💡 alert, prompt, confirm은 브라우저에서 제공하는 전역 함수이다.
이 함수들은 웹 브라우저 환경에서 JavaScript를 사용하여 대화상자를 표시하는 데 사용된다.
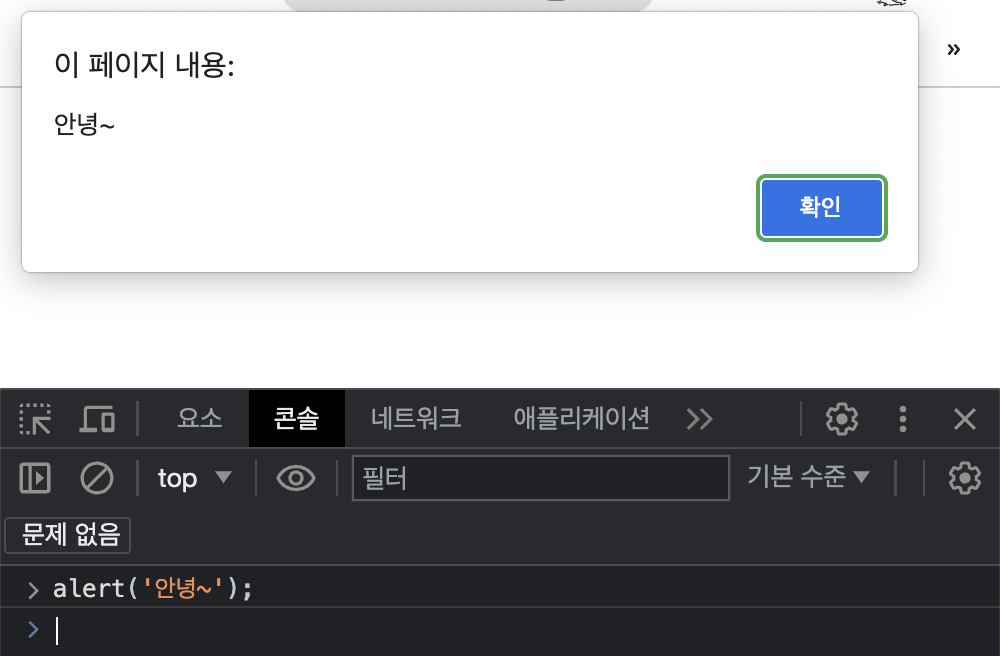
1️⃣ alert()
- 알림 창을 띄워주는 기능
- 메세지를 보여주고, 확인 버튼을 누르면 알림 창이 닫힘
- 사용자와의 상호작용 보단 일방적으로 알리는 용도로 사용

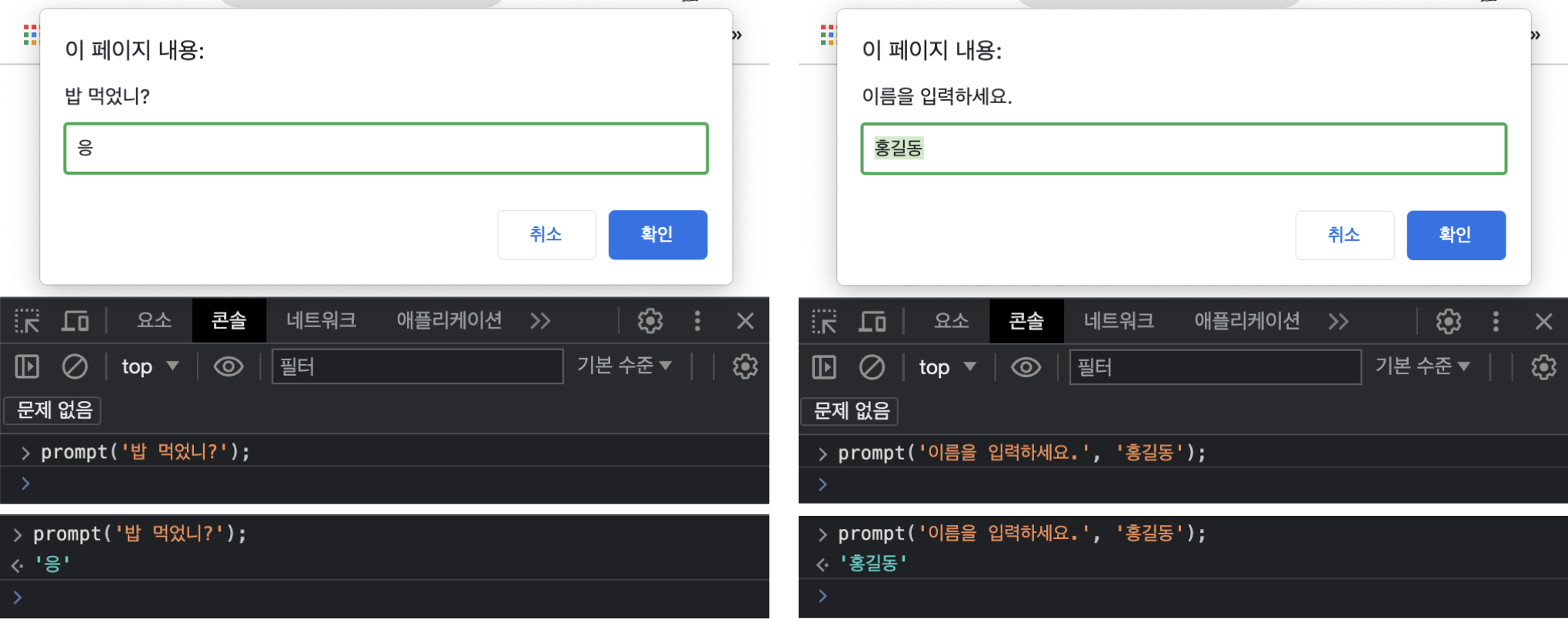
2️⃣ prompt()
- 사용자에게 입력을 요청할 때 사용
- 사용자에게 메세지를 보여주고, 어떤 값을 입력받을 수 있는 필드를 제공함
- prompt()에 두 번째 인수를 넣으면 입력창에 디폴트 값을 제공함
- 취소 버튼을 누르면 null값을 반환함
- prompt()는 2개의 인수를 받을 수 있다.
- 인수를 2개 넣었을 경우 첫 번째 인수는 메세지가 되고,
두 번째 인수는 입력받을 디폴트 값이 된다.
(디폴트 값이 미리 들어가 있으면, 뭔가 안내를 하거나 힌트를 줄 때 유용하다.)

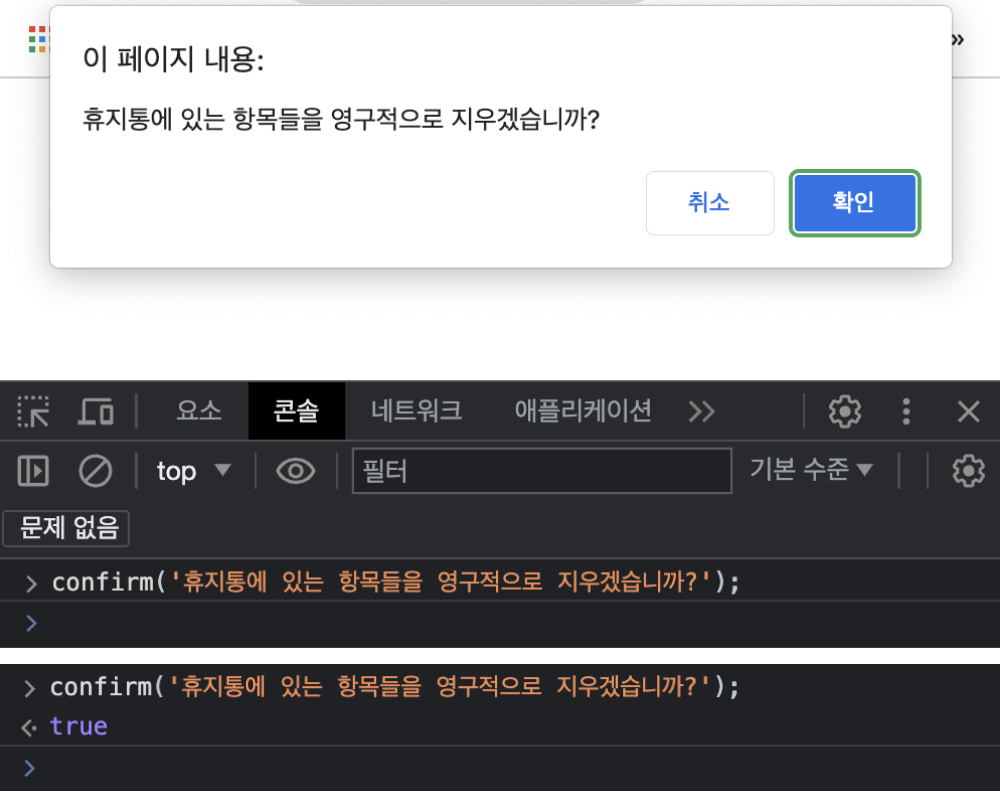
3️⃣ confirm()
- 사용자에게 무언가 확인받기 위한 용도로 사용
- 사용자 액션을 한 번 더 확인해 줄 때 많이 사용한다.
- 확인 버튼은 → true 반환
- 취소 버튼 → false 반환

기본 제공 되는 대화 상자의 단점
- 대화상자(모달 창)이 떠 있는 동안 스크립트가 일시정지 된다.
- 사용자가 창을 닫기 전까진 나머지 페이지와 상호작용이 불가능하다.
- 모달 창에 대한 위치 지정, 스타일링 등이 불가능하다.
이런 단점들이 있더라도 기본 메서드는 빠르고 간단하게 적용가능한 장점이 있어 많이 사용한다.