✅ 렌더링(Rendering)?
- 코드를 화면에 나타내는 과정
✅ SSR & CSR
1. SSR(Server side rendering)

- 웹 페이지를 서버에서 렌더링
- 서버로부터 모든 데이터가 담긴 html 파일을 받아와 페이지 전체를 렌더링하는 방식
- 모든 데이터가 매핑된 페이지를 클라이언트(브라우저)에게 바로 보여준다.
| 장점 | 단점 |
|---|---|
| 검색엔진 최적화(SEO)에 유리하다 | TTV(Time To View)와 TTI(Time To Interact) 간에 시간 간격이 생긴다 |
| 첫 페이지 로딩(전체적인 페이지 완료 시점)이 빠르다 | 페이지 요청시마다 새로고침되어 사용자 경험이 떨어진다 |
| - | 서버 부하가 증가한다 (관련 리소스만 따로 받아올 수 없어서 전체를 다시 받아오기 때문) |
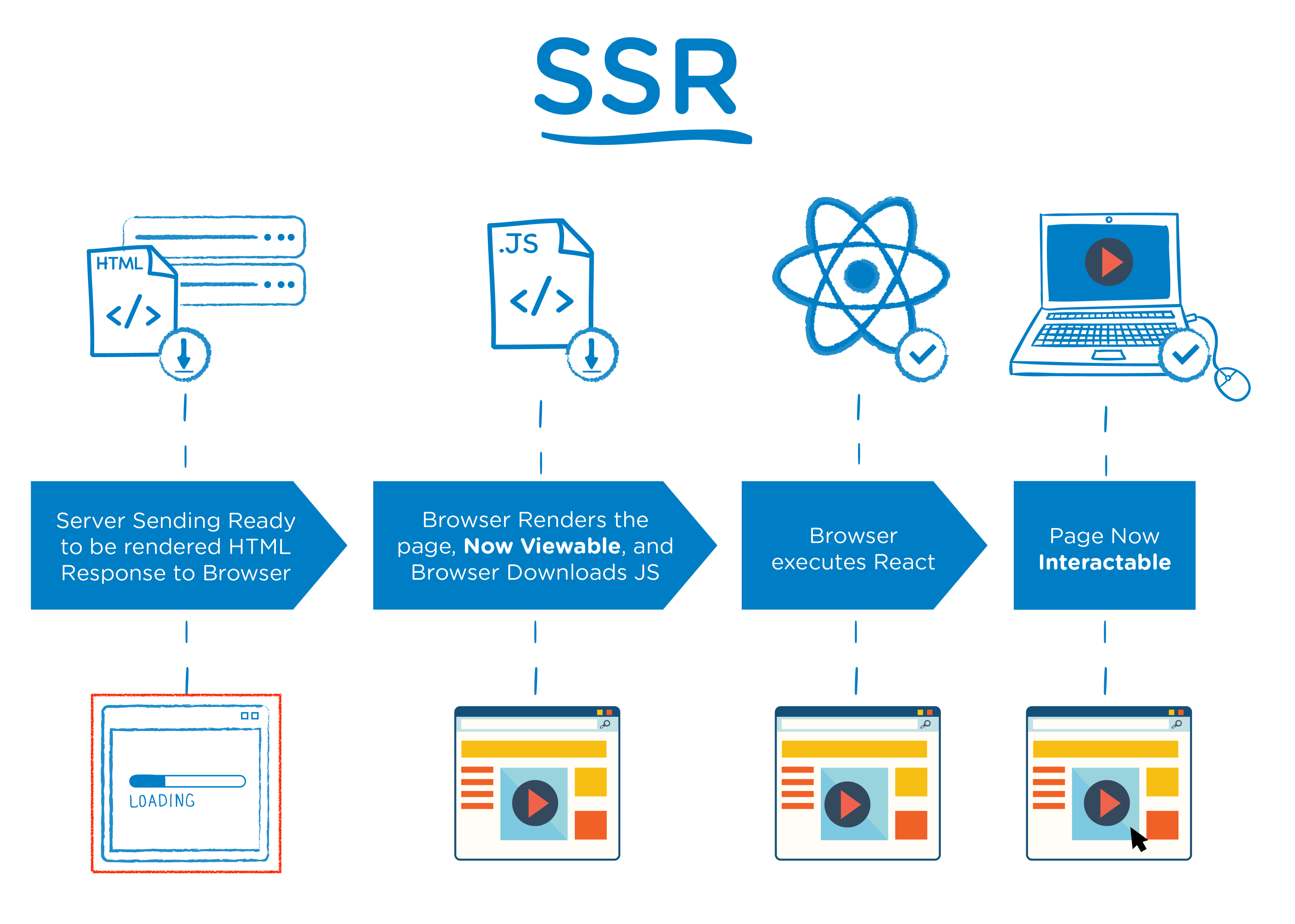
✔️ SSR의 동작 방식
- 클라이언트가 서버에 요청
- 서버에서 HTML 파일 응답
- 클라이언트는 서버에서 받은 HTML을 렌더링(사용자가 화면을 볼 수 있는 상태)
- JS 다운로드
- JS 프레임워크 실행(웹페이지 사용 가능)
- 페이지에서 동작이 발생하면 서버로 재요청
2. CSR(Client side rendering)

- 클라이언트에서 페이지 렌더링
- 사용자의 요청에 따라 필요한 부분만 렌더링하는 방식
- 필요한 데이터를 클라이언트(브라우저)에서 추가로 요청한다.
| 장점 | 단점 |
|---|---|
| 속도가 빠르다(필요 리소스만 렌더링) | 초기 로딩이 느리다(모든 JS파일을 다운받기 때문) |
| 서버 부하가 적다 | 검색엔진에 노출되기 어렵다(빈 HTML에서 검색하기 어려워서. 헤더가 비어있음) |
| 깜빡거림 없는 부드러운 동작 |
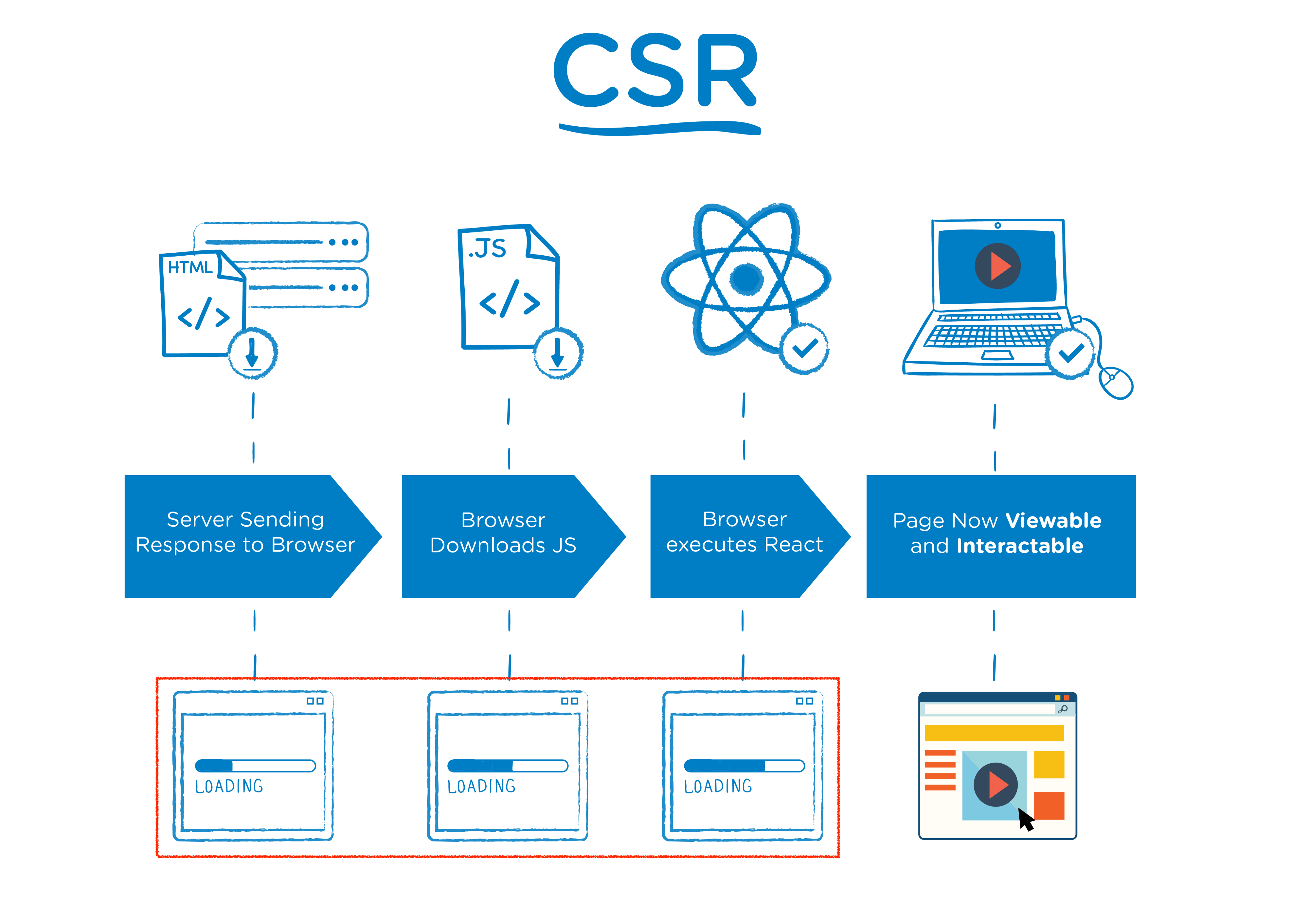
✔️ CSR의 동작 방식
- 클라이언트가 서버에 요청
- 서버에서 비어있는 HTML 파일과 JS로 접근하는 링크 전송(빈페이지, 아직 화면을 볼 수 없다)
- JS 다운로드
- JS를 작동해 API로부터 데이터를 가져와 렌더링(웹페이지 사용 가능과 동시에 화면을 볼 수 있게 된다)
- 페이지에서 동작이 발생하면 클라이언트에서 처리
SSR와 CSR 방식 선택 기준
- 서비스의 성격에 따라 달라진다
| SSR | CSR |
|---|---|
| 검색엔진 노출이 필요한 경우 | 개인정보 데이터 기준의 사이트 구성일 경우 |
| 누구에게나 동일한 내용을 노출하는 경우 | 사용자 경험이 중요한 경우 |
| 메인 스크립트가 큰 경우 | 메인 스크립트가 가벼운 경우 |
| 네트워크가 느린 경우 | 네트워크가 빠른 경우 |
| 상호작용이 별로 없는 사이트일 경우 | 상호작용이 많은 경우(렌더링되지 않는 상황이 유리할 경우) |
✅ MPA & SPA
1. MPA(Multi page application)
- 여러 페이지로 구성된 웹 어플리케이션
- 인터렉션 발생 시마다 서버로부터 새로운 html을 받아와 해당 링크로 이동하여 페이지 전체를 새로 렌더링하는 웹 페이지 구성 방식
- SSR 방식 사용
2. SPA(Single page application)
- 하나의 페이지로 구성된 웹 어플리케이션
- 최초로 페이지 전체를 로드한 후에는 특정 부분만 Ajax를 통해 데이터를 바인딩하는 방식
- 현재 웹 개발의 트랜드
- JS 프레임워크 등(react, vue)이 사용하는 방식
- CSR 방식 사용
[참고 사이트]
