HyperText Transfer Protocol
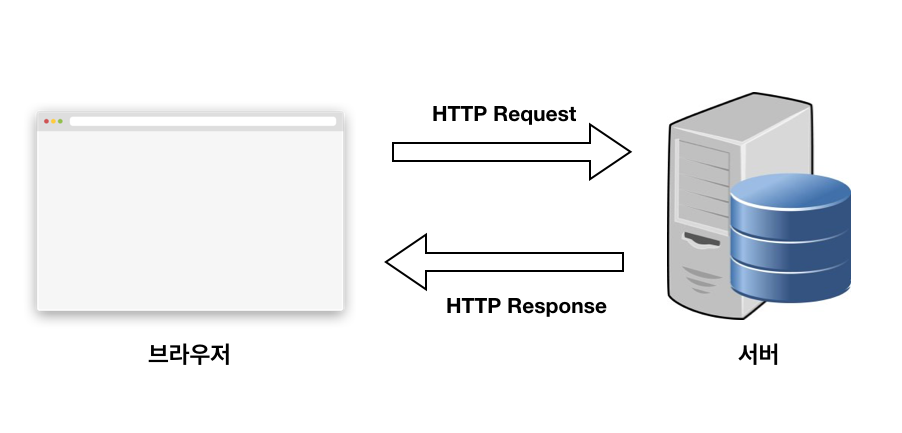
서버 - 클라이언트 모델을 따르면서 request/response 구조로 웹 상에서 정보를 주고 받을 수 있는 프로토콜
TCP/IP 기반으로 작동, 가장 큰 특징은 Connectionless와 Stateless
Connectionless
서버에 연결 후 요청에 응답을 받으면 연결 해제
-> 많은 사람이 웹을 이용하더라도 실제 동시 접속을 최소화하여 더 많은 유저의 요청 처리
Stateless
연결을 끊었기 때문에, 클라이언트의 이전 상태(로그인 유무 등)을 알 수 없음
해결
HTTP의 단점을 해결하기 위해 cookie, session, jwt 등이 도입
HTTPS
HTTP는 정보를 text 형식으로 주고 받기 때문에 중간에 인터셉트 할 경우 데이터 유출이 발생 할 수 있는 문제가 있어서 이를 해결하고자 HTTP에 암호화를 추가

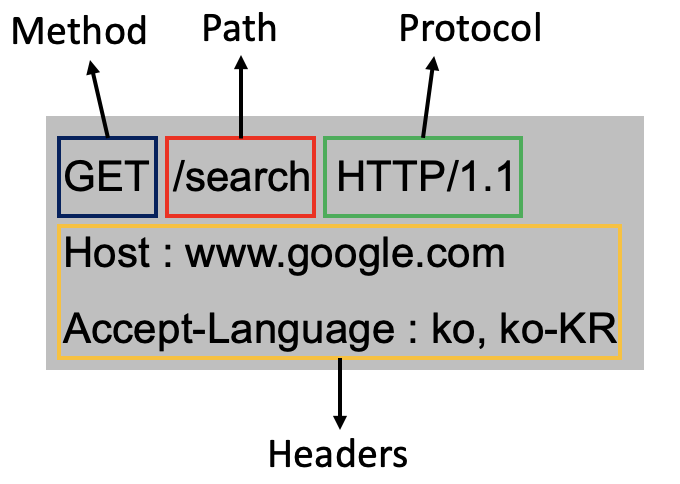
<HTTP request message 예시>

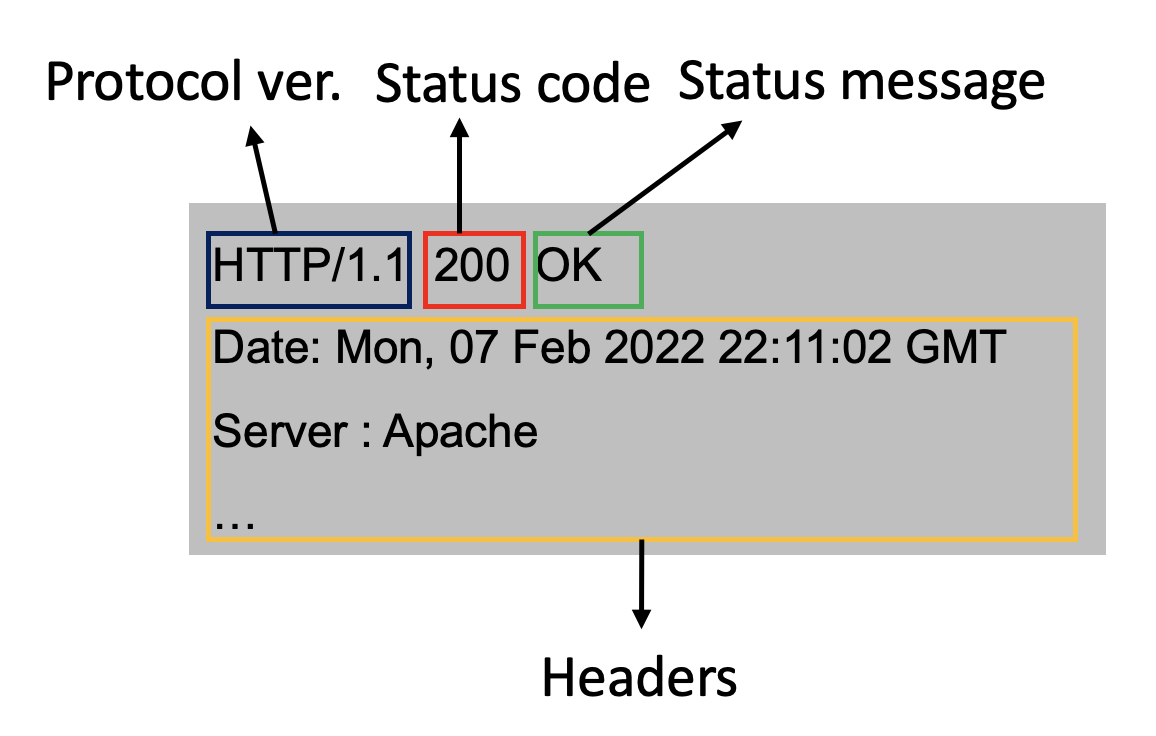
<HTTP response message 예시>
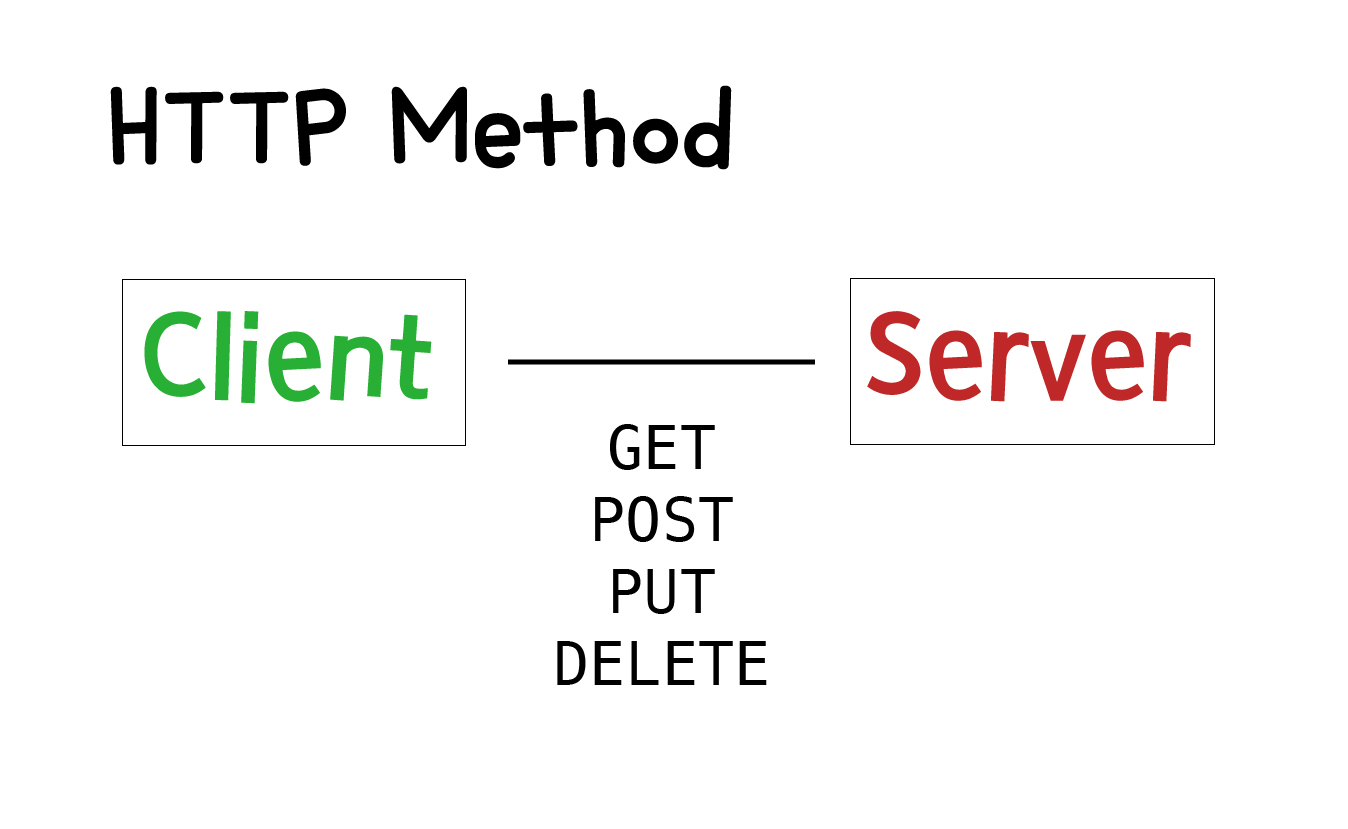
HTTP Method

GET
- 리소스 조회
- 클라이언트가 서버에게 정보를 요청할 때 사용하는 method
- URL 주소 끝에 key-value 쌍으로 parameter를(Query String) 포함하여 전송
- 캐시 가능 -> 한 번 서버에 GET 요청을 한적이 있다면 브라우저가 그 결과를 저장하고 이후 동일한 요청은 브라우저에 저장된 값으로 가져 올 수 있음
POST
- 요청 데이터 처리 (주로 생성)
- 클라이언트가 body를 통해 전달한 데이터를 서버가 처리하도록 요청하는 method
- 데이터를 생성하거나 변경하기도 하지만 특정 프로세스를 처리하기도 함
PUT
- 리소스를 대체, 해당 리소스가 없으면 생성
// Server resource
// Before
user/10
{
name: Noname,
language: C++
}
// Request
PUT user/10
{
name: Nossi,
}
// After
user/10
{
name: Nossi,
}PATCH
- 리소르의 일부분을 수정
// Server resource
// Before
user/10
{
name: Noname,
language: C++
}
// Request
PATCH user/10
{
name: Nossi
}
// After
PATCH user/10
{
name: Nossi,
language: C++
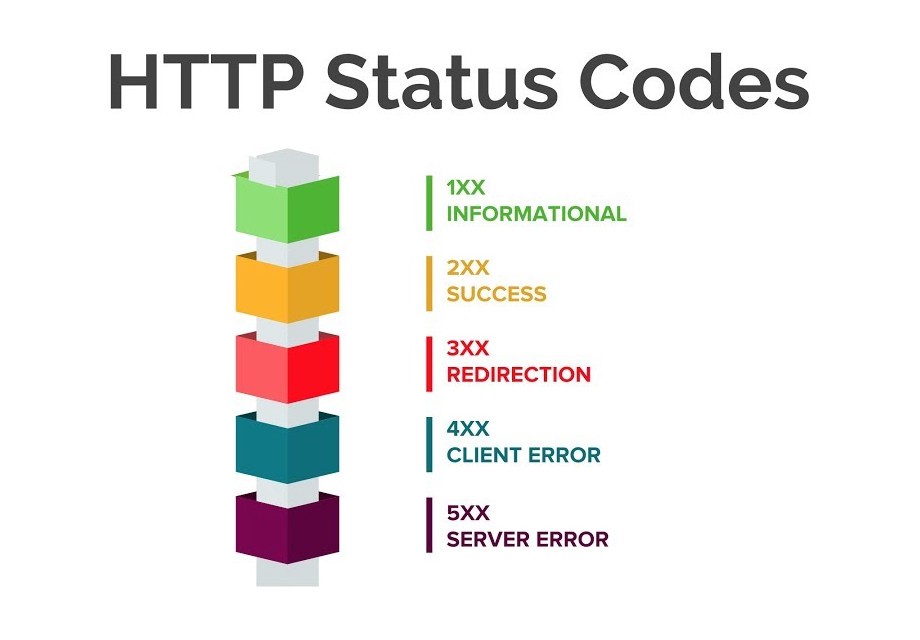
}HTTP Status Code

웹 개발 시 서버와 클라이언트가 HTTP 통신할 때 주고 받아야 할 값중에 하나, 클라이언트로 부터 받은 request에 대한 서버의 response에 간략한 설명
- 1xx (정보) : 요청을 받았으며 작업을 계속한다.
- 2xx (성공) : 클라이언트가 요청한 동작을 성공적으로 수신하여 이해했고 성공적으로 처리하였다.
- 3xx (리다이렉션) : 요청을 완료하기 위해 추가 작업 조치가 필요하다.
- 4xx (클라이언트 오류) : 클라이언트의 요청에 문제가 있다.
- 5xx (서버 오류) : 서버가 유효한 요청의 수행을 실패했다.
| status code | message | |
|---|---|---|
| 200 | OK | 요청이 성공함 (ex. 잔액조회 성공) |
| 201 | Created | 리소스 생성 성공 (ex. 게시글 작성 성공, 회원가입 성공) |
| 400 | Bad Request | 데이터의 형식이 올바르지 않는 등 서버가 요청을 이해할 수 없음 |
| (ex. 올바르지 않은 형식의 데이터 입력 등) | ||
| 401 | Unauthorized | 인증되지 않은 상태에서 인증이 필요한 리소스에 접근함 |
| (ex. 로그인 전에 사용자 정보 요청 등) | ||
| 403 | Forbidden | 인증된 상태에서 권한이 없는 리소스에 접근함 |
| (ex. 일반 유저가 관리자 메뉴 접근 등) | ||
| 404 | Not Found | 요청한 route가 없음. 찾는 리소스가 없음 |
| (ex. www.naver.com/nossi 등 존재하지 않는 route에 요청 등) | ||
| 502 | Bad Gateway | 서버에서 예상하지 못한 에러가 발생함 |
| (ex. 예외처리를 하지 않은 오류가 발생 등) |
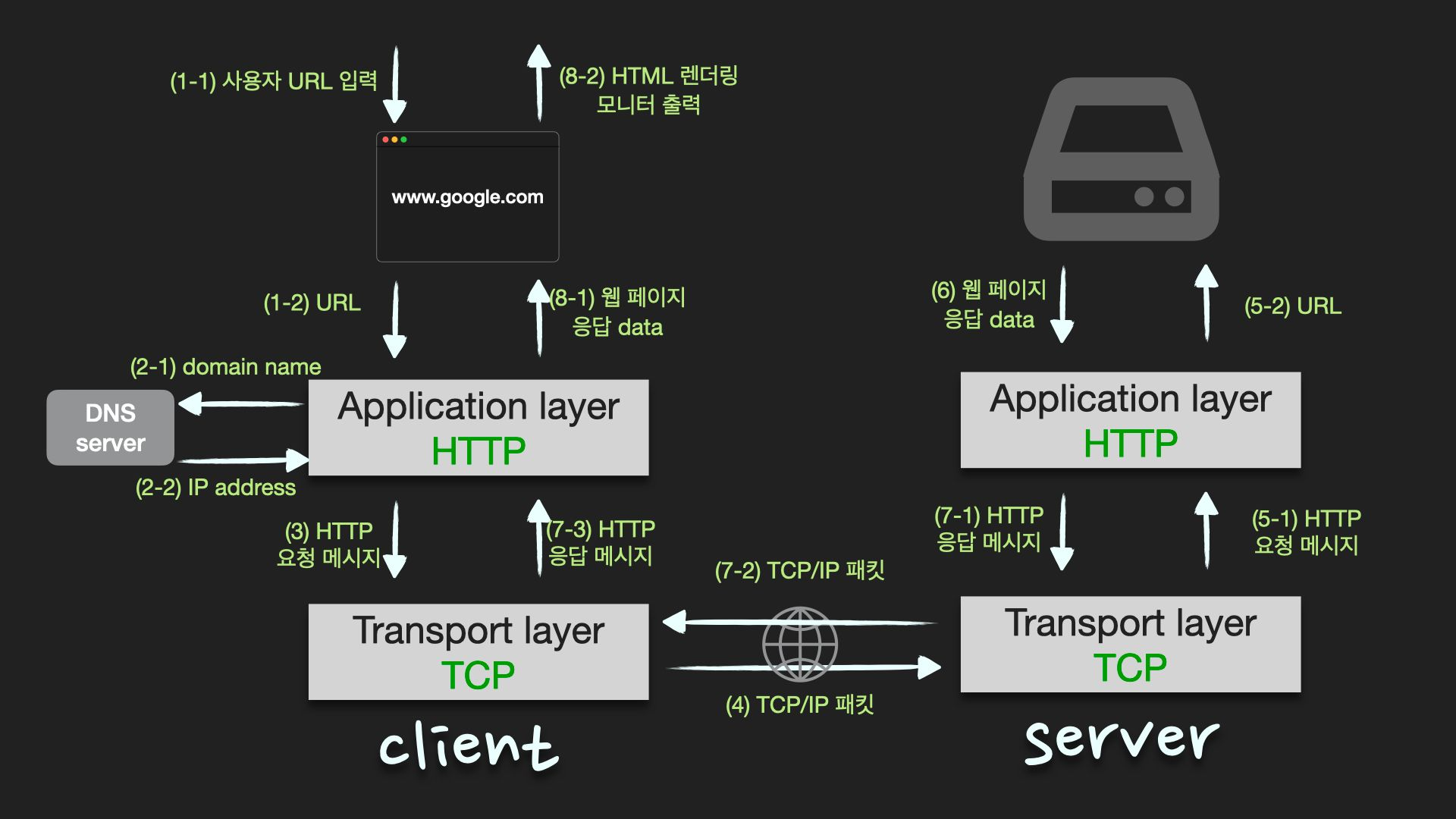
www.google.com이 화면에 나오는 과정

- 유저가 브라우저에서 www.google.com(URL)을 입력하면 HTTP request message를 생성
- DNS lookup을 통해 해당 domain의 server IP 주소 확인
- 반환된 IP 주소로 HTTP request message 전송 요청
a. 생성된 HTTP 요청 메시지를 TCP/IP 계층에 전달
b. HTTP 요청 메시지에 헤더를 추가해서 TCP/IP 패킷 생성 - 해당 패킷은 전기신호로 랜선을 통해 네트워크로 전송되고, 목적지 IP에 도달
- 구글 server에 도착한 패킷은 unpacking을 통해 message를 복원하고 server의 process로 전송
- server의 process는 HTTP 요청 메시지에 대한 response data를 가지고 HTTP 응답 메시지(response message)를 생성
- HTTP 응답메시지를 전달 받은 방식 그대로 client IP로 전송
- HTTP 응답메시지에 담긴 데이터를 토대로 웹브라우저에서 HTML 렌더링을 하여 모니터에 구글 검색창 표시