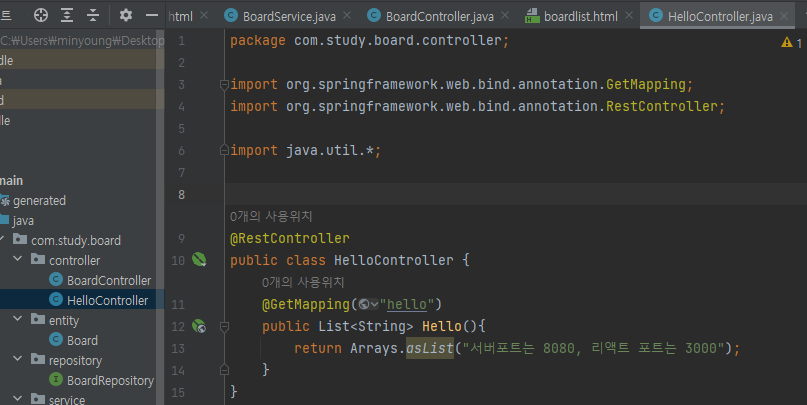
Spring boot
- React와 연동됨을 보여주기 위한 Contoller를 만든다.

React
- package.json에 CORS 에러를 막기 위해 포트 번호를 Spring boot와 같게 입력해준다.
"proxy": "http://localhost:8080",

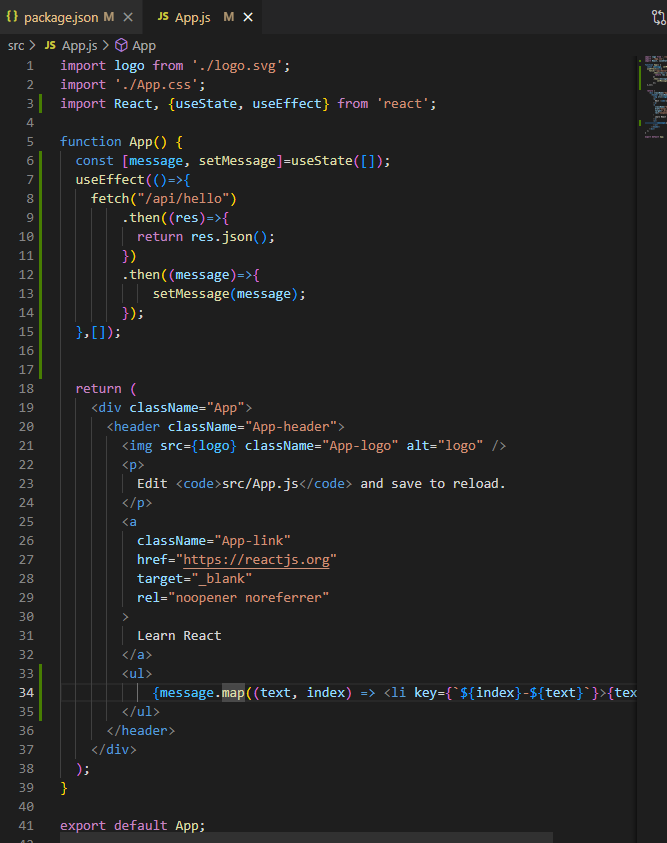
- App.js에 fetch를 통해 백 단과 통신한다.
import logo from './logo.svg';
import './App.css';
import React, {useState, useEffect} from 'react';
function App() {
const [message, setMessage]=useState([]);
useEffect(()=>{
fetch("/api/hello")
.then((res)=>{
return res.json();
})
.then((message)=>{
setMessage(message);
});
},[]);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
<ul>
{message.map((text, index) => <li key={`${index}-${text}`}>{text}</li>)}
</ul>
</header>
</div>
);
}
export default App;

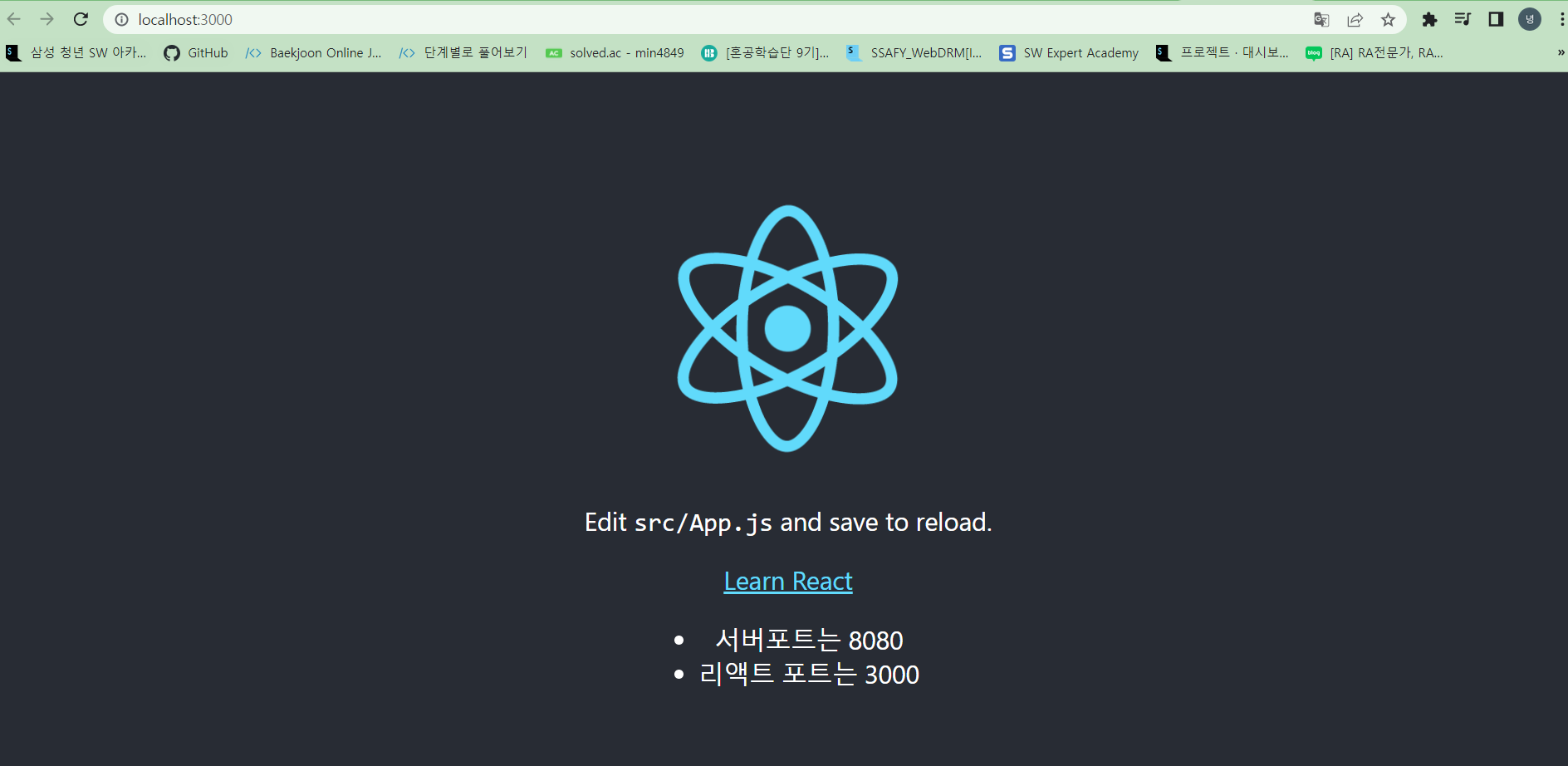
동작 확인
- http://localhost:3000 로 들어가면 화면이 보인다.

주의
- 통신이 안됐었고, 원인을 알 수 없었다.
- 알고보니 React와 Spring boot 서버를 껐다 켜야 했다.
