
Auto Layout2
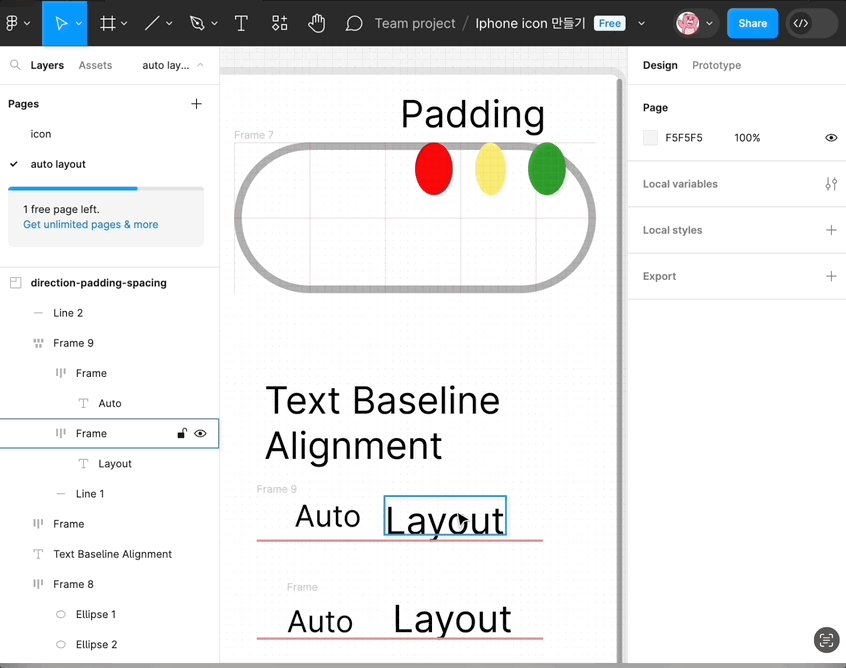
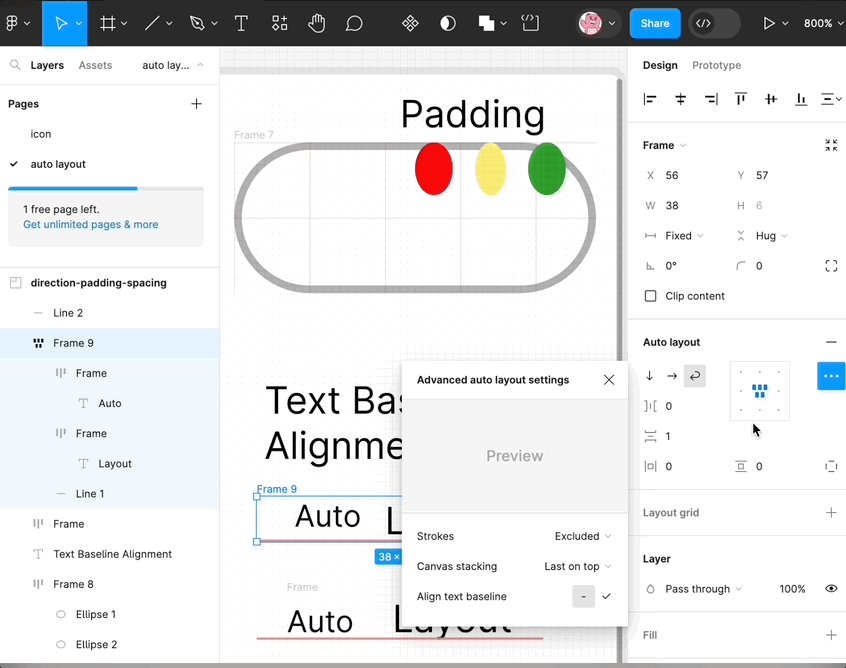
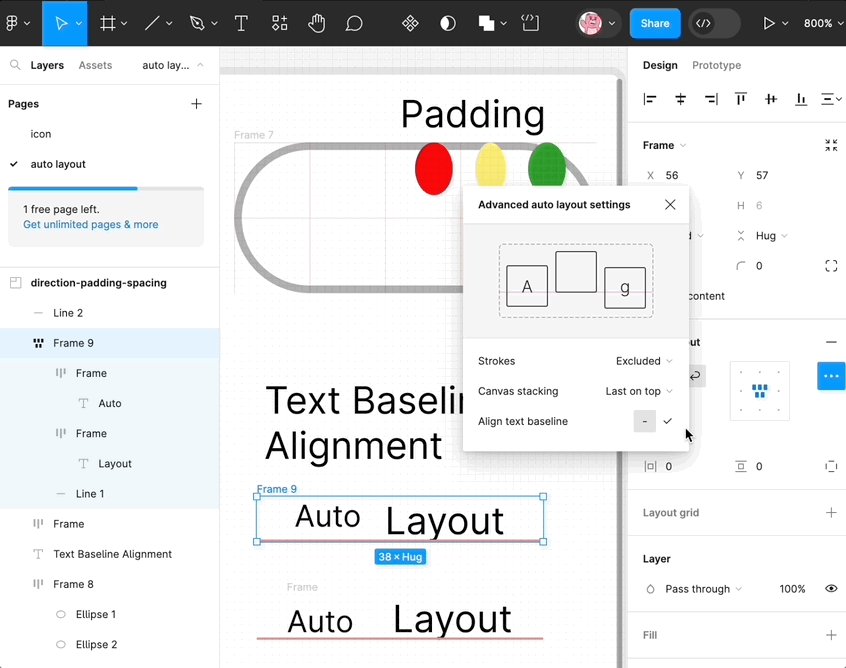
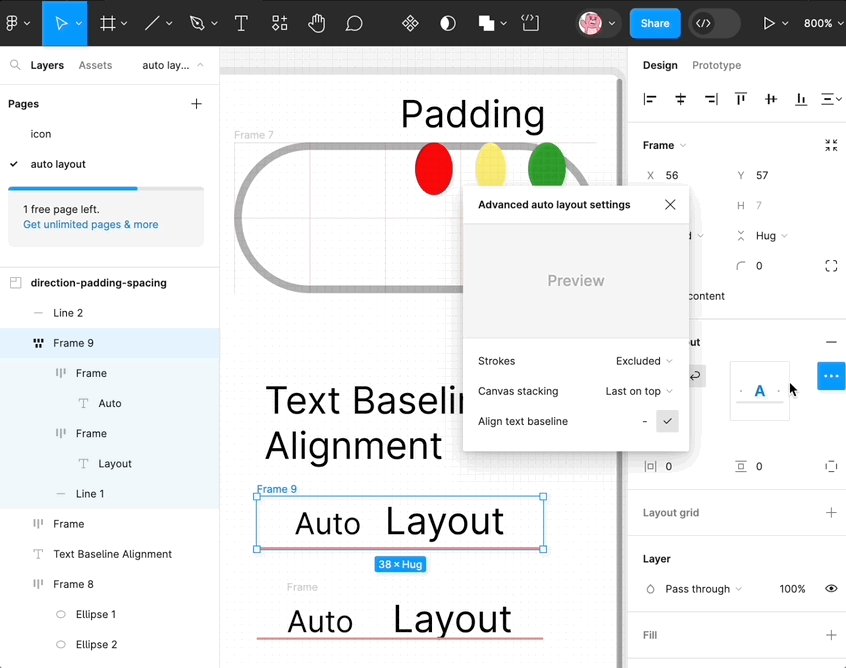
❖ Text Baseline Alignment 텍스트 베이스 라인 정렬
- 더보기를 누르면 해당 속성이 있음
- 텍스트를 기준으로 속성이 변함.

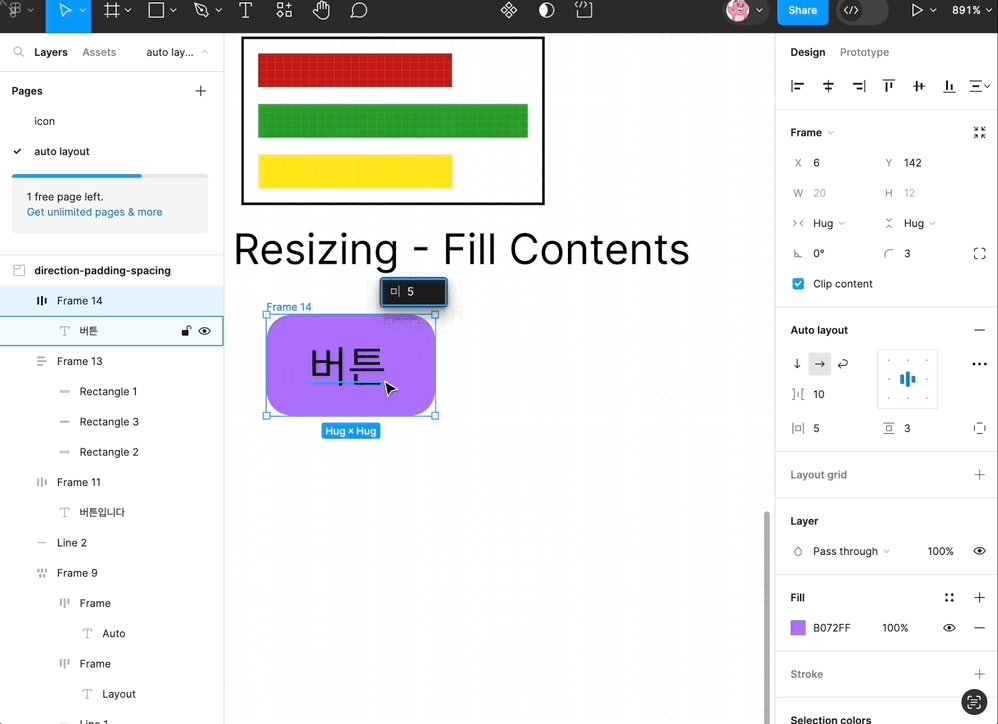
❖ Resizing - 1. Hug Contents
- Auto layout 안쪽에 있는 요소나 프레임의 사이즈가 바뀜에 따라서 서로 영향을 받아 사이즈가 바뀌게 되는데 이때 다양한 옵션으로 Resizing 옵션을 지정해 줄 수 있음
- fix된 요소를 Hug로 변경해주면 요소에 맞게 프레임이 가로세로 길이가 자동으로 변경됨

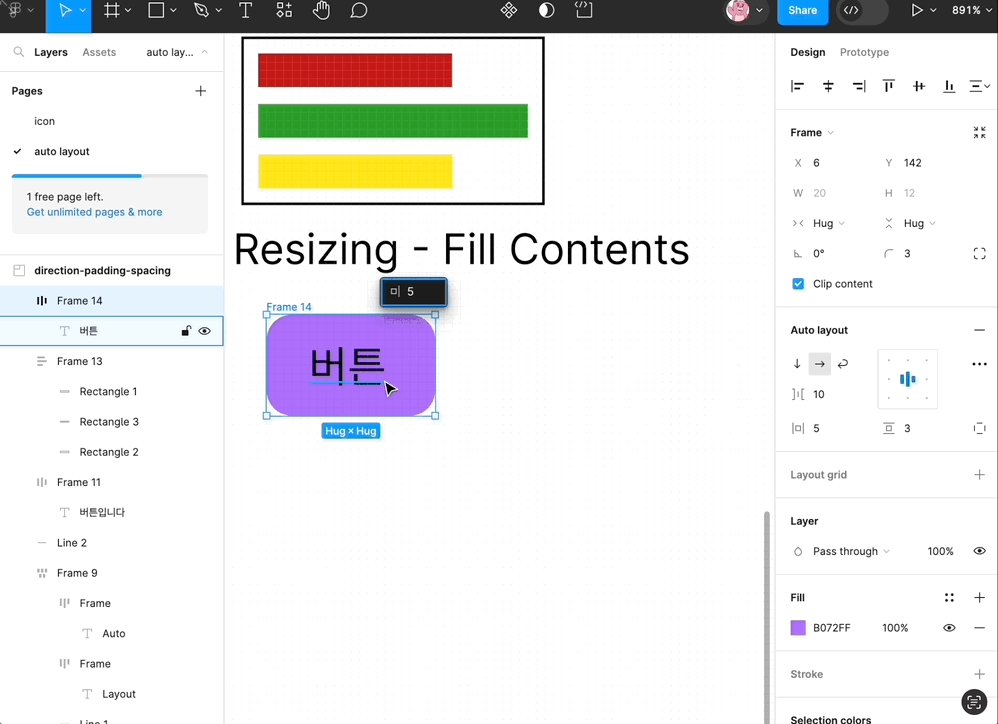
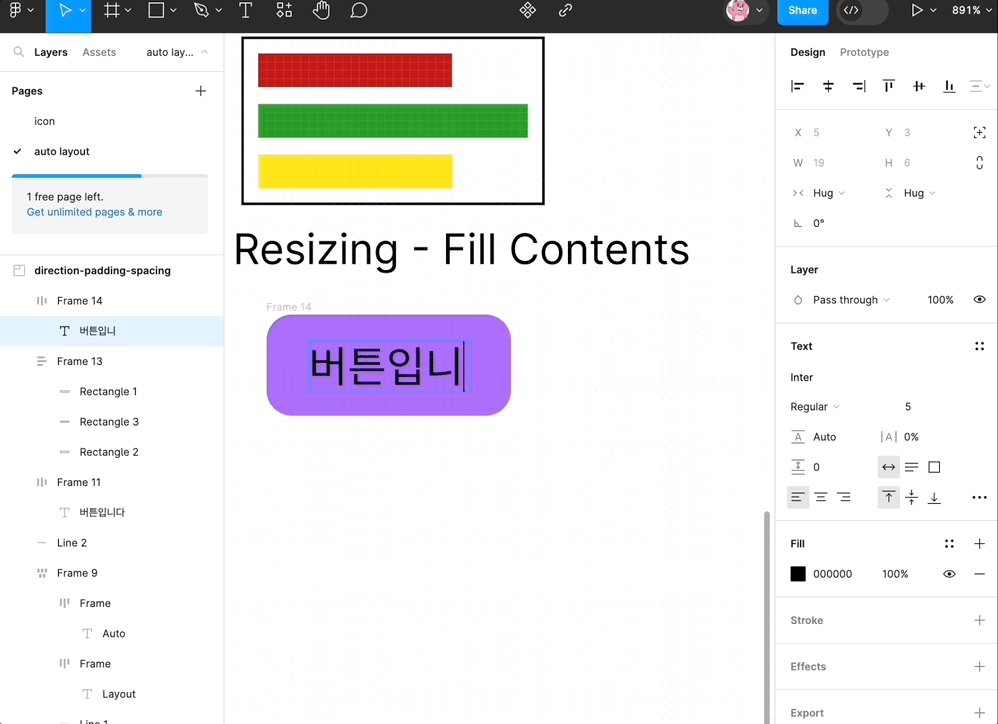
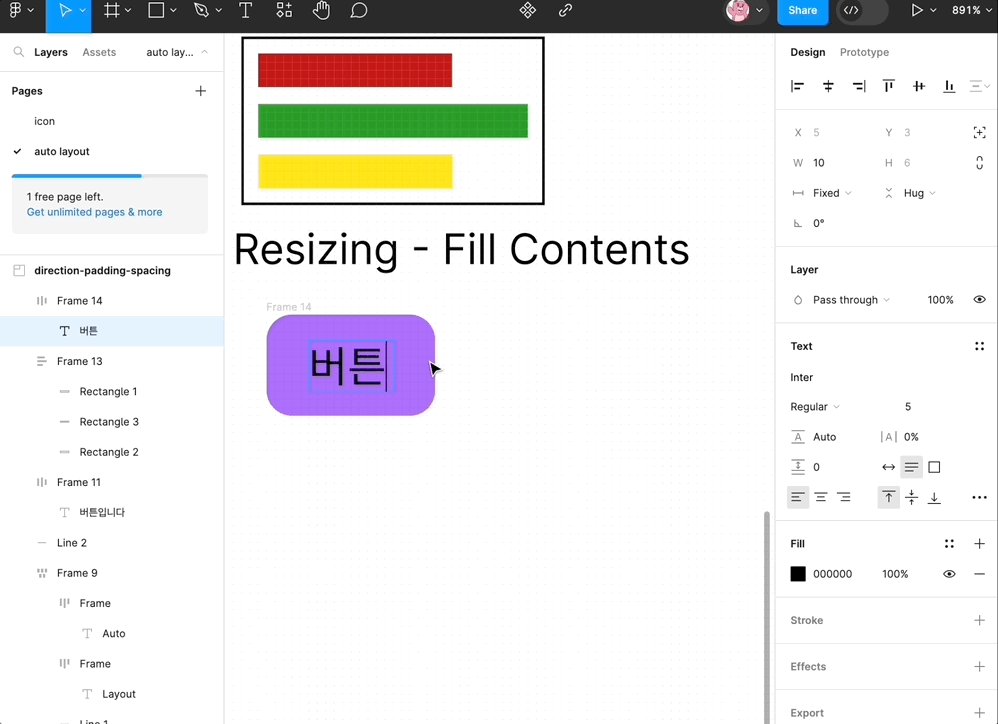
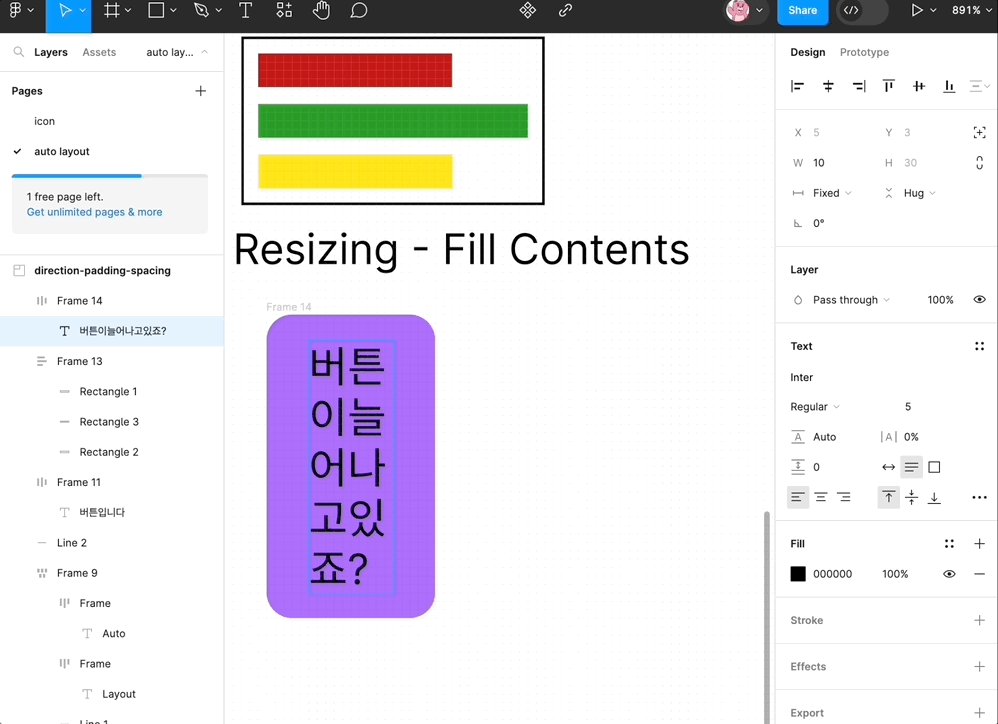
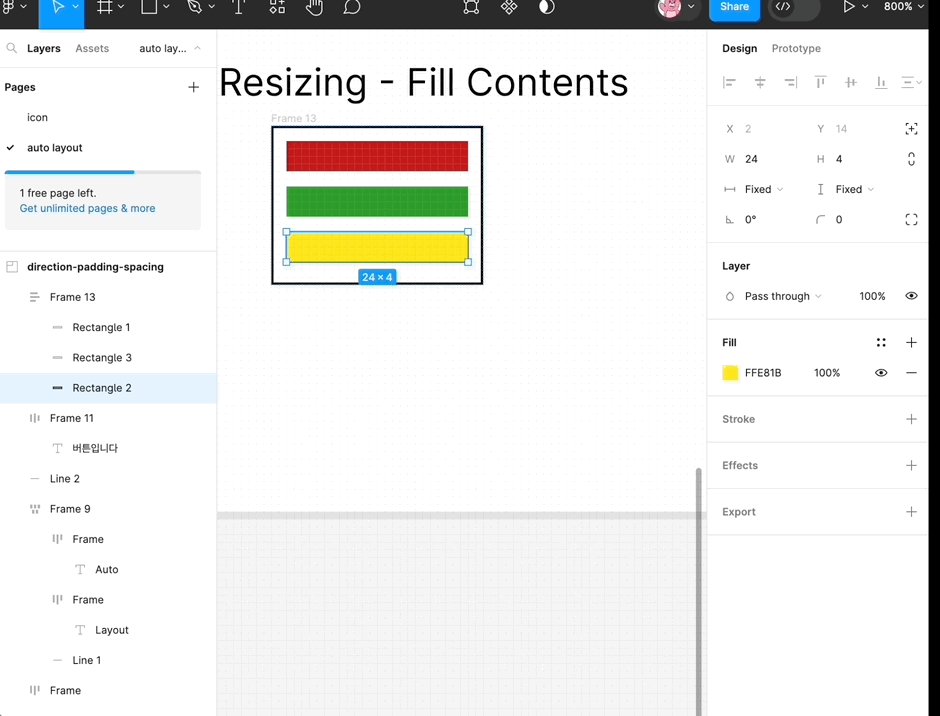
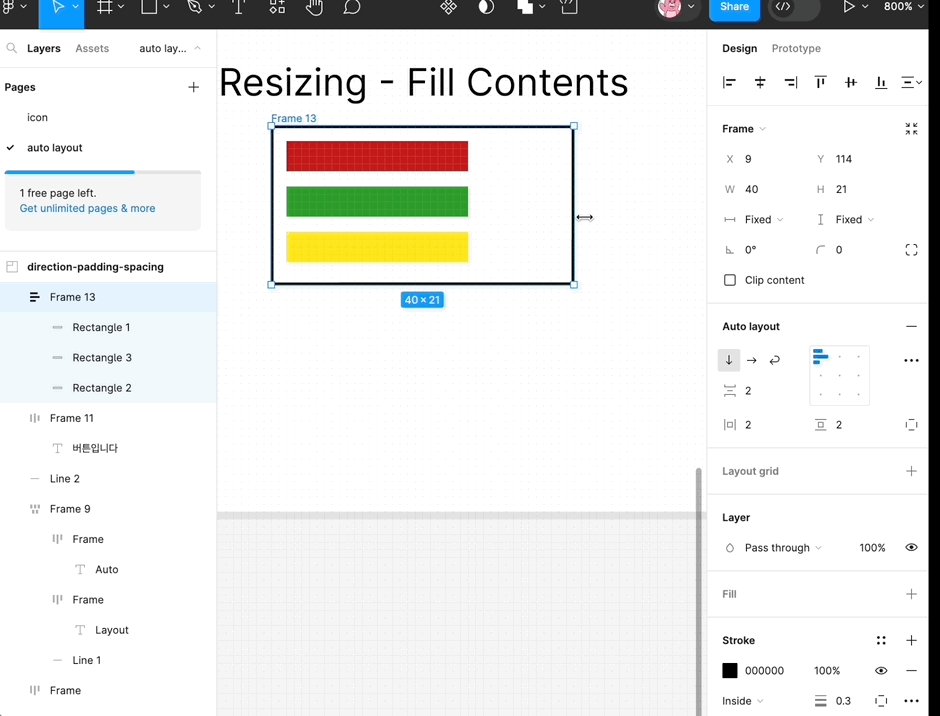
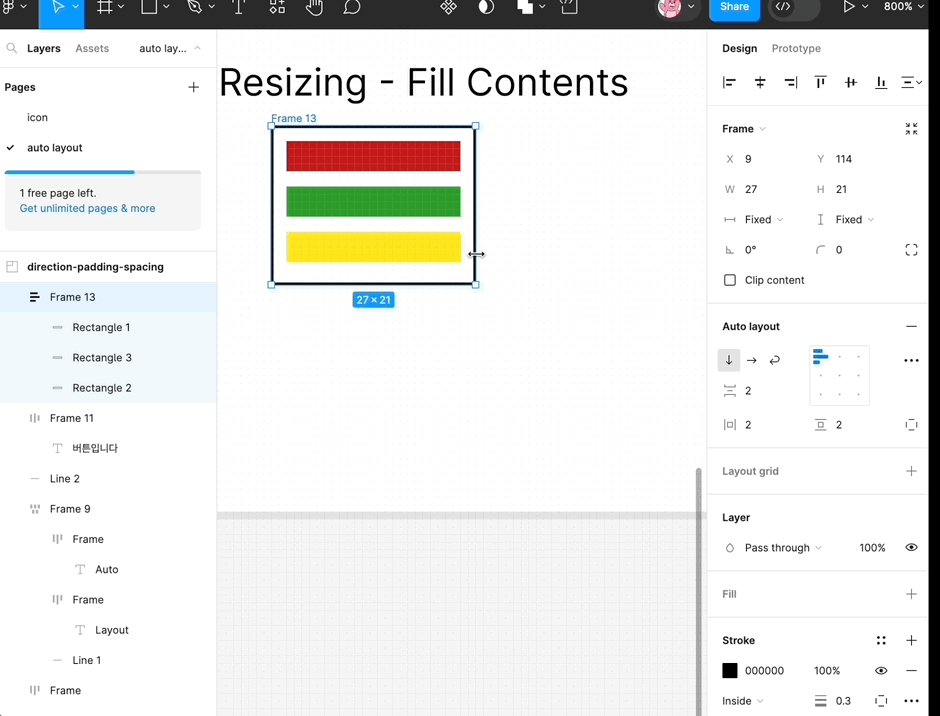
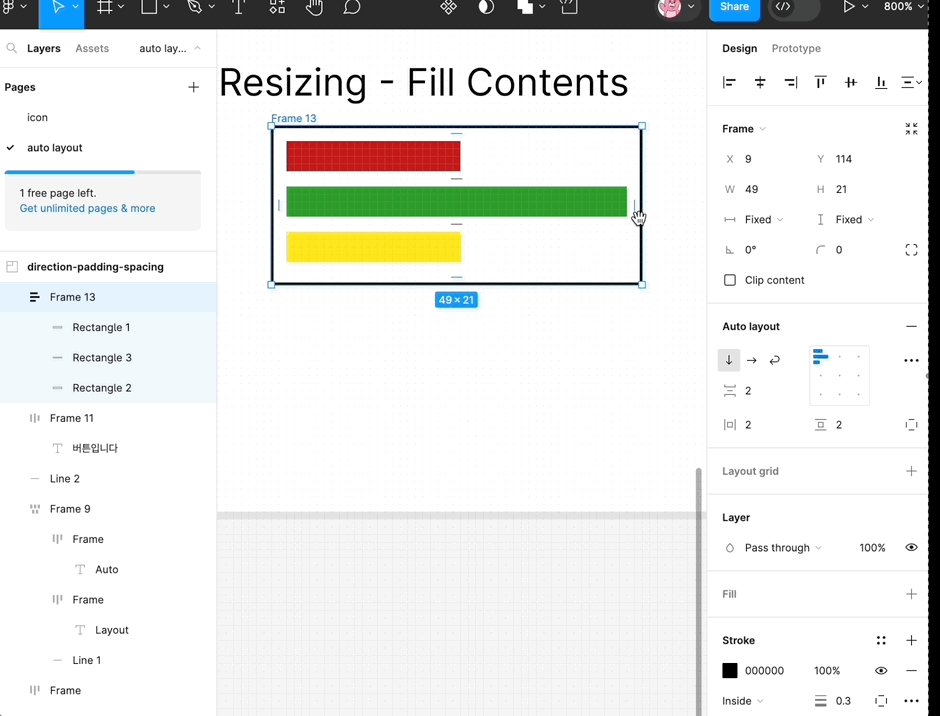
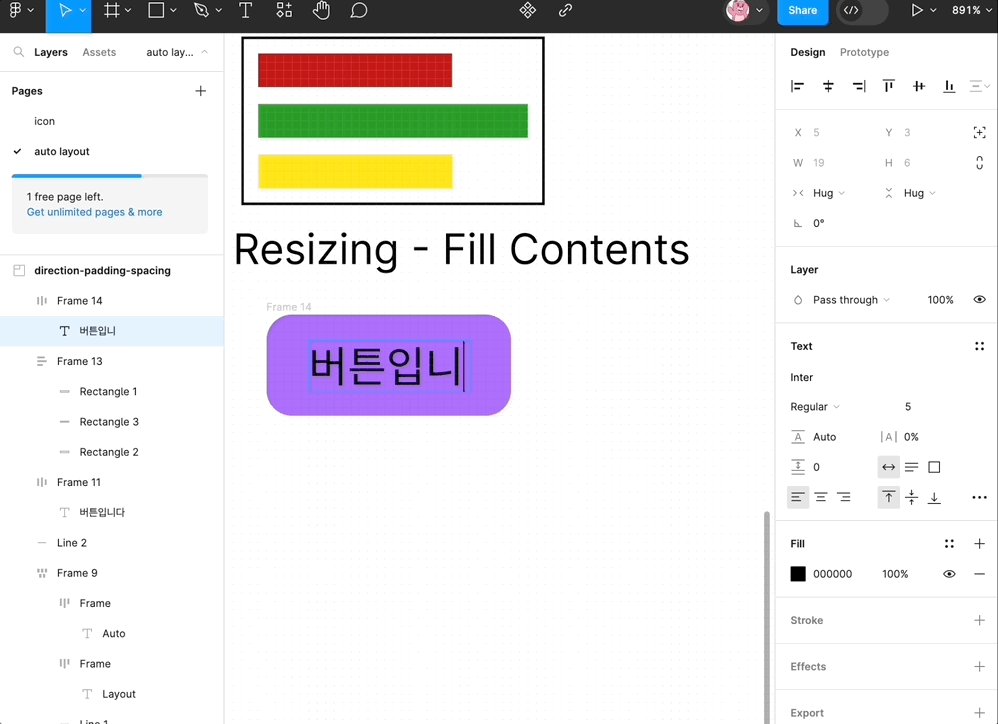
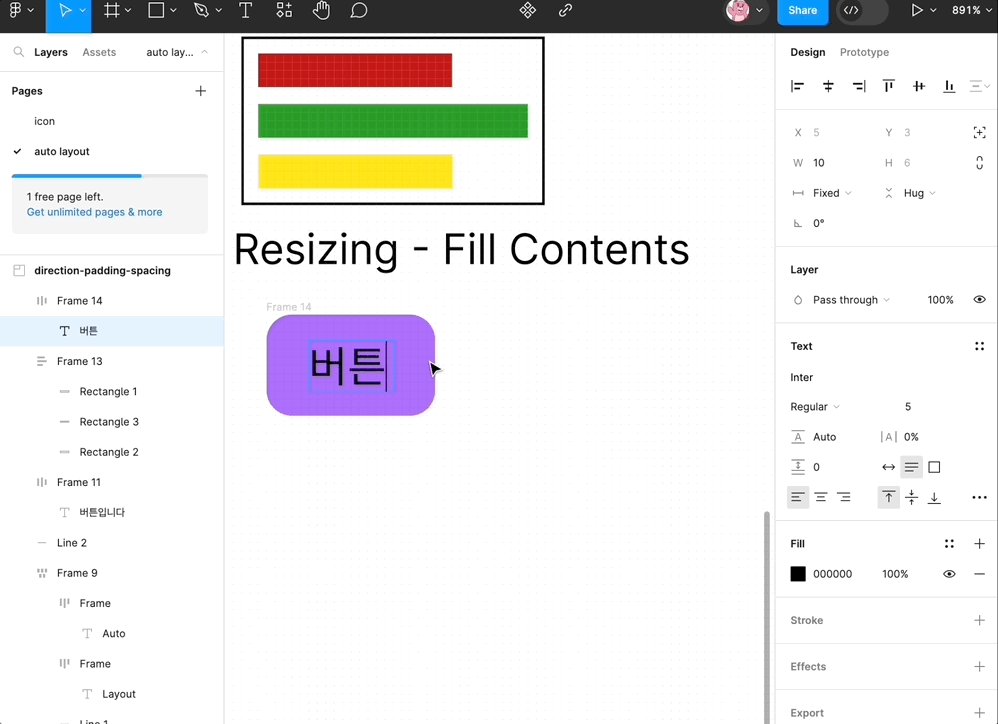
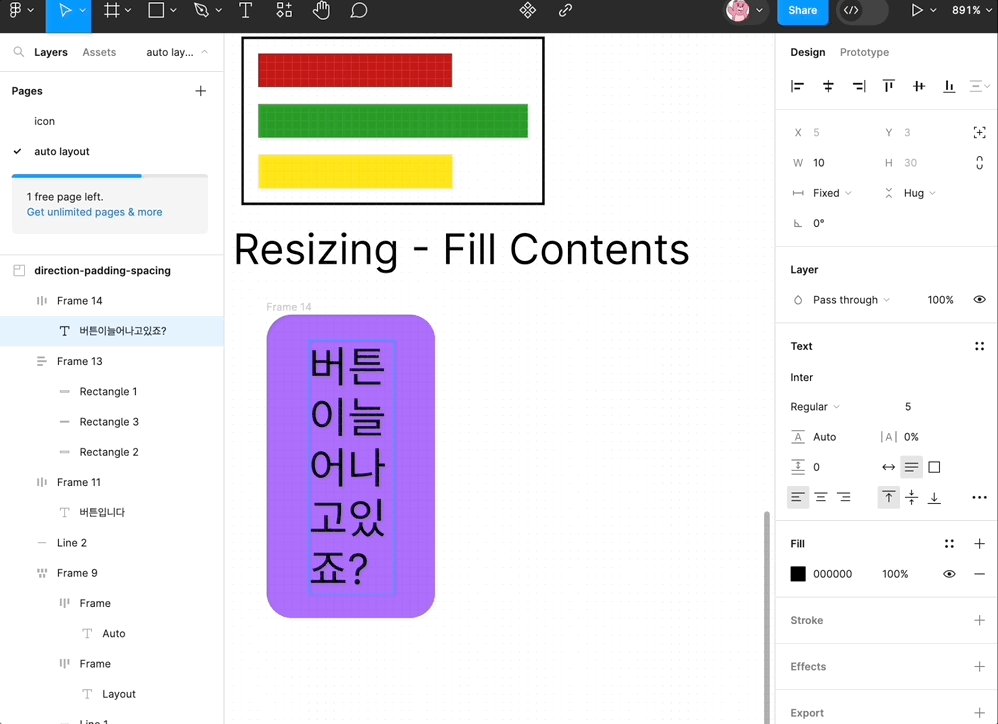
❖ Resizing - 2. Fill Contents
- Hug와 반대로 바깥 프레임의 사이즈를 변경함에 따라서 안쪽에 들어있는 요소들이 영향을 받음
- Fixed로 되어 있는 값을 Fill contents 값으로 변경함에 따라서 프레임의 길이에 맞게 늘어나고 줄어든다.

❖ Resizing - 3. Fixed Contents
- 원하는 요소의 사이즈를 고정시킴

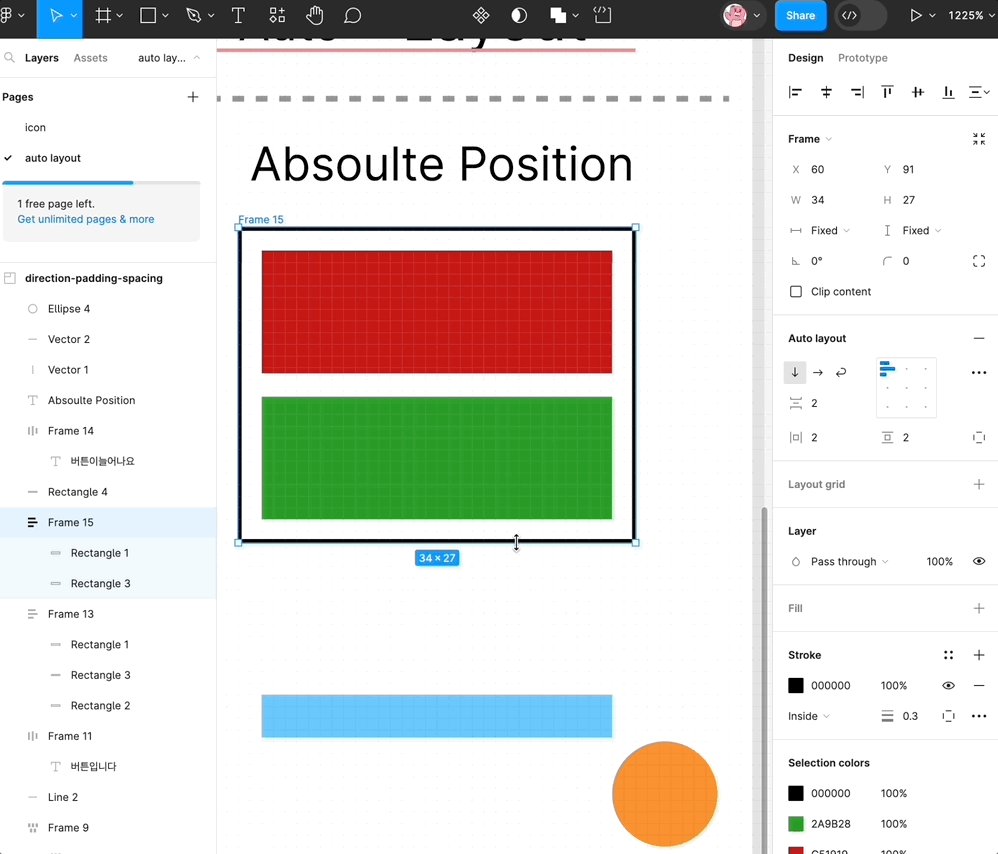
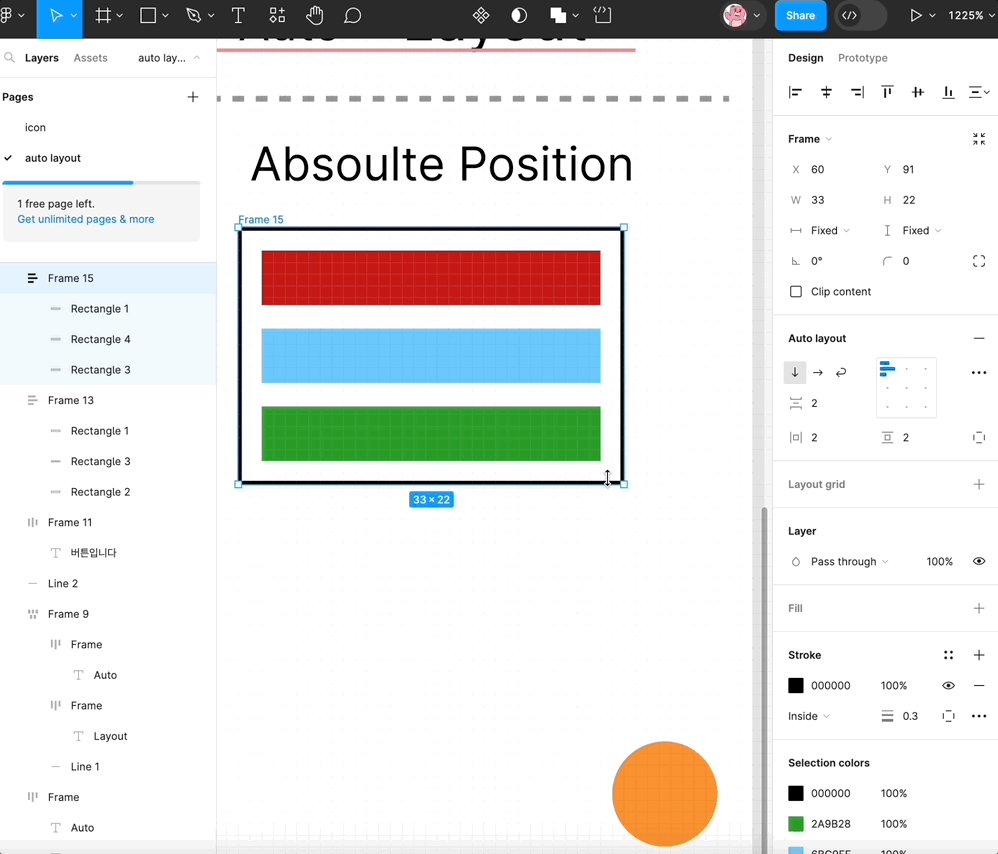
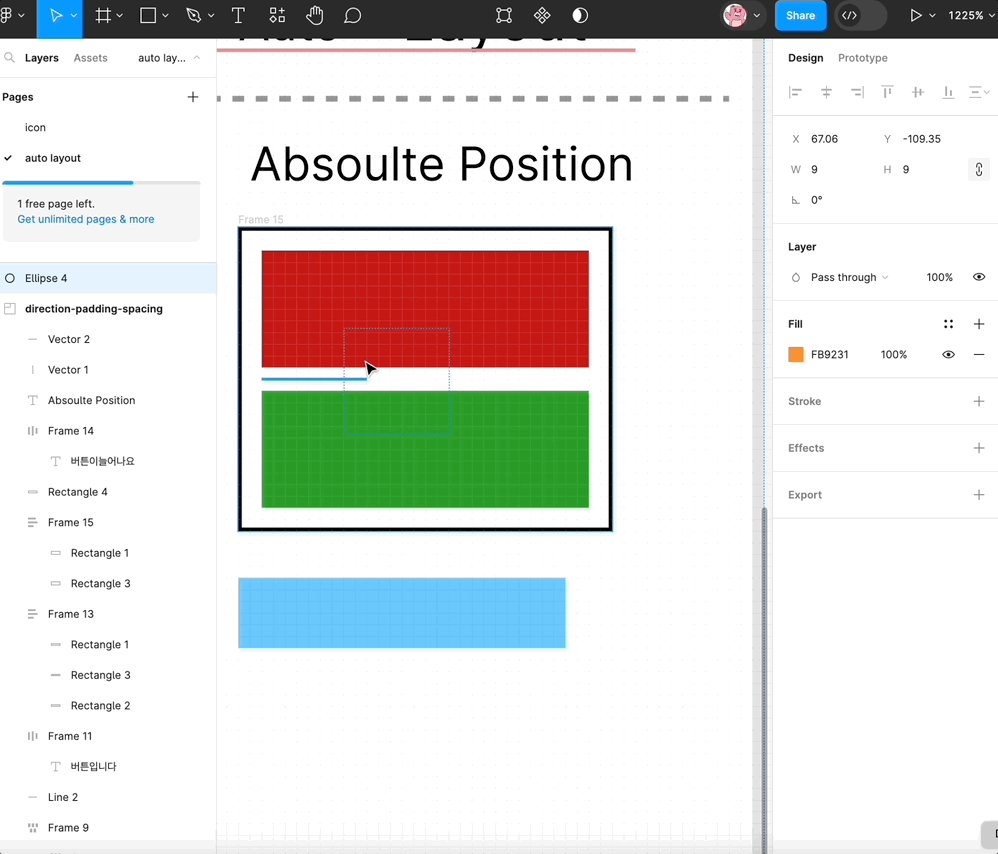
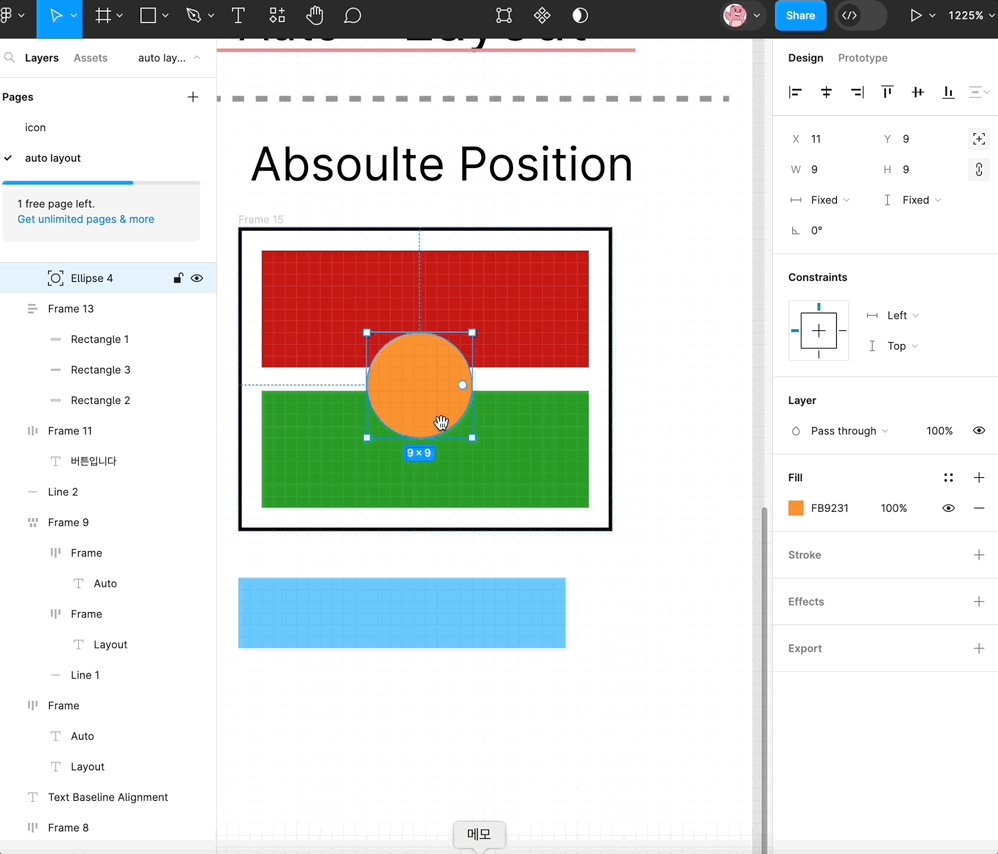
❖ Absolute Position 앱솔루트 포지션
- CSS요소 중 position의 abolute와 같다고 생각하면 이해가 쉽다.
- Auto layout값의 영향을 받지 않은 예외의 개체를 만들어 주는 기능
(특수한 개체로 설정에 영향을 받지 않음) - Auto layout가 설정된 프레임 안으로 요소 추가 또는 제거 할 수 있으며 방향키로 위치를 쉽게 바꿀 수 있다.
- 우측 상단에 abolute 설정 버튼이 위치해 있다

⭐️ 상황에 맞는 옵션을 지정을 해서 다양한 반응형 UI를 만들어볼 수 있다 😎
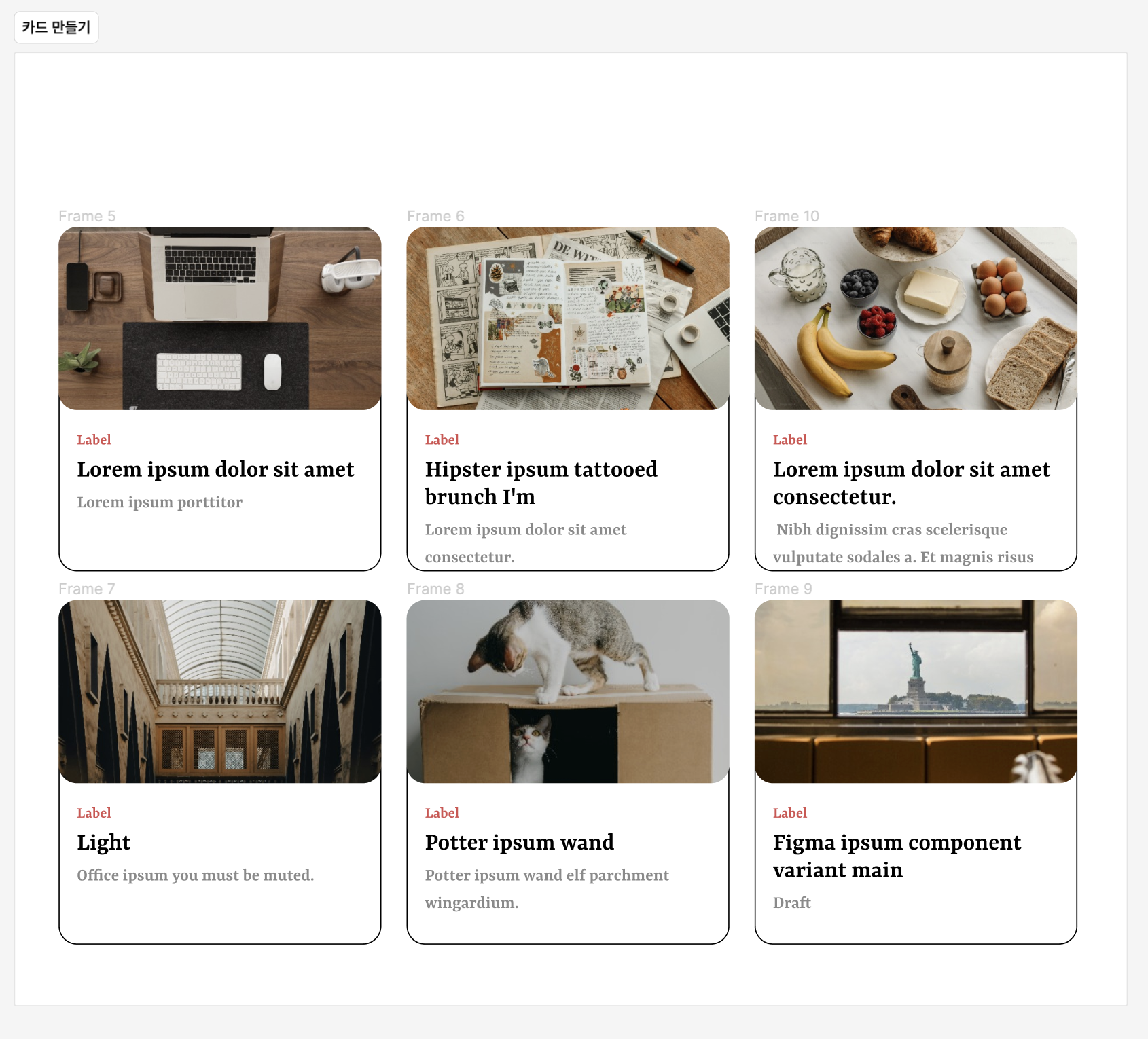
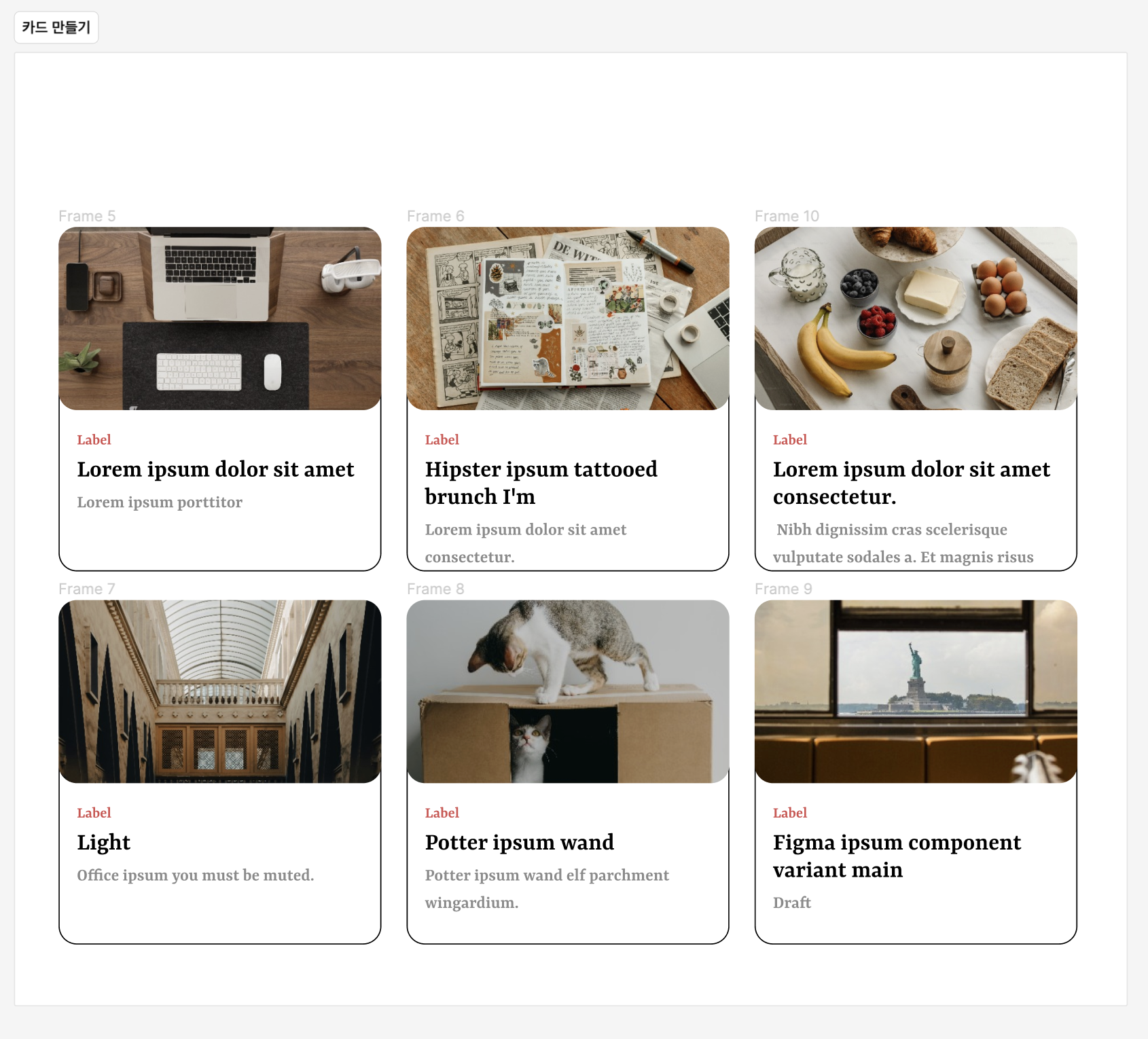
배운 것을 토대로 카드 만들기를 실습해 보았음.