공식문서 - Snippets in Visual Studio Code
React + Typescript + styled-components를 이용한 컴포넌트를 찍어내던 중,
반복되는 작업에 들어가는 시간을 아끼고자 스니펫을 만들었다.
지극히 개인적인 형식이어서,
공식문서를 읽어보고 본인에게 맞는 스니펫을 만들어보도록 하자.
간략한 가이드

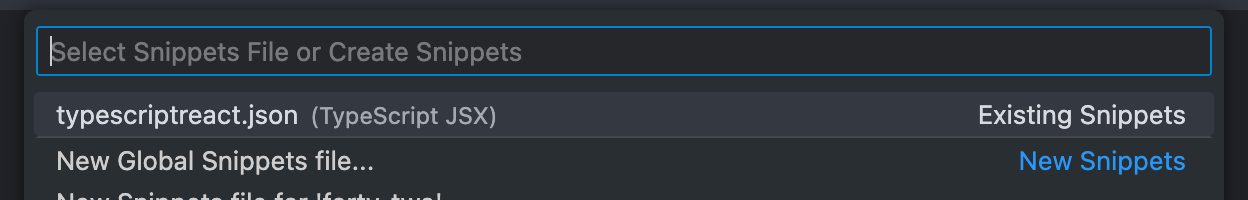
- (mac 기준) Code > Preferences > Configure User Snippets

- 기존 언어 Snippets에 추가하거나, Global 또는 프로젝트 단위 Snippets를 생성해 사용자 지정 Snippets를 입력해준다.
예시
{
"React+Typescript+Styled-components 생성": {
"prefix": ["사용자 단축어"],
"body": [
"import styled from \"styled-components\";\n",
// props 타입 선언(camelCase)
"type ${1:newComponent}Props = {};\n",
// React 컴포넌트 이름(PascalCase)
"function ${1/(.*)/${1:/pascalcase}/}({}: ${1}Props) {",
"\treturn <Styled${1/(.*)/${1:/pascalcase}/}></Styled${1/(.*)/${1:/pascalcase}/}>;",
"}\n",
"export default ${1/(.*)/${1:/pascalcase}/}\n",
// Styled-components 선언(PascalCase)
"const Styled${1/(.*)/${1:/pascalcase}/} = styled.$2``;"
],
"description": "React+Typescript+Styled-components 생성"
}
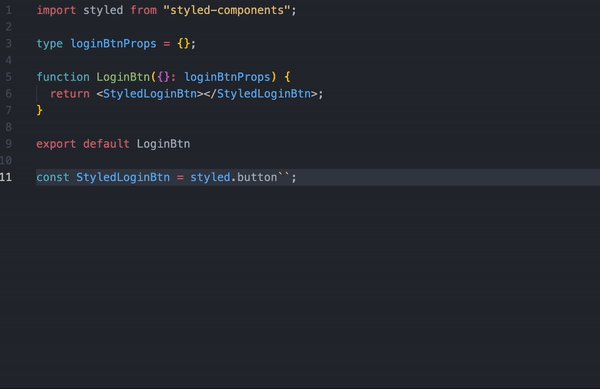
}결과물
import styled from "styled-components";
type newComponentProps = {};
function newComponent({}: newComponentProps) {
return <StylednewComponent></StylednewComponent>;
}
export default newComponent
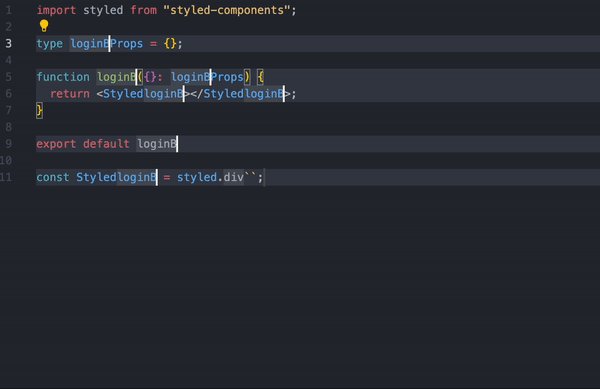
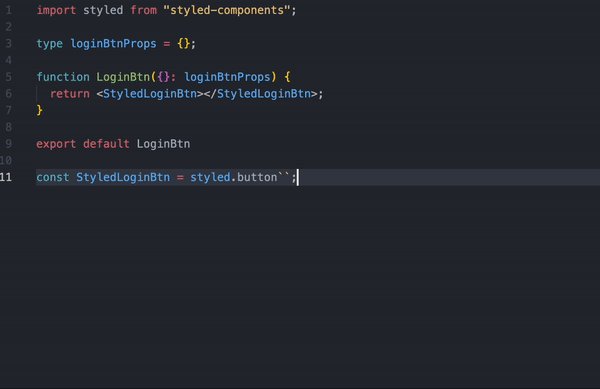
const StylednewComponent = styled.div``;작동영상

아주 빠르게 나만의 형식을 만들어 낼 수 있다.
