
📌 매개변수 타입
필수 매개변수
JS에서는 인수의 수와 상관없이 함수를 호출할 수 있다. 하지만 TS는 함수에 선언된 모든 매개변수가 필수라고 가정한다. 함수가 잘못된 수의 인수로 호출되면 TS는 타입 오류의 형태로 의의를 제기한다.
함수의 인수가 잘못되면 오류는 표시하지만 실행은 되는 듯 ?
선택적 매개변수
함수에서 사용되는 모든 선택적 매개변수는 마지막 매개변수여야 한다. 필수 매개변수 전에 선택적 매개변수를 위치시키면 다음과 같이 TS 구문 오류가 발생한다.
function announceSinger(singer?: string, song: string){
}기본 매개변수
JS에서 선택적 매개변수를 선언할 때 =와 값이 포함된 기본값을 제공할 수 있다.
즉, 선택적 매개변수에는 기본적으로 값이 제공되기 때문에 해당 ts 타입에는 암묵적으로 함수 내부에 | undefined 유니언 타입이 추가된다.
function rateSong(song: string, rating = 0){
console.log(`${song} gets ${rating}/5 stars !`;
}
rateSong("Photograph");
rateSong("Set Fire to the Rain", 5);다음 rateSong 함수에서 rating은 number 타입으로 유추되지만, 함수를 호출하는 코드에서는 선택적 number | undefined가 된다.
나머지 매개변수
... 스프레드 연산자 이용
function singAllTheSongs(singer: string, ...songs: string[]){
for(const song of songs){
console.log(`${song}, by ${singer}`);
}
}📌 반환 타입
ts는 함수가 반환할 수 있는 모든 가능한 값을 이해해 함수의 반환타입을 알려고 노력한다.
따라서 일반적으로 함수의 반환 타입을 명시하지 않는 것이 좋지만, 특정 상황에서는 반환 타입을 명시하는 방식이 유용할 때가 있다.
- 가능한 반환 값이 많은 함수가 항상 동일한 타입을 반환하도록 강제
- 재귀 함수의 반환타입을 통해 타입을 유추하는 것을 거부한다.
- 수백 개 이상의 ts 파일이 있는 큰 프로젝트에서는 ts 타입 검사 속도를 높일 수 있다 .
function A(songs: string[], count=0): number {
// ~
}
const A = (songs: string[], count=0): number => {
}📌 함수 타입
화살표 함수와 비슷하게 =>를 이용해 함수의 타입을 표현한다.
let nothingInGivesString: () => string;다음 변수 타입은 매개변수가 없고 string 타입을 반환하는 함수를 뜻한다.
함수를 매개변수로 가지는 함수
function runOnSongs(getSongAt: (index: number) => string){
// ~ ~
}
function getSongAt(index: number){
return `${index}th song`;
}다음 함수의 반환타입 : string을 반환하는 함수 or undefined
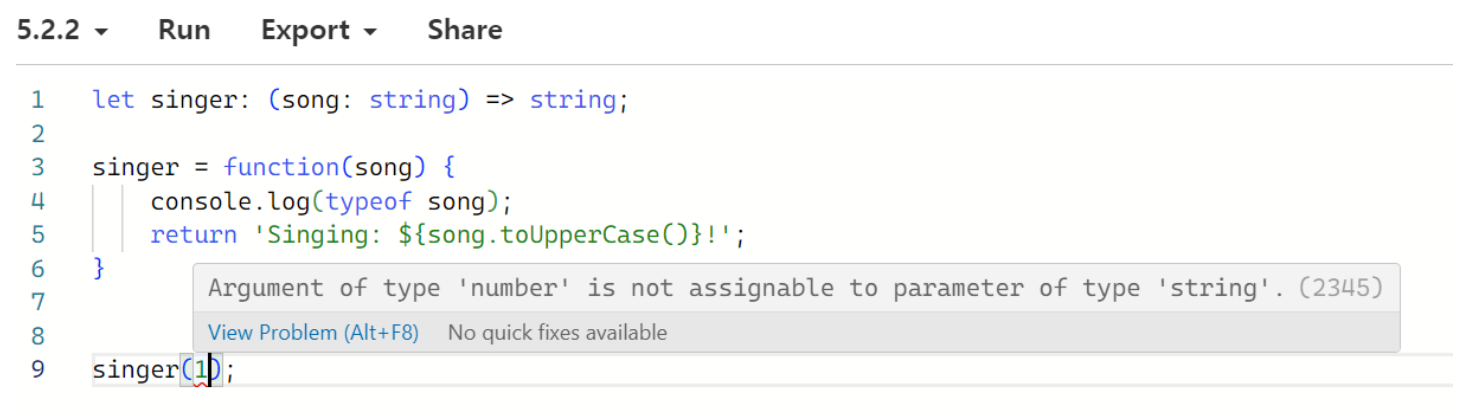
let maybeReturnsString: (() => string) | undefined;📌 매개변수 타입 추론
let singer: (song: string) => string;
singer = function(song) {
// song: string 타입으로 유추된다.
return 'Singing: ${song.toUpperCase()}!';
}다음 singer 변수는 string 타입의 매개변수를 갖는 함수이므로 나중에 singer가 할당되는 함수 내의 song 매개변수는 string으로 예측된다.

📌 함수 타입 별칭
type StringToNumber = (input: string) => number;
let stringToNumber: StringToNumber;타입 별칭은 특히 함수 타입에 유용하다. 타입 별칭을 이용하면 반복적으로 작성하는 매개변수와 반환 타입을 갖는 코드 공간을 많이 절약할 수 있다.
📌 void, never 반환 타입
void
-
어떤 값도 반환하지 않는 함수. return 문이 없거나 값을 반환하지 않는 return 문(
return ;)을 가진 함수 -
함수 타입 선언 시 void를 사용하면 함수에서 반환되는 모든 값은 무시된다.
=> 사실 js 함수는 실제값이 반환되지 않으면 기본으로 모두
undefined를 반환하지만void는undefined와 동일하지 않다.- void : 함수의 반환 타입이 무시된다는 것을 의미한다.
- undefined : 반환되는 리터럴 값으로, 정의되지 않은 값이 반환된다는 뜻이다.
function returnsVoid(){
return;
}
let lazyValue: string | undefined;
lazyValue = returnsVoid();
// lazyValue는 undefined를 반환하는 타입인데 여기에 void 타입의 값을 넣으려고 하니 오류 발생 => undefined를 포함하는 대신 void 타입의 값을 할당하려고 하면 타입 오류가 발생한다.
void를 반환하도록 선언된 타입 위치에 전달된 함수가 반환된 모든 값을 무시하도록 설정할 수 있다.
예를 들어, 배열의 내장 forEach 메서드는 void를 반환하는 콜백을 받는다. forEach에 제공되는 함수는 원하는 모든 값을 반환할 수 있다. 다음 saveRecords 함수의 records.push(record)는 number(배열의 .push()에서 반환된 값)를 반환하지만, 여전히 newRecords.forEach에 전달된 화살표 함수에 대한 반환값이 허용된다.
const records: string[] = [];
function saveRecords(newRecords: string[]){
newRecords.forEach(record => records.push(record));
}
saveRecords(['21', 'Come On Over', 'The Bodyguard'])never 반환 타입
never 반환 함수는 (의도적으로) 항상 오류를 발생시키거나 무한 루프를 실행하는 함수이다.
함수를 절대 반환하지 않도록 의도하려면 명시적 : never 타입 애너테이션을 추가해 해당 함수를 호출한 후 모든 코드가 실행되지 않음을 나타낸다.
다음 fail 함수는 오류만 발생시키므로 param의 타입을 string으로 좁혀서 타입스크립트의 제어 흐름 분석을 도와준다.
function fail(message: string): never {
throw new Error('Invariant failure: ${message}');
}
function workWithUnsafeParam(param: unknown){
if(typeof param !== 'string'){
fail(`param should be a string, not ${typeof param}`)
}
param.toUpperCase();
}📌 함수 오버로드
하나의 최종 구현 시그니처와 그 함수의 본문 앞에 서로 다른 버전의 함수 이름, 매개변수, 반환 타입인 오버로드 시그니처를 여러번 선언함으로써 다양한 매개변수들로 호출되는 함수를 정의할 수 있다.
function createDate(timestamp: number): Date;
function createDate(month: number, day: number, year: number): Date;
function createDate(monthOrTimeStamp: number, day?: number, year?: number){
return day === undefined || year === undefined
? new Date(monthOrTimeStamp)
: new Date(year, monthOrTimeStamp, day);
}
createDate(554356800); // ok
createDate(7, 27, 1987); // ok
createDate(4, 1) // Error함수 오버로드는 복잡하고 설명하기 어려운 함수 타입에 사용하는 최후의 수단이다. 함수를 단순하게 유지하고 가능하면 함수 오버로드를 사용하지 않는 것이 좋다.
🪄 함수 정의 시 타입을 나타내는 가장 일반적인 2가지 방법
-
일반 함수
function A(a: string, b: number): number { // string과 number를 받아서 number를 반환하는 함수 } -
화살표 함수
const A = (a: string, b: number):number => { // string과 number를 받아서 number를 반환하는 함수 }
