이 글은 next.js 공식 문서를 보고 정리한 글입니다. Next.js는 어떻게 작동되는지 알아보기 위한 기초 개념에 대한 글입니다
📌 개발 => 배포
개발 환경과 배포 환경의 next.js는 그 고려사항과 목표가 다르기 때문에, 개발 환경 => 배포 환경으로 어플리케이션을 이동시키는 것은 많은 일을 요구한다.
ex) compiling, bundling, minifying, code-spliting
next.js는 rust 언어로 구현된 컴파일러를 가지고 있고, 이 컴파일러가 이러한 작업들을 해준다.
Compiling
- 개발자들은 jsx, ts, js 등의 파일을 사용한다. 하지만 이는 모두 브라우저가 해석하기 위해서는 js로 변환되어야 한다.
- next.js에서는 개발자가 코드를 수정할 때, 또는 빌드를 위해 준비할 때 개발자가 작성한 코드를 컴파일한다.
Minifying
- 주석, 공백 등을 없애주는 것
Bundling
- 개발자가 모듈, 컴포넌트, 함수 단위로 나눠놓은 코드를 묶는 것
Code-Splitting
-
개발자들은 애플리케이션을 각각의 url에 따라 다양한 페이지로 구성한다. 그리고 이 페이지는 애플리케이션의 각 unique한 entry point가 된다.
-
애플리케이션의 bundle을 각 entry point에 따라 더 작은 부분으로 나누는것
=> 그 페이지의 필요한 코드 부분만 로드할 수 있어서 초기 load time을 낮출 수 있다.
📌 렌더링
렌더링
=> React 코드를 HTML로 변환하는 과정
클라이언트 or 서버에서 일어날 수 있다.
- CSR
- SSR
- SSG
SSR와 SSG는 Pre-Rendering이라고 불리기도 한다.
=> client에게 보여지기 전에 data fetching, React=>HTML 과정이 먼저 일어나기 때문
CSR
일반적인 React 어플리케이션에서는, 브라우저가 빈 HTML 파일을 받고 이후에 JS 코드를 받아서 UI를 구성한다. 이렇게 초기 렌더링 방식이 유저가 위치한 클라이언트(브라우저) 쪽에서 일어나는 방식을 Client-Side-Rendering이라고 한다.
SSR
서버에서 미리 렌더링된 HTML, JSON data, JS를 클라이언트에서 받는 렌더링 방식
클라이언트는, non-interactive한 페이지를 빨리 볼 수 있고, 이후 react가 json data와 js를 이용해 컴포넌트를 interactive하게 만드는데, 이 과정을 hydration이라고 한다.
Hydration
Server Side Rendering은 한가지 치명적인 문제가 있는데, HTML을 그려줄 수는 있어도 실제로 브라우저가 렌더링 한 것이 아니기 때문에
=> Javascript의 코드를 DOMElement와 매칭시켜서 동적인 페이지를 구현하지는 못한다.
그래서 SSR로 인해 렌더링 된 HTML 페이지는 뼈대만 존재하는 바싹 마른 형태로 존재하게 되는데 이렇게 건조한 웹 페이지에 수분 공급을 해줄 필요가 있다.
=> 이 작업을 Hydration이라고 한다. 간단하게 설명하면 "이벤트 핸들러 함수들" 을 정적인 DOM 노드들에 붙여서 동적으로 상호작용이 가능하도록 바꾸어주는 기능이다.
SSG
HTML 파일이 서버에서 생성되지만, SSR과 달리 runtime 시에 서버가 없다
=> 대신, 콘텐츠가 한번 빌드 타임에 생성되면 html이 cdn에 저장되고 요청마다 재사용된다.
📌 CDNs and the Edges

나의 next.js 코드가 네트워크에 배포되면, 어디에 저장되고 실행되는지
=> origin server, CDNs, Edge 등에 배포될 수 있다.
Origin server
- 코드의 원본을 저장하고 실행하는 메인 컴퓨터를 의미한다.
- CDN 서버 및 Edge 서버와 같이 응용 프로그램 코드를 배포할 수 있는 다른 곳과 구별하기 위해 origin server라고 부른다.
- 요청을 받으면 응답을 전송하기 전에 약간의 연산을 수행하며, 이 연산 작업의 결과를 CDN(Content Delivery Network)으로 보내줄 수 있다.
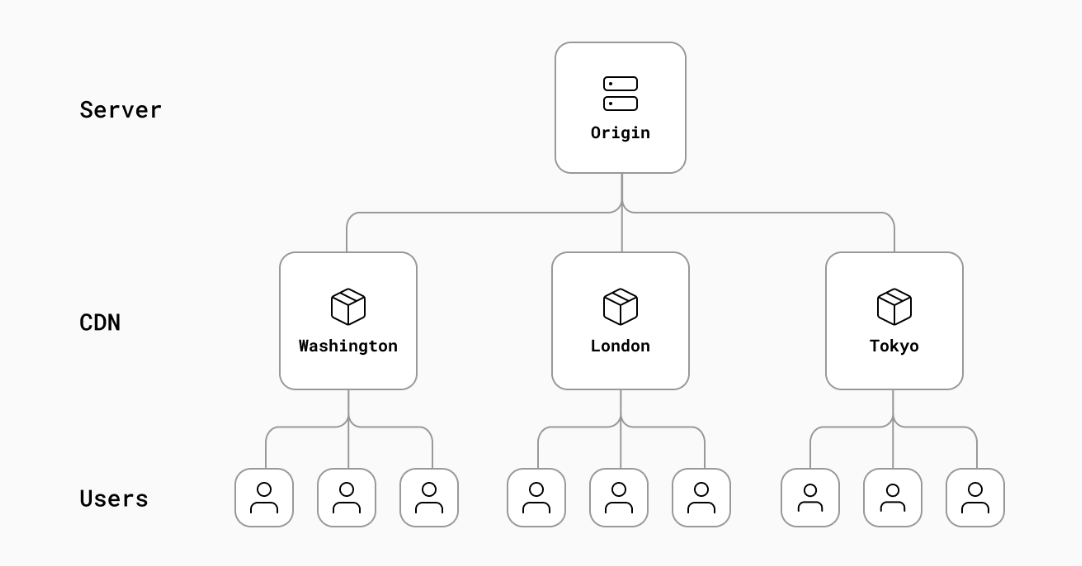
CDNs

- 정적 컨텐츠(html, image 파일)를 전 세계의 여러 위치에 저장
- 클라이언트 ~ 서버 사이에 위치
- 새로운 요청이 들어오면 사용자와 가장 가까운 CDN 위치가 캐시된 결과로 응답할 수 있다.
- Next.js에서는 사전 렌더링을 미리 수행할 수 있기 때문에 CDN이 작업의 static한 결과를 저장하는 데 적합하므로 콘텐츠 전송 속도가 빨라진다
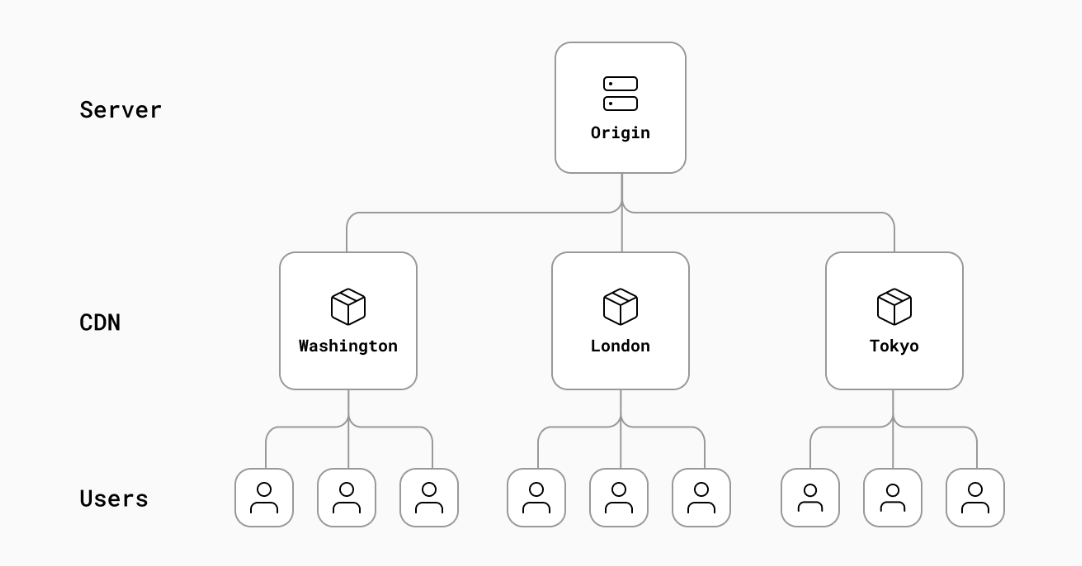
Edge
-
유저와 가장 가까운 부분
-
CDN은 네트워크의 가장자리(에지)에 정적 컨텐츠를 저장하므로 "Edge"의 일부로 간주될 수 있다.
-
CDN과 유사하게 Edge 서버는 전 세계의 여러 위치에 분산되어 있지만 정적 컨텐츠를 저장하는 CDN과 달리 일부 Edge 서버는 작은 코드 조각을 실행할 수 있다.
=> 이는 캐싱과 코드 실행을 모두 사용자와 가까운 에지에서 수행할 수 있음을 의미한다.
-
기존에 클라이언트 측이나 서버 측에서 수행하던 일부 작업을 Edge로 이동하면 클라이언트로 보내는 코드의 양이 줄어들고, 사용자 요청의 일부가 오리진 서버로 다시 돌아갈 필요가 없으므로 지연 시간을 줄일 수 있으므로 애플리케이션의 성능을 높일 수 있습니다.