겠습니다.
이번 시간에는 따라치기보다 원리를 이해하는데 집중해보세요!- (1) 미세먼지(IDEX_MVL)의 값이 40 미만인 구 이름(MSRSTE_NM)과 값을 출력하기
- [코드스니펫] 서울시 미세먼지 값 (너무 길어서 중간에 끊었어요)
- [코드스니펫] 서울시 미세먼지 값 (너무 길어서 중간에 끊었어요)
- (1) 미세먼지(IDEX_MVL)의 값이 40 미만인 구 이름(MSRSTE_NM)과 값을 출력하기
let mise_list = [
{
MSRDT: "201912052100",
MSRRGN_NM: "도심권",
MSRSTE_NM: "중구",
PM10: 22,
PM25: 14,
O3: 0.018,
NO2: 0.015,
CO: 0.4,
SO2: 0.002,
IDEX_NM: "좋음",
IDEX_MVL: 31,
ARPLT_MAIN: "O3",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "도심권",
MSRSTE_NM: "종로구",
PM10: 24,
PM25: 18,
O3: 0.013,
NO2: 0.016,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 39,
ARPLT_MAIN: "PM25",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "도심권",
MSRSTE_NM: "용산구",
PM10: 0,
PM25: 15,
O3: 0.012,
NO2: 0.027,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "점검중",
IDEX_MVL: -99,
ARPLT_MAIN: "점검중",
};
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
if (mise["IDEX_MVL"] < 40) {
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log("40보다 작은 구: " + gu_name + ", " + gu_mise);
}
} 40 이하든, 35 이하든 유용하게 쓸 수 있게, 함수로 만들어볼까요?
function show_gus(index) {
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
if (mise["IDEX_MVL"] < index) {
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
}
// 이러면 아래와 같은 것이 가능!
show_gus(40) // 40보다 작은 구만 출력!
show_gus(35) // 35보다 작은 구만 출력!스파르타 코딩클럽, 처음 들어보니까 어때요?
1주차 내용은 이정도로 정리할 수 있을 것 같네요. 이 외에도 숙제로 코딩을 한 것들은 제 깃헙 레포지토리에 푸시해놓았어요.
스파르타의 웹개발종합반을 처음 들었는데 소감을 말하자면, 아주 만족스러웠습니다.
코드스니펫도 굉장히 편리하고 강의자료도 정리가 아주 잘 되어 있어서 좋더라구요. 저도 개인적으로 노션으로 정리하는 것을 선호하는데, 대부분의 자료를 노션으로 볼 수 있어서 좋았어요. 그 동안은 노션에만 정리하고 끝냈었는데, 이제 TIL쓰듯 블로그에도 조금씩 기록해두려고 해요 여러가지로 유용하다고 하네요!
이 외에도 국비로 하는 부트캠프 특유의 학원스러움과 허술함이 걱정이 조금 되었는데, 튜터님이나 매니저님들도 다들 열정적이시고 실력이 좋아보이셨습니다. 이제 저만 열심히 하면 될 것 같아요. 꼭 끝까지 완주해서 취업 목표를 달성하고 싶네요!!
