
📖Today I Learned
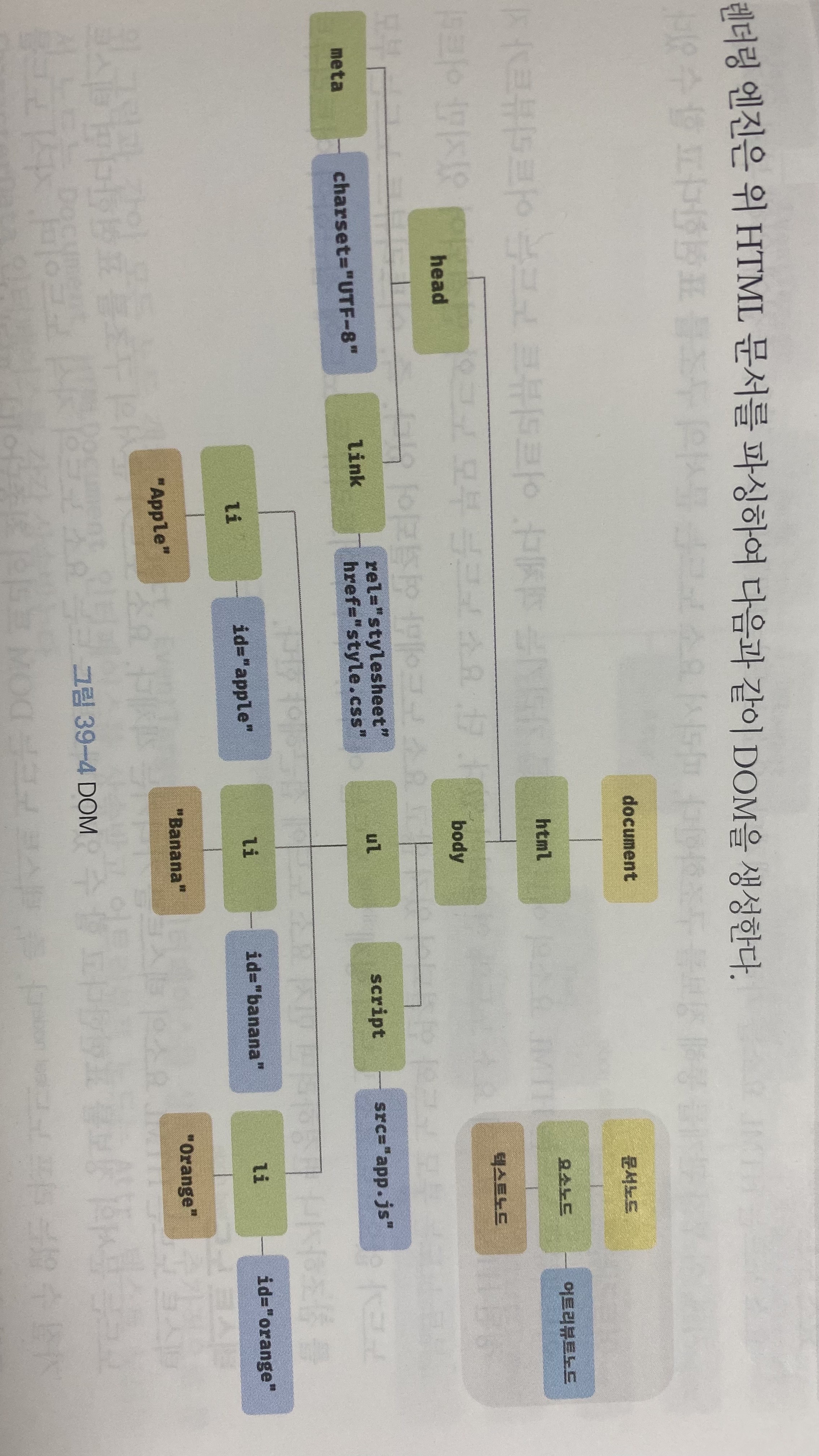
✔ DOM은 노드 객체의 계층적인 구조로 구성된다.
✔ 노드 객체는 종류가 있고 상속 구조를 갖는다.
✔ 노드 객체는 총 12개의 종류가 있지만, 그 중 중요한 4가지 노트타입을 알아봅시다!
✅ 문서노드 (document node)
- 가장 최상위에 존재하는 루트 노드로서 document 객체(HTML 문서 전체를 가리키는 객체)를 가리킨다.
- HTML 문서당 document 객체는 유일하다.
- DOM 트리의 루트 노드이므로 노드들에 접근하기 위한 진입점(entry point)역할을 담당한다. (요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서노드를 통해야 한다.)
✅ 요소노드 (element node)
- HTML 요소를 가리키는 객체다.
- 문서의 구조를 표현한다.
- 부모 노드와 연결되어 있다.
✅ 어트리뷰트 노드 (attribute node)
- HTML 요소의 어트리뷰트를 가리키는 객체다.
- 먼저 요소 노드에 접근 후 참조, 변경 가능하다.
- 부모 노드와 연결되어 있지 않고, 요소 노드에만 연결되어 있다.
✅ 텍스트 노드 (text node)
- HTML 요소의 텍스트를 가리키는 객체다.
- 문서의 정보를 표현한다.
- 요소 노드의 자식 노드이며, 자식 노드를 가질 수 없는 리프 노드(leaf node)이다.
즉, DOM 트리의 최종단이고, 먼저 부모 노드인 요소 노드에 접근 후 접근 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
</html>

* 모던 자바스크립트 Deep Dive 참고
✅ 노드 객체의 상속 구조
✔ 모든 노드 객체는 Object, EventTarget, Node 인터페이스를 상속받는다.
✔ 추가적으로 문서 노드는 Document, HTMLDocument 인터페이스를 상속받고,
✔ 어트리뷰트 노드는 Attr, 텍스트 노드는 ChracterData 인터페이스를 각각 상속받는다.
✅ 어트리뷰트
✔ HTML 어트리뷰트의 형식 : 어트리뷰트 이름 = "어트리뷰트 값"
✔ 공통적으로 사용할 수 있는 어트리뷰트
- 글로벌 어트리뷰트(id, class, style, title, tabindex, draggable, hidden 등등)
- 이벤트 핸들러 어트리뷰트(onclick, onchange, onfocus, onblur, oninput, onkeypress, onkeydown, onkeyup, onmouseover, onsubmit, onload 등등)
✔ 특정 HTML 요소에만 한정적으로 사용 가능한 어트리뷰트
- ex) input 요소에만 사용할 수 있는 type, value, checked 어트리뷰트
<input id="user" type="text" value="arang">

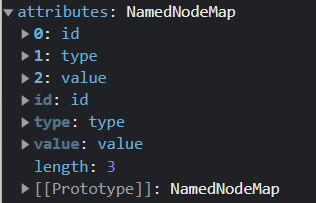
✔ input 요소는 3개의 어트리뷰트가 있으므로 3개의 어트리뷰트 노드(초기상태를 관리해줌)가 생성된다.
✔ 이 때 유사 배열 객체이자 이터러블인 NamedNodeMap 객체에 담겨서 요소 노드의 attributes 프로퍼티에 저장된다.
👉 Element.prototype.getAttribute/setAttribute 메서드를 이용하여 직접 HTML 어트리뷰트 값을 취득하거나 변경할 수 있다!
const $input = document.getElementById('user');
// value 어트리뷰트 값을 취득
const inputValue = $input.getAttribute('value');
console.log(inputValue); // arang
// value 어트리뷰트 값을 변경
$input.setAttribute('value', 'hello arang');
console.log($input.getAttribute('value')); // hello arang
// 최신값 알고 싶으면 value로 확인 가능!✔ HTML 어트리뷰트 -> HTML 요소의 초기 상태를 의미하며 값이 변하지 않는다.
✔ 요소 노드는 초기 상태와 최신 상태를 관리해야 한다.
👉 요소 노드의 초기 상태는 어트리뷰트 노드가 관리하며, 요소 노드의 최신 상태는 DOM 프로퍼티가 관리한다.
참고) textContent 프로퍼티는 대응하는 어트리뷰트가 존재하지 않는다.
